之前的案例
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.1->1.4_多方通行8的博客-CSDN博客
UE4/5Niagara粒子特效之Niagara_Particles官方案例:1.5->2.3_多方通行8的博客-CSDN博客
2.4 Location Events

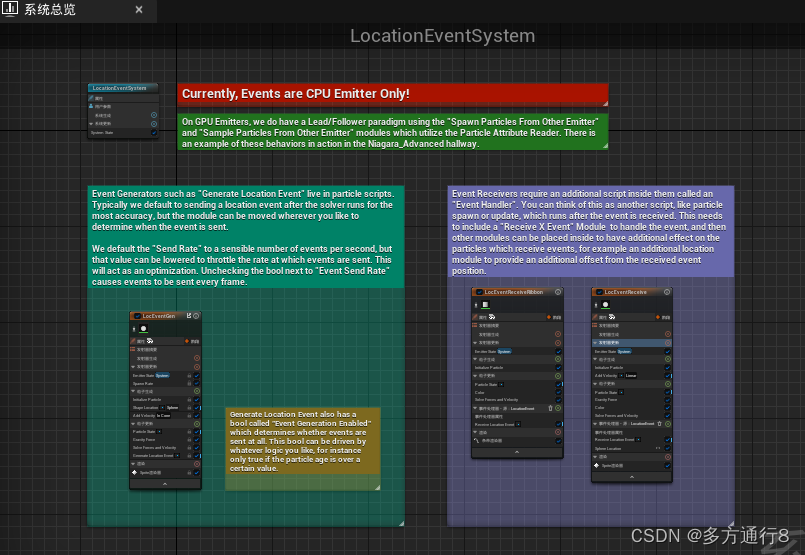
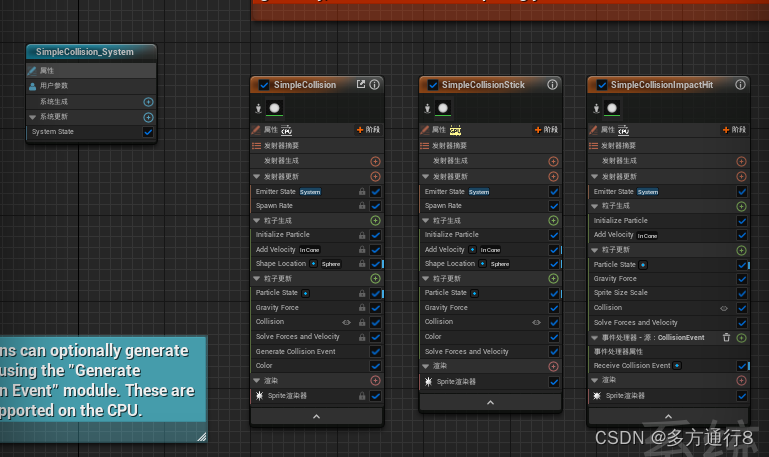
这次的项目和之前又有很大的不同,它是由3个发射器组成的:

创建事件处理器:
可以看到右边的两个发射器里面,都有一个事件处理器,在里面处理事件:

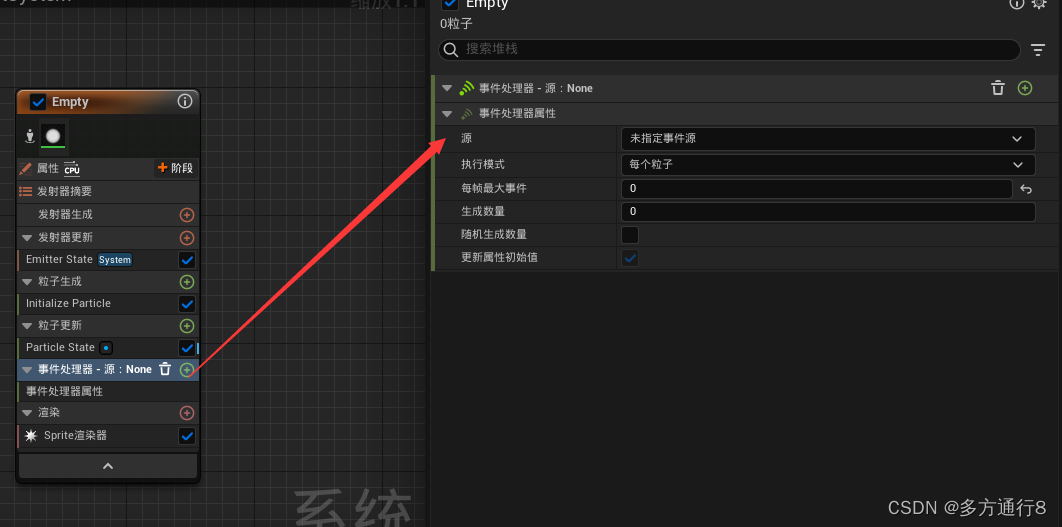
很多人不知道是如何创建的,这里便展示一下:
准备一个Empty的发射器,然后在属性那里,有一个“+阶段”,点击后,有一个事件处理器,创建即可。
可是创建出来的事件处理器还是空的,所以我们要在源进行添加:


添加之前,记得在其他发射器部分是需要有事件的,否则是无法进行添加的:

分辨不同发射器是干什么的
对于这种有多个发射器的情况,只需要将某个发射器取消,就知道这个的功能是什么。
将右边取消勾选后,可以看到NS【Niagara System】里面的掉落小球效果消失了。
将左边取消勾选后,可以看到NS【Niagara System】里面的拖尾条带效果消失了。


然后我们就可以知道第一个发射器的作用是向上发射球粒子,然后自然下降【类似喷泉的效果】:
这边就不做详细刨析了,想必能看到这的都明白Niagara的基础了。
第一个发射器
简单的讲解一下:
首先是发射器更新里面,其粒子生成的速度是1.333每秒。
然后在粒子生成里面,生成的范围是一个半径为8的圆形里面,然后在生成后会向上锥形添加250-400范围速度。
之后在粒子更新里面,添加了重力和解算器。
这也是我说什么这个发射器类似于喷泉的原因。
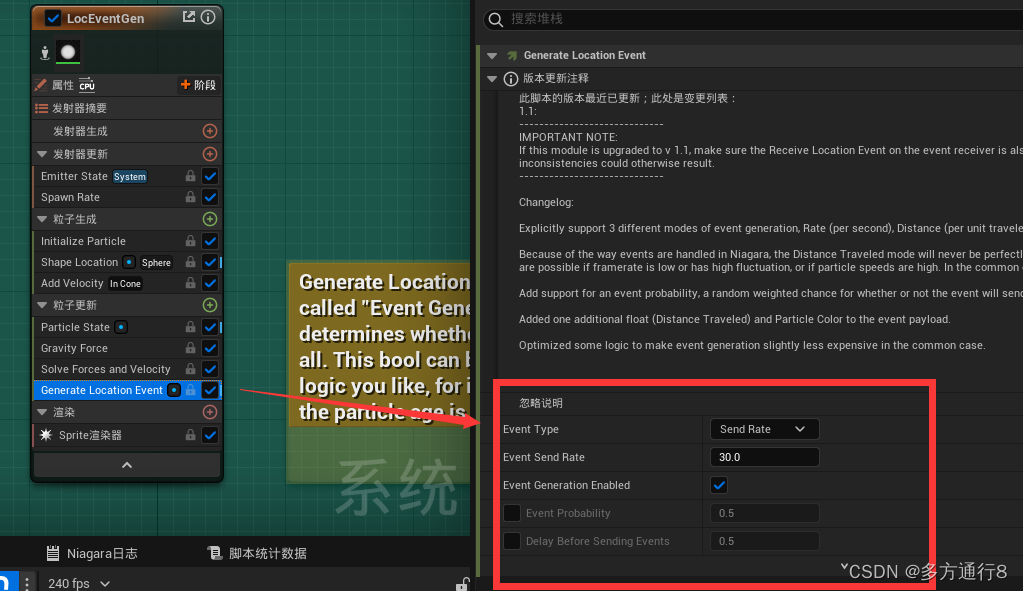
最后就是下面这张图,生成位置事件:
第一个是模式,这里是可以进行设置的,这里面是Send Rate.
下面的30是每秒发送的事件数。【注释:这不是一个准确的数字,因为我们没有考虑到余数。】
下面的打勾是允许发送这个事件,这样的话,它的每一次发送都会被有需要的发射器所接收。【这个如果为false,那么其他发射器就无法接收到这个事件】
下面我们可以看到它发送出去的一些属性。

第二个发射器
前面就是根据生命周期更改颜色,但没有生成粒子。
打开事件处理器可以看见:
它接收到了第一个发射器发送的事件【源进行设置】
然后执行生成1个粒子。

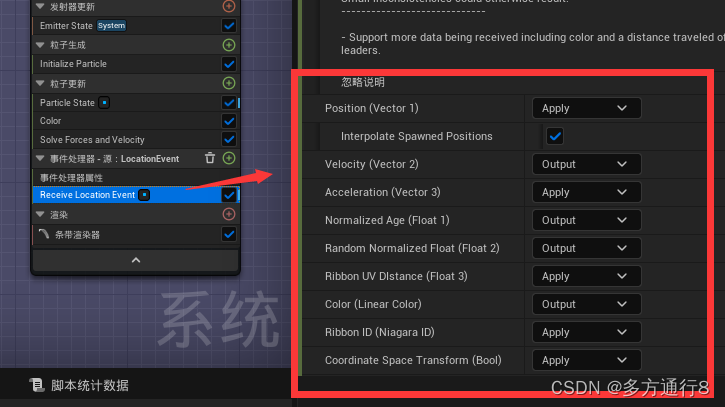
Receive Location Event
接收位置事件,例如由“生成位置事件”模块生成的事件。可选地将事件负载直接写入接收粒子的属性。通过展开事件生成器上的高级属性并覆盖事件发送的默认数据,可以从GenerateL ocationEvent发送自定义数据。
可以看到有些是Apply【应用】,有些是Output【输出】。
比如生命周期Normalized Age是Output,所以用的是它自己的生命周期,如果使用的是Apply,那么用的就是第一个发射器粒子的生命周期,可以看看效果,NS的效果不一样的很明显。

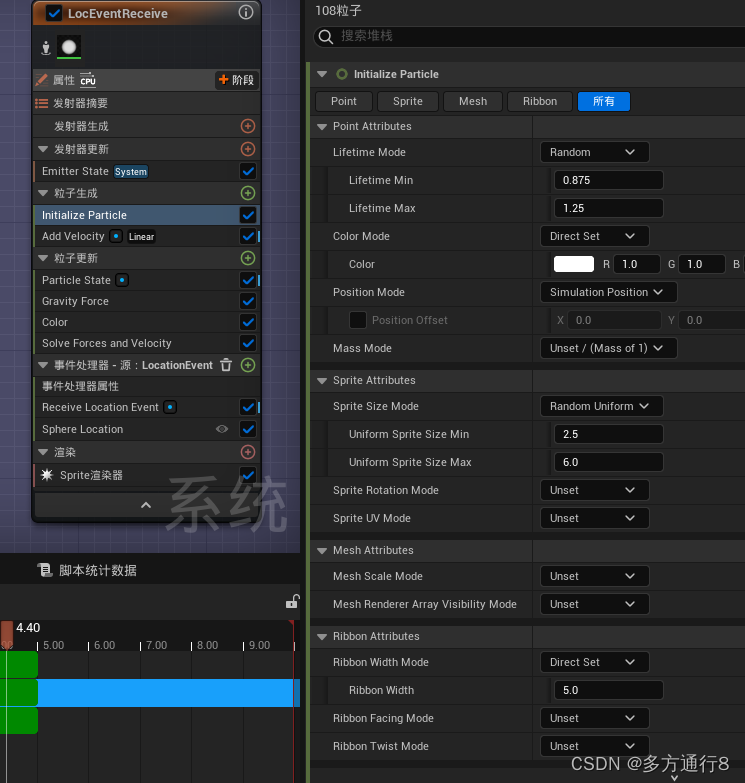
第三个发射器
第三个发射器的表现是类似于主发射器的球后面的头皮屑拖尾【很多2d的那种类似的星星拖尾效果】

所以我们看看:
初始化的大小是2.5-6随机的,而寿命是0.875-1.25之间,这也就是我们看到他像火芯一样快速消散的原因。
然后是添加速度,以一种线性的添加,速度是随机的3个-32到+32.
之后是重力,重力高达-250.


接下来就是事件处理器:
可以看到是接收一次生成一个粒子【改为100还挺好看的】

之后是接收相关的属性。
然后这里是生成的位置,在获取了球的位置之后,我们在这个位置的四周半径为1的位置进行随机生成粒子。
最后便是渲染器。
2.5 Expressions
表达式。

我们打开这个粒子特效可以发现,与我们之前写的时候不一样。
那是因为我们之前使用的是模块,类似于蓝图中的函数,然后将属性放到函数中去。
而这里则是对属性直接进行调整:

这种是怎么做的呢?:
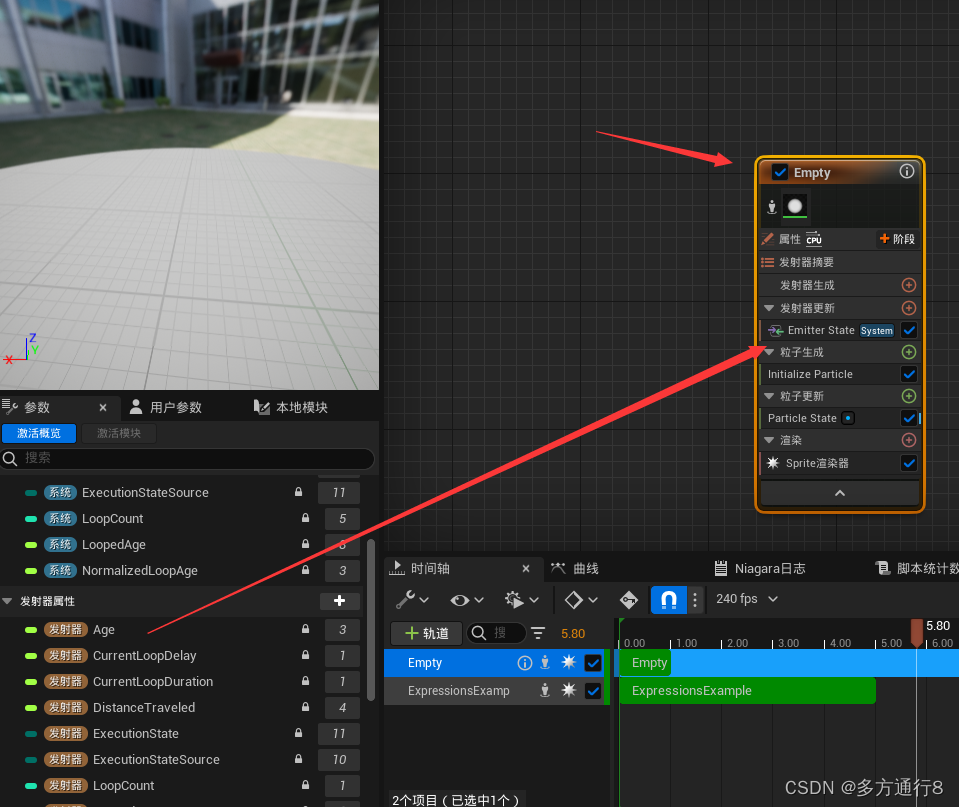
创建一个发射器,选择,然后左下角就会出现各种各样的属性,直接拖入即可。

可能会发现我们创建了空的发射器后,怎么找不到一些属性,那是因为我们是可以自己去进行创建的:

所以接下来我们来看看:
发射器更新
每秒生成1000个粒子

一开始的初始化是NS【Niagara System】的位置。
而第二个ZOffset则开始不一样了,用的是自定义表达式:sin(Emitter.Age)*56
我们来看看这个表达式是什么意思:使用sin()函数计算发射器年龄(Emitter.Age)的正弦值,然后将正弦值乘以56。

这样子在一个属性的集内添加其他属性

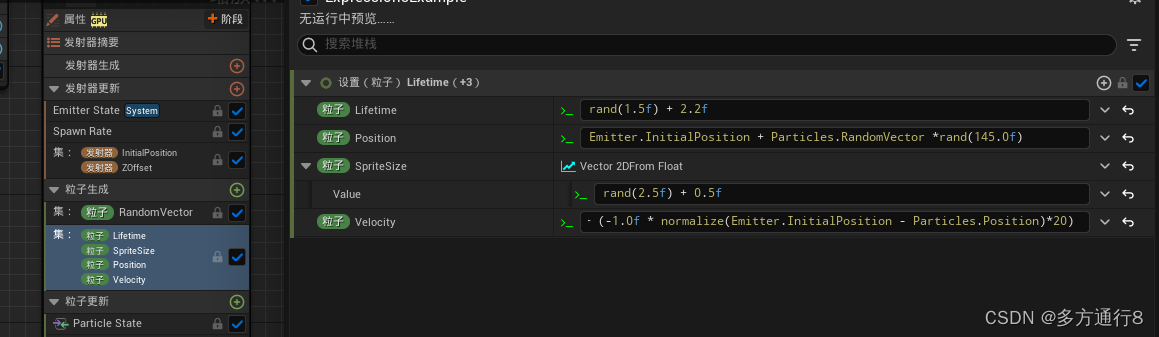
粒子生成
集1
使用rand()函数生成一个三维随机向量,参数为float3(1.0, 1.0, 1.0),表示每个维度的取值范围为[-1, 1],将生成的随机向量乘以2,得到一个新的三维向量,然后从得到的这个三维向量中减去1,得到一个新的三维向量,对其进行归一化处理,使其长度变为1,得到一个单位向量。

集2
1. 属性Lifetime
这个表达式表示粒子的寿命属性(Lifetime)是一个在[2.2, 3.7]范围内的随机值。
2. 属性Position
这个表达式表示粒子的位置属性(Position)等于发射器的初始位置(Emitter.InitialPosition)加上一个随机三维向量(Particles.RandomVector)乘以一个在[0, 145.0f]范围内的随机值。
3. 属性SpriteSize
这个表达式表示粒子的精灵大小属性(SpriteSize)是一个在[0.5, 3.0f]范围内的随机值,因为是Vector2D from float,所以它是将两个浮点赋予一个向量2d。
4. 属性Velocity
cross(Particles.RandomVector, float3(0,8,0)) * (float3(0.0f, 0.0f, Emitter.ZOffset) * 0.2f) + (-1.0f * normalize(Emitter.InitialPosition - Particles.Position) * 20)
首先,计算发射器的初始位置与粒子的当前位置之间的方向向量差(Emitter.InitialPosition - Particles.Position),并将其归一化。
然后使用向量积函数(cross)计算粒子的随机向量(Particles.RandomVector)与float3(0, 8, 0)之间的向量积。
将上面的两个向量积相加,并乘以(float3(0.0f, 0.0f, Emitter.ZOffset) * 0.2f),最后将结果乘以-1.0f。

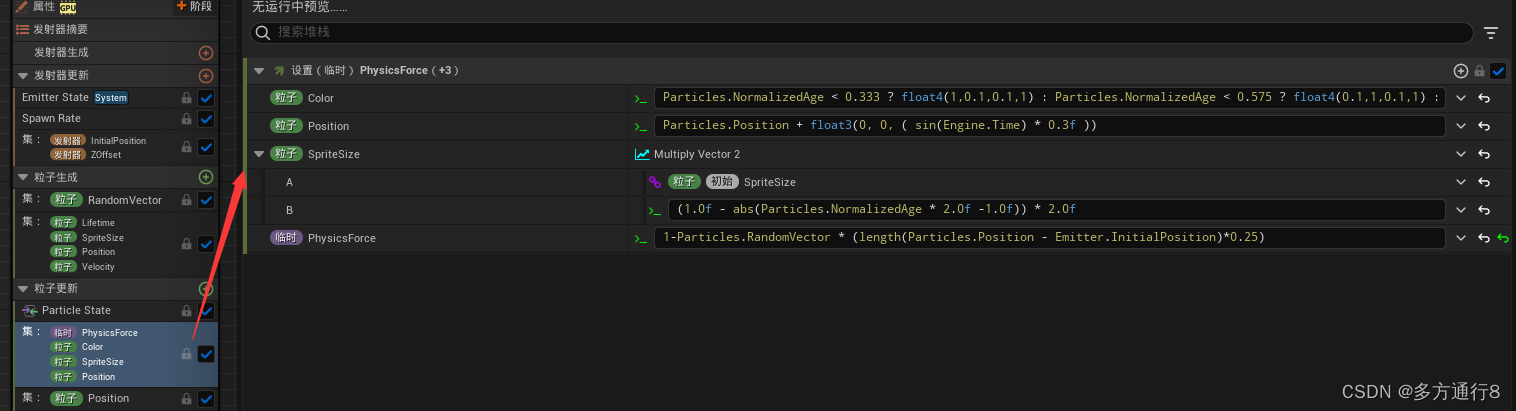
粒子更新
集1
是ue5的Niagara系统:
Color:意思很简单,获取的是Particles.NormalizedAge是否小于0.333,是,值则变成float4(1,0.1,0.1,1),不是则判断是不是小于0.575?是,值为float4(0.1,1,0.1,1),不是,值为float4(0.1,0.1,1,1)
Particles.NormalizedAge < 0.333 ? float4(1,0.1,0.1,1) : Particles.NormalizedAge < 0.575 ? float4(0.1,1,0.1,1) : float4(0.1,0.1,1,1)
Position:
这个表达式通过在z轴方向上根据sin(Engine.Time)的值进行偏移,来改变粒子的位置。
Particles.Position + float3(0, 0, ( sin(Engine.Time) * 0.3f ))SpriteSize:
使用的是Multiply Vector2函数,即A*B
A是SpriteSize,即粒子的大小。
B是(1.0f - abs(Particles.NormalizedAge * 2.0f -1.0f)) * 2.0f
即先计算:Particles.NormalizedAge 乘以 2.0 后再减去 1.0得到的值,这个值做一个绝对值【架设为TempA】,然后用 1减去TempA【架设为TempB】。
最后将TempB乘以 2.0。
PhysicsForce:
Particles.RandomVector:这个部分表示粒子的随机向量。它可能是一个在某个范围内随机生成的向量。
Particles.Position - Emitter.InitialPosition:这个部分计算了粒子位置与发射器初始位置之间的向量差。它表示了粒子与发射器之间的距离。
length(Particles.Position - Emitter.InitialPosition):这个部分计算了向量差的长度,即粒子与发射器之间的距离。
(length(Particles.Position - Emitter.InitialPosition)*0.25):这个部分将粒子与发射器之间的距离乘以0.25,得到一个新的值。
Particles.RandomVector * (length(Particles.Position - Emitter.InitialPosition)*0.25):这个表达式将粒子的随机向量与上一步计算得到的新值相乘。
1-Particles.RandomVector * (length(Particles.Position - Emitter.InitialPosition)*0.25):这个部分将结果减去粒子的随机向量。
1-Particles.RandomVector * (length(Particles.Position - Emitter.InitialPosition)*0.25)
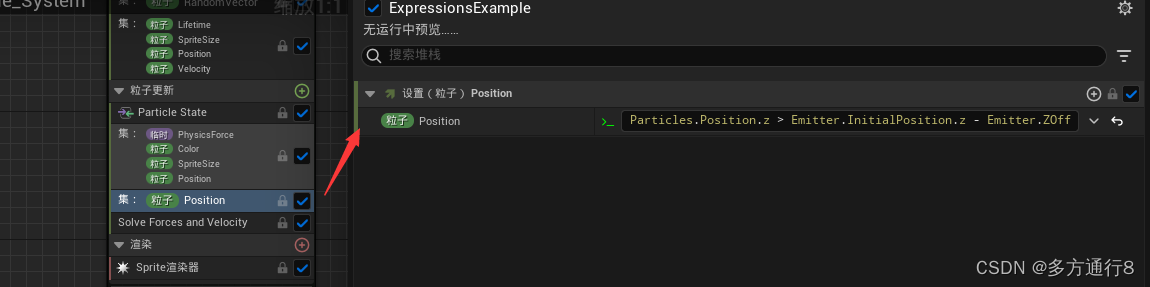
集2
1. Particles.Position.z:这个部分表示粒子位置的z坐标。
2. Emitter.InitialPosition.z - Emitter.ZOffset:这个部分计算了发射器初始位置的z坐标减去一个偏移值,得到一个新的z坐标。
3. Particles.Position.z > Emitter.InitialPosition.z - Emitter.ZOffset:这个部分判断粒子位置的z坐标是否大于发射器初始位置的z坐标减去偏移值。
4. Particles.Position:如果上一步的判断为真,即粒子位置的z坐标大于发射器初始位置的z坐标减去偏移值,就返回粒子的位置。
5. float3(Particles.Position.x, Particles.Position.y, Emitter.InitialPosition.z -Emitter.ZOffset):如果上一步的判断为假,即粒子位置的z坐标不大于发射器初始位置的z坐标减去偏移值,就返回一个新的向量,其中x和y坐标与粒子位置相同,但z坐标为发射器初始位置的z坐标减去偏移值。
Particles.Position.z > Emitter.InitialPosition.z - Emitter.ZOffset ? Particles.Position : float3(Particles.Position.x, Particles.Position.y, Emitter.InitialPosition.z -Emitter.ZOffset)
2.6 Collision

打开可以看见里面是有3个发射器,第一个就是NS中喷射的大球,第二个是喷射的小球,第三个是在产生碰撞时候生成的小球。

第一个发射器
生成速度是3.5个每秒。
初始化的生命周期为7秒,大小为14.
按锥形添加速度250-750之间,角度是35°。
圆形,半径为10的范围内生成。
重力在z轴是-980
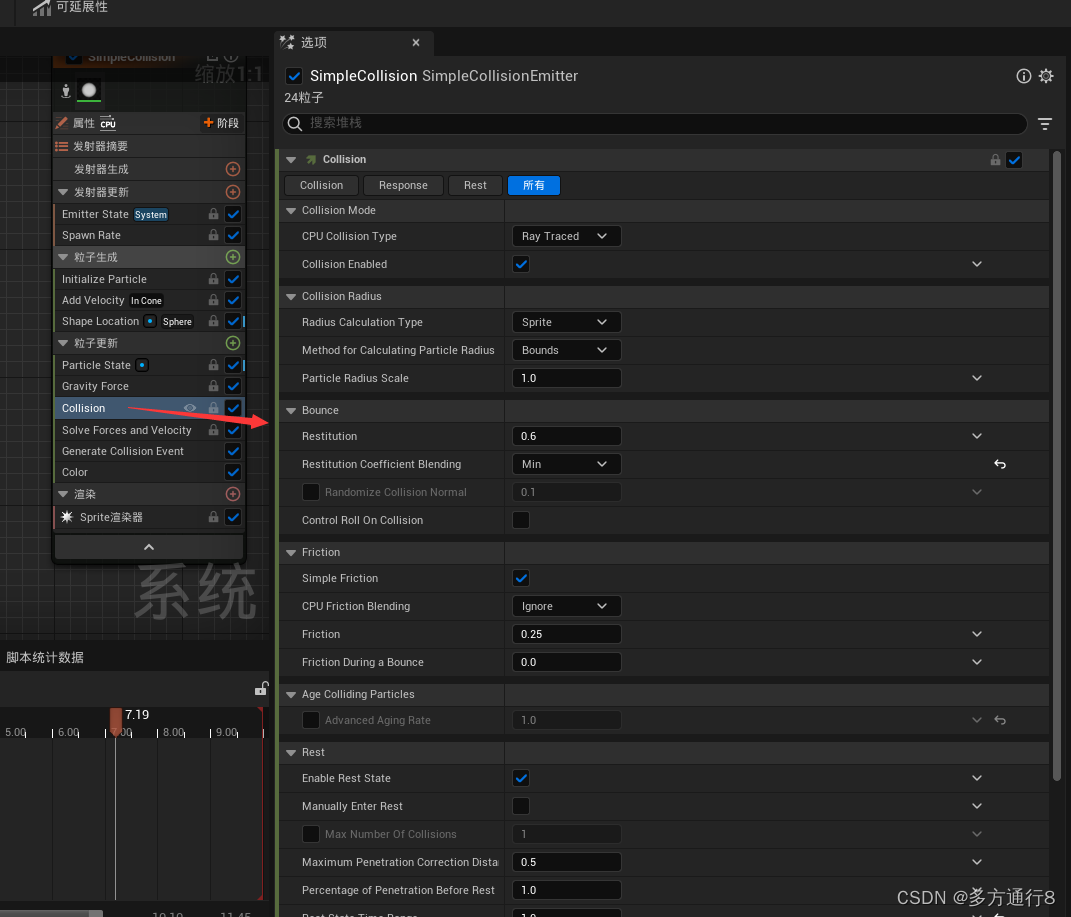
使用碰撞:相关的系数设置都和其名字一样。

发送碰撞事件:
碰撞事件之间的延迟是0.05,而粒子速度如果小于100,则无法发送事件。

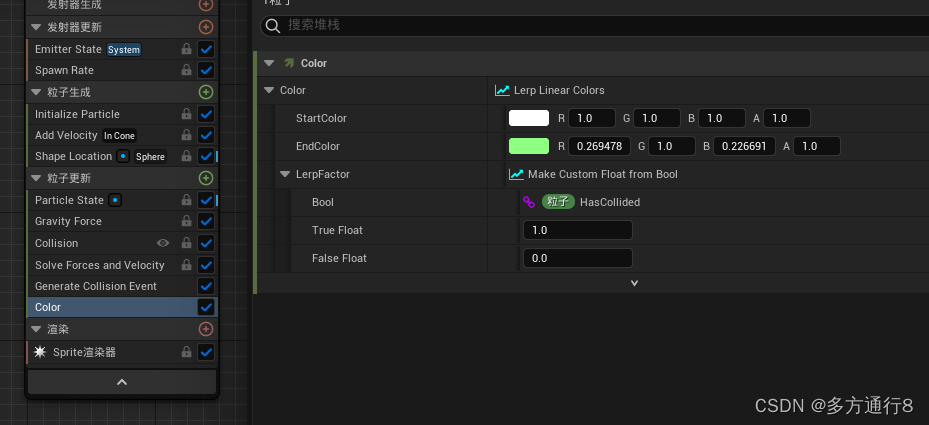
最后就是颜色的变化了。
上面和之前的一样,不一样的是通过是否碰撞的bool来决定颜色的值是0还是1.

第二个发射器
第二个发射器和第一个基本相同,不同的只有初始化时候的大小,以及没有发送碰撞事件。

第三个发射器:
上面是一样的,3-4秒的生命周期,锥形的添加速度,大小的更新是用了自定义表达式:1.0f-Particles.NormalizedAge。
重力是-980.
这个发射器没有直接生成粒子,而是在事件处理器中进行生成。
生成之后继承了一些相关的碰撞法线之类的。

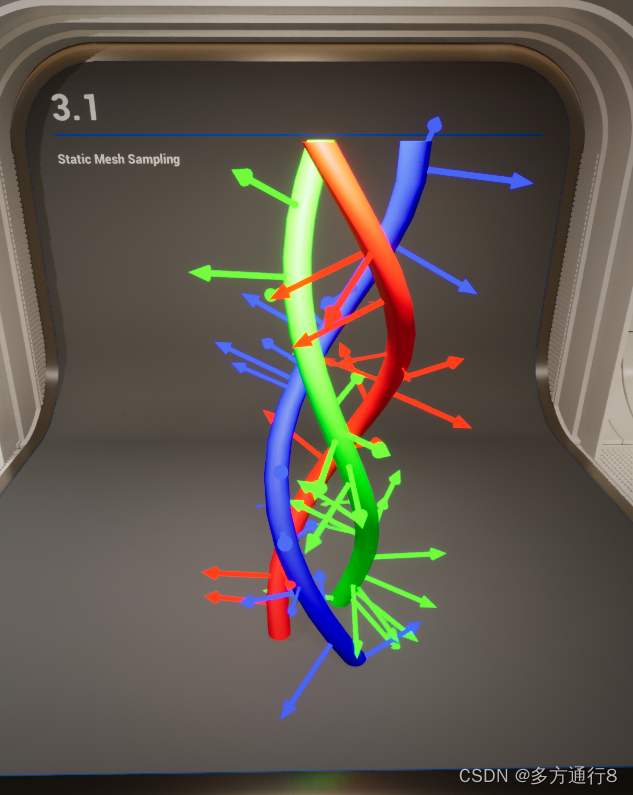
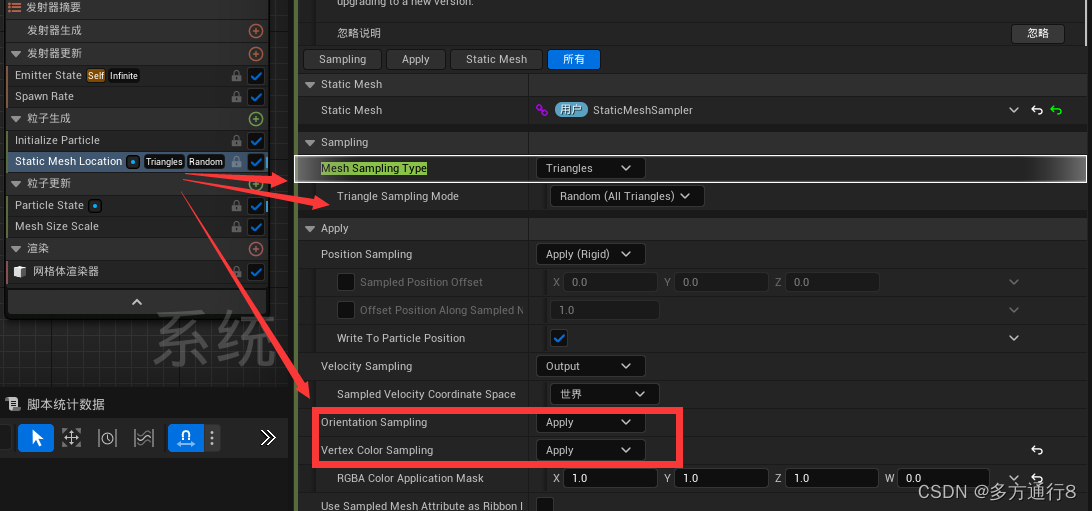
3.1 Static Mesh Sampling

这个粒子特效使用的是采样到的静态网格体。

通过外部进行采样,在CPU的时候【笔者是失败的,而有些人可以,笔者也不知道为什么】:

不过转为GPU模拟即可:

3.2 Renderer Overrides

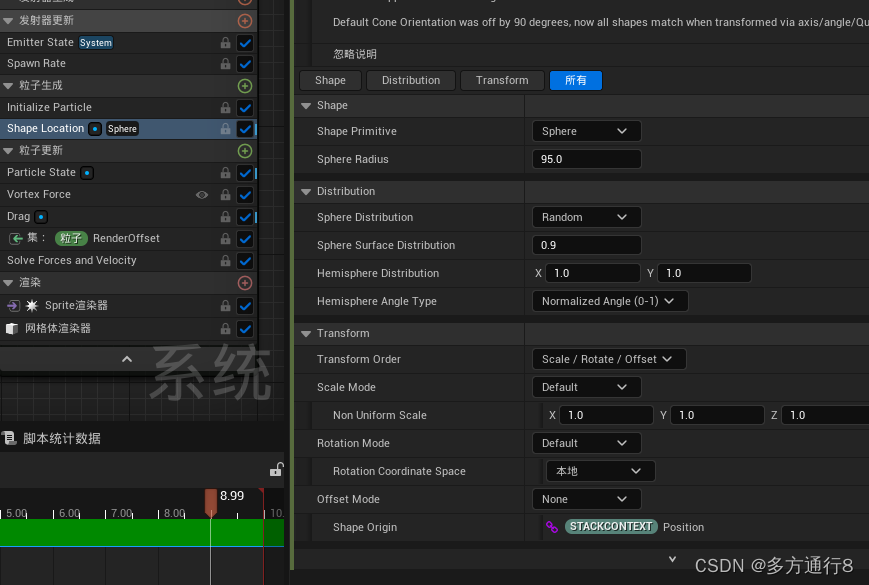
打开NS:
生成速度是1.4每秒。

在这里我们可以看到是按照圆形进行生成的,不过,如果将下方的集关闭,那么只有mesh是按照圆形生成的,而Sprite不是,原因也很简单,在集和渲染器那里。


Vortex Force和drag都是力的使用,就不多说了。
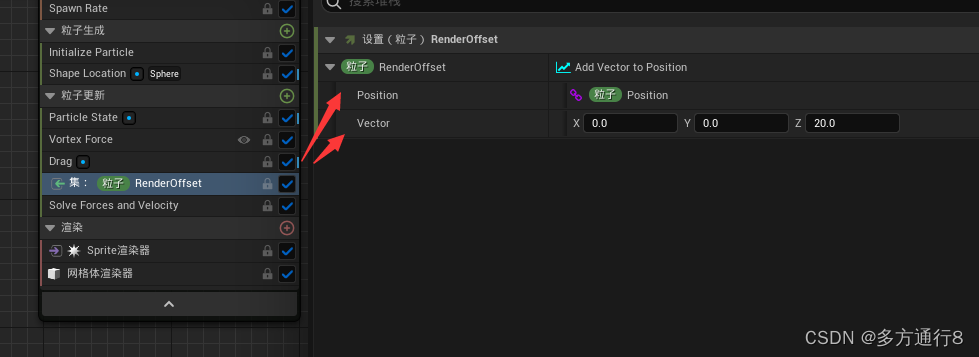
看看这个集:RenderOffset,这是一个创建的变量,属性为位置。
可以看到是粒子的位置+z轴的20,即mesh所在的位置+z轴20.
可是就这样,它是如何把这个粒子的位置传递的呢?

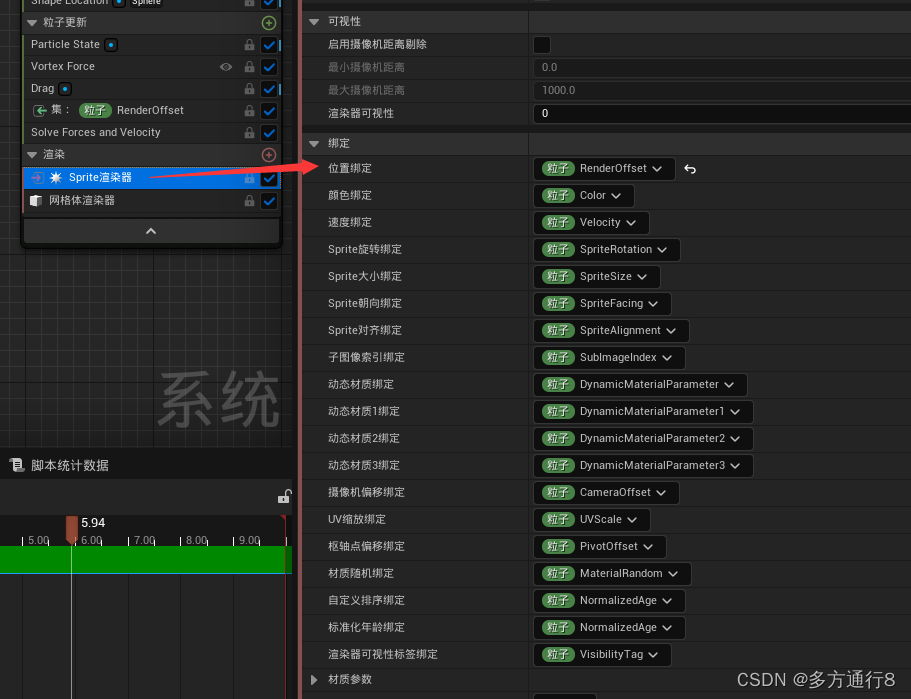
在Sprite渲染器我们可以看见:
它的位置绑定被更改了,改为了我们计算的RenderOffset。