目标
本篇的目标是配置好基础的环境并创建出第一个 React 项目。
由于之前没接触过相关的知识,所以还需要了解其依赖的一些概念。
步骤主要参考First React app using create-react-app | VS code | npx | npm - YouTube
0. 简单了解相关概念
JavaScript
一种语言
TypeScript
JavaScript的超集,主要补充了静态类型检查。
(这里讨论了为什么要用TypeScript)
(这里比较了TS/JS关系对比C++/C关系)
Node.js
一个基于 Chrome V8 引擎的 Javascript 运行环境
详细讨论可看:什么是 Nodejs ? - 知乎
npm
全称:Node Package Manager。
随同Node.js一起安装的包管理工具
React
一个JavaScript库,用于开发动态交互UI。
可参考《React Tutorial for Beginners - YouTube》 中的 “What is React?” 部分
Create React App (CRA)
React官方工具,用于创建React项目
1. 安装 Node.js
从Node.js官网下载安装。
安装后可以在控制台中输入node -v和npm -v确认安装成功以及当前版本:

2. 使用 Create React App 创建一个React项目
打开控制台,先cd到希望将项目放入的目录。
然后使用 npx create-react-app react-test1创建一个名字是“react-test1”的项目。(注意:项目名字不能包含大写字母,否则会报错)
(此处我遇到了一个问题,详见附录)
第一次用会提示安装 “create-react-app” ,输入y就行。

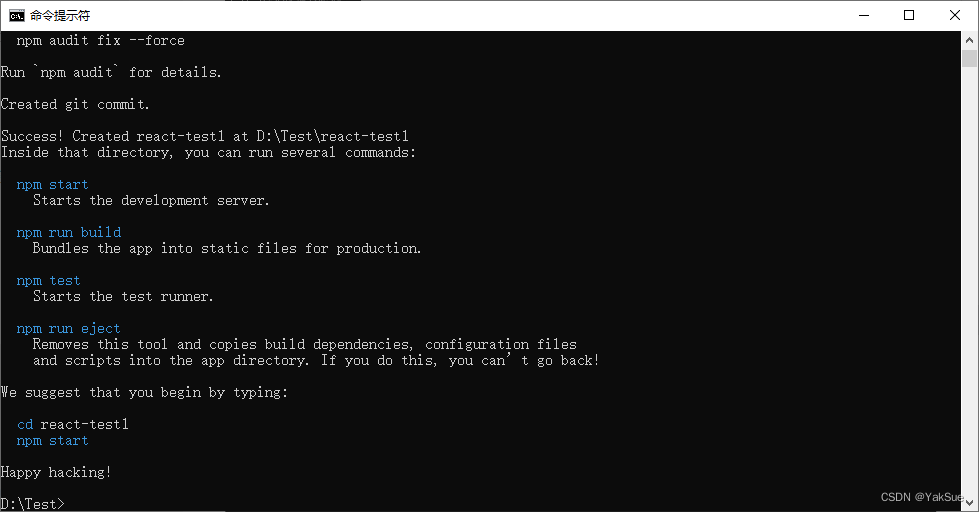
经过一段时间后,创建完成

项目文件夹中层级如下:

3. 尝试启动和修改
接着,在控制台中,cd到项目目录
然后输入npm start后,就会在浏览器中打开这个项目

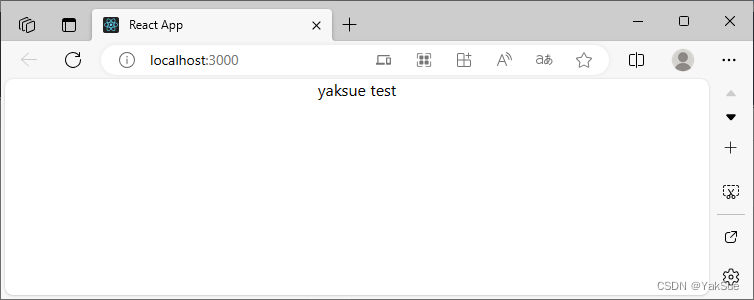
尝试修改项目路径的/src/App.js如下
import logo from './logo.svg';
import './App.css';function App() {return (<div className="App"><hl> yaksue test</hl></div>);
}export default App;保存文件后,可以直接能看到浏览器中的修改:

附录:找不到目录
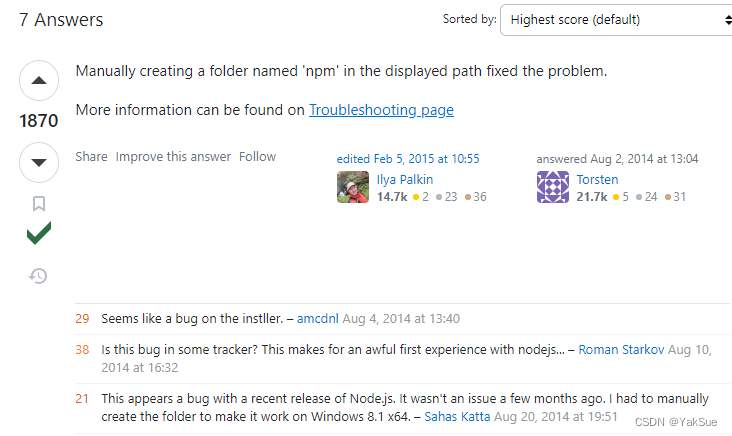
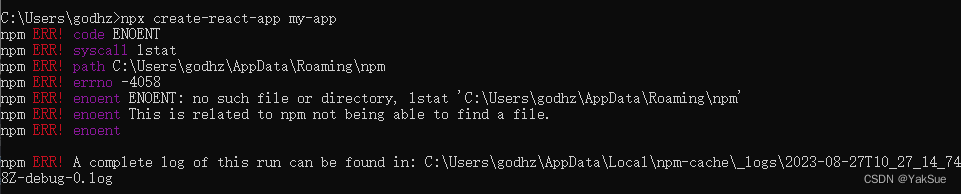
我第一次使用npx create-react-app命令时有如下报错:

提示找不到 “C:\Users\godhz\AppData\Roaming\npm”
在这里搜到了解决方法。即在对应目录创建文件夹即可