京东商品描述API接口可以获取京东商品描述:
-
详细介绍商品的特点和功能,让消费者能够了解商品的具体用途和效果。
-
使用简洁明了的语言,避免使用过于专业的术语和长句子,让消费者能够轻松理解。
-
重点突出商品的卖点和优势,让消费者能够更加清晰地了解商品的价值
jd.item_get_desc-获得京东商品描述
公共参数
| 名称 | 类型 | 必须 | 描述 |
|---|---|---|---|
| key | String | 是 | 调用key(必须以GET方式拼接在URL中) |
| secret | String | 是 | 调用密钥 |
| api_name | String | 是 | API接口名称(包括在请求地址中)[item_search,item_get,item_search_shop等] |
| cache | String | 否 | [yes,no]默认yes,将调用缓存的数据,速度比较快 |
| result_type | String | 否 | [json,jsonu,xml,serialize,var_export]返回数据格式,默认为json,jsonu输出的内容中文可以直接阅读 |
| lang | String | 否 | [cn,en,ru]翻译语言,默认cn简体中文 |
| version | String | 否 | API版本 |
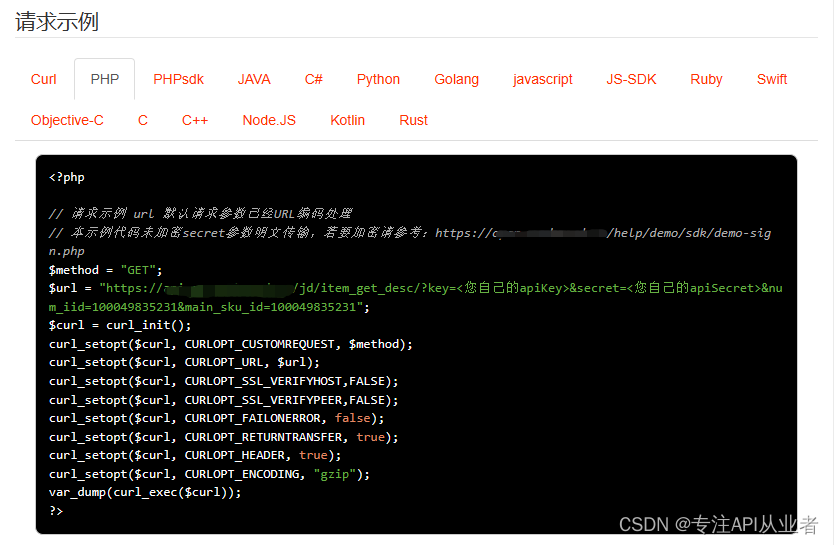
请求参数
请求参数:num_iid=100049835231&main_sku_id=100049835231
参数说明:num_iid:京东商品ID
main_sku_id:京东商品主ID(item_get接口可获取)
响应参数
Version: Date:
| 名称 | 类型 | 必须 | 示例值 | 描述 |
|---|---|---|---|---|
| desc | String | 0 | [] | 商品描述 |

响应示例
{"item": {"desc": "<div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\"> \n <div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\" data-id=\"391e46d1-6dd9-44d3-8ab7-406ffc499f0b\"> \n <div data-sub-title=\"海报图-静物\" data-id=\"69d2d8d7-ed89-44d6-95dd-8fc8db080a99\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/25055/9/26023/15410/638494d7Ec678021d/e04e620cb9c5a255.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/15303/32/20342/21688/638494d7E1ccf5731/9ea186b5486c8870.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"多色展示-静物\" data-id=\"4bcb3f7c-080f-4ae6-8daa-9c9362c0d8b2\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/120460/4/30175/24186/638494d8E63207cda/81cf4eda2d59b57a.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"亮点展示-静物\" data-id=\"20082f7d-6b52-479c-aeed-8aa2e35097c7\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/195721/1/31762/23436/638494d9E803190d5/f675c1c48336cd1b.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/188561/12/29626/150443/638494d9Ee9aaf4d6/cddbef0772e58b7e.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"面料展示\" data-id=\"cebea069-a95c-4735-b6c3-acbe080bf4ef\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/194547/25/31565/71402/638494daE357c53ea/9a4a0e2276bb632b.jpg\" /> \n </div> \n </div> \n </div> \n <div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\" data-id=\"88f224b0-0794-4788-8d95-d5afa84f484a\"> \n <div data-sub-title=\"商品信息\" data-id=\"a744df93-6d78-415f-a033-e98e2af4d18f\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/216194/31/21531/16681/638494dbE0d54a200/82f85af7f86f3ad7.png\" /> \n </div> \n </div> \n <div data-sub-title=\"尺码表\" data-id=\"c3bd60a3-7255-4f7a-8e83-7f183538db5b\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/178440/14/29885/47421/638494dbE015ed024/c66122c6bdfda9e0.png\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/133583/22/31374/25750/638494dcE94788cc9/d43039cd1c32c871.png\" /> \n </div> \n </div> \n </div> \n <div style=\"background-color:#fff;margin:0 auto;overflow:hidden;color:#fff;width:750px;font-family:黑体;\" data-id=\"798a0b73-668b-4431-8c64-2c14399a505e\"> \n <div data-sub-title=\"平铺展示\" data-id=\"5ef6d13d-10a9-43f8-9073-ae3d07cca698\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/10654/21/20580/4600/638494dcE860641af/6f4f106cd1b9dcdb.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/130216/8/33575/8485/638494ddE994fda62/2d83ba018ca8c4e2.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/35183/17/18666/28011/638494ddE0a7dd1bc/435c2bd4f5b49962.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"细节展示\" data-id=\"4812b209-7728-4b4b-80d9-53353fd250cb\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/152415/1/27632/57967/638494deE0c9b2565/c0353fa6cd55691b.jpg\" /> \n </div> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/97400/14/35567/105979/638494dfEedad80c1/e1b841465f63aedb.jpg\" /> \n </div> \n </div> \n <div data-sub-title=\"吊牌展示\" data-id=\"9ea20f25-0d89-46e9-aeaf-d7124bb4ace6\"> \n <div style=\"font-size:0px\"> \n <img data-lazyload=\"http://img10.360buyimg.com/imgzone/jfs/t1/191695/14/31055/63989/638494dfE3504665b/155dac776950dc6c.jpg\" /> \n </div> \n </div> \n </div> \n</div> \n<!-- [172.16.28.152, 127.0.0.1] --><br/>","data_from": "app"},"error": "","reason": "","error_code": "0000","cache": 0,"api_info": "today:80 max:10100 all[277=80+40+157];expires:2030-12-31","execution_time": "0.399","server_time": "Beijing/2023-07-05 11:11:11","client_ip": "61.131.236.75","call_args": [],"api_type": "jd","translate_language": "zh-CN","translate_engine": "baidu","server_memory": "3.61MB","request_id": "1.64a4df4f9bd3e","last_id": "1849192341"}





![[管理与领导-55]:IT基层管理者 - 扩展技能 - 1 - 时间管理 -2- 自律与自身作则,管理者管好自己时间的五步法](https://img-blog.csdnimg.cn/6d9e69c1648344bcbc09817f085f7693.png)