在当今的数字化时代,小程序已经成为了一种趋势,不仅提供了方便快捷的应用体验,也成为了各种行业进行营销和客户管理的有力工具。特别是对于家政行业,通过小程序的应用,可以更好地进行业务管理,提升服务质量,同时也可以增加客户的满意度。

本文将通过实战教程的方式,详细介绍如何通过乔拓云网后台,设计制作出一个适合家政行业的小程序商城,以及如何对其进行编辑修改和功能模块的编辑。

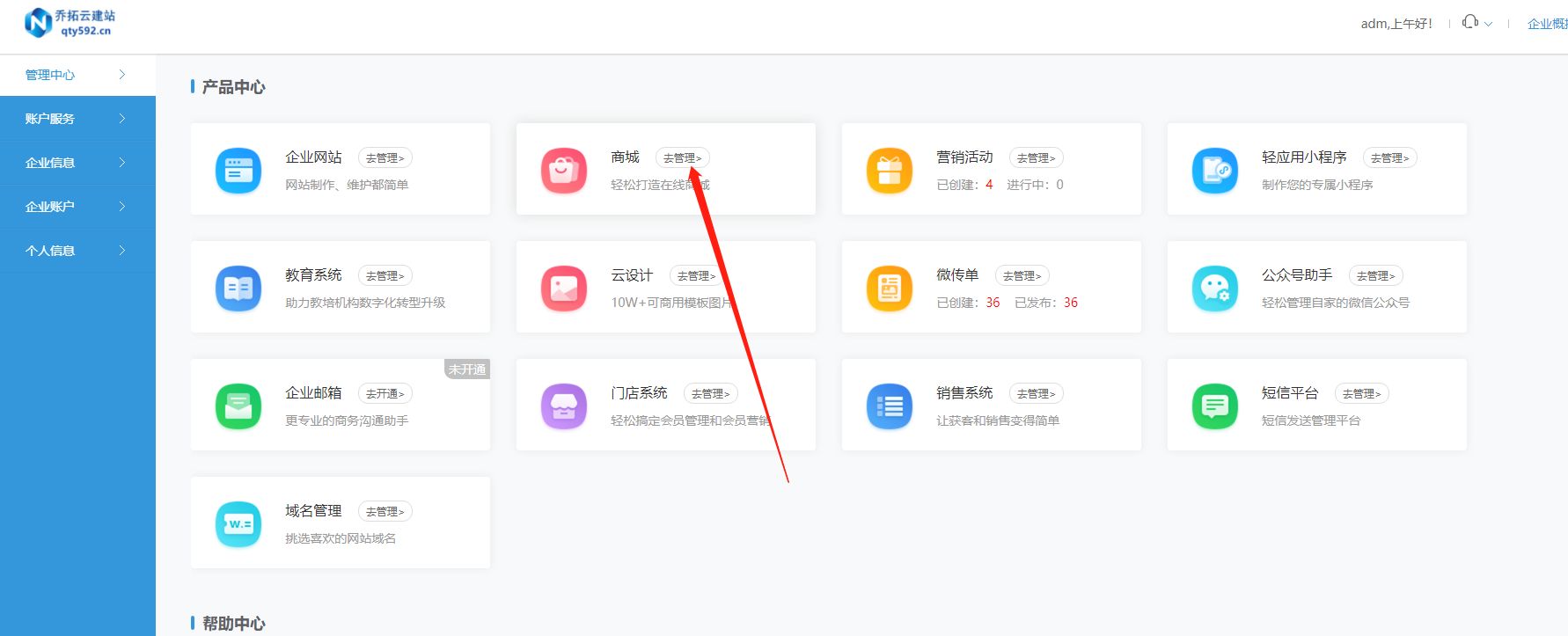
1.登录乔拓云网后台,进入【商城】管理页面。

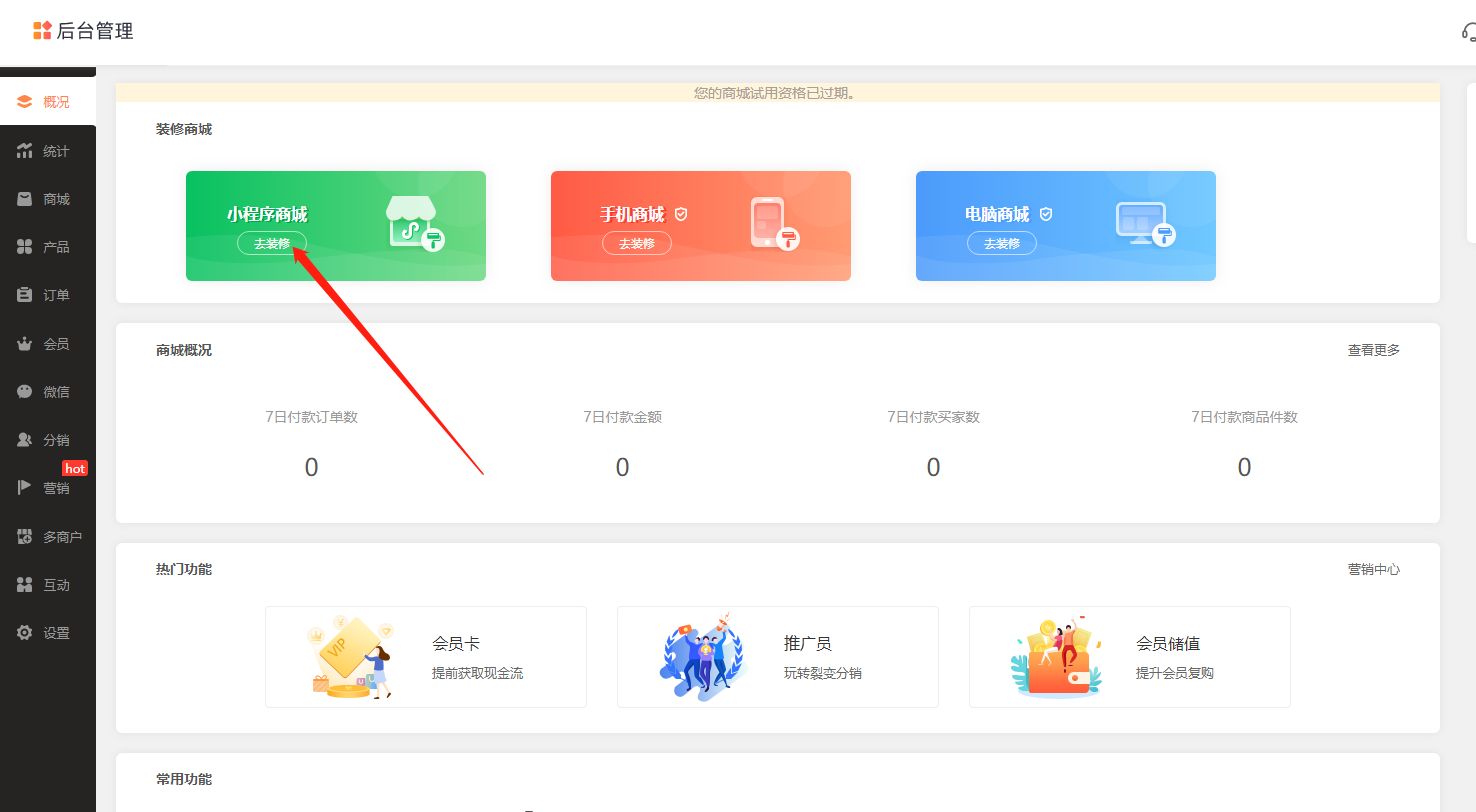
2.点击【小程序商城】模块中的去装修,进入设计制作页面。

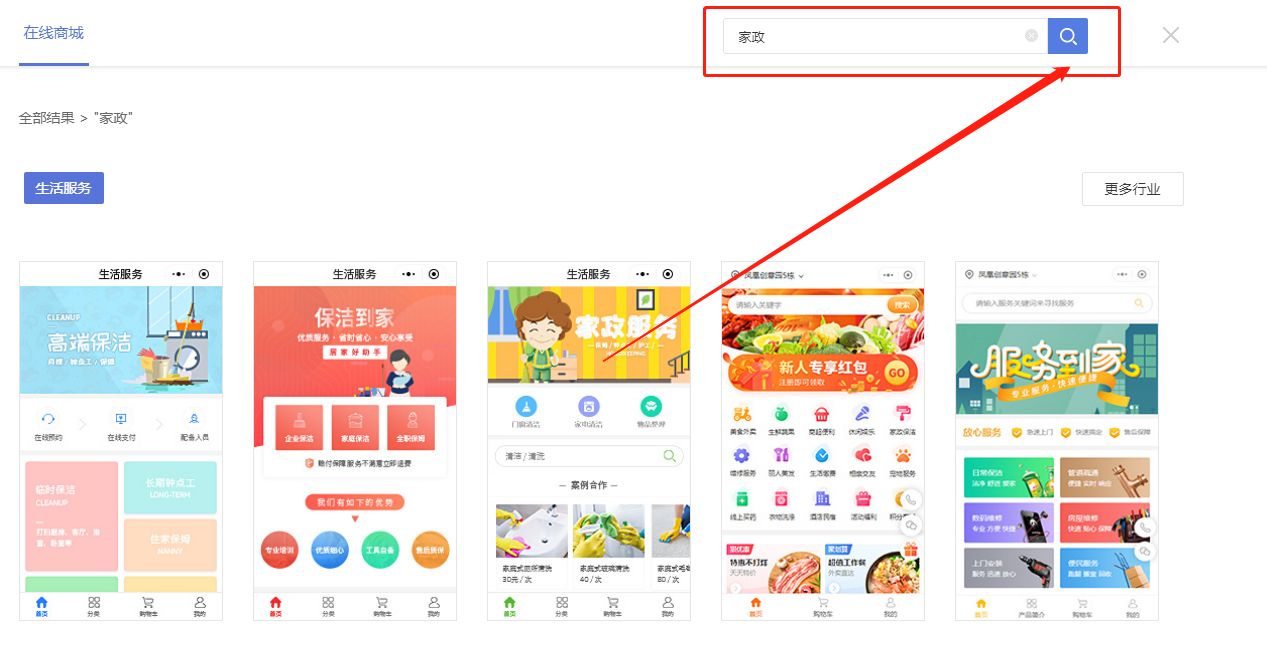
3.在设计制作页面,选择适合自己行业的小程序商城模板。模板的选取是非常重要的步骤,需要根据自己公司的特点、目标客户群体以及行业特点来进行选择。选择一个适合自己的模板可以大大减少设计制作的时间和精力。

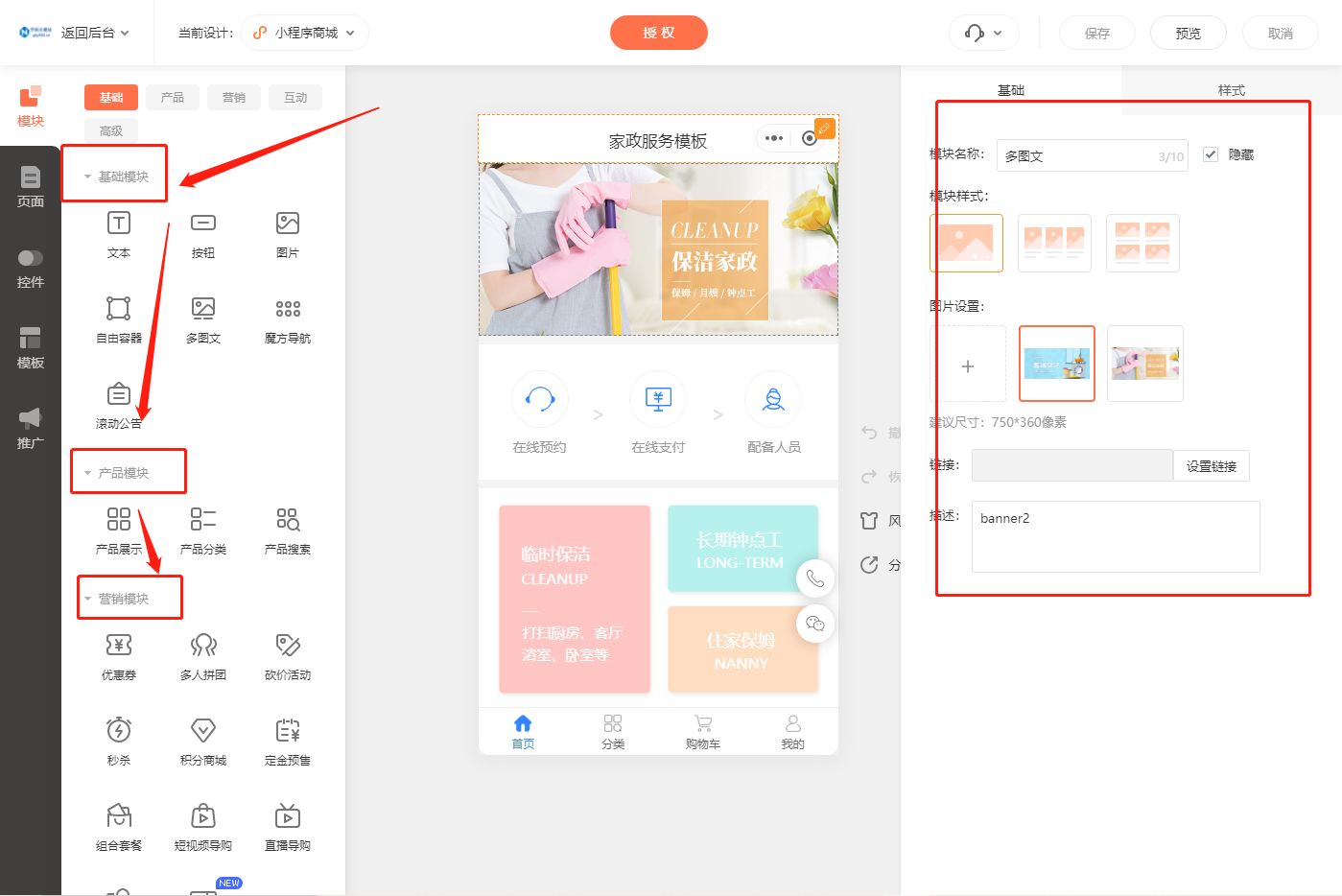
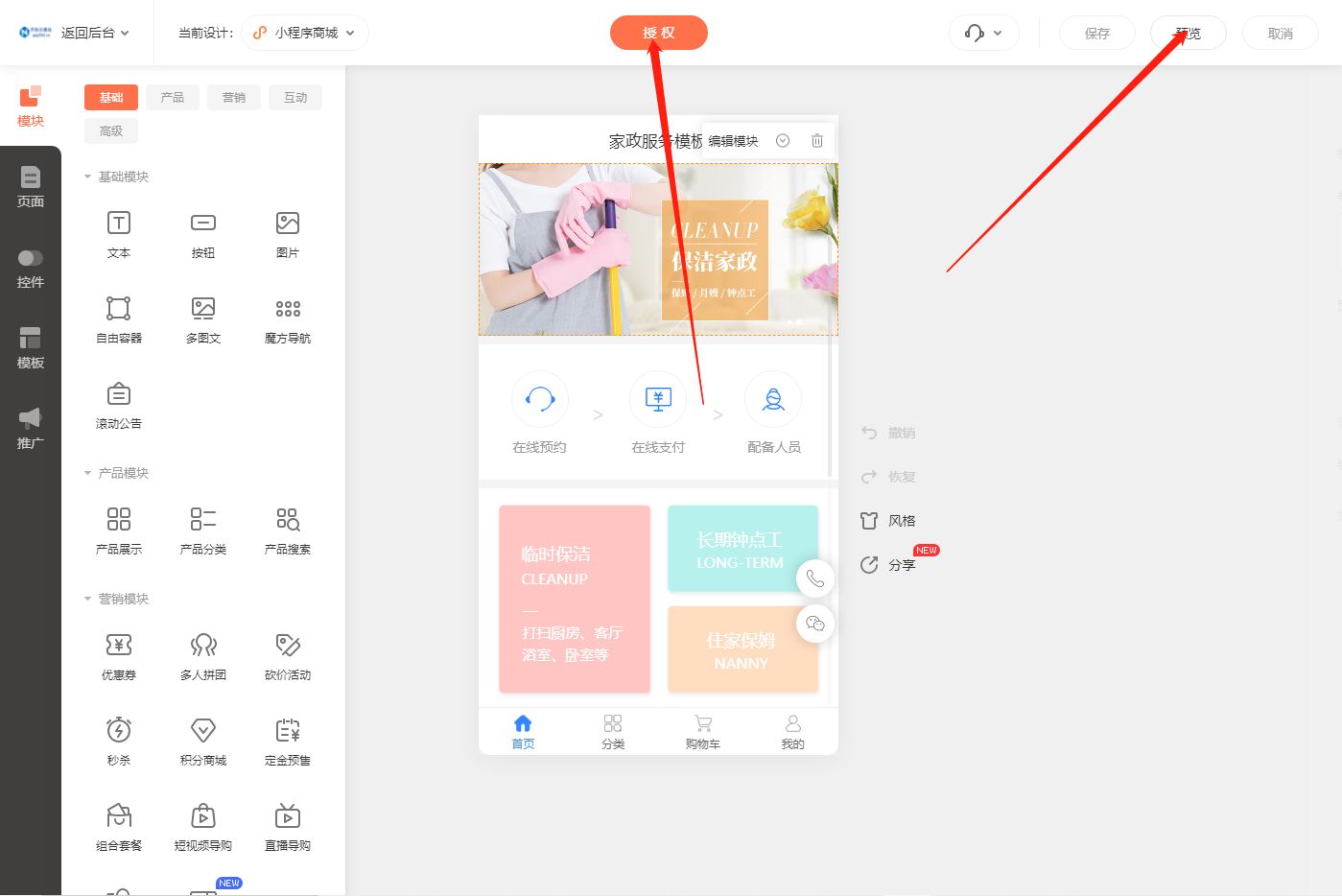
4.对模板进行编辑修改,包括文字内容、图片替换、功能模块编辑等。在编辑修改的过程中,需要按照自己的需求来进行调整。例如,可以修改首页的轮播图、添加特色服务、修改菜单名称、调整商品展示方式等。对于功能模块的编辑,比如添加在线预约、在线评价、优惠券等功能,可以根据公司的实际需要进行添加和修改。

5. 完成制作后,点击预览进行查看,确认无误后提交审核并发布上线。

通过以上步骤,你就可以轻松地设计制作出一个适合家政行业的小程序商城。小程序商城的上线,不仅可以提升公司的品牌形象,也可以提高服务质量,增加客户满意度,为公司的业务发展提供强有力的支持。