
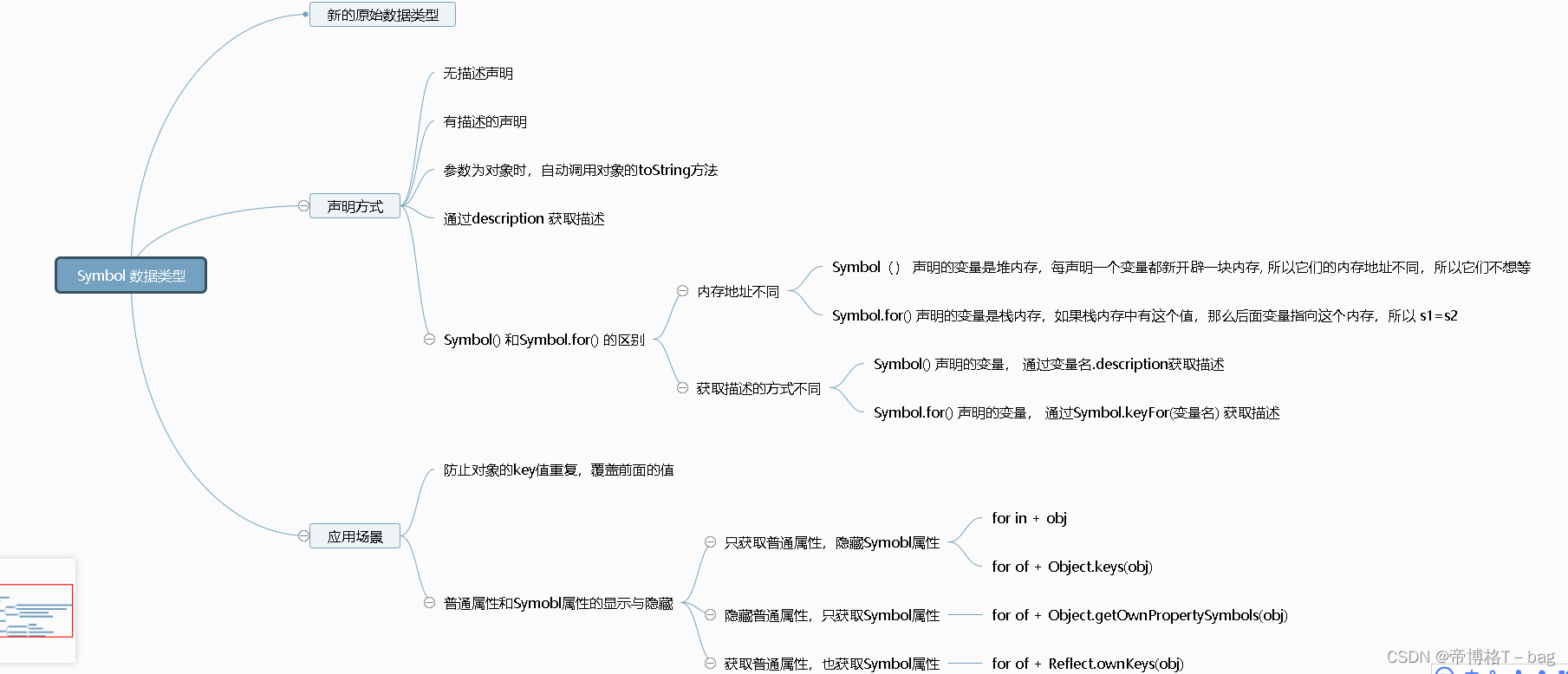
一、一种新的原始数据类型
定义:独一无二的字符串
二、 声明方式
1. 无描述声明
let s1 = Symbol()
let s2 = Symbol()
console.log(s1, s2)
// Symbol() Symbol()
console.log(s1 === s2)
// false
PS: Symbol 声明的值是独一无二的
2. 有描述的声明
let s1 = Symbol('foo')
let s2 = Symbol('bar')
console.log(s1, s2)
// Symbol(foo) Symbol(bar)
console.log(s1 === s2)
// false
3. 参数为对象时,自动调用对象的toString方法,转换为字符串
let obj = {name: 'xiaoxiao'
}
let s = Symbol(obj)
console.log(s)
// Symbol([object Object])
3. 通过description 获取描述
let s = Symbol('foo')
console.log(s.description)
// foo
4.Symbol.for() 表示再全局环境下声明的
let s1 = Symbol.for('foo');
let s2 = Symbol.for('foo');
console.log(s1 === s2) // true
// 第一步,在全局环境下声明一个字符串foo,并把foo字符串赋值给s1
// 第二步, 在全局环境下声明一个字符串foo, 发现该字符串之前已经声明过,直接把s1的值赋给s2
// s2指向的s1的值,所以s1 === s2
PS: 无论Symbol.for()在哪里声明,都属于全局环境声明
function foo () {return Symbol.for('foo')
}
const x = foo()
const y = Symbol.for('foo')
console.log(x === y) // true
5. Symbol.keyFor() 返回 Symbol.for的 描述,返回全局声明的描述
const s1 = Symbol('foo')
console.log(Symbol.keyFor(s1)) // undefined
const s2 = Symbol.for('xiaoxiao')
console.log(Symbol.keyFor(s2)) // xiaoxiao
三、 应用场景
1. 防止对象的key值重复覆盖前面的值
- 当一个对象的key值有重复时,后面的值会覆盖前面的值
const grade= {张三: {address:'xxx', tel: '111'},李四: {address:'yyy', tel: '222'},李四: {address:'zzz', tel: '333'},
}
console.log(grade)
/* {"张三": {"address": "xxx","tel": "111"},"李四": {"address": "zzz","tel": "333"}
}
*/
PS: 使用Symbol的独一无二的特性来解决
const stu1 = Symbol('张三');
const stu2 = Symbol('李四');
const stu3 = Symbol('李四')
// 当key是一个变量时,需要给变量加一个中括号
const grader = {[stu1]: {address:'xxx', tel: '111'},[stu2]: {address:'zzz', tel: '222'},[stu3]: {address:'yyy', tel: '333'},
}
console.log(grader)
2. 普通属性和Symobl属性的显示与隐藏
const sym = Symbol("imooc")
class User {constructor(name) {this.name = name this[sym] = 'imooc.com'}getName () {return this.name + this[sym]}
}
const user = new User ('xiaoxiao')
console.log(user.getName())
// xiaoxiaoimooc.com// PS: for in + 遍历对象的key, 无法获取出symbol的属性, 对Symobl属性进行了隐藏
for (let key in user) {console.log(key)// name
}
// PS: for of + Object.keys(), 无法获取出symbol的属性,对Symbol属性进行了隐藏
for (let key of Object.keys(user)) {console.log(key)// name
}
// PS: for of + Object.getOwnPropertySymbols(), 只能获取symbol的属性,普通属性被隐藏
for (let key of Object.getOwnPropertySymbols(user)) {console.log(key)// Symbol(imooc)
}
// PS: for of + Reflect.ownKeys(), 既可以获取symbol属性,也可以获取普通属性
for (let key of Reflect.ownKeys(user)) {console.log(key)// name// Symbol(imooc)
}














![java八股文面试[数据结构]——HashMap和HashTable区别](https://img-blog.csdnimg.cn/70db7c62a72d4052850f0adf745622f5.png)