API(英文全称:Application Programming Interface,中文:应用程序编程接口)
为什么要
通过API接口可以与其他软件实现数据相互通信,API这项技术能够提高开发效率。
本文是基于vs2017 .net平台搭建API。希望可以帮助到学习.net API开发的朋友们。
本文创建的API与RESTful API 是类似的。
→→→→→多了不说,少了不唠。进入正题→→→→
创建API项目
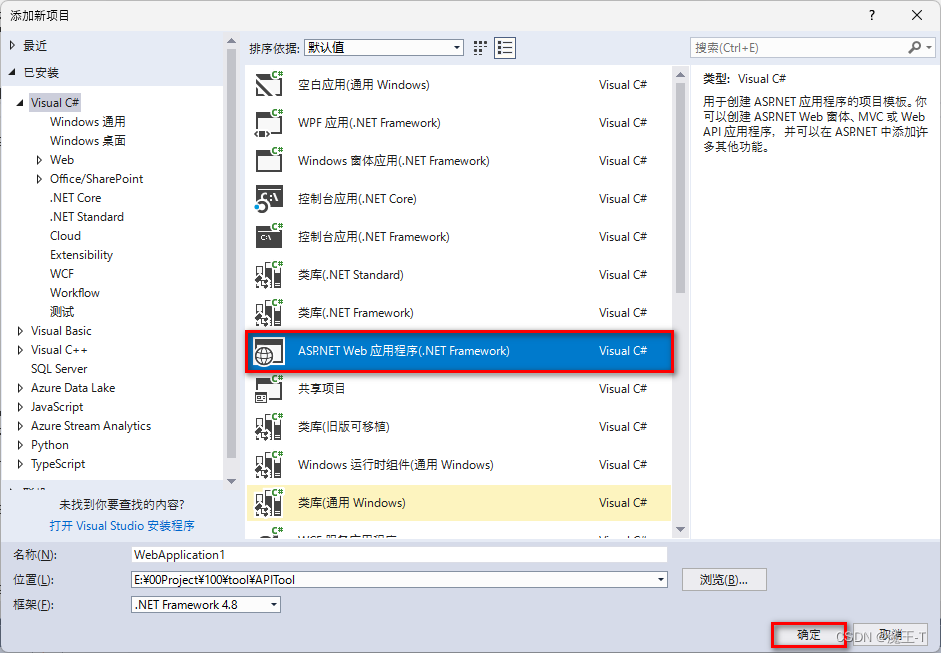
文件–新建–项目 打开【添加新项目】窗口,然后选择【ASP.NET Web应用程序(.NET Framework)】,点击确定,如下所示:

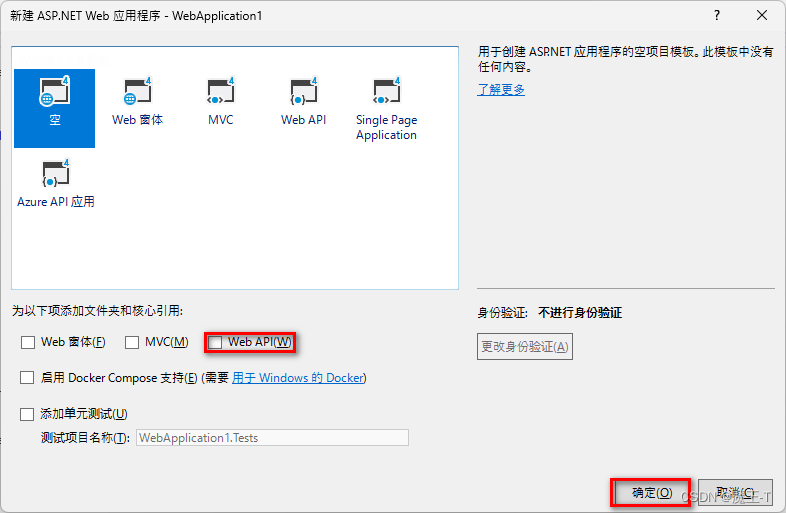
选择空项目,添加文件夹和核心引用:选中【Web API】,点击确定

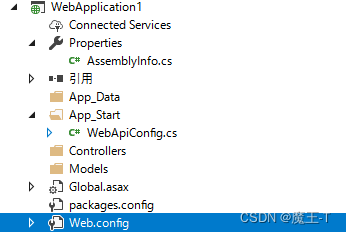
创建API完成,目录如下:

Models、views和Controllers存放三层架构内容(views文件夹在添加文件夹和核心引用时没有选择MVC选项,所以没有创建)
App_Start中WebApiConfig.cs是存放API路由配置的文件
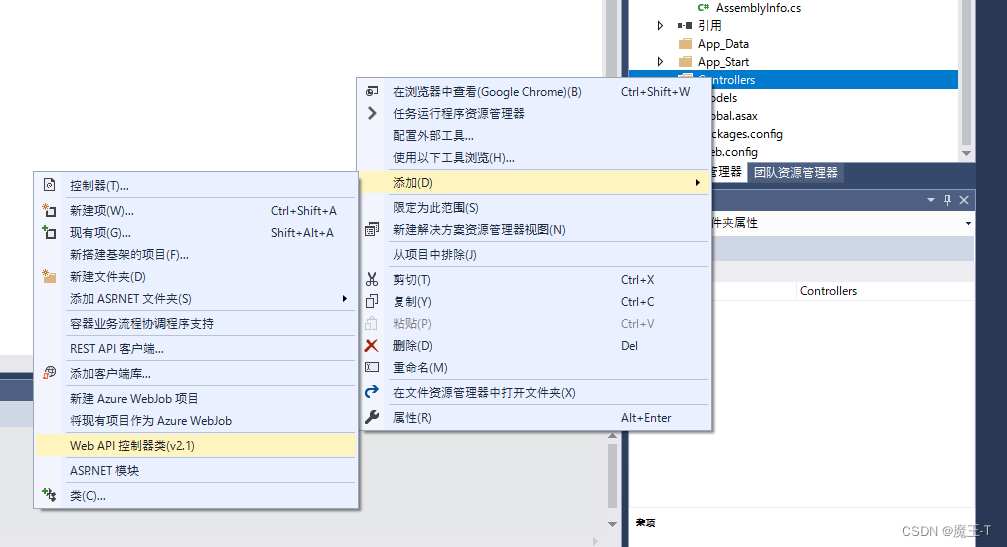
现在创建API 类文件,在Controllers文件夹右键,新建API控制类,创建UserController类。如图:

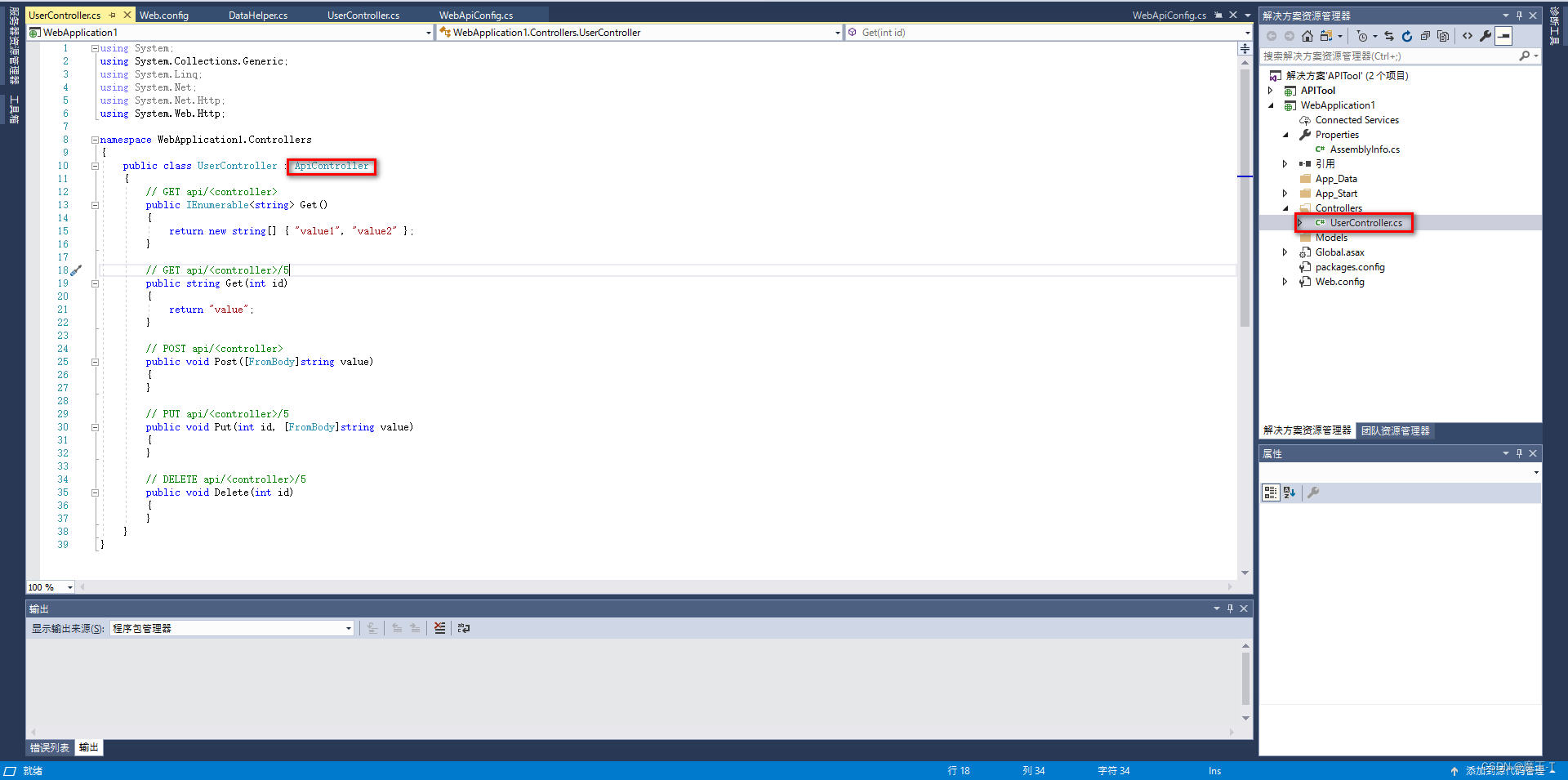
继承ApiController,如图:

讲解:继承ApiController后会实现 四种请求方式 (GET, PUT, POST, DELETE), 按照下列方式映射为 CURD(数据库的增删改查) 操作:
1、POST 用于在服务端新建资源,在指定的URL上创建一个新的对象,将新资源的地址作为响应消息返回;
2、PUT 利用URL 请求用于更新服务端的资源,如果服务端允许,PUT 也可以用于新建一个资源;
3、GET 通过 URL获取服务端资源,进行资源返回
4、DELETE 利用URL删除指定的资源。
做个小例子
在Model中创建一个User类
namespace APITool.Models
{public class User{public int Id { get; set; }public string Password { get; set; }public string UserName { get; set; }public string NickName { get; set; }public DateTime LoginTime { get; set; }}
}
连接数据库,由于代码量较多文章分两部分写(DataHelper类请点击这里)
- SQL Server数据库连接信息:
<connectionStrings><add name="APITool.Properties.Settings.SqlServerConnection" connectionString="Data Source=localhsot;Initial Catalog=test;Persist Security Info=True;User ID=sa;Password=sa"providerName="System.Data.SqlClient" /></connectionStrings>
- Mysql数据库连接信息:
<connectionStrings><add name="APITool.Properties.Settings.MySqlConnection" connectionString="server=localhost;user=root;password=password;database=mydatabase"providerName="MySql.Data.MySqlClient" /></connectionStrings>
- GET方式
c#代码
SqlHelper sqlHelper = new SqlHelper();// GET api/<controller>
public IHttpActionResult Get()
{DataHelper dataHelper = new DataHelper();//数据库操作类DataSet dataSet = dataHelper.GetDataSet(sqlHelper.USERSQL);//连接数据库并返回dataset集合List<User> userList = new List<User>();//处理集合数据并返回foreach (DataRow row in dataSet.Tables[0].Rows){User user = new User();foreach (var prop in user.GetType().GetProperties()){if (!row.IsNull(prop.Name)){prop.SetValue(user, row[prop.Name], null);}}userList.Add(user);}return Ok(userList);
}
postmain请求:

- 带参数Get请求
c#代码
// GET api/<controller>/5 或者api/<controller>?Id=1public List<User> Get(int id){List < User > userList = new List<User>();DataHelper dataHelper = new DataHelper();//数据库操作类//sql参数DbParameter[] dbParameters = {new SqlParameter("Id",SqlDbType.Int){Value = id}};//连接数据库并返回DataTable 集合DataTable dataTable = dataHelper.GetDataSet(sqlHelper.USERWHERESQL, dbParameters);//处理集合数据并返回foreach (DataRow row in dataTable.Rows){User user = new User();foreach (var prop in user.GetType().GetProperties()){if (!row.IsNull(prop.Name)){prop.SetValue(user, row[prop.Name], null);}}userList.Add(user);}return userList;}
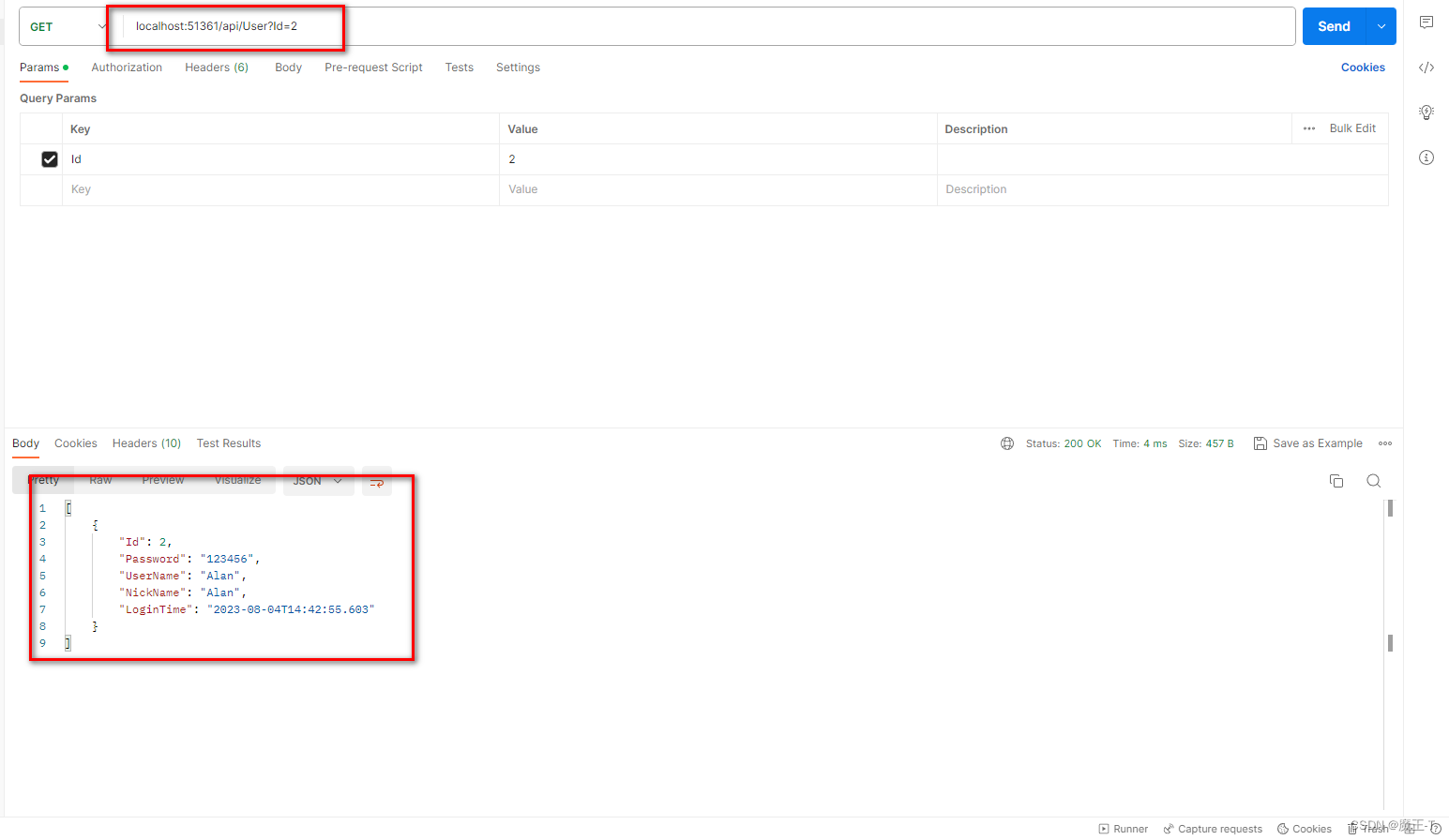
- postmain请求①: localhost:51361/api/User?Id=2

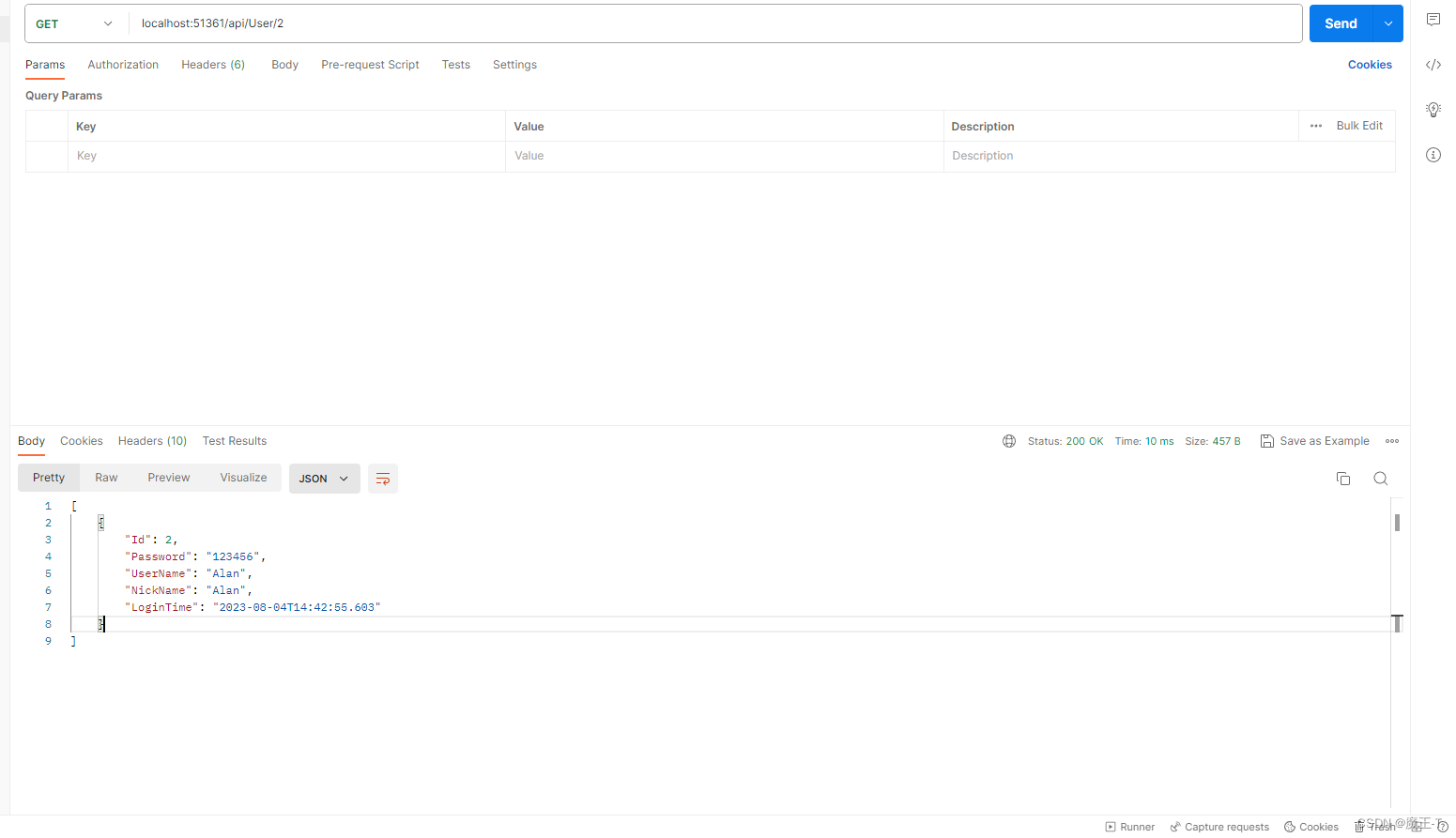
- postmain请求②: localhost:51361/api/User/2

3、POST请求
c#代码
// POST api/<controller>public IHttpActionResult Post([FromBody]List<User> user){string result = "SUCCESS";DataHelper dataHelper = new DataHelper();for (int i = 0; i < user.Count; i++){try{DbParameter[] dbParameters = {new SqlParameter("@UserName", SqlDbType.Text) { Value = user[i].UserName },new SqlParameter("@Password", SqlDbType.Text) { Value = user[i].Password },new SqlParameter("@NickName", SqlDbType.Text) { Value = user[i].NickName },new SqlParameter("@LoginTime", SqlDbType.DateTime) { Value = user[i].LoginTime },};dataHelper.ExecuteSql(sqlHelper.INSERT_USER_ID_SQL, dbParameters);}catch{result = "fail";}}return Ok(result);}
json请求参函数
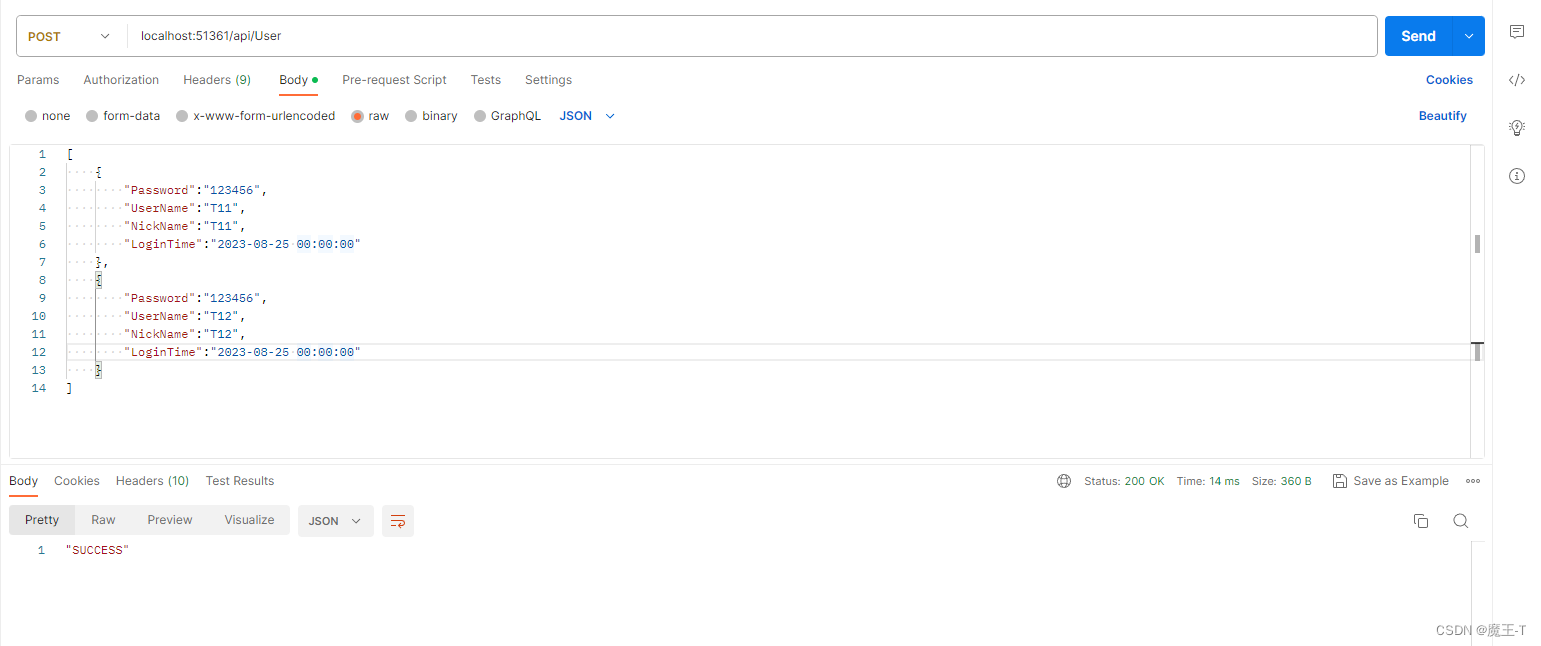
[{"Password":"123456","UserName":"T11","NickName":"T11","LoginTime":"2023-08-25 00:00:00"},{"Password":"123456","UserName":"T12","NickName":"T12","LoginTime":"2023-08-25 00:00:00"}
]
- postman请求

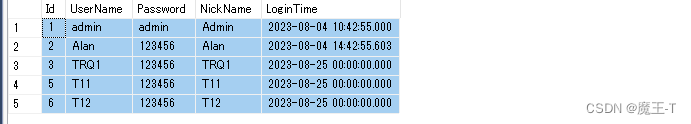
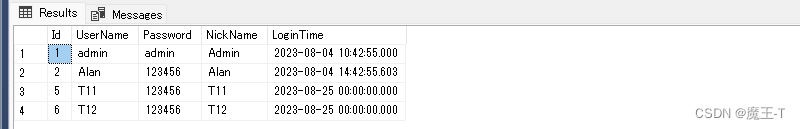
数据库信息:

4、DELETE请求
c#代码
// DELETE api/<controller>/5
public IHttpActionResult Delete(int id)
{List<User> userList = new List<User>();DataHelper dataHelper = new DataHelper();DbParameter[] dbParameters = {new SqlParameter("Id",SqlDbType.Int){Value = id}};int count = dataHelper.ExecuteSql(sqlHelper.DELETE_USER_ID_SQL, dbParameters);return Ok(count);
}
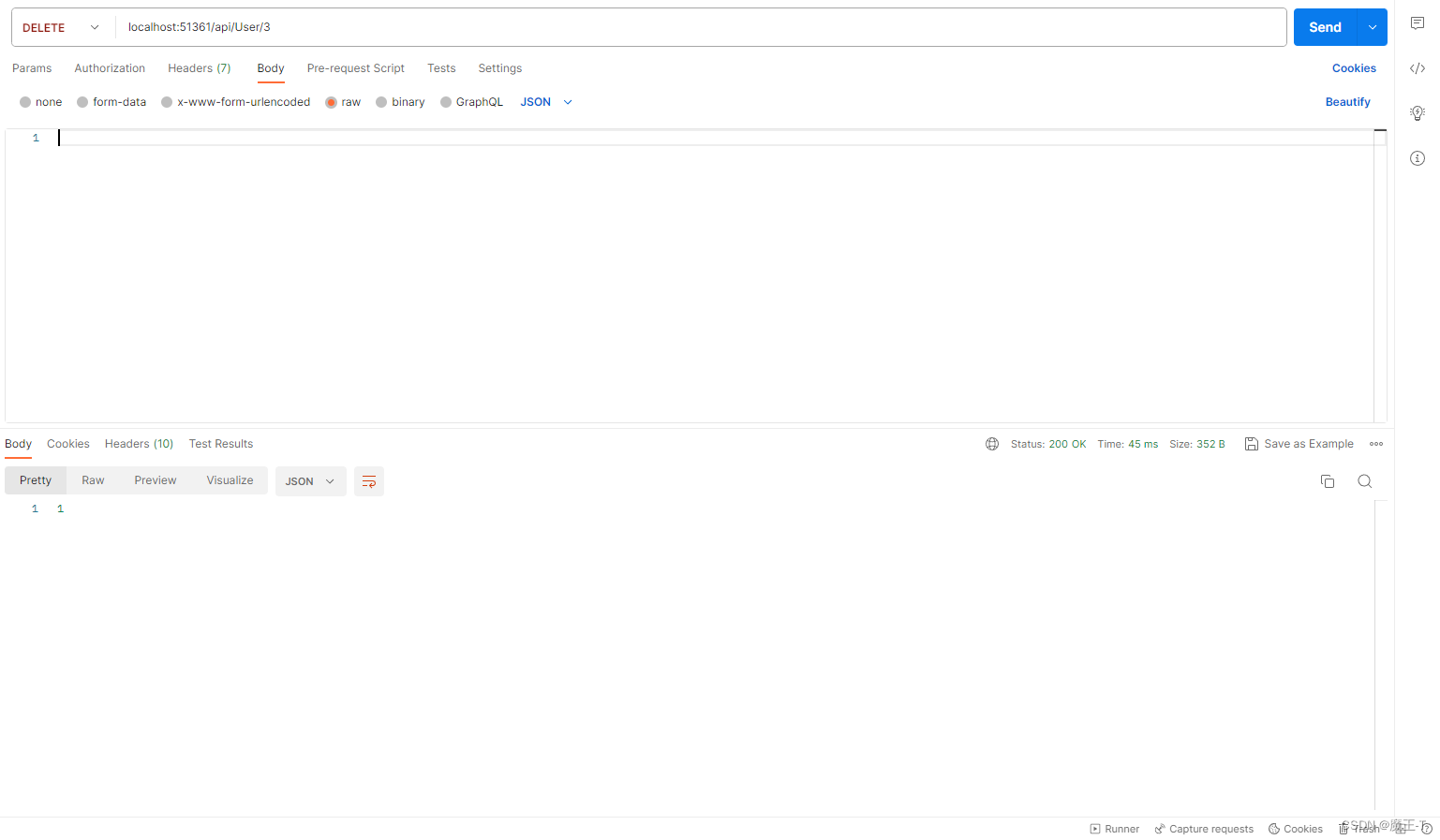
- postman请求

数据库信息:

补充:
请求数据格式区别:
GET方式,一般采用URL的方式进行传递参数
POST,PUT,DELETE方式,采用body传参,格式一般是JSON。
API请求结果返回码:
200 OK 请求成功
201 Created 请求成功并创建资源
400 Bad Request 请求参数有错误
401 Unauthorized 权限出现问题
403 Forbidden 表示身份认证通过了,但是对服务器请求资源的访问被拒绝
404 Not Found 表示服务器找不到请求的资源
500 Internal Server Error 表示服务器出现错误,极大可能是出现bug
503 Service Unavailable 表示服务器超负载或正停机维护,无法处理请求
以上 end
大鹏一日通风起 扶摇直上九万里*
诸位加油