目录
matlab编辑器练习
运行脚本
matlab编辑器练习
您可以通过点击灰色代码框在脚本中输入命令。
准备就绪后,您可以通过点击蓝色的提交按钮提交代码。
任务
在脚本中输入命令 r = 3。

2.任务
在脚本中添加命令 x = pi*r^2。

附加练习
当您在实时编辑器中完成任务时,命令行窗口和工作区会最小化。
![]()
![]()
您仍可以通过点击它们的名称来访问它们。
通过点击最右侧的工作区,尝试查看工作区中的变量 x 和 r。
运行脚本
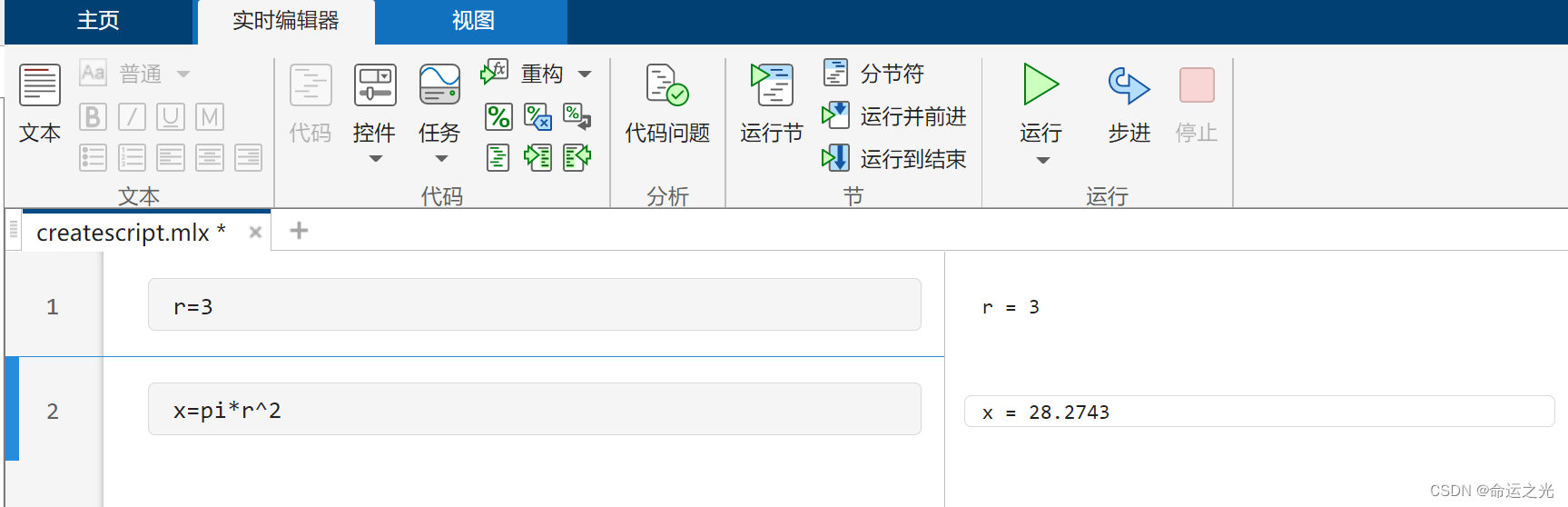
1.此实时脚本包含格式化文本、代码和分节符。在本课程中,脚本将包括任务标题,以指示您应在哪里输入代码。
在提交答案之前,您可以先运行脚本来测试您的代码。要执行整个脚本,请点击运行按钮。
任务
运行脚本以在输出窗格中显示运行结果。
然后修改任务 1 的命令,使 r 的值为 0.5。

附加练习
要只执行一个节的代码,您可以点击 MATLAB 工具条中的运行节按钮。
请试着更改 r 的值,并仅运行该节。输出窗格中 r 的值会发生了怎样的变化?x 的值如何?
您也可以使用工具条中的按钮来创建新的节。尝试创建包含 y = 2*pi*r 的新的节。

本章的内容就到这里了,觉得对你有帮助的话就支持一下博主把~
🌌点击下方个人名片,交流会更方便哦~
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓