C#:从类继承
js:从对象继承
什么叫继承?
模板(类)
原型继承(实体)
有一个对象存在,构造函数设置原型为这个对象
创建出来的对象就继承与这个对象(从对象那里继承)
<script type="text/javascript"> onload = function () {var Person= function(){this.say = function(){alert("你好");};};var p1= new Person();var p2 = new Person();p1.say();};</script>此时p1、p2用的不是同一个say方法

方法与变量name、age等字段一样,占据了对象的内存
也就是说,每创建一个这样的函数,就会浪费一段这样的内存空间
什么是原型继承?
原型就是函数的prototype属性
//使用继承后var Person = function(){};Person.prototype ={say:function(){alert("牛号");}};var p1 = new Person();var p2 = new Person();alert(p1.say===p2.say); //打印truejs可以实现多继承
<script type="text/javascript"> onload = function () {var inherite= function(name){this.name= name;};var o = {sayHello:function(){alert("你好,我是"+ (this.name || "不存在"));}};o.sayHello(); //此时打印”你好,我是不存在“inherite.call(o,"赵晓虎");o.sayHello(); //此时打印”你好,我是赵晓虎“};</script>原型链

如果需要原型,那么就一定要有函数
每一个对象有一个属性叫:_proto_
对象有原型,那么原型也是对象,原型也有原型
所有的函数是对象,继承自Function.prototype
Function.prototype是对象,继承自Object.prototype
Object.prototype是对象,继承自null
obj是对象,继承自Object.prototype
Function是对象,继承自Function.prototype
Function是函数,继承自Function.prototype
js成员的访问规则
O.方法( )
首先在o当前这个类型中寻找该成员的定义,如果存在该成员的定义,那么就直接使用该成员
如果该成员不在当前类型中,就访问其原型(原型链中的上一级)
以此类推,直到null位置
什么是js框架库?
使用js代码封装为一些文件,使用时只要引用进来即可
常见的js库
Prototype、YUI、Dojo、ExtJS、Jquery等
作用域
什么叫做作用域链?
多个函数嵌套,变量之间的作用域关系
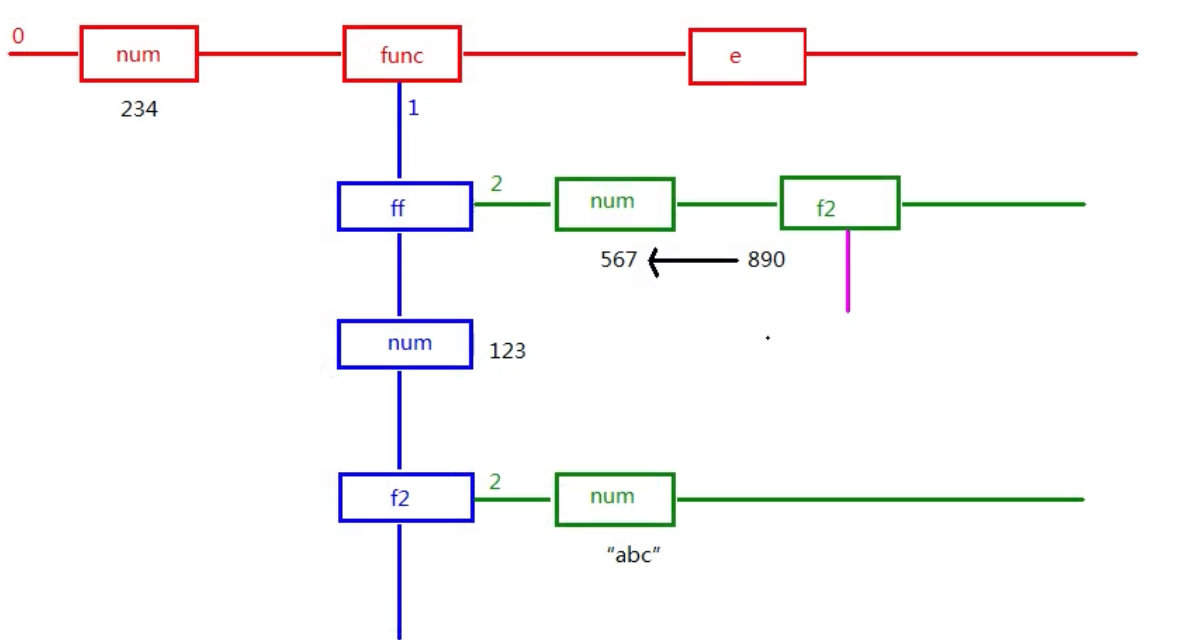
作用域链(数组)
1、在script中表示第一个作用域链,我将其称为0链
2、凡是在该作用域链中的变量都是一个按照顺序存放的数组
3、如果有函数,表示在这个位置引出的第二个链,我记为1链
4、依此类推得到2链,3链等
在js中变量的访问规则是:
- 首先在当前作用域链中找到是否存在这个变量,如果存在直接使用这个变量
- 如果不存在,那么向上移级别(2链找1链)寻找该变量也是在上一个作用域链中寻找,那么找到就使用
- 如果没有就继续向上找,直到第0链,还没有就抛异常
如下面实例对应的作用域链
<script type="text/javascript">var num = 234;var func = function () {var ff = function () {var num = 567;var f2 = function () {num = 890;};};var num = 10;var f2 = function () {var num = "abc";};}</script>
在js中只支持函数作用域
<script type="text/javascript">var f = function () {var f1 = function () {var num = 10;var f2 = function () {alert(num); //先找自己这一级有没有变量的声明,发现有,但是在它后面声明的,此时输出undefined//num =20; var num = 20;alert(num); //输出20};};};f();</script>变量会随时随地被覆盖
<script type="text/javascript">function a (){alert(a); //此时打印的是这个函数}a(); var a = 10;alert(a);
</script>常常会有些设计模式,变量容易被替换,我们的js代码就不安全。实际使用的时候,应该杜绝使用全局变量。
沙箱模式
闭包模拟对象
什么是闭包?
闭包像C#里面对象的私有变量。被包裹起来的一个东西,像墙一样。
函数就是闭包。函数作用域中的变量无法在外键访问,使用return将一个可以访问这个变量的对象返回到外界就形成一个闭包。
闭包用什么作用?
模拟对象
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title><style type="text/css"></style><script type="text/javascript" src="F:\study\instance\计算机\03 BS\02 蒋坤JavaScript基础视频教程\003_DOM_BOM-蒋坤\J.js"></script><script type="text/javascript">var Person =function(name ,age,sex){return {get_Name:function(){return name;},get_Age:function(){return age;},get_Sex:function(){return sex;}}};var p= Person("赵晓虎",19,"男");alert(p.get_Name());p.set_Name("TigerZhao");alert(p.get_Name());</script></head><body></body>
</html>闭包的劣势与处理方法
四种调用模式—函数与方法
- 函数形态
- 方法形态(将函数赋值给某一个对象的成员,那么就称为方法,this指当前对象)
- 构造器形态,就是构造函数
- 上下文形态
函数具有全局性
函数调用
this表示全局对象,在web中即window
方法调用
this表示当前对象
<script type="text/javascript">var foo = function(){alert(this);};var o={toString:function(){return "我是o对象";}};o.foo=foo;foo();
</script>构造器形态
this表示当前创建对象
构造器就是构造函数
构造函数的执行过程有哪些?
Var p = new Person();
1、new创建了对象,并开辟了空间
2、将对象的引用地址传递给函数,在函数中用this接收
3、构造方法执行结束,返回this
改变的东西有哪些?
构造函数改变了函数的返回值
如果函数的返回值是一个对象,那么就按照返回值来返回
如果返回值不是一个对象就忽略返回值,直接返回this
var Person= function(){this.age=19;this.name="赵晓虎";return "{}"; //打印赵晓虎,返回的是一个字符串return {}; //打印undefined,此时返回的是一个对象
};var p = new Person();
alert(p.name);上下文调用模式
想用什么模式就用什么模式。this可以根据参数自定义
语法:函数.apply(对象,[参数列表])
函数.call(对象,参数列表)
call和apply有什么不同吗?
apply参数要求是一个数组,call要求是一个参数列表
传null是函数调用模式,{ }是方法调用模式
var foo1= function(){alert(this);return a>b? a:b;
};var num = foo1.apply({},[112,23]);
var num = foo1.apply(null,[112,23]); <script type="text/javascript"> onload = function () {var Person = function(name){this.name= name;this.say= function(){alert("你好,我是"+this.name);};}; var p = new Person("刘亮亮");var p1 = new Person("赵晓虎");p.say.call(p); //此时输出刘亮亮p.say.call(p1); //此时输出赵晓虎};</script>