前言
一、注册成为高德平台开发者
二、注册天气key
1.点击首页右上角打开控制台
2.创建新应用
三、vue项目使用
1.打开vue项目找到public下的index.html,如果是vue3的话直接在主目录打开index.html文件就行,主要就是打开出口文件
编辑
2.根据高德开放文档获取当前城市信息
3.获取天气信息
4.完整代码
5.效果
四、流量限制
前言
之前就写过一版vue获取天气地区信息接口的,是根据腾讯位置服务,获取到当前为止信息,之后再去请求心知天气的api获取到当前天气信息。但是打包后有跨域的问题,修改也比较麻烦,故此这个版本放弃了,找了个最简单的,通过高德开放平台的地理位置信息去请求高德的天气接口实现,比之前的简单,故此记录一下。
有感兴趣的小伙伴也可以看我之前写的那篇:获取地理位置请求免费天气接口_请叫我欧皇i的博客-CSDN博客
提示:以下是本篇文章正文内容,下面案例可供参考
一、注册成为高德平台开发者
- 打开高德开放平台,注意!!如果打开后各种操作响应巨慢,可以换个浏览器打开高德开放平台,比如谷歌
高德开放平台 | 高德地图API
2.登录注册成为开发者,注册成功后应该如下所示

二、注册天气key
1.点击首页右上角打开控制台

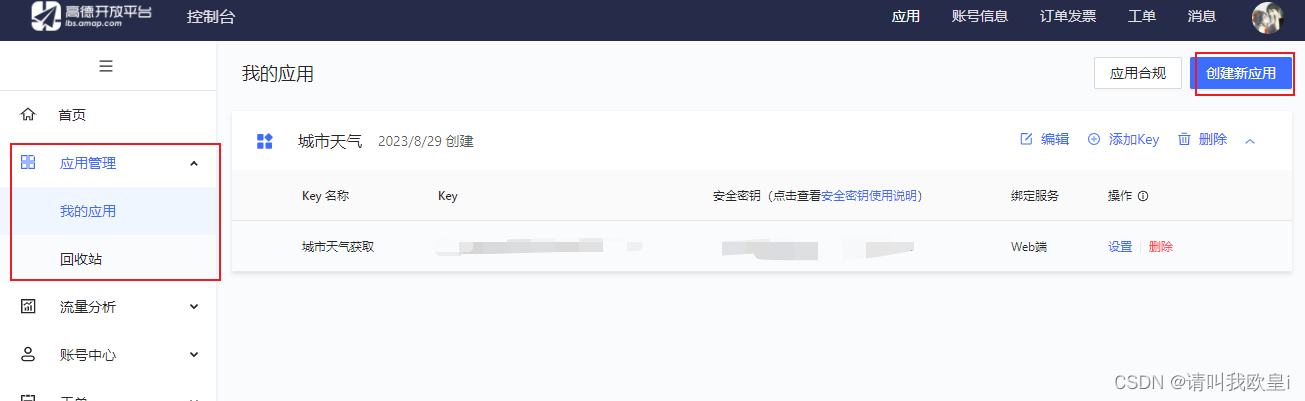
2.创建新应用
应用管理===》我的应用===》创建新应用

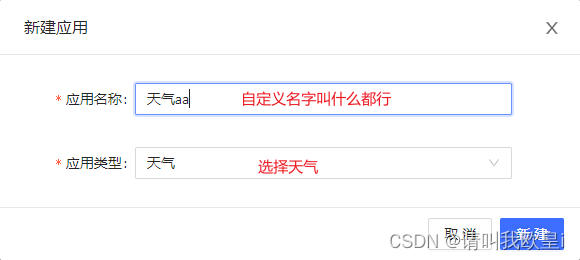
选择天气后点击新建

新建完后点击添加key

点击蓝色字体:安全密钥使用说明

三、vue项目使用
1.打开vue项目找到public下的index.html,如果是vue3的话直接在主目录打开index.html文件就行,主要就是打开出口文件
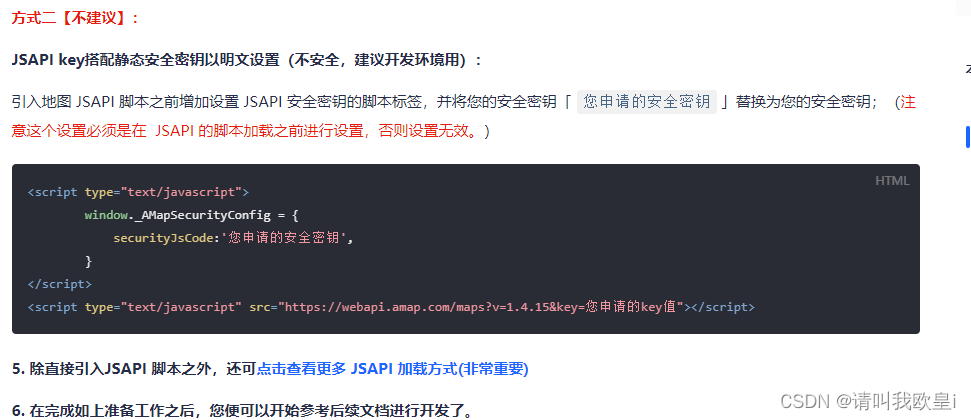
直接使用他官网的方式二实现

在index.html的 <head>标签内添加以下代码,密钥就是下图的这俩个,别贴错了,这个key和安全密钥都要添加上去
注意!!每次修改完出口文件后记得重启vue项目
<script type="text/javascript">window._AMapSecurityConfig = {securityJsCode:'您申请的安全密钥',}
</script>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script> 2.根据高德开放文档获取当前城市信息
创建个weather.vue文件
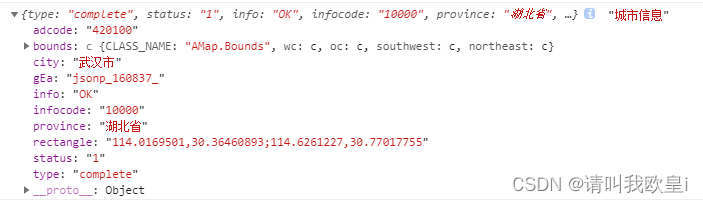
getCity() {let that = this;let city=null;AMap.plugin('AMap.CitySearch', function() {var citySearch = new AMap.CitySearch();citySearch.getLocalCity(function(status, result) {if (status === 'complete' && result.info === 'OK') {console.log(result,'城市信息')}});});},得到城市信息如下:

3.获取天气信息
这边需要上个接口传个当前的城市名称之后再调用
// 获取天气getWeather(city) {//加载天气查询插件AMap.plugin('AMap.Weather', function() {//创建天气查询实例let weather = new AMap.Weather();//执行实时天气信息查询weather.getLive(city, function(err, data) {console.log(err, data);if (data.info == 'OK') {}});});}得到:

4.完整代码
<template><div class="box"><p class="boxTemperature">{{ weatcherData.temperature }}°</p><p class="boxWeather">{{ weatcherData.weather }}</p><p class="boxCity">{{ weatcherData.city }}</p></div>
</template><script>
export default {data() {return {weatcherData: {adcode: "",city: "",humidity: "",info: "",province: "",reportTime: "",temperature: 0,weather: "",windDirection: "",windPower: "",},};},mounted() {this.getCity();},methods: {getCity() {let that = this;AMap.plugin("AMap.CitySearch", function () {var citySearch = new AMap.CitySearch();citySearch.getLocalCity(function (status, result) {if (status === "complete" && result.info === "OK") {// 查询成功,result即为当前所在城市信息that.getWeather(result.city);}});});},// 获取天气getWeather(city) {let that = this;//加载天气查询插件AMap.plugin("AMap.Weather", function () {//创建天气查询实例let weather = new AMap.Weather();//执行实时天气信息查询weather.getLive(city, function (err, data) {console.log(data);if (data.info == "OK") {that.weatcherData = data;console.log(that.weatcherData, "天气");}});});},},
};
</script><style scoped>
.box {display: flex;align-items: center;color: #5e5757;margin-right: 20px;
}
.boxTemperature {font-size: 18px;
}
.boxWeather {font-size: 14px;margin: 0 0 0 15px;
}
.boxCity {margin-left: 10px;font-size: 16px;
}
</style>
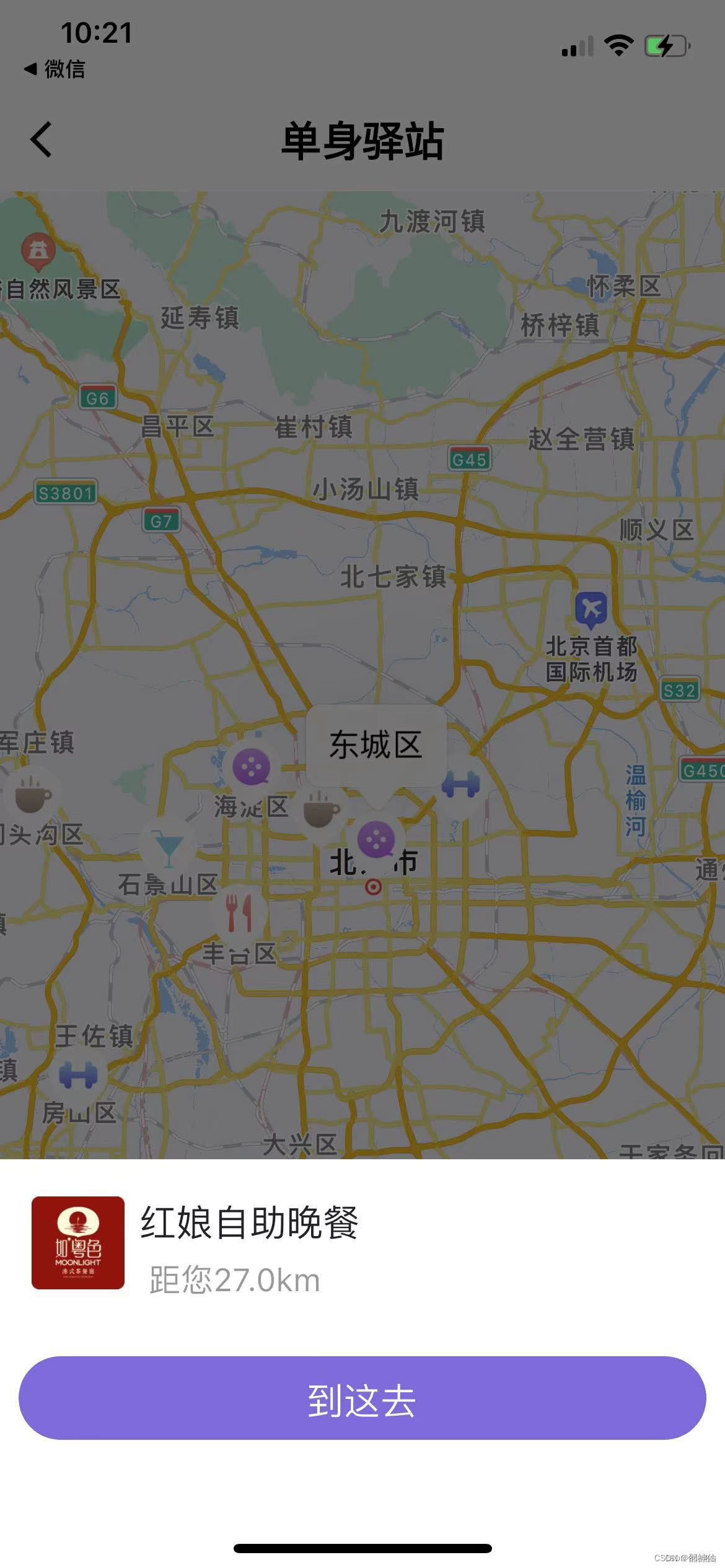
5.效果

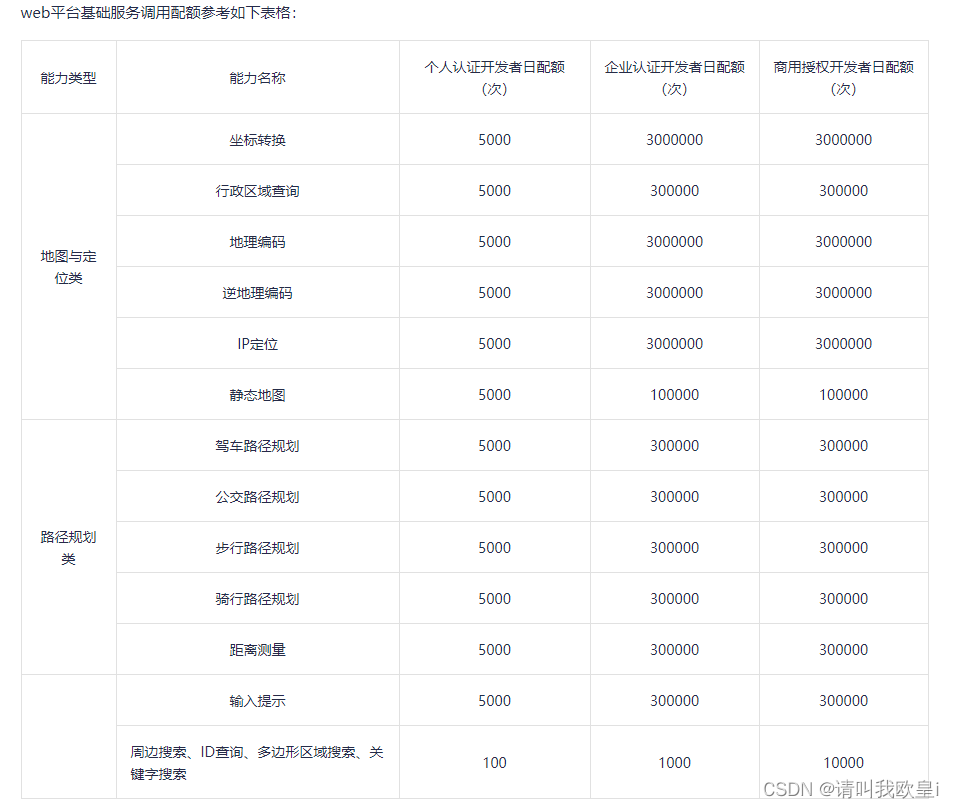
四、流量限制
个人开发者一天可以调用5k,算还不错吧,小企业的话这个应该也能满足了
流量限制说明-实用工具-开发指南-Web服务 API | 高德地图API

打包后也可以获取到,也不需要跨域啥的。如果还有更好的办法可以在评论区联系我~
文章到此结束,希望对你有所帮助~