目录
前言
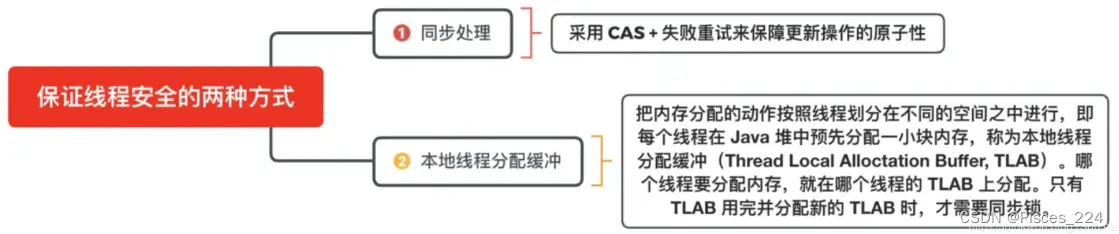
UI结构总体介绍
建立初步的系统UI结构
Image控件
前言
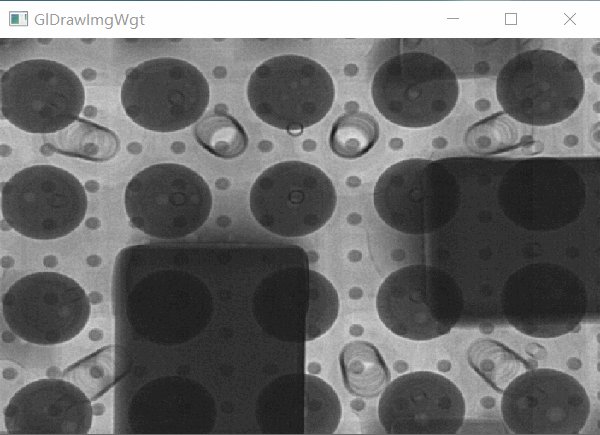
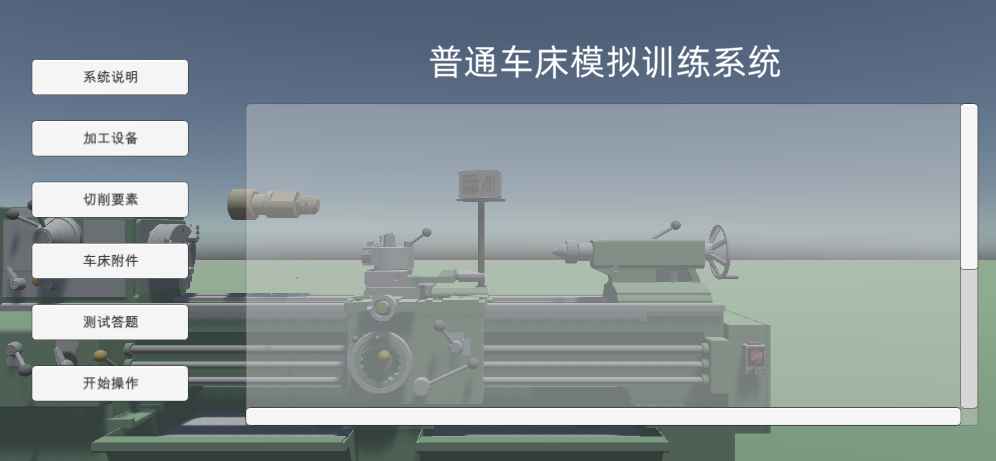
前面的文章介绍了关于Oculus设备与UI控件的关联,从本文开始采用小示例的方式介绍基本的UI控件在系统中的基本作用(仅介绍“基本作用”,详细的API教程可参考官方文档)。应用的背景是工程场景类的虚拟培训系统,系统效果运行如下:
简易普车模拟训练系统演示
这个简易系统中,用到的UI控件有Image、Text(TextMeshPro)、Button、Slider、Toggle、ScrollBar等,下面会分篇幅讲解它们的使用。
UI结构总体介绍
制作UI页面,可以先在场景中搭建一个空节点UI,将所有与UI相关的控件节点放置在这个空节点下面,以便于在系统运行过程中加载和管理,如下图是一个比较详细的UI面板(详见UI管理1):

其中的三个要素:
Camera:相机。图中的UICamara是仅渲染UI组件的相机,也可以不添加它,而仅仅使用主相机(MainCamera)来渲染。在VR场景中一般使用VR相机,也不需要单独添加UI相机。
Canvas:画布,一个场景中可以存在多个画布(如上图的Canvas_Main、Canv_Settings等),所有的UI控件需要作为Canvas的子节点才能被渲染。建立多个Canvas的好处还有:可以通过管理这些Canvas来操控某些UI组件的显示、激活等。
EventStystem:用于接收用户的交互射线,可以是鼠标点击的射线,也可以是VR设备的输入(详见设置VR的UI控件)。
下面,就以简易培训系统为例,搭建并介绍基本的UI场景和控件:
建立初步的系统UI结构
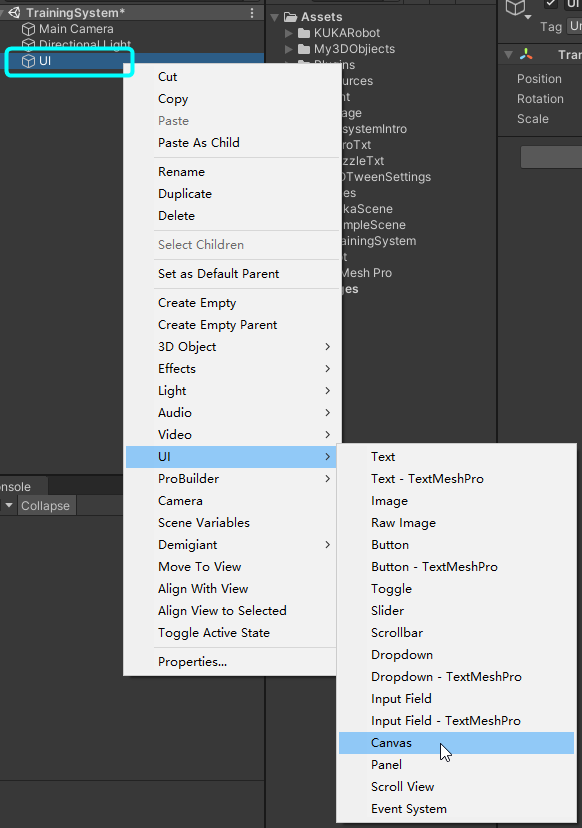
1. 建立总的管理节点UI
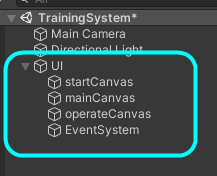
2. 在它之下建立Canvas,需要多少个不同的面板就建立多少个Canvas。

建立Canvas的同时,会自动建立一个EventSystem,将它也一并放入UI节点下。
3. 修改一下各Canvas的名字便于区别:

Image控件
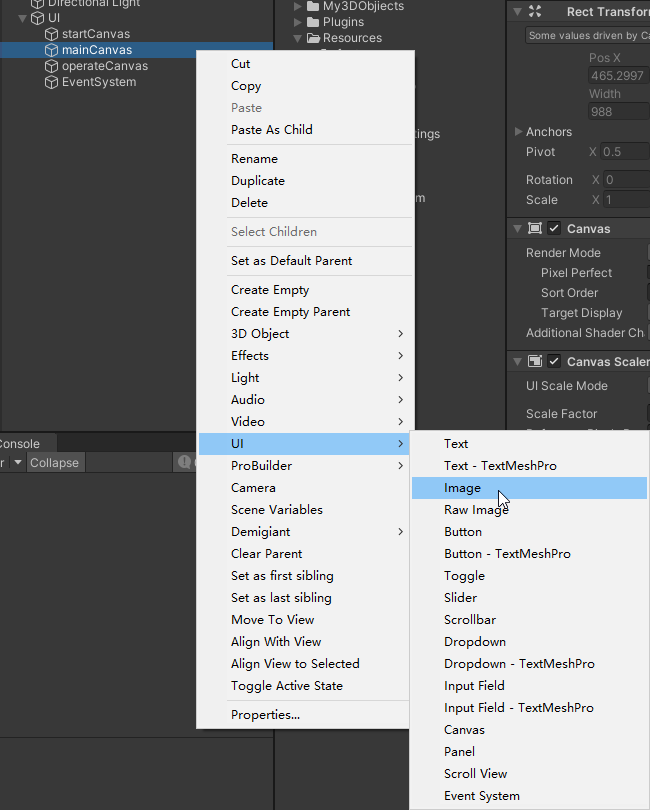
下面先制作主面板mainCanvas:

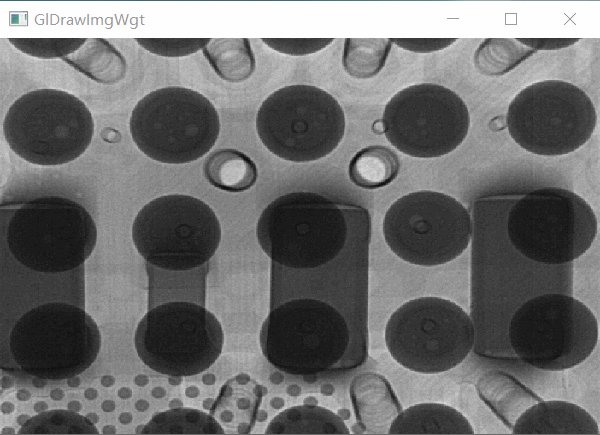
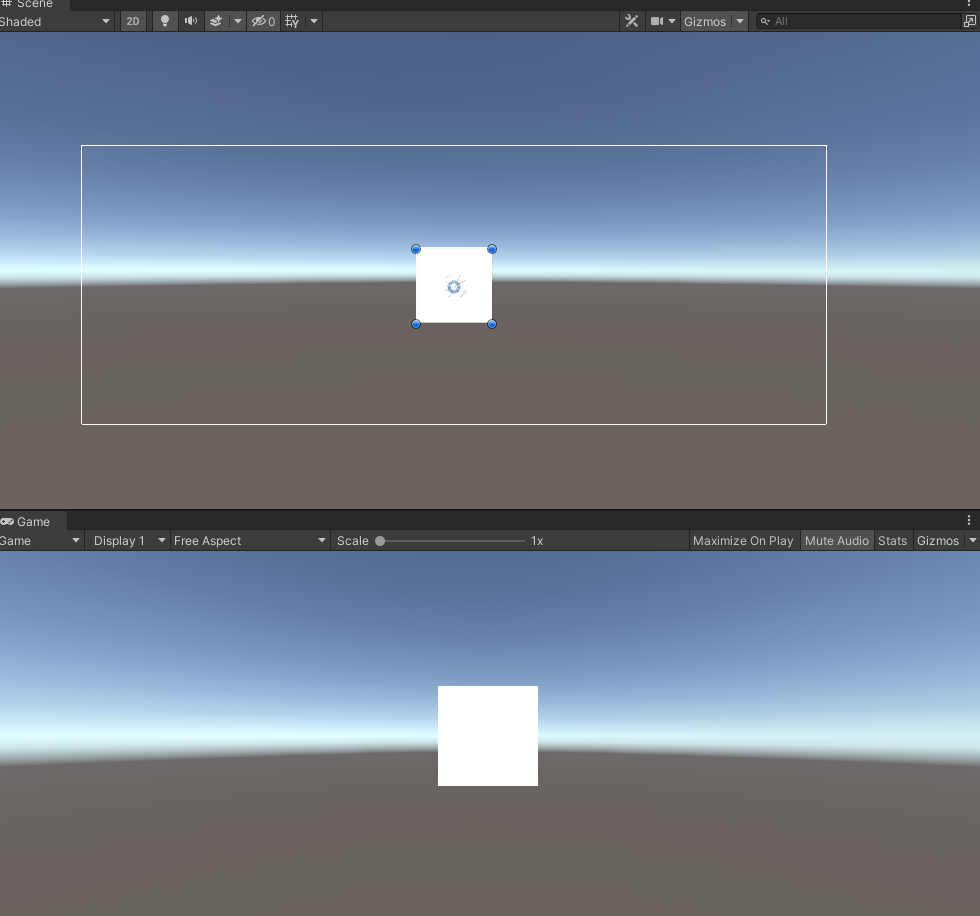
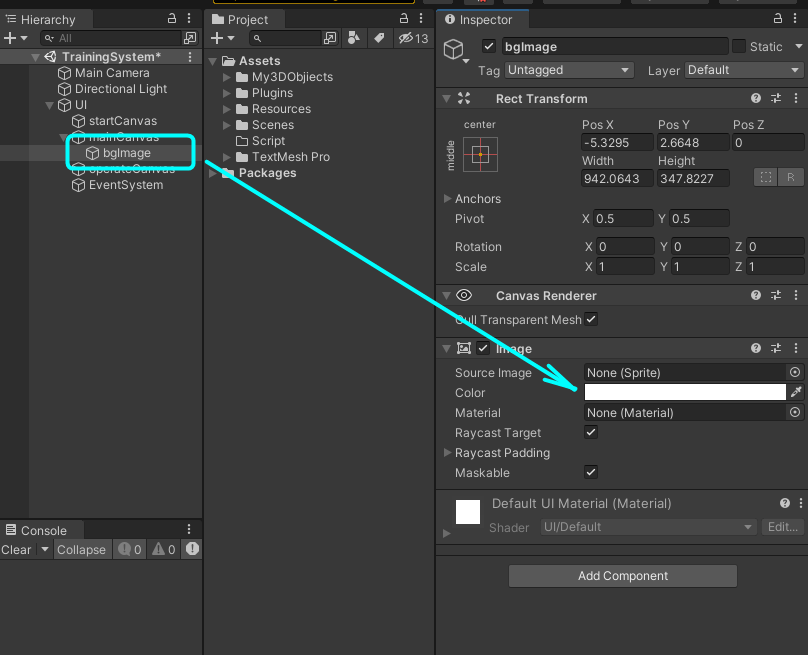
1. 加入背景图片:在mainCanvas节点上,点右键选择Image,并修改一下名称以便识别(这里改为bgImage)。加入Image后,默认会将一个图片显示在屏幕中央


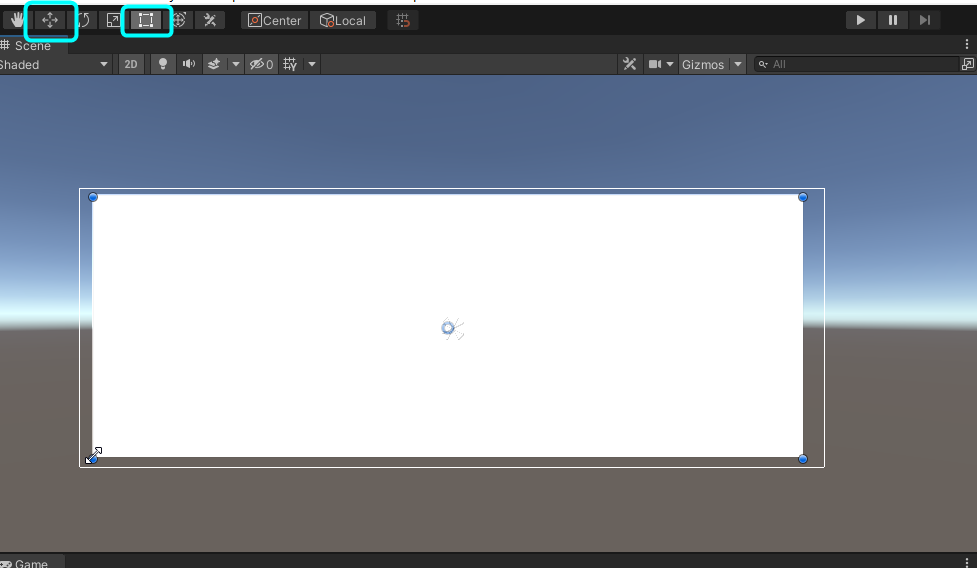
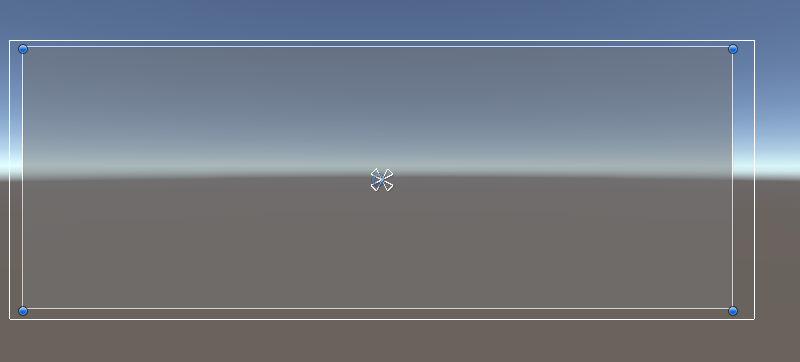
2. 使用移动和缩放工具,将图片放到合适的大小和位置。图片外围的白色框线就是Canvas的大小,也代表了界面的大小,我们看到的效果就是图片在屏幕中显示的大小和位置。

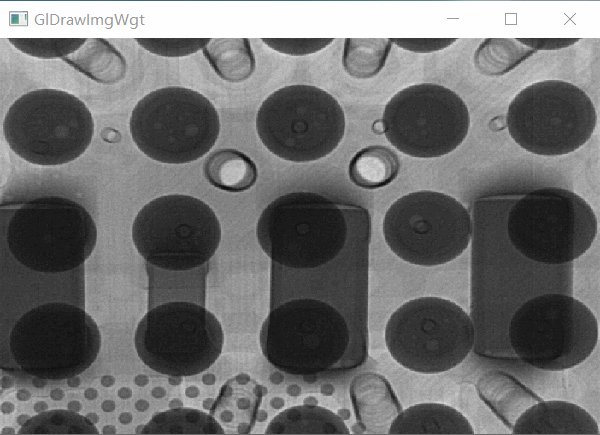
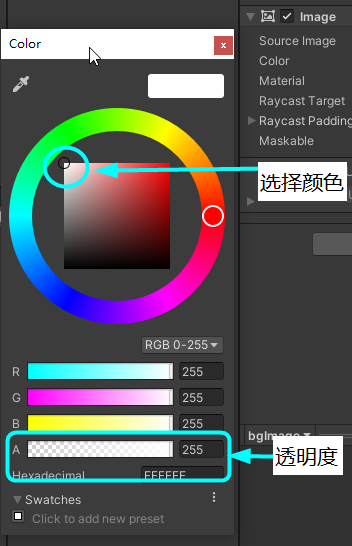
3. 调整图片颜色、透明度:找到bgImage在Inspector面板中的Color属性,可以从中选择合适的颜色、透明度


灰色半透明的结果:

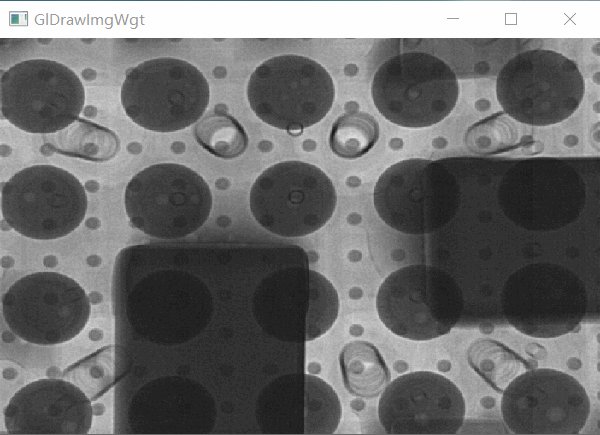
4. 更改图片:有时仅仅更改颜色满足不了我们对于界面的要求,还可以从其他软件制作背景图片导入Image控件,jpg、gif等常规格式都可以。不过在导入时需要将图片改为Sprite格式,否则无法正常显示(注意:所有导入的图片都需要做此操作)。方法如下:
(1)将图片放在本工程文件的Assets文件夹内,建议建立一个统一的Image文件夹

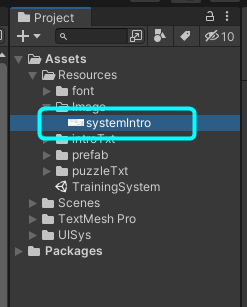
(2)在Unity中的Assets目录下找到这张图片:

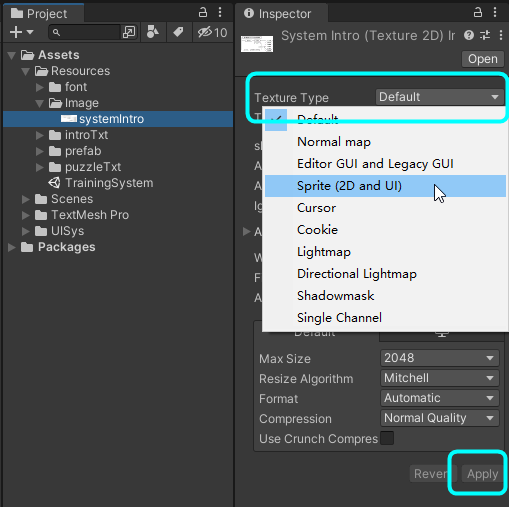
(3)点击图片,在它的Inspector面板中,将它的格式改为Sprite,最后点击Apply按钮

本篇到此结束,Text控件请看下一篇