html中如何用vue语法,并使用UI组件库
前言
先说一下本次应用的场景,本次项目中,需要引入github中别人写好的插件,插件比较大,没有方法直接在自己项目中,把别人的项目打包合并生成html(类似于前端项目打包生成的 dist ),修改这里面的html,这种情况要么用原生js写或者jquery还相对快一些,那为什么不直接用vue语法呢?哈哈哈,下面就教你怎么写。
首先你要有vue3对应的js文件和antd组件库对应的文件,要么就用cdn
vue3 + ant-design-vue
这里用antDesignVue4.0
直接上代码,相信你可以看懂的
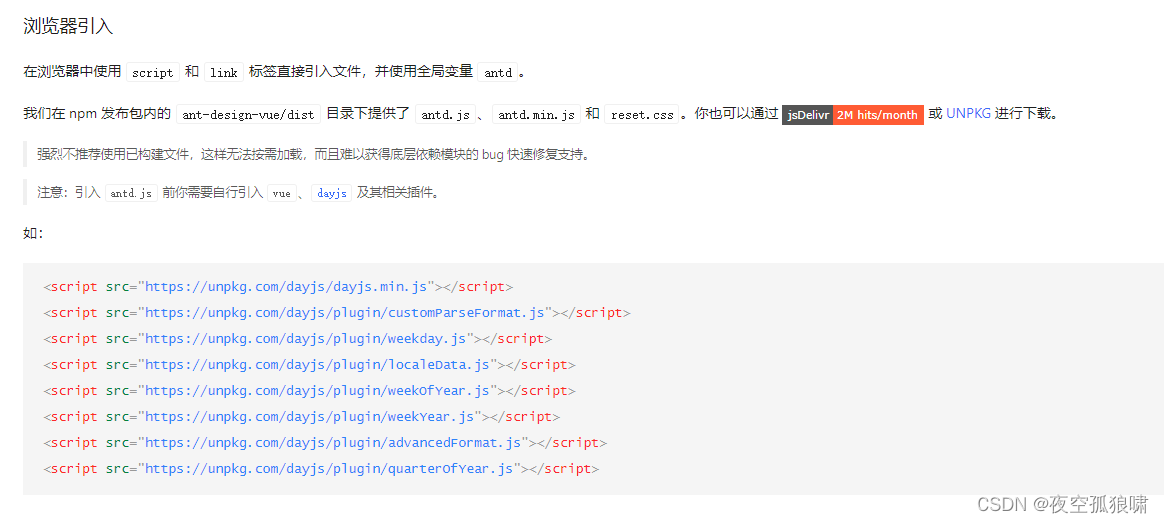
注意看 ant-design-vue官网

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue3语法模板</title><script src="https://unpkg.com/vue@next"></script><!-- <link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" /><script src="https://unpkg.com/element-plus"></script> --><script src="https://unpkg.com/dayjs/dayjs.min.js"></script><script src="https://unpkg.com/dayjs/plugin/customParseFormat.js"></script><script src="https://unpkg.com/dayjs/plugin/weekday.js"></script><script src="https://unpkg.com/dayjs/plugin/localeData.js"></script><script src="https://unpkg.com/dayjs/plugin/weekOfYear.js"></script><script src="https://unpkg.com/dayjs/plugin/weekYear.js"></script><script src="https://unpkg.com/dayjs/plugin/advancedFormat.js"></script><script src="https://unpkg.com/dayjs/plugin/quarterOfYear.js"></script><link rel="stylesheet" type="text/css" href="./ant/antd.reset.css" media="screen"><script src="./ant/antd.js"></script>
</head>
<style>
</style><body><div style="width:100%;" id="app"><div>{{exp_id}}</div><div>{{fullNum}}</div><div v-for="item in dateTime" :key="item">{{item}}</div><a-button type="primary" @click="upload('更新')">更新</a-button><a-button type="dashed" @click="sets('恢复')">恢复</a-button><a-button danger @click="dialog">打开弹框</a-button><div><a-select v-model="value" class="m-2" placeholder="Select" size="large"><a-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" /></a-select></div></div>
</body></html>
<script>Object.assign(window, Vue);const vue3Composition = {setup() {// 变量部分const data = reactive({exp_id: '虚拟实验id',dateTime: [1, 2, 3, 4, 5],value: '',dialogVisible: false,options: [{value: 'Option1',label: 'Option1',},{value: 'Option2',label: 'Option2',}]});// toRef: 复制 reactive 里的单个属性并转成 ref// toRefs: 复制 reactive 里的所有属性并转成 refconst dataRef = toRefs(data)// 监听watch(dataRef.exp_id, (newName, oldName) => {console.log("新数据", newName);console.log("老数据", oldName);})// 计算属性dataRef.fullNum = computed(() => {return dataRef.value});// 生命周期 mountedonMounted(() => {console.log(`我是Mounted生命周期`)})// 函数部分const methods = reactive({upload(e) {dataRef.exp_id.value = '修改'dataRef.dateTime.value = [8, 9, 10, 11, 12]//this.dialog() //调用其他方法加this可以调用到},sets(e) {dataRef.exp_id.value = '虚拟实验id'dataRef.dateTime.value = [1, 2, 3, 4, 5]},dialog() {dataRef.dialogVisible.value = true}})return {...dataRef,...methods}},}const app = createApp(vue3Composition).use(antd).mount("#app");//初始化
</script>vue2 + element-plus
这里对应的vuejs我下载到本地了,自己去cdn上面找一个就好了
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue2语法模板</title><!-- <script src="https://unpkg.com/vue@next"></script><link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" /><script src="https://unpkg.com/element-plus"></script> --><script src="./vue2/vue2.js"></script><script src="./vue2/element-ui/index.js"></script><link rel="stylesheet" href="./vue2/element-ui/index.css" />
</head>
<style>
</style><body><div style="width:100%;" id="app"><div>{{activeType}}</div><div>{{fullNum}}</div><div v-for="item in dateTime" :key="item">{{item}}</div><el-button type="primary" @click="upload('更新')">更新</el-button><el-button type="success" @click="sets('恢复')">恢复</el-button><el-button type="warning" @click="dialog">打开弹框</el-button><div><el-select v-model="value" class="m-2" placeholder="Select" size="large"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" /></el-select></div></div>
</body></html>
<script>new Vue({el: '#app',data() {return {//左边菜品类别indexactiveType: 0,categoryList: [],categoryId: undefined,}},computed: {},created() {},watch: {},mounted() {this.initData()},methods: {}})</script>vue3 + element-plus
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>vue3语法模板</title><script src="https://unpkg.com/vue@next"></script><link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" /><script src="https://unpkg.com/element-plus"></script>
</head>
<style>
</style><body><div style="width:100%;" id="app"><div>{{exp_id}}</div><div>{{fullNum}}</div><div v-for="item in dateTime" :key="item">{{item}}</div><el-button type="primary" @click="upload('更新')">更新</el-button><el-button type="success" @click="sets('恢复')">恢复</el-button><el-button type="warning" @click="dialog">打开弹框</el-button><div><el-select v-model="value" class="m-2" placeholder="Select" size="large"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value" /></el-select></div><el-dialog v-model="dialogVisible" title="Tips" width="30%"><span>This is a message</span><template #footer><span class="dialog-footer"><el-button @click="dialogVisible = false">Cancel</el-button><el-button type="primary" @click="dialogVisible = false">Confirm</el-button></span></template></el-dialog></div>
</body></html>
<script>Object.assign(window, Vue);const vue3Composition = {setup() {// 变量部分const data = reactive({exp_id: '虚拟实验id',dateTime: [1, 2, 3, 4, 5],value: '',dialogVisible: false,options: [{value: 'Option1',label: 'Option1',},{value: 'Option2',label: 'Option2',}]});// toRef: 复制 reactive 里的单个属性并转成 ref// toRefs: 复制 reactive 里的所有属性并转成 refconst dataRef = toRefs(data)// 监听watch(dataRef.exp_id, (newName, oldName) => {console.log("新数据", newName);console.log("老数据", oldName);})// 计算属性dataRef.fullNum = computed(() => {return dataRef.value});// 生命周期 mountedonMounted(() => {console.log(`我是Mounted生命周期`)})// 函数部分const methods = reactive({upload(e) {dataRef.exp_id.value = '修改'dataRef.dateTime.value = [8, 9, 10, 11, 12]//this.dialog() //调用其他方法加this可以调用到},sets(e) {dataRef.exp_id.value = '虚拟实验id'dataRef.dateTime.value = [1, 2, 3, 4, 5]},dialog() {dataRef.dialogVisible.value = true}})return {...dataRef,...methods}},}const app = createApp(vue3Composition).use(ElementPlus).mount("#app");//初始化
</script>
![[Android AIDL] --- AIDL工程搭建](https://img-blog.csdnimg.cn/d82923ad99334993ab634ef916cc5ad1.png)