网格中的每一列都使用列定义(ColDef)来定义。列根据在网格选项中指定的列定义的顺序在网格中定位。
列定义
下面的例子展示了一个定义了3列的简单网格:
<template><ag-grid-vuestyle="height: 300px; width: 1000px"class="ag-theme-balham":columnDefs="columnDefs":rowData="rowData"@grid-ready="onGridReady"></ag-grid-vue>
</template><script>
import { AgGridVue } from "ag-grid-vue";
export default {name: "AgTable",components: {AgGridVue,},data() {return {gridApi: null,columnDefs: [{ field: "athlete" }, { field: "sport" }, { field: "age" }],rowData: [{ athlete: "athlete-01", sport: "sport-01", age: "age-01" },{ athlete: "athlete-02", sport: "sport-02", age: "age-02" },],};},methods: {onGridReady(params) {this.gridApi = params.api;this.gridApi.sizeColumnsToFit();},},
};
</script>

列头分组
如果你想对列进行分组,你可以像这样将它们作为子列包含:
columnDefs: [{headerName: "Group A",children: [{ field: "athlete" },{ field: "sport" },{ field: "age" },]}]效果

访问行数据值
colDef。字段属性用于访问行数据对象中的值。在大多数情况下,字段将是来自行数据对象的属性名。但是,如果行数据包含嵌套对象,则可以使用点表示法引用深层属性值。
例如,如果行数据有一个对象属性奖牌,其中包含个人奖牌数,那么要显示获得的金牌,请使用字段值'medal .gold'。
使用规则
<ag-grid-vue:rowData="rowData":columnDefs="columnDefs"
</ag-grid-vue>this.rowData = [{athlete: 'Michael Phelps',medals: {gold: 8, silver: 1, bronze: 0}}
];
this.columnDefs = [{ field: 'athlete' },// Using dot notation to access nested property{ field: 'medals.gold', headerName: 'Gold' },
];示例
<template><ag-grid-vuestyle="height: 200px; width: 1000px"class="ag-theme-balham":columnDefs="columnDefs":rowData="rowData"@grid-ready="onGridReady"></ag-grid-vue>
</template><script>
import { AgGridVue } from "ag-grid-vue";
export default {name: "AgTable",components: {AgGridVue,},data() {return {gridApi: null,columnDefs: [{ field: "name" },{ field: "medals.gold", headerName: "Gold" },{ field: "person.age" },],rowData: [{name: "Michael Phelps",person: {age: 23,country: "United States",},medals: {gold: 8,silver: 0,bronze: 0,},},{name: "Michael Phelps",person: {age: 19,country: "United States",},medals: {gold: 6,silver: 0,bronze: 2,},},{name: "Michael Phelps",person: {age: 27,country: "United States",},medals: {gold: 4,silver: 2,bronze: 0,},},],};},methods: {onGridReady(params) {this.gridApi = params.api;this.gridApi.sizeColumnsToFit();},},
};
</script>
效果
自定义列类型
除了上述特性之外,网格还提供了其他方法来帮助简化和避免重复的列定义。这是通过以下方式完成的:
- defaultColDef:包含所有列将继承的属性。
- defaultColGroupDef:包含所有列组将继承的属性。
- columnTypes:包含列定义可以继承的属性的特定列类型。
默认列和列类型可以指定列上可用的任何列属性。
注意:列类型被设计为仅对列工作,即它们不会应用于列组。
下面的代码片段演示了这三个属性:
<ag-grid-vue:columnDefs="columnDefs":defaultColDef="defaultColDef":defaultColGroupDef="defaultColGroupDef":columnTypes="columnTypes"/* other grid options ... */>
</ag-grid-vue>this.columnDefs = [// uses the default column properties{ headerName: 'Col A', field: 'a'},// overrides the default with a number filter{ headerName: 'Col B', field: 'b', filter: 'agNumberColumnFilter' },// overrides the default using a column type{ headerName: 'Col C', field: 'c', type: 'nonEditableColumn' },// overrides the default using a multiple column types{ headerName: 'Col D', field: 'd', type: ['dateColumn', 'nonEditableColumn'] }
];// a default column definition with properties that get applied to every column
this.defaultColDef = {// set every column widthwidth: 100,// make every column editableeditable: true,// make every column use 'text' filter by defaultfilter: 'agTextColumnFilter',
};// a default column group definition with properties that get applied to every column group
this.defaultColGroupDef = {marryChildren: true,
};// define a column type (you can define as many as you like)
this.columnTypes = {nonEditableColumn: { editable: false },dateColumn: {filter: 'agDateColumnFilter',filterParams: { comparator: myDateComparator },suppressMenu: true}
};当网格创建列时,它从默认列定义开始,然后添加在启用Cell Data Type上定义的属性,然后添加通过列类型定义的属性,最后添加来自特定列定义的属性。
在每个阶段,如果已经存在列属性,则后者将覆盖现有值。例如,如果defaultColDef设置为edit: true,但columnType设置为edit: false,则该列将不可编辑。
例如,下面是创建上面所示的“Col C”时使用的步骤大纲:
// Step 1: the grid starts with an empty definition
{}// Step 2: default column properties are merged in
{ width: 100, editable: true, filter: 'agTextColumnFilter' }// Step 3: column type properties are merged in (using the 'type' property), overriding where necessary
{ width: 100, editable: false, filter: 'agTextColumnFilter' }// Step 4: finally column definition properties are merged in, overriding where necessary
{ headerName: 'Col C', field: 'c', width: 100, editable: false, filter: 'agTextColumnFilter' }下面的示例演示了不同的配置属性
1. 普通设置(不设置默认值)
<template><ag-grid-vuestyle="width: 100%; height: 100%"class="ag-theme-alpine":columnDefs="columnDefs"@grid-ready="onGridReady":rowData="rowData"></ag-grid-vue>
</template><script>
import { AgGridVue } from "ag-grid-vue";export default {name: "AgTable",components: {AgGridVue,},data() {return {gridApi: null,columnDefs: [{ field: "athlete" },{ field: "sport" },{ field: "age", type: "numberColumn" },{ field: "year", type: "numberColumn" },{field: "date",type: ["dateColumn", "nonEditableColumn"],width: 220,},{headerName: "Medals",groupId: "medalsGroup",children: [{ headerName: "Gold", field: "gold", type: "medalColumn" },{ headerName: "Silver", field: "silver", type: "medalColumn" },{ headerName: "Bronze", field: "bronze", type: "medalColumn" },{headerName: "Total",field: "total",type: "medalColumn",// 该列是可折叠的columnGroupShow: "closed",},],},],gridApi: null,columnApi: null,defaultColDef: {// 设置默认列宽度width: 150,// 使每个列都可编辑editable: true,// 让每个列默认使用'text'过滤器filter: "agTextColumnFilter",// 默认情况下启用浮动过滤器floatingFilter: true,// 调整列的大小resizable: true,// 禁用单元格数据类型cellDataType: false,},defaultColGroupDef: null,columnTypes: null,rowData: null,};},methods: {onGridReady(params) {this.gridApi = params.api;// this.gridApi.sizeColumnsToFit();this.gridColumnApi = params.columnApi;const updateData = (data) => params.api.setRowData(data);fetch("https://www.ag-grid.com/example-assets/olympic-winners.json").then((resp) => resp.json()).then((data) => updateData(data));},},created() {this.defaultColGroupDef = {marryChildren: true,};this.columnTypes = {numberColumn: { width: 130, filter: "agNumberColumnFilter" },medalColumn: { width: 100, columnGroupShow: "open", filter: false },nonEditableColumn: { editable: false },dateColumn: {// specify we want to use the date filterfilter: "agDateColumnFilter",// add extra parameters for the date filterfilterParams: {// provide comparator functioncomparator: (filterLocalDateAtMidnight, cellValue) => {// In the example application, dates are stored as dd/mm/yyyy// We create a Date object for comparison against the filter dateconst dateParts = cellValue.split("/");const day = Number(dateParts[0]);const month = Number(dateParts[1]) - 1;const year = Number(dateParts[2]);const cellDate = new Date(year, month, day);// Now that both parameters are Date objects, we can compareif (cellDate < filterLocalDateAtMidnight) {return -1;} else if (cellDate > filterLocalDateAtMidnight) {return 1;} else {return 0;}},},},};},
};
</script>
效果

2. 添加默认设置 defaultColDef
<template><ag-grid-vuestyle="width: 100%; height: 100%"class="ag-theme-alpine":columnDefs="columnDefs"@grid-ready="onGridReady":defaultColDef="defaultColDef":rowData="rowData"></ag-grid-vue>
</template>defaultColDef: {// 设置默认列宽度width: 150,// 使每个列都可编辑editable: true,// 让每个列默认使用'text'过滤器filter: "agTextColumnFilter",// 默认情况下启用浮动过滤器floatingFilter: true,// 调整列的大小resizable: true,// 禁用单元格数据类型cellDataType: false,},效果

3. defaultColGroupDef
Marry Children
有时您希望组的列始终粘在一起。要实现这一点,请设置列组属性marryChildren=true。下面的例子演示了以下内容:
'Medals'有marryChildren=true。
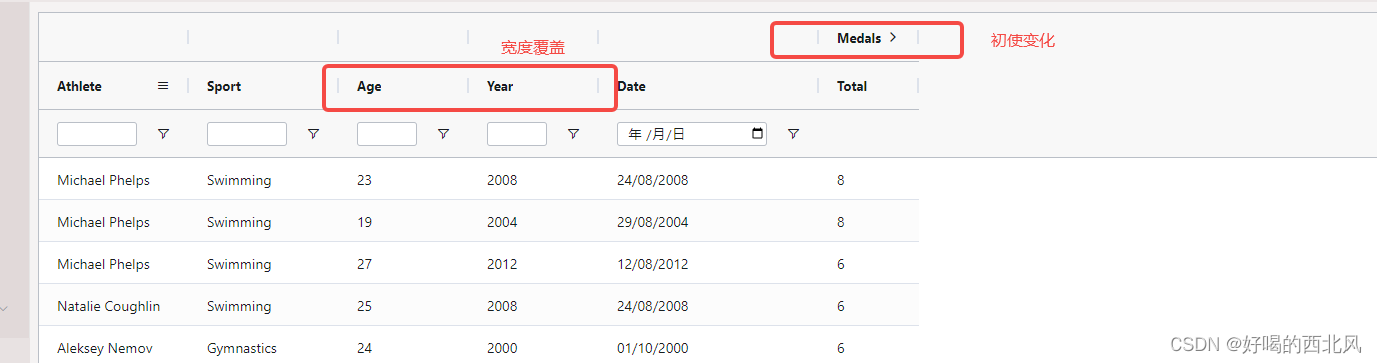
如果在这些组中移动列,则无法将列移出组。例如,如果你拖拽'Gold',就不可能把它拖出'Medals'组。
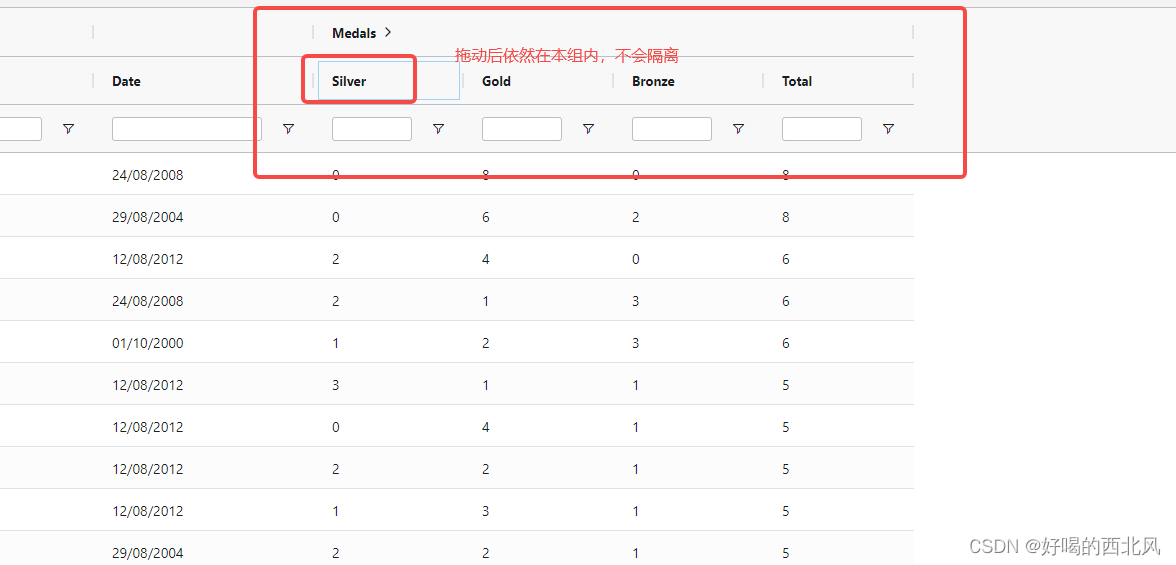
如果移动非组列,例如Silver,则不可能将其放置在组的中间,因此不可能将组分开。
举例:
1. 没有设置defaultColGroupDef
初始状态

拖动列“Silver”后

2. 设置defaultColGroupDef
<template><ag-grid-vuestyle="width: 100%; height: 100%"class="ag-theme-alpine":columnDefs="columnDefs"@grid-ready="onGridReady":defaultColDef="defaultColDef":defaultColGroupDef="defaultColGroupDef":rowData="rowData"></ag-grid-vue>
</template>created() {this.defaultColGroupDef = {marryChildren: true,};
}初始状态

拖动列“Silver”后

4. columnTypes
<template><ag-grid-vuestyle="width: 100%; height: 100%"class="ag-theme-alpine":columnDefs="columnDefs"@grid-ready="onGridReady":defaultColDef="defaultColDef":defaultColGroupDef="defaultColGroupDef":columnTypes="columnTypes":rowData="rowData"></ag-grid-vue>
</template>created() {this.columnTypes = {numberColumn: { width: 130, filter: "agNumberColumnFilter" },medalColumn: { width: 100, columnGroupShow: "open", filter: false },nonEditableColumn: { editable: false },dateColumn: {// specify we want to use the date filterfilter: "agDateColumnFilter",// add extra parameters for the date filterfilterParams: {// provide comparator functioncomparator: (filterLocalDateAtMidnight, cellValue) => {// In the example application, dates are stored as dd/mm/yyyy// We create a Date object for comparison against the filter dateconst dateParts = cellValue.split("/");const day = Number(dateParts[0]);const month = Number(dateParts[1]) - 1;const year = Number(dateParts[2]);const cellDate = new Date(year, month, day);// Now that both parameters are Date objects, we can compareif (cellDate < filterLocalDateAtMidnight) {return -1;} else if (cellDate > filterLocalDateAtMidnight) {return 1;} else {return 0;}},},},};},示例

右对齐和数字列
网格为向右对齐列提供了方便的快捷方式。将列定义类型设置为rightalaligned将列标头和内容向右对齐,这使得用户更容易扫描数据。
注意:
因为右对齐用于数字,所以我们还提供了一个别名numericColumn,可用于将标题和单元格文本向右对齐。
使用规则
<ag-grid-vue:columnDefs="columnDefs"
</ag-grid-vue>this.columnDefs = [{ headerName: 'Column A', field: 'a' },{ headerName: 'Column B', field: 'b', type: 'rightAligned' },{ headerName: 'Column C', field: 'c', type: 'numericColumn' },
];右对齐列类型通过设置标题和单元格类属性来工作,如下所示。如果您手动设置headerClass或cellClass,那么您可能需要自己包含右对齐的CSS类,因为列类型属性被显式定义的列属性覆盖。
rightAligned: {headerClass: 'ag-right-aligned-header',cellClass: 'ag-right-aligned-cell'
}














![[JDK8下的HashMap类应用及源码分析] 数据结构、哈希碰撞、链表变红黑树](https://img-blog.csdnimg.cn/c02ef767a9e743068b4ff6034a46cb21.png)