效果

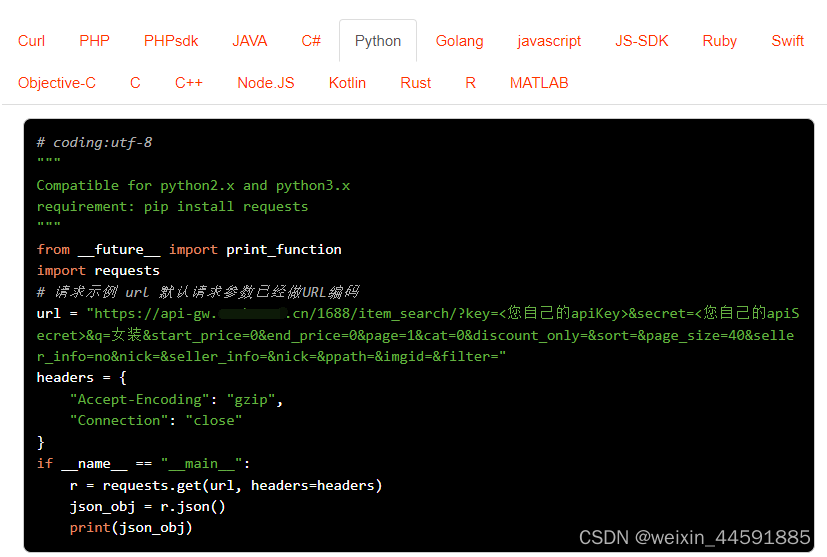
源码
<!doctype html>
<html><head><meta charset="utf-8"><title>Animated Circular Progress | CSS Only</title><link rel="stylesheet" href="style.css"></head><body><div class="container"><div class="card"><div class="percent" style="--clr:#04fc43;--num:85;"><div class="dot"></div><svg><circle cx="70" cy="70" r="70"></circle><circle cx="70" cy="70" r="70"></circle></svg><div class="number"><h2>85<span>%</span></h2>&l