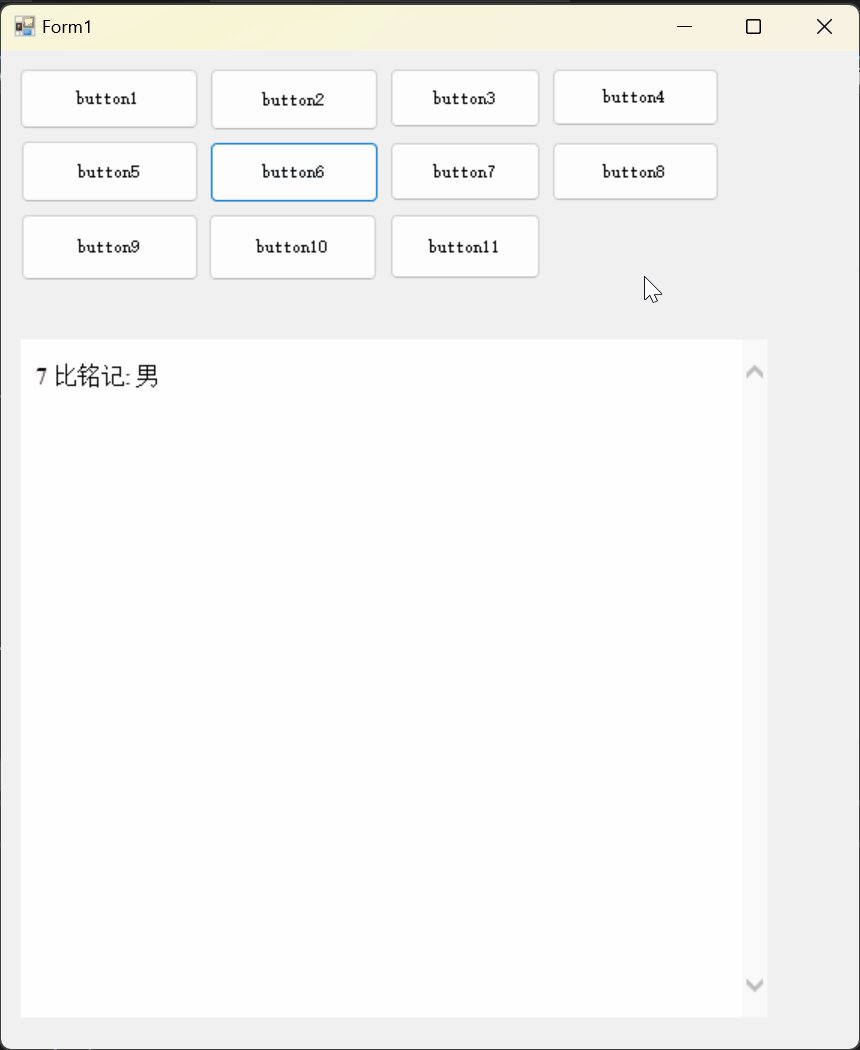
请求后端接口返回的图片:

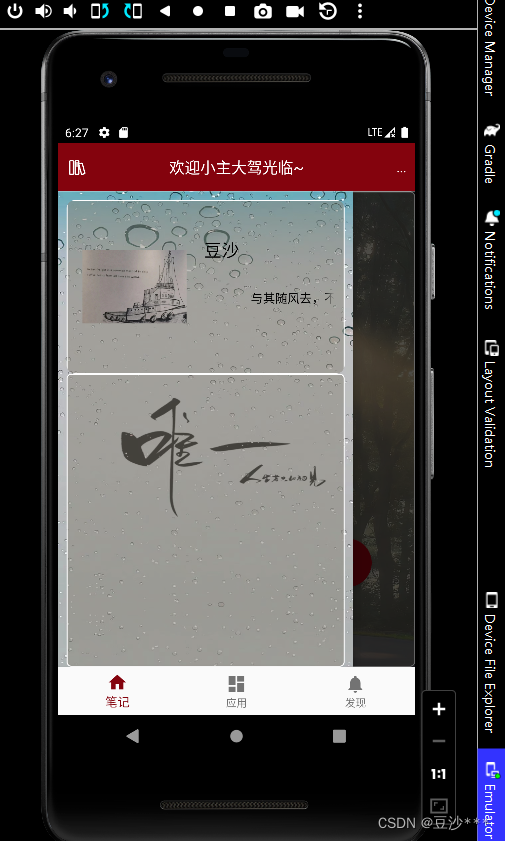
页面展示:

代码实现:
:show-menu-by-longpress="true" 是长按保存图片
base64Code 是转为base64的地址
<image class="code" :src="base64Code" alt="" :show-menu-by-longpress="true" />BASE_URL 是拼接接口地址的
const base64Code = ref('');
onLoad(() => {uni.request({//route.value.query.id是上个页面跳转传过来的参数url: BASE_URL + '/api/Product/GetCode?id=' + route.value.query.id,responseType: 'arraybuffer',success: (res: any) => {base64Code.value ='data:image/png;base64,' + uni.arrayBufferToBase64(res.data);},fail: (err) => {console.log(err);},});
});这样写的话好像本地和真机调试是可以出来的,但到体验版和正式版上就是空白了,经过测试,把转成base64后的地址中的换行清除一下就可以了;
base64Code.value =
'data:image/png;base64,' + uni.arrayBufferToBase64(res.data).replace(/[\r\n]/g, '');