详细步骤
打开My Assets或者Package Manager。
选择Unity Registry。
搜索Cinemachine,找到 Cinemachine包,点击 Install按钮进行安装。
关闭窗口,新建一个FreeLook Camera,如下。
接着新建一个对象Pos,拖到Player下面,作为摄像机的目标位置(最好在后上方)。
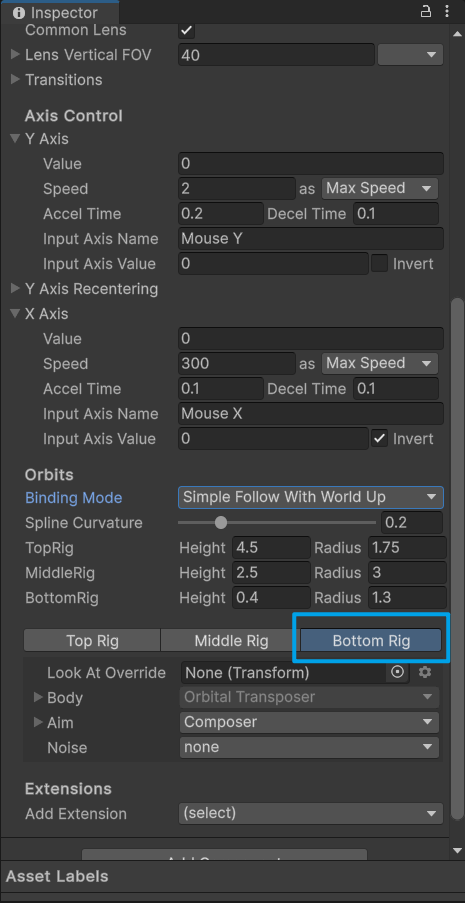
把FreeLook Camera拖到Player下,并如下图更改几个设置。
Unity游戏(Assault空对地打击)开发(3) 摄像机的控制
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/11311.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
PVE 中 Debian 虚拟机崩溃后,硬盘数据怎么恢复
问题
在 PVE 中给 Debian 虚拟机新分配硬盘后,通过 Debian 虚拟机开启 Samba 共享该硬盘。如果这个 Debian 虚拟机崩溃后,怎么恢复 Samba 共享硬盘数据。
方法
开启 Samba 共享相关知识:挂载硬盘和开启Samba共享。 新建一个虚拟机…
Games104——网络游戏的进阶架构
这里写目录标题 前言位移移动插值内插(Interpolation)外插(Extrapolation) 命中判定Hit Registration在客户端去判定 在服务器端去判定延迟补偿掩体问题躲进掩体走出掩体 技能前摇本地暴击效果 基础MMO框架分布式架构一致性哈希服…
SQL Server查询计划操作符(7.3)——查询计划相关操作符(5)
7.3. 查询计划相关操作符
38)Flow Distinct:该操作符扫描其输入并对其去重。该操作符从其输入得到每行数据时即将其返回(除非其为重复数据行,此时,该数据行会被抛弃),而Distinct操作符在产生任何输出前将消费所有输入。该操作符为逻辑操作符。该操作符具体如图7.2-38中…
Jenkins未在第一次登录后设置用户名,第二次登录不进去怎么办?
Jenkins在第一次进行登录的时候,只需要输入Jenkins\secrets\initialAdminPassword中的密码,登录成功后,本次我们没有修改密码,就会导致后面第二次登录,Jenkins需要进行用户名和密码的验证,但是我们根本就没…
Pyecharts之图表样式深度定制
在数据可视化的世界里,图表的样式定制对于提升数据展示效果和用户体验至关重要。Pyecharts 提供了丰富的样式定制功能,能让我们创建出独具特色的可视化作品。本篇将深入探讨如何使用 Pyecharts 为图表添加线性渐变色、径向渐变色,以及如何添加…
DeepSeek Janus-Pro:多模态AI模型的突破与创新
近年来,人工智能领域取得了显著的进展,尤其是在多模态模型(Multimodal Models)方面。多模态模型能够同时处理和理解文本、图像等多种类型的数据,极大地扩展了AI的应用场景。DeepSeek(DeepSeek-V3 深度剖析:…
利用Spring Batch简化企业级批处理应用开发
1. 引言
1.1 批处理的重要性
在现代企业系统中,批处理任务用于处理大量数据,如报表生成、数据迁移、日终结算等。这些任务通常不需要实时响应,但需要高效、可靠地完成。批处理可以显著提高系统性能,减少实时系统的负载,并确保数据的完整性和一致性。
1.2 Spring Batch简…
Linux环境下的Java项目部署技巧:环境安装
安装 JDK: 第上传 jdk 压缩安装包到服务器 将压缩安装包解压缩: tar -xvf jdk-8uXXX-linux-x64.tar.gz 配置环境变量: 编辑 /etc/profile 文件,在文件末尾添加以下内容: export JAVA_HOME/path/to/jdk //JAVA_HOME…
w186格障碍诊断系统spring boot设计与实现
🙊作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹赠送计算机毕业设计600个选题excel文…
PhotoShop中JSX编辑器安装
1.使用ExtendScript Tookit CC编辑
1.安装
打开CEP Resource链接: CEP-Resources/ExtendScript-Toolkit at master Adobe-CEP/CEP-Resources (github.com) 将文件clone到本地或者下载到本地 点击AdobeExtendScriptToolKit_4_Ls22.exe安装,根据弹出的…
如何配置Java JDK
步骤1:点击资源,点击Java下载
https://www.oracle.com/ 步骤2:点击java下载、JDK23下载,下载第一行第一个 步骤3:解压到一个空文件夹下,复制lib地址 步骤4:在设置里面搜索“高级系统设置”;点击…
【Qt】Qt老版本解决中文乱码
修改Pro文件 Qt 老版本(Qt5 MSVC2017,其他版本的可以试一试)出现中文乱码,只要字符串中有中文就会乱码:
工具->选项->文本编辑器: 修改Pro文件
以上修改后若还乱码,则在项目中的 .pro 文件添加以…
【AI论文】Sigma:对查询、键和值进行差分缩放,以实现高效语言模型
摘要:我们推出了Sigma,这是一个专为系统领域设计的高效大型语言模型,其独特之处在于采用了包括DiffQKV注意力机制在内的新型架构,并在我们精心收集的系统领域数据上进行了预训练。DiffQKV注意力机制通过根据查询(Q&…
【人工智能】 在本地运行 DeepSeek 模型:Ollama 安装指南
持续更新。。。。。。。。。。。。。。。 【人工智能】 在本地运行 DeepSeek 模型:Ollama 安装指南 安装 Ollama安装 DeepSeek 模型选择版本 ,版本越高,参数越多 性能越好使用 DeepSeek 模型 安装 Ollama 访问 Ollama 官网: 前往 https://oll…
《基于Scapy的综合性网络扫描与通信工具集解析》
在网络管理和安全评估中,网络扫描和通信是两个至关重要的环节。Python 的 Scapy 库因其强大的网络数据包处理能力,成为开发和实现这些功能的理想工具。本文将介绍一个基于 Scapy 编写的 Python 脚本,该脚本集成了 ARP 扫描、端口扫描以及 TCP…
通信易懂唠唠SOME/IP——SOME/IP协议简介
一 简介
1.1 面向服务的中间件
SOME/IP是Scalable service-Oriented MiddlewarE over IP (SOME/IP)的缩写,基于IP的可扩展面向服务的中间件。
1.2 广泛应用于汽车嵌入式通信
SOME/IP是一种支持远程通信的汽车/嵌入式通信协议 。支持远程过程调用(RPC…
高温环境对电机性能的影响与LabVIEW应用
电机在高温环境下的性能可能受到多种因素的影响,尤其是对于持续工作和高负荷条件下的电机。高温会影响电机的效率、寿命以及可靠性,导致设备出现过热、绝缘损坏等问题。因此,在设计电机控制系统时,特别是在高温环境下,…
[SAP ABAP] SE11 / SE16N 修改标准表(慎用)
1.SE16N修改标准表
使用事务码ME16N进入到查询页面,填入要修改的标准表MARA,在事务码输入框中填入/H,回车之后点击按钮,进入Debug调试界面 把GD-SAPEDIT 与 GD-EDIT 的值更改为X然后点击按钮(快捷键按F8)进行下一步操作 可以在此…
推荐文章
- “让App玩捉迷藏:Android教育平板的‘隐身术’开发实录”
- [java] 面向对象进阶篇1--黑马程序员
- [Spring] Spring常见面试题
- 《Operating System Concepts》阅读笔记:p180-p187
- 《Python实战进阶》专栏 No.3:Django 项目结构解析与入门DEMO
- 《基于Scapy的综合性网络扫描与通信工具集解析》
- 【2024年华为OD机试】(A卷,200分)- 创建二叉树 (JavaScriptJava PythonC/C++)
- 【C++基础】多线程并发场景下的同步方法
- 【C语言】_字符串追加/连接函数strcat
- 【Go面试】工作经验篇 (持续整合)
- 【HarmonyOS Next】鸿蒙状态管理装饰器V1和V2混用方案
- 【IoTDB 线上小课 11】为什么 DeepSeek 要选择开源?



























![[SAP ABAP] SE11 / SE16N 修改标准表(慎用)](https://i-blog.csdnimg.cn/direct/2b2782e32e734b7d9c11969e9bdfd30b.png)