前排提醒,本文干货超多,为避免消化不良建议配合目录食用
本系列博文献给即将毕业的程序猿们,系列文章共三篇,在编写的过程中可以说几乎是参照毕业设计目录样式来进行的.
相关图表和截图也都几乎按照毕业设计论文的要求来编制,完整阅读消化此系列博文套上一个毕业论文的目录和格式几乎就是一篇计算机毕业设计论文了.
需要完整源码的同学请CSDN内自行下载:
https://download.csdn.net/download/agelee/31975262![]() https://download.csdn.net/download/agelee/31975262
https://download.csdn.net/download/agelee/31975262
本文是Python Web图书管理系统毕业设计第三篇,前两篇如下:
本文所需软件及系统环境请参见:[Python+Django]Web图书管理系统毕业设计之开发工具和技术篇
本文数据库设计及系统功能需求分析请参见:[Python+Django]Web图书管理系统毕业设计之系统需求分析和设计篇
本篇我们来通过Django框架完成数据库构建同时利用Django框架模式实现图书管理系统的功能:
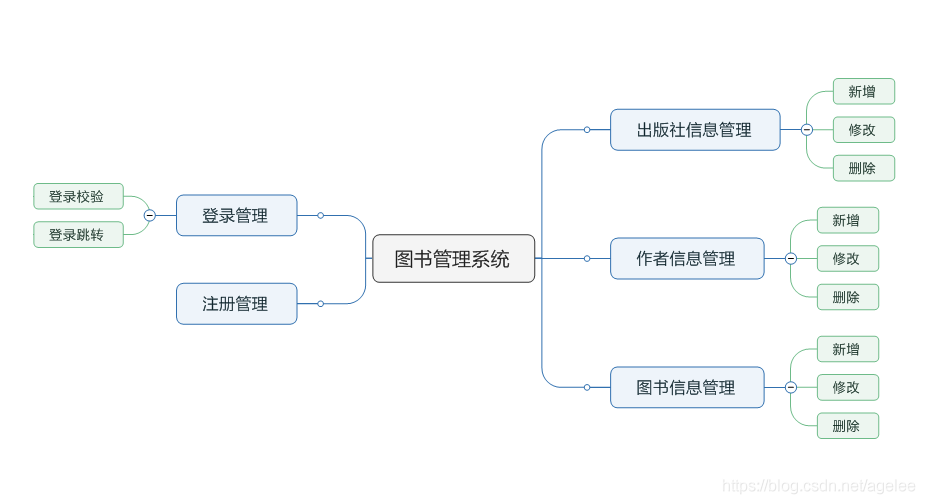
最终实现系统功能结构如下:

各模块功能页面:
出版社管理:
列表显示:

新增出版社:

编辑出版社:

作者管理:
列表显示:

新增作者:

修改作者:

登录页面:

注册页面:

以下为系统项目详细实现过程:
目录
1.创建Django项目
2.数据库创建和连接配置
2.1数据库创建
2.2Django数据库连接配置
3.Django模型定义
3.1创建 APP
3.2定义模型
4.系统前端及功能模块实现
4.1前端框架及Django相关配置
4.2 出版社管理功能实现
4.2.1 出版社列表显示
4.2.2 出版社新增
4.2.3 出版社修改
4.2.4 出版社删除
4.3 作者管理功能实现
4.3.1创建新增,展示,修改,删除作者视图函数
4.3.2修改ulrs.py 映射关系
4.3.3作者展示页面创建
4.3.4作者新增页面创建
4.3.5作者编辑页面创建
4.3.6作者删除
4.4 图书管理功能实现
4.4.1创建新增,展示,修改,删除图书视图函数
4.4.2修改ulrs.py 映射关系
4.4.3图书展示页面创建
4.4.4图书新增页面创建
4.4.5图书编辑页面创建
4.4.6图书删除
4.5注册登录功能实现
4.5.1创建登录和注册视图函数
4.3.2修改ulrs.py 映射关系
4.3.3登录页面创建
4.3.4注册页面创建
1.创建Django项目
1.新建一个空白Pycharm项目文件夹比如:PycharmProjects
2.打开Pycharm,进入空白文件夹:PycharmProjects
3.通过Pycharm 的Windows 命令行输入界面输入创建Django项目的命令,创建一个新的项目:bms
Django-admin startproject bms

2.数据库创建和连接配置
Django 对各种数据库提供了很好的支持,包括:PostgreSQL、MySQL、SQLite、Oracle。
Django 为这些数据库提供了统一的调用API。 我们可以根据自己业务需求选择不同的数据库。
MySQL 是 Web 应用中最常用的数据库。本文采用MySQL.
此步骤将数据库设置连接到自己的MySQL数据库,并完成数据库的创建.
2.1数据库创建
Django只能操作到数据表级别,不能操作到数据库级别,所以需要手工创建一个数据库:bms
我们可以通过命令行创建一个数据库:
1.进入mysql安装文件夹的bin 子文件夹目录:
比如:D:\Program Files\mysql-8.0.13-winx64\bin
2.连接数据库:
mysql -u root -p
Enter password:******![]()
3.连接登录成功后通过命令创建一个数据库:bms
CREATE DATABASE IF NOT EXISTS bms DEFAULT CHARSET utf8;或者通过SQLlog工具创建一个数据库:bms
创建完成后可以通过SQLlog看到对应数据库

2.2Django数据库连接配置
Django使用MySQL需要mysql 驱动,如果你没安装 mysql 驱动,可以执行以下命令安装:
pip install pymysql1.进入Django 项目bms 文件夹

2.打开setting.py 文件,找到DATABASES配置项:

3.修改DATABSES配置项为如下内容:
DATABASES = {'default': {'ENGINE': 'django.db.backends.mysql', # 数据库引擎'NAME': 'bms', # 数据库名称'HOST': '127.0.0.1', # 数据库地址,本机 ip 地址 127.0.0.1 'PORT': 3306, # 端口 'USER': 'root', # 数据库用户名'PASSWORD': '123456', # 数据库密码}
}4. Django 使用 pymysql 模块连接 mysql 数据库:
在与 settings.py 同级目录下的 __init__.py 中引入模块和进行配置
import pymysqlpymysql.install_as_MySQLdb()
3.Django模型定义
Django 模型使用自带的 ORM。
对象关系映射(Object Relational Mapping,简称 ORM )用于实现面向对象编程语言里不同类型系统的数据之间的转换。
ORM 在业务逻辑层和数据库层之间充当了桥梁的作用。
ORM 是通过使用描述对象和数据库之间的映射的元数据,将程序中的对象自动持久化到数据库中。

ORM 解析过程:
1、ORM 会将 Python 代码转成为 SQL 语句。
2、SQL 语句通过 pymysql 传送到数据库服务端。
3、在数据库中执行 SQL 语句并将结果返回。
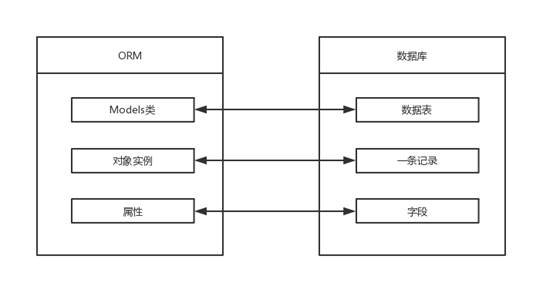
ORM 对应关系表:

3.1创建 APP
Django 规定,如果要使用模型,必须要创建一个 app。我们使用以下命令创建一个 app01 的 app:
python manage.py startapp app01完成之后目录结构如下:

接下来在 settings.py 中找到INSTALLED_APPS这一项,将新创建的app01添加到项目的App列表,如下:
INSTALLED_APPS = ('django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles','app01', # 添加此项
)3.2定义模型
我们之前创建了一个空白的数据库bms,这一步我们通过Django的模型来完成数据库表的创建.
因为Django对模型和目标数据库之间有自身的映射规则,如果自己在数据库中创建数据表,可能不一定符合Django的建表规则,从而导致模型和目标数据库无法建立通信联系.
所以最好我们在Django项目中还是通过Django模型来创建对应数据库表
在项目app01的models.py文件中定义模型,代码如下:
from django.db import models# Create your models here.# 出版社类
class Publisher(models.Model):id = models.AutoField('序号', primary_key=True)name = models.CharField('名称', max_length=64)addr = models.CharField('地址', max_length=64)# 书籍的类
class Book(models.Model):id = models.AutoField('序号', primary_key=True)name = models.CharField('名称', max_length=64, null=True)ISBN = models.CharField('编号', max_length=64)translator = models.CharField('译者', max_length=64)date = models.DateField('出版日期', max_length=64,blank=True)publisher = models.ForeignKey(to=Publisher, on_delete=models.CASCADE) # Django中创建外键联表操作# 作者的类
class Author(models.Model):id = models.AutoField('序号', primary_key=True)name = models.CharField('姓名', max_length=64)sex = models.CharField('性别', max_length=4)age = models.IntegerField('年龄', default=0)tel = models.CharField('联系方式', max_length=64)# 一个作者可以对应多本书,一本书也可以有多个作者,多对多,在数据库中创建第三张表book = models.ManyToManyField(to=Book)# 用户的类
class LmsUser(models.Model):id = models.AutoField('序号', primary_key=True)username = models.CharField('用户名', max_length=32)password = models.CharField('密码', max_length=32)email = models.EmailField('邮箱')mobile = models.IntegerField('手机', max_length=11)在命令行中输入代码创建Django内置表结构:
python manage.py migrate 出现如下信息则说明成功

接着在命令行中输入命令让 Django知道我们自定义模型有一些变更,并根据我们自定义app的模型生成创建数据表的脚本:
python manage.py makemigrations app01最后通过命令创建app01模型对应的数据库表:
python manage.py migrate app01执行成功后我们可以在数据库表中看到Django自动生成了数据库表如下图:

4.系统前端及功能模块实现
4.1前端框架及Django相关配置
本文前后台不分离,前端框架选用当前比较受欢迎的Bootstrap4.
Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷.
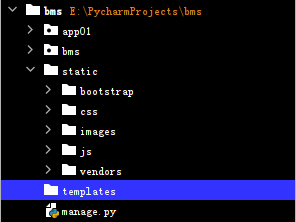
在项目根目录下新建一个文件夹static用于存放前端模板静态资源,同时将相关前端资源导入文件夹.
在项目根目录下新建一个文件夹templates用于存放前端网页.
创建完成后的目录如下图:

接着我们需要修改DJango配置识别我们的静态资源和模板网页地址.
打开setting.py 文件,找到TEMPLATES配置项修改为如下用于识别模板网页地址:
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [os.path.join(BASE_DIR, 'templates')], # 添加此项'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]接着找到 STATIC_URL ,在下方添加 STATICFILES_DIRS 如下 用于识别静态资源地址:
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static'), # 添加此项
]
4.2 出版社管理功能实现
4.2.1 出版社列表显示
在这一步我们按照如下步骤实现出版社列表的展示:
1.在app01 文件夹下的视图文件views.py 中定义展示出版社的函数

在函数中,我们取出所有的出版社清单,并返回数据给展示页面.
# 出版社展示列表def publisher_list(request):publisher = models.Publisher.objects.all()return render(request, 'pub_list.html', {'pub_list': publisher})2.在bms文件夹中的路由文件urls.py 中配置路由url 和视图view中函数的映射关系:

配置完成后的路由如下:
urlpatterns = [path('admin/', admin.site.urls),url(r'^pub_list/', views.publisher_list), # 出版社列表
]3.在templates文件夹下新建HTML文件:pub_list.html ,用于出版社的展示页面.
关键代码如下用于展示出版社列表.
<div class="col-md-10"><div class="content-box-large"><div class="panel-heading"><div class="panel-title">出版社列表</div></div><div class="col-md-3 col-sm-6 pull-right add-btn"><a href="/add_publisher/" class="btn btn-info pull-right">新增</a></div><div class="panel-body"><table cellpadding="0" cellspacing="0" border="0" class="table table-striped table-bordered" id="example"><thead><tr><th>序号</th><th>出版社名称</th><th>出版社地址</th><th>操作</th></tr></thead><tbody>{% for publisher in publisher_list %}<tr><td>{{ forloop.counter }}</td><td>{{ publisher.name }}</td><td>{{ publisher.addr }}</td><td class="text-center"><a class="btn btn-info btn-sm" href="/edit_publisher/?id={{ publisher.id }}"><iclass="fa fa-pencil fa-fw"aria-hidden="true"></i>编辑</a><a class="btn btn-danger btn-sm" href="/drop_publisher/?id={{ publisher.id }}"><iclass="fa fa-trash-o fa-fw"aria-hidden="true"></i>删除</a></td></tr>{% endfor %}</tbody></table></div></div></div>4. 运行命令行启动Django服务器:
python manage.py runserver 0.0.0.0:8000在浏览器中输入地址:http://127.0.0.1:8000/pub_list
可以看到展示页面如下图:

4.2.2 出版社新增
1.创建新增出版社视图函数
# 添加出版社
def add_publisher(request):if request.method == 'POST':new_publisher_name = request.POST.get('name')new_publisher_addr = request.POST.get('addr')models.Publisher.objects.create(name=new_publisher_name, addr=new_publisher_addr)return redirect('/pub_list/')return render(request, 'pub_add.html')2.修改ulrs.py 映射关系
urlpatterns = [path('admin/', admin.site.urls),url(r'^pub_list/', views.publisher_list), # 出版社列表url(r'^add_pub/', views.add_publisher), # 新增出版社
]3.新建pub_add.html页面用于新增出版社
关键代码如下:
<div class="col-md-10"><div class="content-box-large"><div class="panel-heading"><div class="panel-title">新增出版社</div></div><div class="panel-body"><form class="form-horizontal" role="form" action="/add_pub/" method="post">{% csrf_token %}<div class="form-group"><label for="inputEmail3" class="col-sm-2 control-label">出版社名称</label><div class="col-sm-10"><input class="form-control" id="inputEmail3" placeholder="出版社名称" name="name"></div></div><div class="form-group"><label class="col-sm-2 control-label">出版社地址</label><div class="col-sm-10"><textarea class="form-control" placeholder="出版社地址" rows="3" name="addr"></textarea></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">保存</button><button type="submit" formmethod="get" formaction="/pub_list" class="btn btn-default">返回</button></div></div></form></div></div></div>在浏览器中输入地址:http://127.0.0.1:8000/add_pub
可以看到展示页面如下图:

4.2.3 出版社修改
1.创建修改出版社视图函数
# 编辑出版社
def edit_publisher(request):if request.method == 'POST':edit_id = request.GET.get('id')edit_obj = models.Publisher.objects.get(id=edit_id)new_name = request.POST.get('edit_name')new_addr = request.POST.get('edit_addr')edit_obj.name = new_nameedit_obj.addr = new_addredit_obj.save()return redirect('/pub_list/')edit_id = request.GET.get('id')edit_obj = models.Publisher.objects.get(id=edit_id)return render(request, 'pub_edit.html', {'publisher': edit_obj})2.修改ulrs.py 映射关系
urlpatterns = [path('admin/', admin.site.urls),url(r'^$', views.publisher_list),url(r'^pub_list/', views.publisher_list), # 出版社列表url(r'^add_pub/', views.add_publisher), # 新增出版社url(r'^edit_pub/', views.edit_publisher), # 编辑出版社
]3.新建pub_edit.html页面用于编辑出版社
关键代码如下:
<div class="col-md-10"><div class="content-box-large"><div class="panel-heading"><div class="panel-title">编辑出版社</div></div><div class="panel-body"><form class="form-horizontal" role="form" action="/edit_publisher/?id={{ publisher.id }}" method="post"><input type="text" name="edit_id" value="{{ publisher.id }}" class="hide">{% csrf_token %}<div class="form-group"><label for="input1" class="col-sm-2 control-label">出版社名称</label><div class="col-sm-10"><input class="form-control" id="input1" placeholder="出版社名称" name="edit_name" value="{{ publisher.name }}"></div></div><div class="form-group"><label class="col-sm-2 control-label">出版社地址</label><div class="col-sm-10"><input class="form-control" id="input2" placeholder="出版社名称" name="edit_addr" value="{{ publisher.addr }}"></div></div><div class="form-group"><div class="col-sm-offset-2 col-sm-10"><button type="submit" class="btn btn-primary">保存</button><button type="submit" formmethod="get" formaction="/pub_list" class="btn btn-default">返回</button></div></div></form></div></div></div>在pub_list.html中添加点击编辑的功能代码如下:
<a class="btn btn-info btn-sm" href="/edit_pub/?id={{ publisher.id }}"><iclass="fa fa-pencil fa-fw"aria-hidden="true"></i>编辑</a>从出版社列表的编辑按钮可进入编辑页面如下图:

4.2.4 出版社删除
1.创建删除出版社视图函数
# 删除出版社def drop_publisher(request):drop_id = request.GET.get('id')drop_obj = models.Publisher.objects.get(id=drop_id)drop_obj.delete()return redirect('/pub_list/')2.修改ulrs.py 映射关系
urlpatterns = [path('admin/', admin.site.urls),url(r'^$', views.publisher_list),url(r'^pub_list/', views.publisher_list), # 出版社列表url(r'^add_pub/', views.add_publisher), # 新增出版社url(r'^edit_pub/', views.edit_publisher), # 编辑出版社url(r'^drop_pub/', views.drop_publisher), # 删除出版社
]3.在pub_list.html中添加点击编辑的功能代码如下:
<a class="btn btn-danger btn-sm" href="/drop_pub/?id={{ publisher.id }}"><iclass="fa fa-trash-o fa-fw"aria-hidden="true"></i>删除</a>点击删除按钮将删除列表中对应行项目的出版社数据.

4.3 作者管理功能实现
参照出版社管理最终实现代码和页面展示如下:
4.3.1 创建新增,展示,修改,删除作者视图函数
# 作者的列表
def author_list(request):author = models.Author.objects.all()return render(request, 'auth_list.html', {'author_list': author})# 添加作者
def add_author(request):if request.method == 'POST':new_author_name = request.POST.get('name')new_author_sex = request.POST.get('sex')new_author_age = request.POST.get('age')new_author_tel = request.POST.get('tel')models.Author.objects.create(name=new_author_name, sex=new_author_sex, age=new_author_age, tel=new_author_tel)return redirect('/author_list/')return render(request, 'author_add.html')# 删除作者
def drop_author(request):drop_id = request.GET.get('id')drop_obj = models.Author.objects.get(id=drop_id)drop_obj.delete()return redirect('/author_list/')# 修改作者
def edit_author(request):if request.method == 'POST':edit_id = request.GET.get('id')edit_obj = models.Author.objects.get(id=edit_id)new_author_name = request.POST.get('edit_name')new_author_sex = request.POST.get('edit_sex')new_author_age = request.POST.get('edit_age')new_author_tel = request.POST.get('edit_tel')new_book_id = request.POST.getlist('book_id')edit_obj.name = new_author_nameedit_obj.sex = new_author_sexedit_obj.age = new_author_ageedit_obj.tel= new_author_teledit_obj.book.set(new_book_id)edit_obj.save()return redirect('/author_list/')edit_id = request.GET.get('id')edit_obj = models.Author.objects.get(id=edit_id)all_book = models.Book.objects.all()return render(request, 'auth_edit.html', {'author': edit_obj,'book_list': all_book})4.3.2修改ulrs.py 映射关系
urlpatterns = [path('admin/', admin.site.urls),url(r'^$', views.publisher_list),url(r'^pub_list/', views.publisher_list), # 出版社列表url(r'^add_pub/', views.add_publisher), # 新增出版社url(r'^edit_pub/', views.edit_publisher), # 编辑出版社url(r'^drop_pub/', views.drop_publisher), # 删除出版社url(r'^author_list/', views.author_list), # 作者列表url(r'^add_author/', views.add_author), # 新增作者url(r'^drop_author/', views.drop_author), # 删除作者url(r'^edit_author/', views.edit_author), # 编辑作者
]4.3.3作者展示页面创建
新建auth_list.html页面用于展示作者
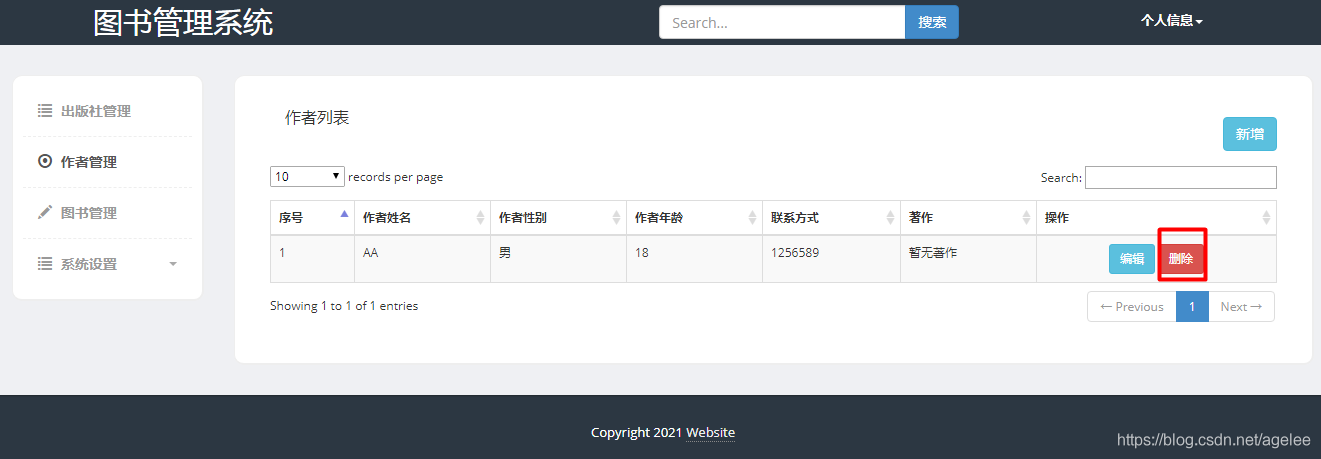
在浏览器中输入地址:http://127.0.0.1:8000/author_list
可以看到展示页面如下图:

4.3.4作者新增页面创建
新建auth_add.html页面用于新增作者
点击作者展示页面的新增按钮或者在浏览器中输入地址:http://127.0.0.1:8000/add_author/
可以看到展示页面如下图:

4.3.5作者编辑页面创建
新建auth_edit.html页面用于修改作者
点击作者展示页面的编辑按钮
可以看到展示页面如下图:

4.3.6作者删除
在作者展示页面添加作者删除代码:
<a class="btn btn-danger btn-sm" href="/drop_author/?id={{ author.id }}"><iclass="fa fa-trash-o fa-fw"aria-hidden="true"></i>删除</a>
4.4 图书管理功能实现
参照出版社管理最终实现代码和页面展示如下:
4.4.1 创建新增,展示,修改,删除图书视图函数
# 书籍的列表
def book_list(request):book = models.Book.objects.all()return render(request, 'book_list.html', {'book_list': book})# 添加本书籍
def add_book(request):if request.method == 'POST':new_book_name = request.POST.get('name')new_book_ISBN = request.POST.get('ISBN')new_book_translator = request.POST.get('translator')new_book_date = request.POST.get('date')publisher_id = request.POST.get('publisher_id')models.Book.objects.create(name=new_book_name, publisher_id=publisher_id, ISBN=new_book_ISBN,translator=new_book_translator, date=new_book_date)return redirect('/book_list/')res = models.Publisher.objects.all()return render(request, 'book_add.html', {'publisher_list': res})# 删除本书籍
def drop_book(request):drop_id = request.GET.get('id')drop_obj = models.Book.objects.get(id=drop_id)drop_obj.delete()return redirect('/book_list/')# 编辑本书籍
def edit_book(request):if request.method == 'POST':new_book_name = request.POST.get('name')new_book_ISBN = request.POST.get('ISBN')new_book_translator = request.POST.get('translator')new_book_date = request.POST.get('date')new_publisher_id = request.POST.get('publisher_id')edit_id = request.GET.get('id')edit_obj = models.Book.objects.get(id=edit_id)edit_obj.name = new_book_nameedit_obj.ISBN = new_book_ISBNedit_obj.translator = new_book_translatoredit_obj.date = new_book_dateedit_obj.publisher_id = new_publisher_idedit_obj.save()return redirect('/book_list/')edit_id = request.GET.get('id')edit_obj = models.Book.objects.get(id=edit_id)all_publisher = models.Publisher.objects.all()return render(request, 'book_edit.html', {'book': edit_obj, 'publisher_list': all_publisher})4.4.2修改ulrs.py 映射关系
urlpatterns = [path('admin/', admin.site.urls),url(r'^$', views.publisher_list),url(r'^pub_list/', views.publisher_list), # 出版社列表url(r'^add_pub/', views.add_publisher), # 新增出版社url(r'^edit_pub/', views.edit_publisher), # 编辑出版社url(r'^drop_pub/', views.drop_publisher), # 删除出版社url(r'^author_list/', views.author_list), # 作者列表url(r'^add_author/', views.add_author), # 新增作者url(r'^drop_author/', views.drop_author), # 删除作者url(r'^edit_author/', views.edit_author), # 编辑作者url(r'^book_list/', views.book_list), # 图书列表url(r'^add_book/', views.add_book), # 新增图书url(r'^drop_book/', views.drop_book), # 删除图书url(r'^edit_book/', views.edit_book), # 编辑图书
]4.4.3图书展示页面创建
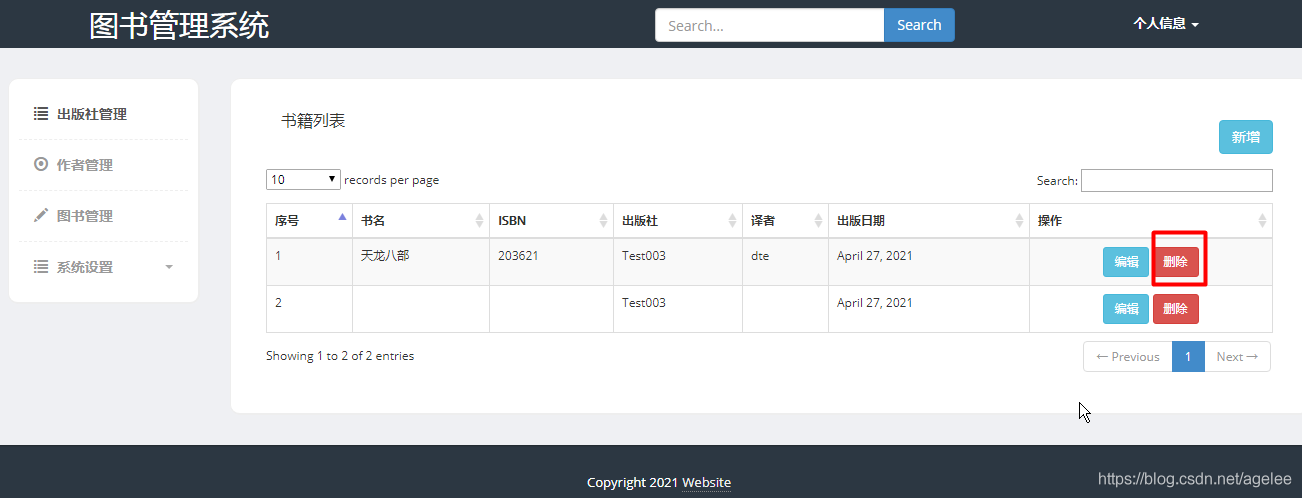
新建book_list.html页面用于展示作者
在浏览器中输入地址:http://127.0.0.1:8000/book_list
可以看到展示页面如下图:

4.4.4图书新增页面创建
新建book_add.html页面用于新增作者
点击作者展示页面的新增按钮或者在浏览器中输入地址:http://127.0.0.1:8000/add_book/
可以看到展示页面如下图:

4.4.5图书编辑页面创建
新建book_edit.html页面用于修改作者
点击作者展示页面的编辑按钮
可以看到展示页面如下图:

4.4.6图书删除
在作者展示页面添加作者删除代码:
<a class="btn btn-danger btn-sm" href="/drop_book/?id={{ book.id }}"><iclass="fa fa-trash-o fa-fw"aria-hidden="true"></i>删除</a>
4.5注册登录功能实现
参照出版社管理最终实现代码和页面展示如下:
4.5.1 创建登录和注册视图函数
# 密码加密def setPassword(password):"""加密密码,算法单次md5:param apssword: 传入的密码:return: 加密后的密码"""md5 = hashlib.md5()md5.update(password.encode())password = md5.hexdigest()return str(password)# 登录def login(request):if request.method == 'POST' and request.POST:email = request.POST.get("email")password = request.POST.get("password")e = LmsUser.objects.filter(email = email).first()if e:now_password = setPassword(password)db_password = e.passwordif now_password == db_password:# return render(request, "pub_list.html")response = HttpResponseRedirect('/pub_list/')response.set_cookie("username", e.username)return responsereturn render(request, "login.html")# 注册def register(request):if request.method == "POST" and request.POST:data = request.POSTusername = data.get("username")email = data.get("email")password = data.get("password")mobile = data.get("mobile")LmsUser.objects.create(username=username,email=email,password=setPassword(password),# password=password,mobile=mobile,)return HttpResponseRedirect('/login/')return render(request,"register.html")4.3.2修改ulrs.py 映射关系
urlpatterns = [path('admin/', admin.site.urls),url(r'^$', views.publisher_list),url(r'^pub_list/', views.publisher_list), # 出版社列表url(r'^add_pub/', views.add_publisher), # 新增出版社url(r'^edit_pub/', views.edit_publisher), # 编辑出版社url(r'^drop_pub/', views.drop_publisher), # 删除出版社url(r'^author_list/', views.author_list), # 作者列表url(r'^add_author/', views.add_author), # 新增作者url(r'^drop_author/', views.drop_author), # 删除作者url(r'^edit_author/', views.edit_author), # 编辑作者url(r'^book_list/', views.book_list), # 图书列表url(r'^add_book/', views.add_book), # 新增图书url(r'^drop_book/', views.drop_book), # 删除图书url(r'^edit_book/', views.edit_book), # 编辑图书url(r'^login/', views.login), # 登录动作url(r'^signup/', views.register), # 注册页面url(r'^register/', views.register), # 注册
]4.3.3登录页面创建
新建login.html页面用于展示作者
<div class="page-content container"><div class="row"><div class="col-md-4 col-md-offset-4"><div class="login-wrapper"><div class="box"><h6>登录</h6><form class="content-wrap" role="form" action="/login/" method="post">{% csrf_token %}<input class="form-control" name="email" type="text" placeholder="E-mail"><input class="form-control" name="password" type="password" placeholder="Password"><div class="action"><button type="submit" class="btn btn-primary">登录</button></div></form></div><div class="already"><p>没有账户?</p><a href="/register">注册</a></div></div></div></div></div>在浏览器中输入地址:http://127.0.0.1:8000/login
可以看到展示页面如下图:

4.3.4注册页面创建
新建register.html页面用于新增作者
<div class="page-content container"><div class="row"><div class="col-md-4 col-md-offset-4"><div class="login-wrapper"><div class="box"><form class="content-wrap" role="form" action="/register/" method="post"><h6>注册</h6>{% csrf_token %}<input class="form-control" name="username" type="text" placeholder="Username"><input class="form-control" name="email" type="text" placeholder="E-mail address"><input class="form-control" name="password" type="password" placeholder="Password"><input class="form-control" name="mobile" type="text" placeholder="Mobile">
<!-- <input class="form-control" type="password" placeholder="Confirm Password">--><div class="action"><button type="submit" class="btn btn-primary">注册</button></div></form><div class="already"><p>已有账户?</p><a href="/login">登录</a></div></div></div></div></div></div>点击作者展示页面的新增按钮或者在浏览器中输入地址:http://127.0.0.1:8000/register/
可以看到展示页面如下图: