【Flutter】Flutter 使用 collection 优化集合操作
文章目录
- 一、前言
- 二、安装和基本使用
- 三、算法介绍
- 四、如何定义相等性
- 五、Iterable Zip 的使用
- 六、优先队列的实现和应用
- 七、包装器的使用
- 八、完整示例
- 九、总结
一、前言
大家好!我是小雨青年,今天我要为大家介绍一个非常实用的 Flutter 包:collection。
这个包为我们提供了与集合相关的实用函数和类,使得我们在处理各种集合操作时更加得心应手。在本文中,我将手把手地为大家介绍如何使用这个包,并给出一些实际的应用示例。文章的重点包括:如何安装和基本使用、算法的介绍、如何定义相等性、Iterable Zip 的使用、优先队列的实现和应用,以及包装器的使用。希望大家能够通过本文,更加深入地了解和掌握 collection 包的使用方法。
Flutter 版本:3.10
Dart 版本:3.0
collection 包版本:1.18.0
你是否对成为 Flutter 高手充满渴望,想要掌握更多前沿技巧和最佳实践?现在,你的机会来了!
🚀 Flutter 从零到一:基础入门到应用上线全攻略 正在热烈招募参与者!
✅ 这个专栏不仅包括了全面的 Flutter 学习资源,还有实用的代码示例和深入的解析教程。
✅ 专栏内容会持续更新,价格也会随之上涨。现在加入,享受最优惠的价格,抓住属于你的机会!
✅ 想要与其他 Flutter 学习者互动交流吗?点击这里 加入我们的讨论群,一起成长、一起进步。
别再等待,让我们今天就启程,共同开启 Flutter 的精彩学习之旅吧!
二、安装和基本使用
首先,我们需要在 pubspec.yaml 文件中添加 collection 包的依赖:
dependencies:collection: ^1.17.1
然后,运行 flutter pub get 命令来安装这个包。
安装完成后,我们就可以在代码中导入这个包,并开始使用它提供的各种实用函数和类了。
三、算法介绍
在 collection 包中,你会发现一系列与算法相关的实用函数,这些函数主要用于操作列表。这里,我会为大家介绍几个最常用的算法函数。
- 洗牌(Shuffle)
洗牌算法能够帮助我们随机地重新排列一个列表。这在很多场景下都非常有用,比如在制作一个随机问题列表时。
import 'package:collection/collection.dart';void main() {List<int> numbers = [1, 2, 3, 4, 5];shuffle(numbers);print("洗牌后的列表:$numbers");
}
- 二分查找(Binary Search)
当你有一个已排序的列表,并且需要快速找到某个元素是否存在时,二分查找是一个非常高效的算法。
import 'package:collection/collection.dart';void main() {List<int> sortedNumbers = [1, 3, 5, 7, 9];int target = 5;int index = binarySearch(sortedNumbers, target);print("目标数字的索引:$index");
}
- 排序(Sorting)
collection包也提供了多种排序算法,你可以根据需要选择合适的排序方法。
import 'package:collection/collection.dart';void main() {List<int> numbers = [5, 2, 9, 1, 5, 6];quickSort(numbers);print("快速排序后的列表:$numbers");
}
四、如何定义相等性
在 Dart 中,集合类型(如 List、Set、Map 等)没有内置的相等性判断。这就意味着,即使两个集合包含完全相同的元素,它们也不会被认为是相等的。collection 包通过提供 Equality 接口来解决这个问题。
例如,如果你想判断两个列表是否包含相同的元素,你可以这样做:
import 'package:collection/collection.dart';void main() {List<int> list1 = [1, 2, 3];List<int> list2 = [1, 2, 3];bool areEqual = ListEquality().equals(list1, list2);print("两个列表是否相等:$areEqual");
}
五、Iterable Zip 的使用
Iterable Zip 是一个非常有用的功能,它允许你将多个可迭代对象“压缩”成一个新的可迭代对象。这在处理多个相关列表时非常有用。
import 'package:collection/collection.dart';void main() {Iterable<int> numbers = [1, 2, 3];Iterable<String> letters = ['a', 'b', 'c'];Iterable<List<dynamic>> zipped = zip([numbers, letters]);for (var pair in zipped) {print(pair);}
}
这样,我们就可以得到一个新的可迭代对象,其中每个元素都是一个包含原始可迭代对象中对应元素的列表。
六、优先队列的实现和应用
优先队列是一种特殊的队列,其中每个元素都有一个与之关联的优先级。在 collection 包中,我们可以找到一个优先队列的接口和实现,这使得我们可以轻松地在 Flutter 项目中使用它。
import 'package:collection/collection.dart';void main() {PriorityQueue<int> queue = PriorityQueue();queue.add(10);queue.add(20);queue.add(5);while (queue.isNotEmpty) {print(queue.removeFirst()); // 从最小的开始打印: 5, 10, 20}
}
七、包装器的使用
包装器是一种特殊的类,它“包装”了一个集合。这个包装类包含了一个与其相同类型的对象,并将所有方法转发给这个被包装的对象。这种方法在多种场景下都非常有用,例如,当你想限制一个对象的类型为其超类型,或者想在现有对象上更改某些函数的行为时。
import 'package:collection/collection.dart';void main() {List<int> numbers = [1, 2, 3];ListWrapper<int> wrappedNumbers = ListWrapper(numbers);wrappedNumbers.add(4);print(wrappedNumbers); // [1, 2, 3, 4]
}
八、完整示例
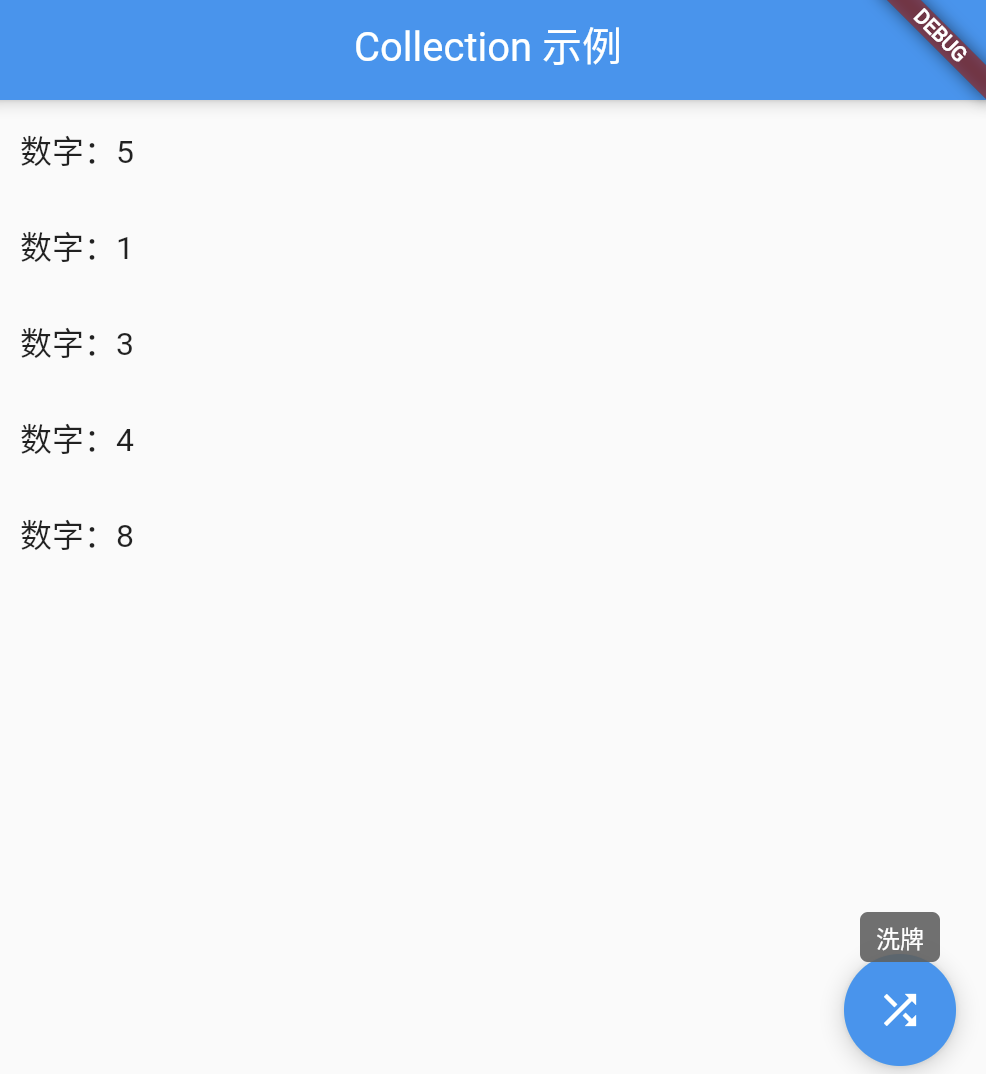
让我们结合前面学到的知识,创建一个简单的 Flutter 应用,该应用将使用 collection 包中的一些功能。
import 'package:flutter/material.dart';
import 'package:collection/collection.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(title: 'Collection 示例',theme: ThemeData(primarySwatch: Colors.blue),home: MyHomePage(),);}
}class MyHomePage extends StatefulWidget {_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {List<int> numbers = [5, 3, 8, 1, 4];Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Collection 示例'),),body: ListView.builder(itemCount: numbers.length,itemBuilder: (context, index) {return ListTile(title: Text('数字:${numbers[index]}'),);},),floatingActionButton: FloatingActionButton(onPressed: _shuffleNumbers,tooltip: '洗牌',child: Icon(Icons.shuffle),),);}void _shuffleNumbers() {setState(() {shuffle(numbers);});}
}
这个简单的 Flutter 应用展示了一个数字列表,你可以点击浮动操作按钮来随机打乱这些数字。

九、总结
经过上面的介绍和示例,我相信大家对 collection 包已经有了一个初步的了解。这个包为我们提供了大量与集合操作相关的实用函数和类,无论是基本的列表操作,还是复杂的数据结构如优先队列,它都能为我们提供强大的支持。
在实际的 Flutter 开发中,我们经常会遇到需要操作集合的场景。有了 collection 包,我们可以更加高效、简洁地完成这些操作,而不需要重新发明轮子。
对 Flutter 感兴趣,渴望深入探索和学习吗?Flutter 从零到一:基础入门到应用上线全攻略 正是你的完美起点!
📘 在这个专栏中,你将发现丰富的 Flutter 学习资源,从代码示例到深入的技术解读,一应俱全。
🛠️ 想要了解如何用 Flutter 构建出色的应用吗?所有的秘诀和答案都在我们的专栏里等着你!
💰 别再犹豫,专栏内容将不断更新,价格也将逐渐上涨。现在就加入,享受最优惠的价格,开启你的 Flutter 探索之旅!
想了解更多?点击这里查看 Flutter Developer 101:入门小册 & 专栏指引。
👥 还有,别忘了点击这里 加入我们的讨论群,与其他 Flutter 爱好者一起交流和学习,共同成长!










![[maven]关于pom文件中的<relativePath>标签](https://img-blog.csdnimg.cn/115b4b8e909c4a2a83fe5dd16f9f3944.png)