方式一
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #f00;
color: #fff;
text-align: center;
line-height: 50px;
}
.circle::before {
content: attr(data-number);
display: block;
}
<div class="circle" data-number="1"></div>
<div class="circle" data-number="2"></div>
<div class="circle" data-number="3"></div>
方式二
.circle {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #f00;
color: #fff;
text-align: center;
line-height: 50px;
}
.circle::before {
content: "1";
display: block;
}
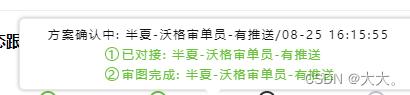
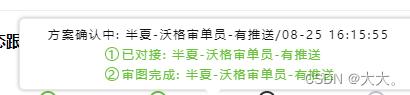
下面是使用案例
<div class="green_list flex_align" v-for="(item,index) in StepReviewLogs.logs":key="item.id"><div class="flex_align"><div class="circle" :data-number="index+1"></div> {{item.remark}}: {{item.userName}}</div></div>
.circle {width: 14px;height: 14px;border-radius: 50%;/* background-color: #67C23A; */border: 1px solid #67C23A;color: #67C23A;display: flex;justify-content: center;align-items: center;margin: 0px 3px;font-size: 12px;}.circle::before {content: attr(data-number);display: block;margin-left: 1px;}.green_list {color: rgba(103, 194, 58, 1);}.flex_align {display: flex;align-items: center;}