这里也是记录一下springboot的上线打包流程,我这里前端使用的是vuecli2
springboot的依赖是2.7.9的版本
前端是使用的vue2
打包前,你的linux上必须要先安装,tomcat\java\nginx
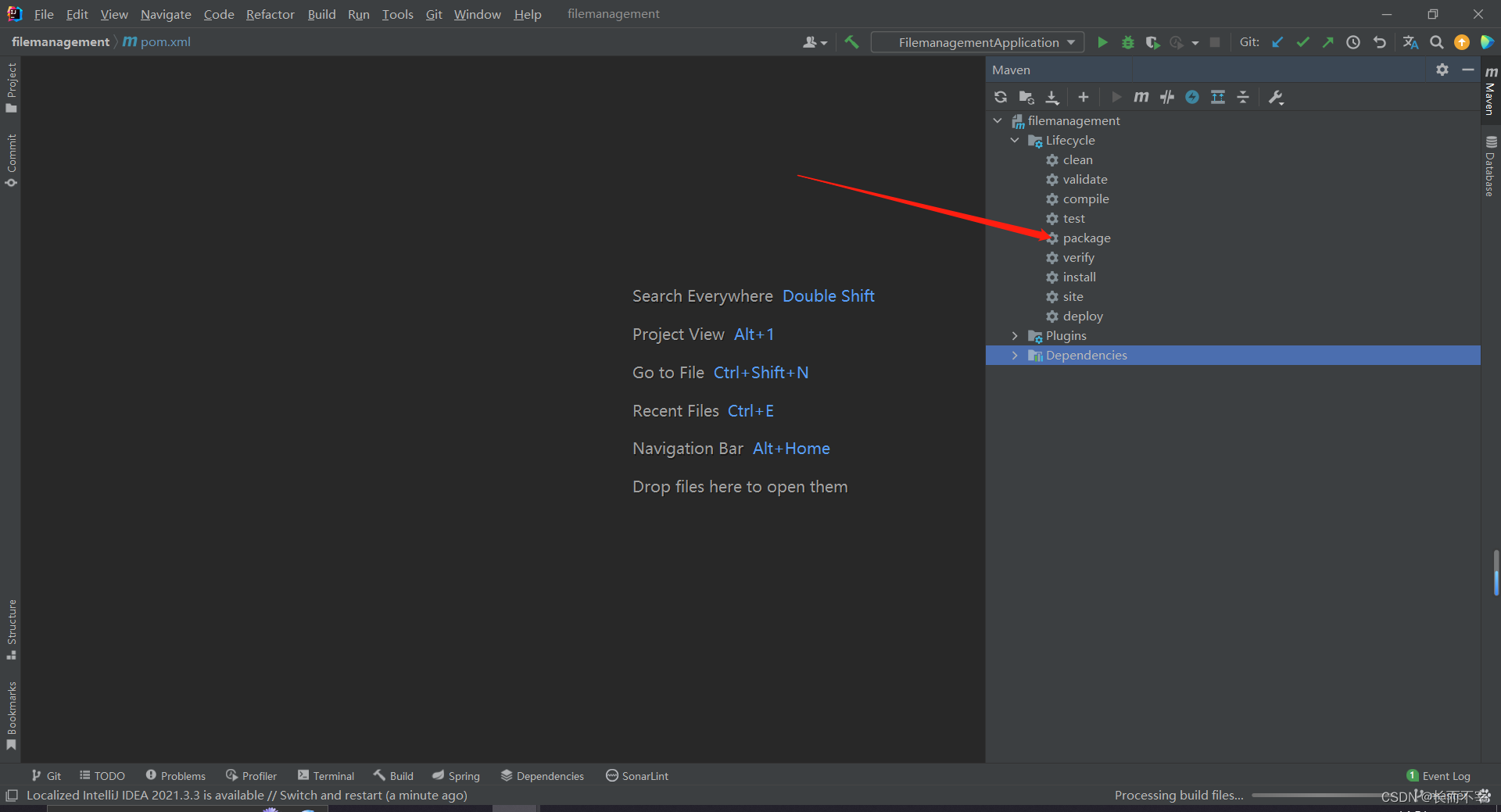
springboot打包
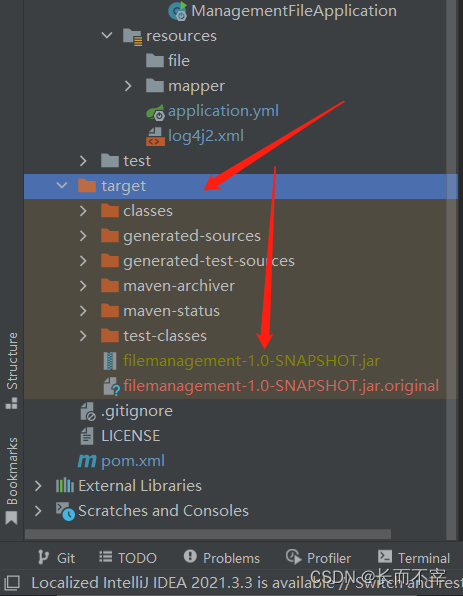
springboot打包点击一下,等maven编译打包成功 在target文件下找到,jar包,
在target文件下找到,jar包,
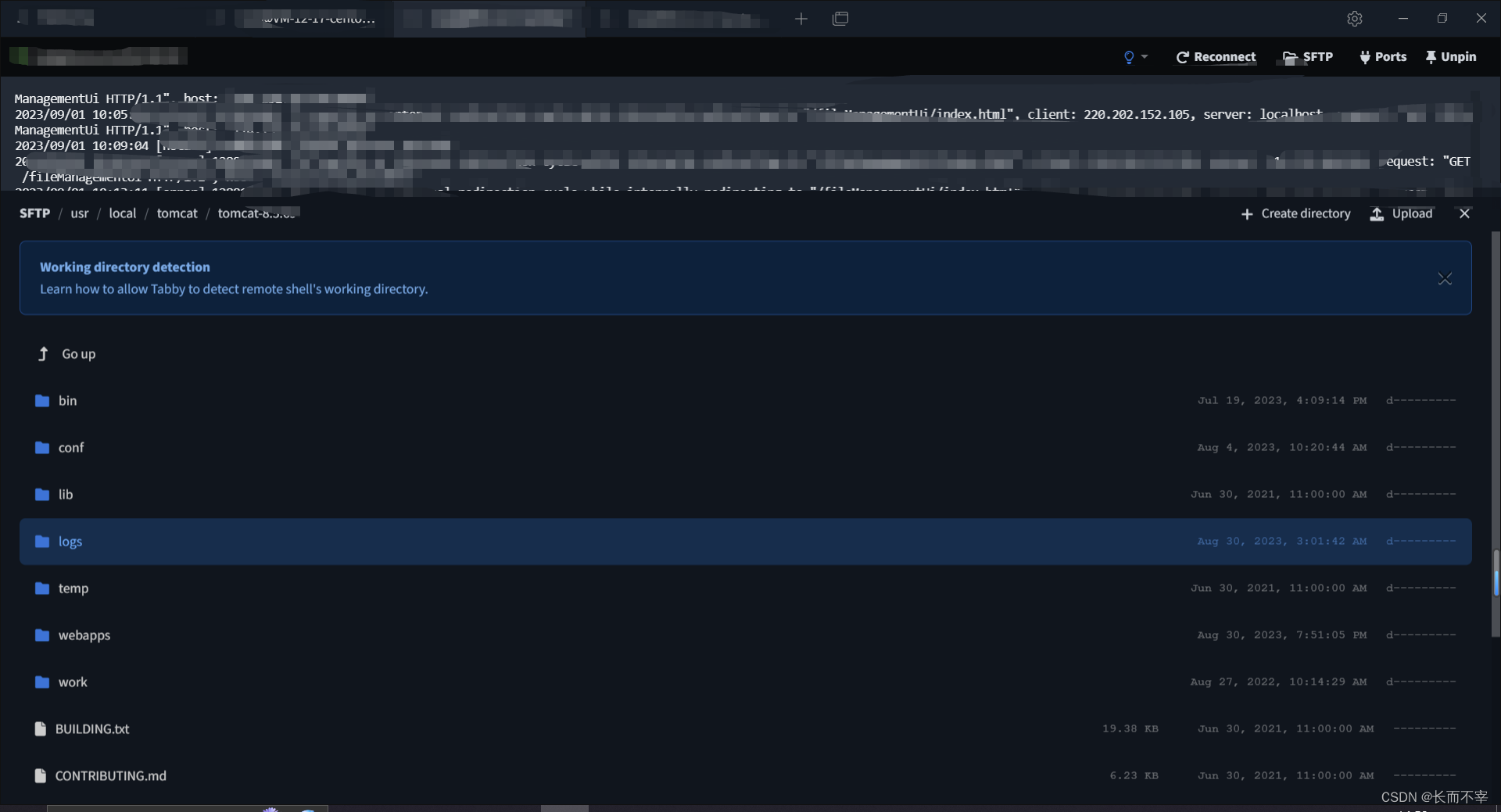
然后,把jar包上传到你的linux服务器,文件夹上,我这里使用的是Tabby Terminal,自带sftp

然后再你的linux文件夹下输入以下命令:
nohup 意味着即使终端连接断开,命令也会继续在后台运行
& 表示后台运行
nohup java -jar xxx.jar &
这里我没有指定后台log输出了
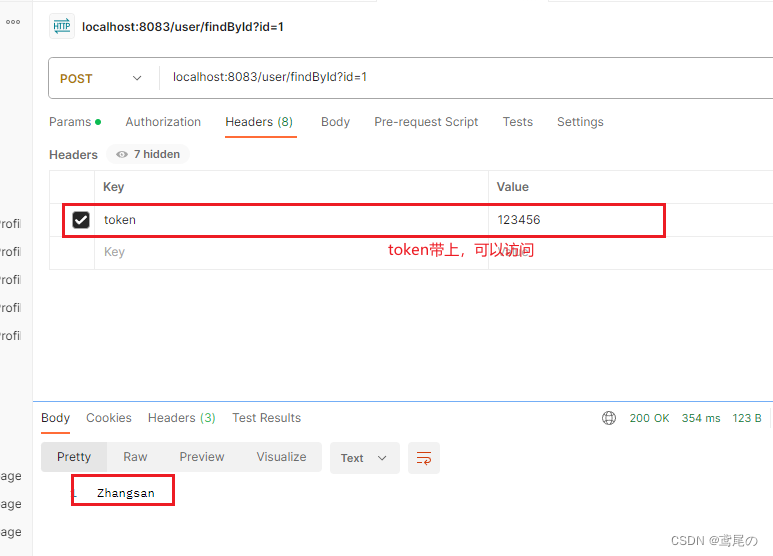
ok,在我的腾讯云放行端口,尝试访问

部署成功
vuecli打包
在你的前端终端中运行打包命令:
npm run build

vue会在你的项目文件夹下生成一个dist文件夹,下面会有一个index.html和static文件夹

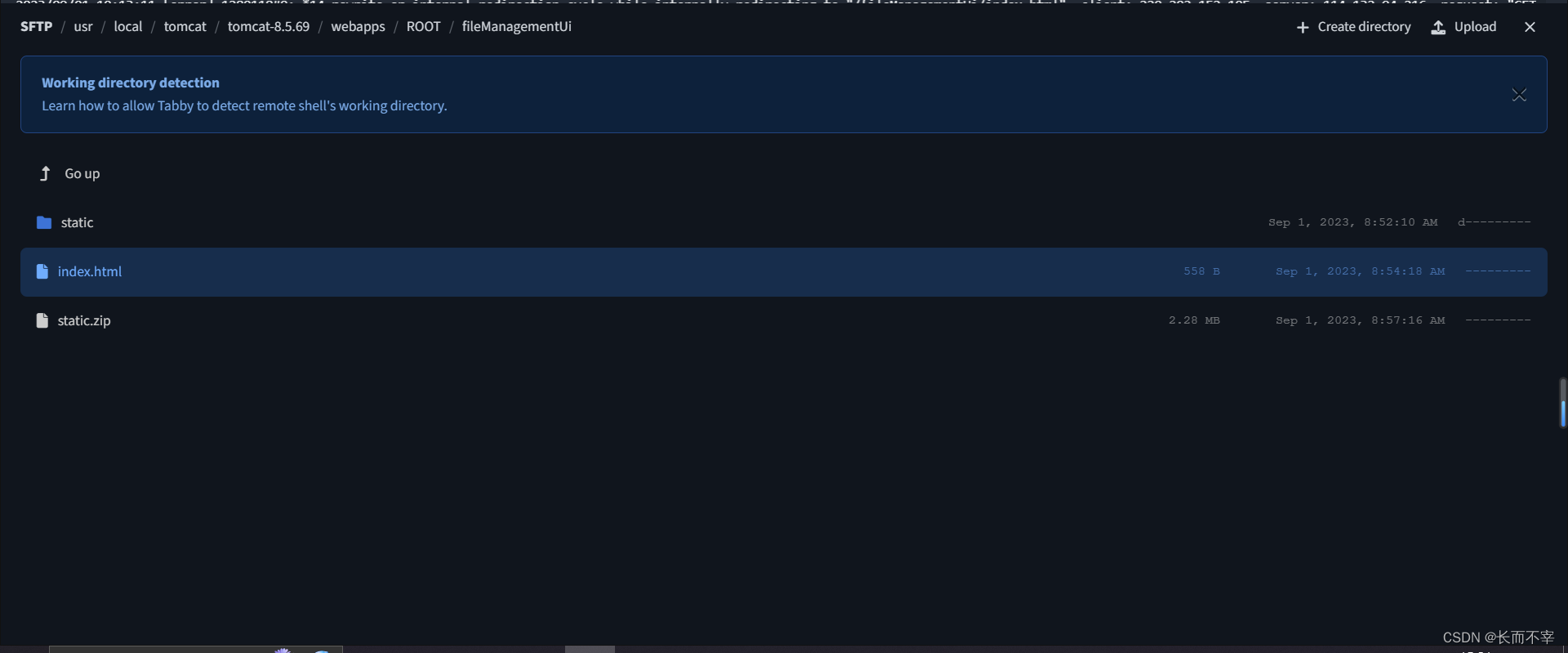
然后把这个两个文件上传到你的linux服务器上
如图:

nginx部署项目
找到你的之前放入的那个前端文件夹
在你的nginx目录下的conf文件夹下 vim nginx.conf文件
listen监听端口
server_name 是你的域名,没有域名就写你的服务器ip,别写localhost
root 是前端项目的根目录,重启nginx
server {listen 8092;server_name xxx.xxx.xxx.xxx;location / {root /usr/local/tomcat/tomcat-8.5.69/webapps/ROOT/fileManagementUi/;index index.html;try_files $uri $uri/ /index.html;}}}
我这里在记录一下nginx的常用命令在sbin目录下输入:
启动nginx
./nginx
重启nginx
./nginx -s reload
停止nginx
./nginx -s stop

![[学习笔记]斜率优化dp 总结](https://img-blog.csdnimg.cn/d98657b1c36347b19239daabed7243be.png)