概述
ECharts是百度开源的一个前端组件。它是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。 它提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
详细
详细
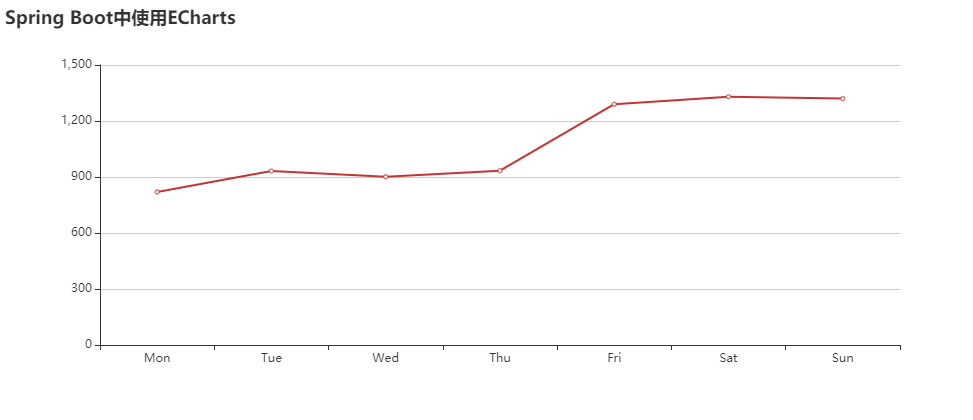
一、运行效果

二、实现过程
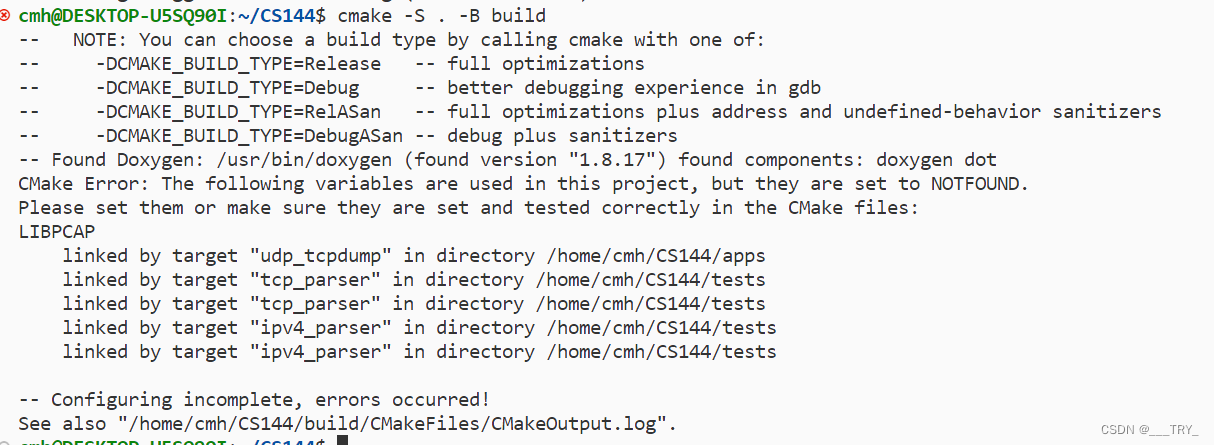
①、创建一个基础Spring Boot应用
②、在pom.xml中引入Web应用需要的web模块和模板引擎thymeleaf模块,比如用Thymeleaf的时候:
org.springframework.bootspring-boot-starter-thymeleaforg.springframework.bootspring-boot-starter-web③、编写一个Controller,将/路径的请求,映射到index.html页面
@Controller
public class HelloController {@GetMapping("/")public String index(ModelMap map) {return "index";}}④、在resources/templates目录下创建index.html页面,具体内容如下
let myChart = echarts.init(document.getElementById('main'));// 定义图标的配置项let option = {title: {text: 'Spring Boot中使用ECharts'},tooltip: {},// x轴配置xAxis: {data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']},// y轴配置yAxis: {},series: [{// 数据集(也可以从后端的Controller中传入)data: [820, 932, 901, 934, 1290, 1330, 1320],// 图表类型,这里使用line,为折线图type: 'line'}]};myChart.setOption(option);在页面内容中主要包含三部分:
<head>中通过<script>标签引入ECharts的组件JS,这里使用了bootcss的免费公共cdn。如果用于自己生产环境,不建议使用这类免费CDN的JS或者CSS等静态资源。可以从官网下载所需的静态内容,放到Spring Boot的静态资源位置,或是放到自己公司的静态资源管理的服务器上,实现动静分离。
<body>中定义了一个id为main的<div>标签,这个标签后续将用来渲染EChart组件
最后的一段<script>内容则是具体的EChart图标的展现初始化和配置。具体配置内容可见代码中的注释信息。
最后启动应用,访问localhost:8081,如果上面操作均无差错,那我们就会得到类似下面的折线图:
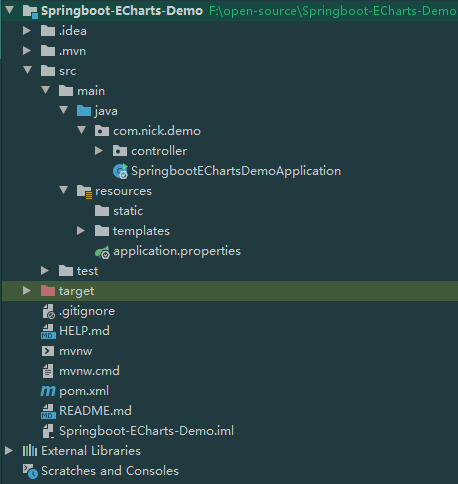
三、项目结构图

四、补充
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。

![[CISCN 2019初赛]Love Math](https://img-blog.csdnimg.cn/1e67669a27804782bb1bbaa3d282c780.png)