文章目录
- 前言
- 素材
- 插件
- 一、基础使用
- 二、敌人物理攻击
- 三、敌人面向玩家
- 四、敌人法术攻击
- 五、随机进行攻击
- 六、敌人不同的阶段
- 推荐学习视频
- 源码
- 完结
前言
Behavior Designer是一个行为树插件,是一款为了让策划,程序员,美术人员方便使用的可视化
编辑器。Behavior Designer提供了强大的AP1可以让你轻松的创建tasks(任务),配合
uScript和PlayMaker这样的插件,可以不费吹灰之力就能够创建出强大的Al系统,而无需写
行代码。(不懂PlayMaker的,我后面在单独出文章介绍一下,可以期待一下)
BehaviorDesigner插件的基础使用,发哥已经做了详细的介绍了,但是我发现例子很少,于是就有了这篇文章,我自己琢磨实现一个简单的BOSS的AI行为树,把思路分享出来,你可以依据这些思路进行再扩展
不懂BehaviorDesigner基础操作的可以去看发哥的这篇文章:BehaviorDesigner插件制作AI行为树
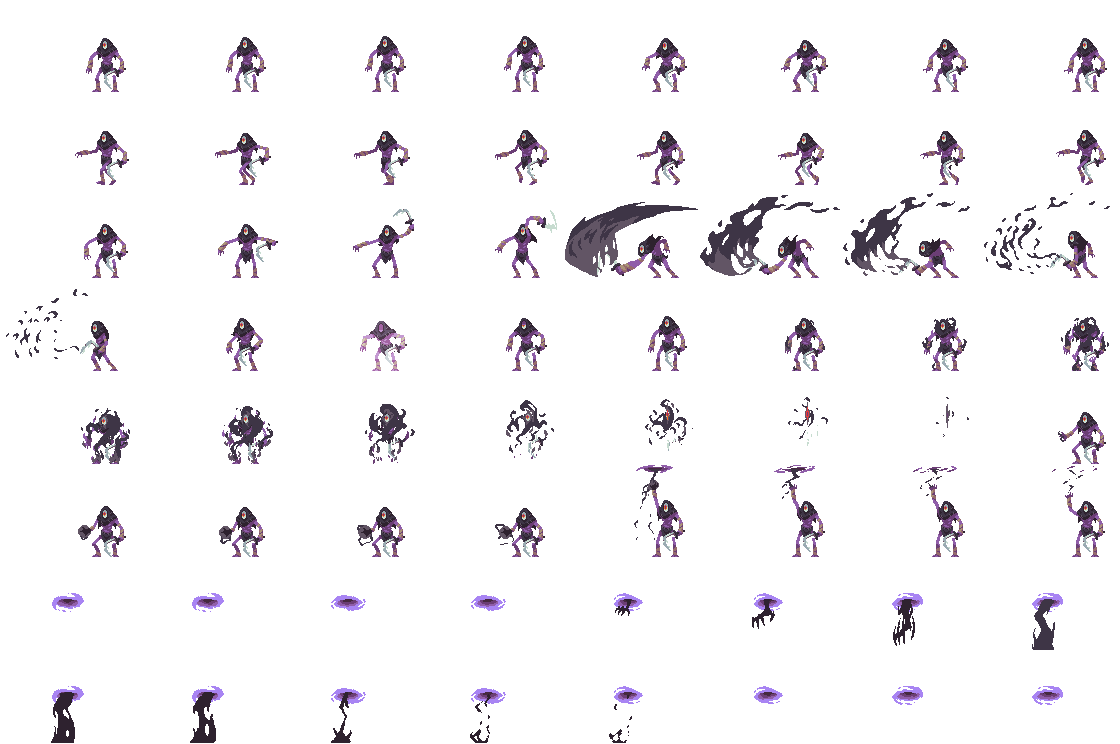
素材

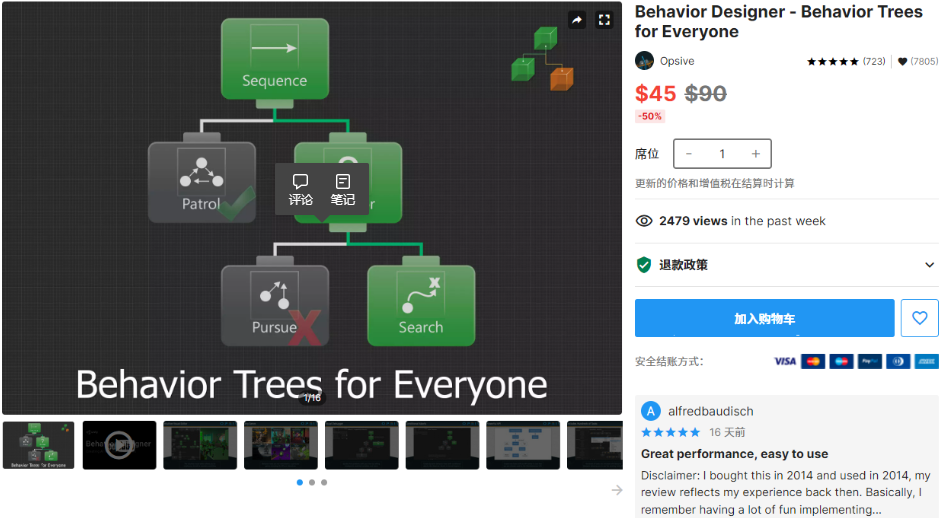
插件
1、AssetStore下载
插件可以在AssetStore下载到,地址:https://assetstore.unity.com/packages/tools/visual-scripting/behavior-designer-behavior-trees-for-everyone-15277

2.我放了1.7.1版本的到GitCode上,地址:
https://gitcode.net/unity1/unitybehaviordesigner
一、基础使用
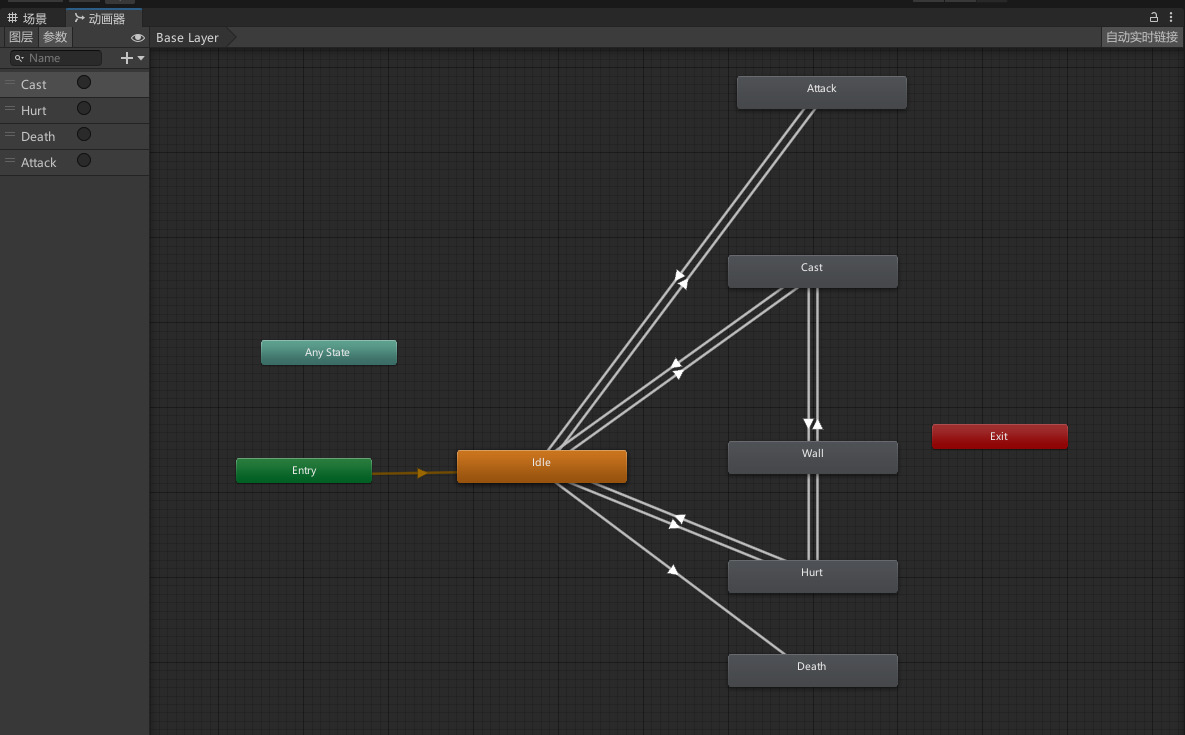
新建2d项目,搭建环境,主角和敌人boss,给boss新增animator动画,大致连线

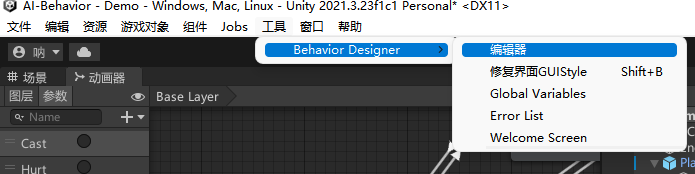
导入BehaviorDesigner插件,点击菜单Tools/Behavior Designer/Editor即可打开编辑器窗口

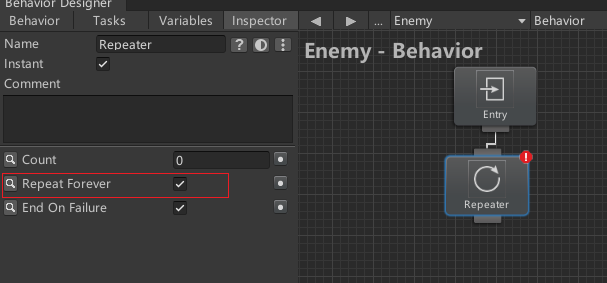
并在敌人身上创建行为树,空格,新增Repeater节点,并勾选永远循环

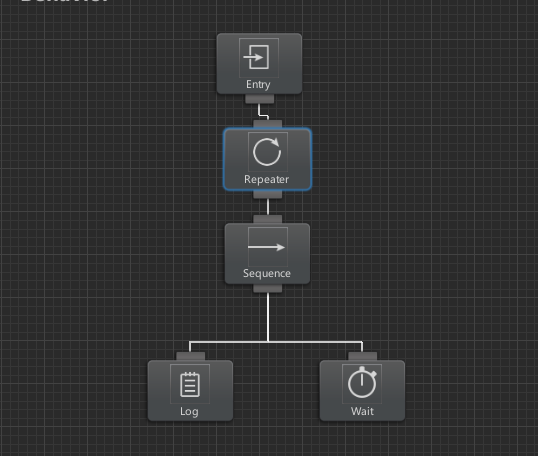
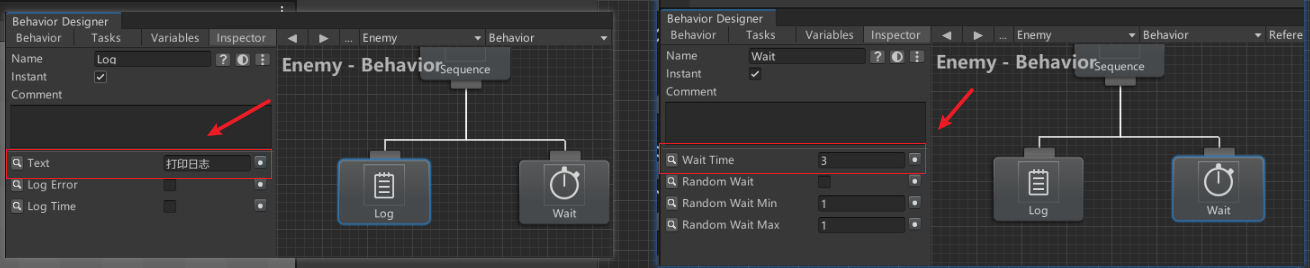
打印测试,sequence节点控制从左到右执行

每3秒打印"打印日志"

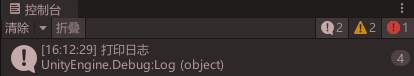
运行效果

二、敌人物理攻击
新增脚本Attack
using UnityEngine;
using BehaviorDesigner.Runtime;
using BehaviorDesigner.Runtime.Tasks;public class Attack : Action
{public Animator animator;public GameObject player;public override void OnStart(){//切换动画状态为攻击animator.SetTrigger("Attack");}public override void OnEnd(){Debug.Log("打印2");}
}
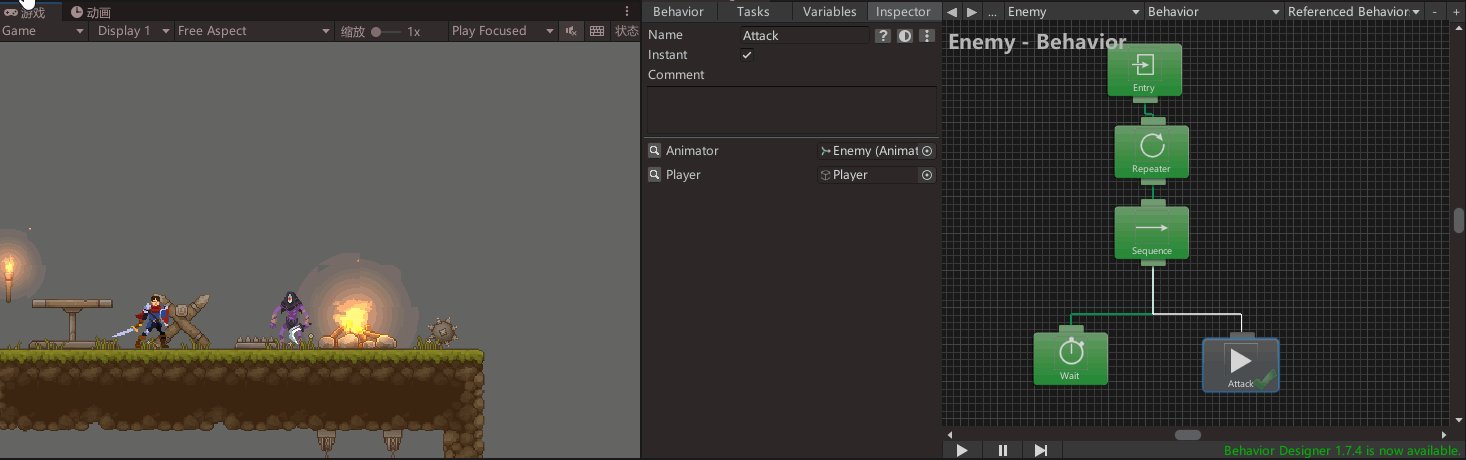
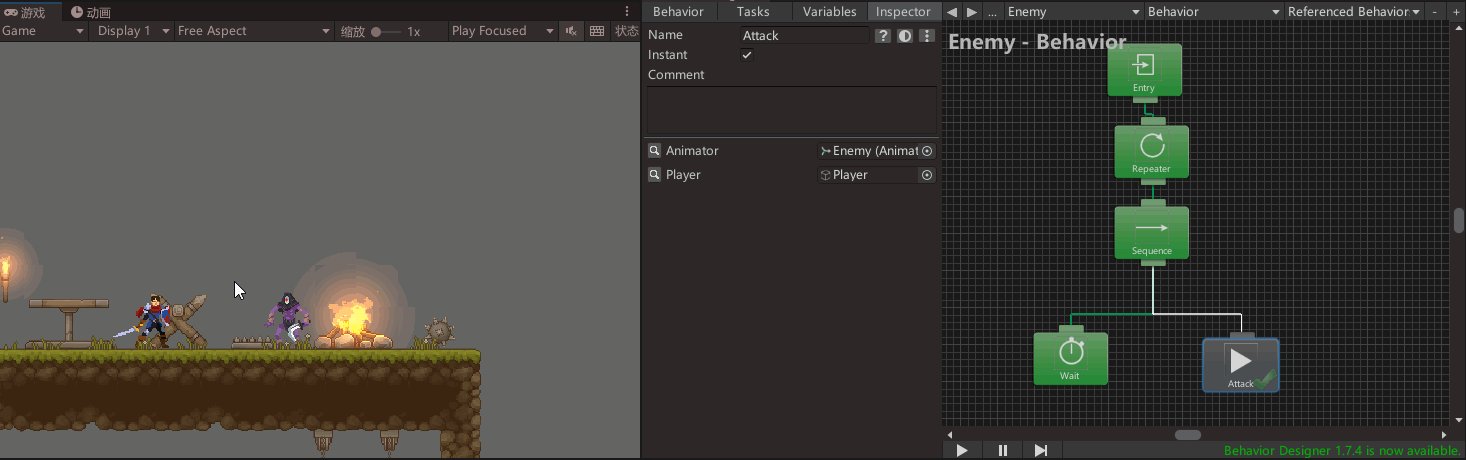
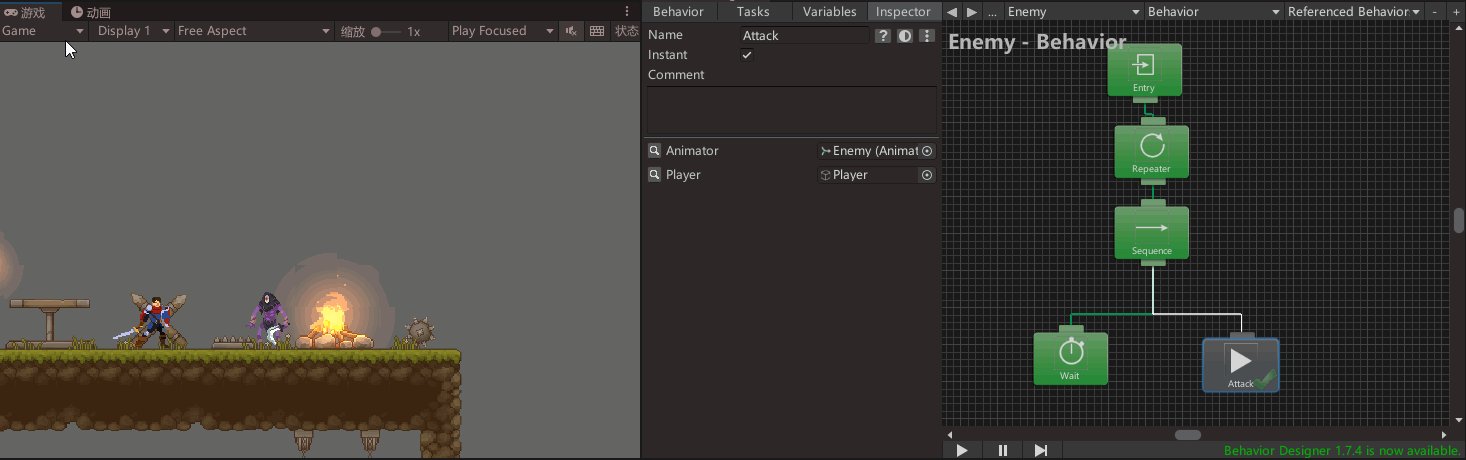
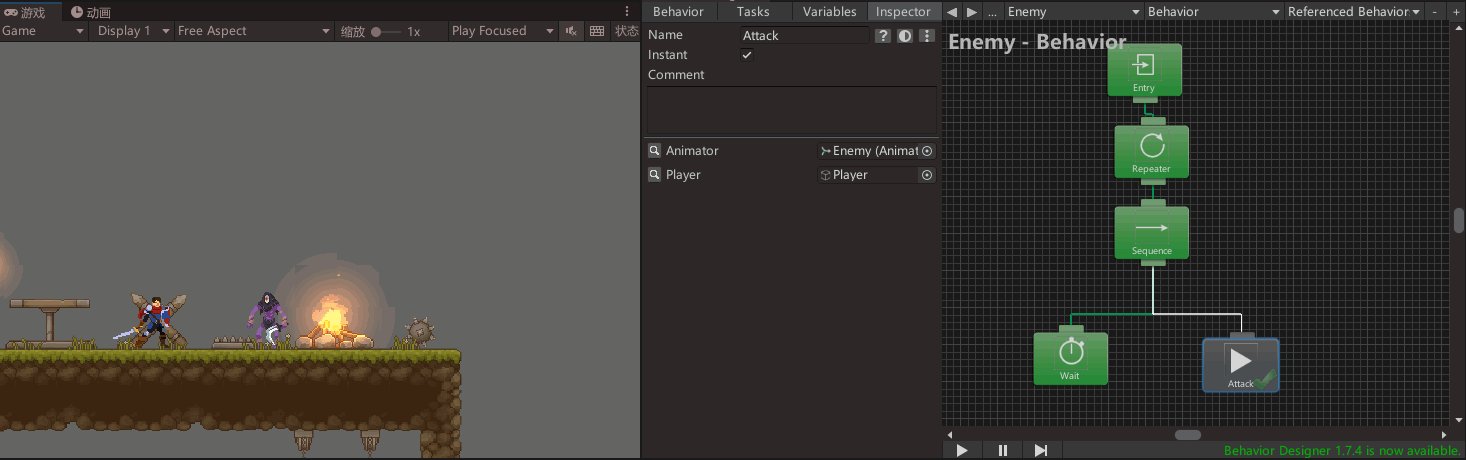
运行效果,敌人每3秒发动一次攻击

三、敌人面向玩家
新增FacePlayer脚本
using BehaviorDesigner.Runtime.Tasks;
using UnityEngine;//始终面向主角
public class FacePlayer : Action
{private float baseScaleX;public GameObject player;public override void OnAwake(){baseScaleX = transform.localScale.x;}public override TaskStatus OnUpdate(){Vector3 scale = transform.localScale;scale.x = transform.position.x > player.transform.position.x ? baseScaleX : -baseScaleX;transform.localScale = scale;return TaskStatus.Success;}
}
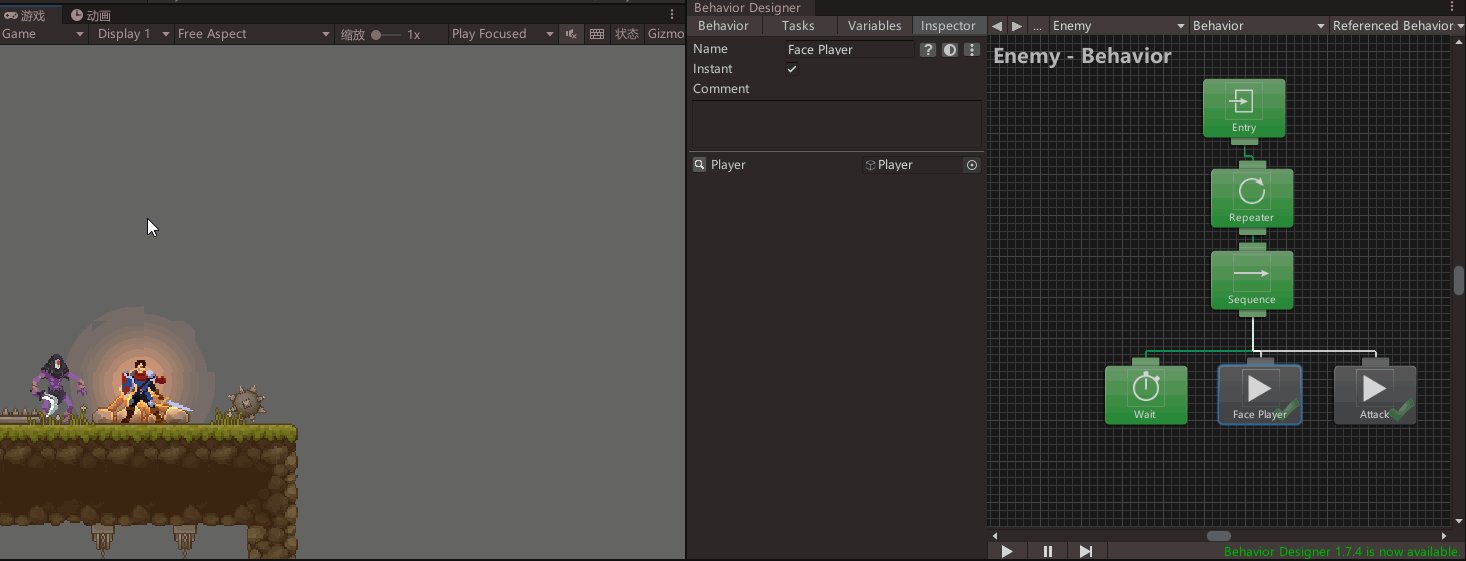
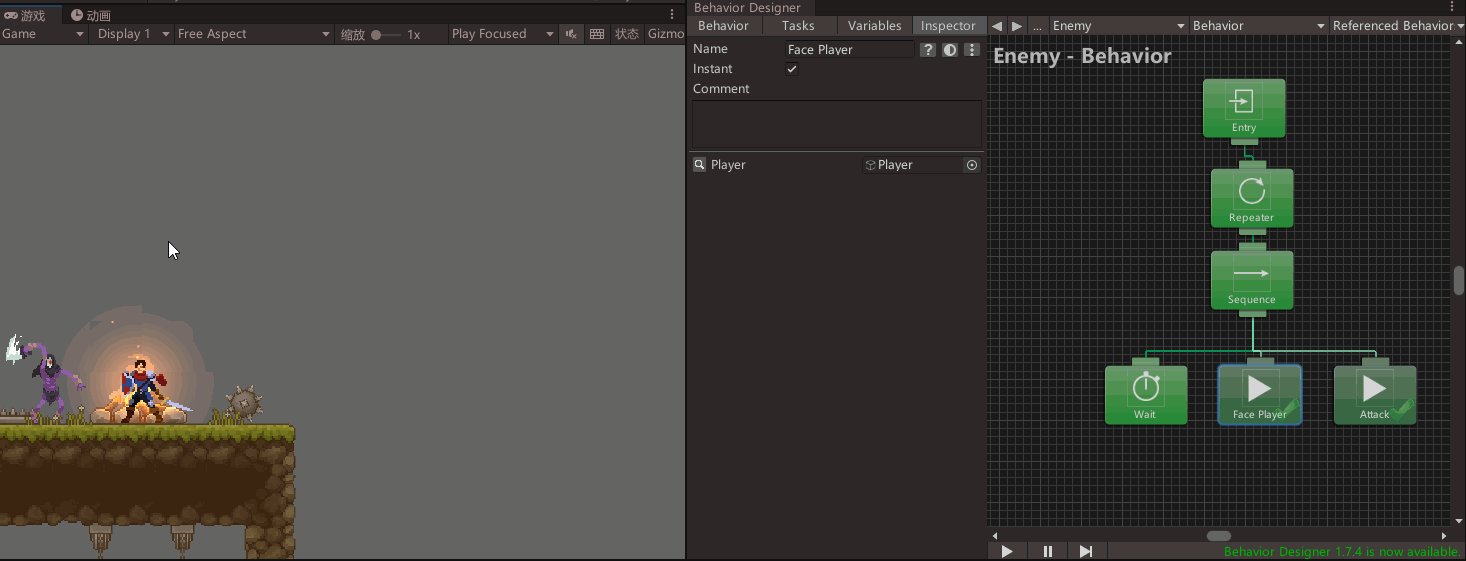
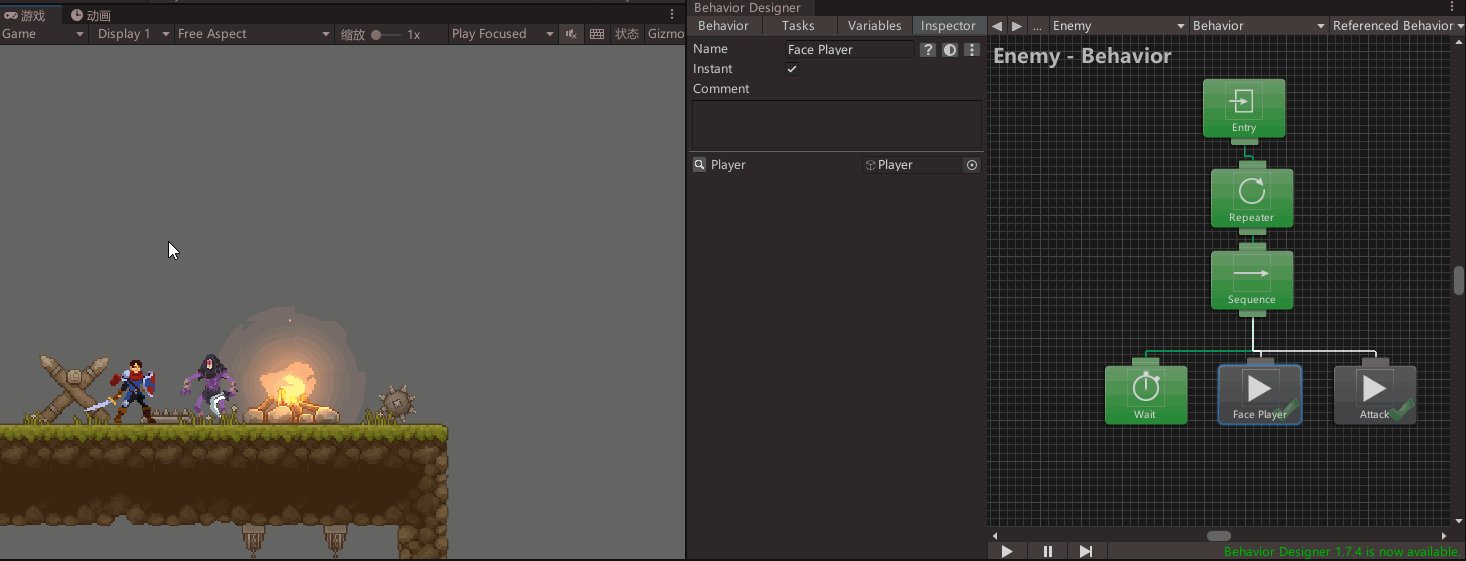
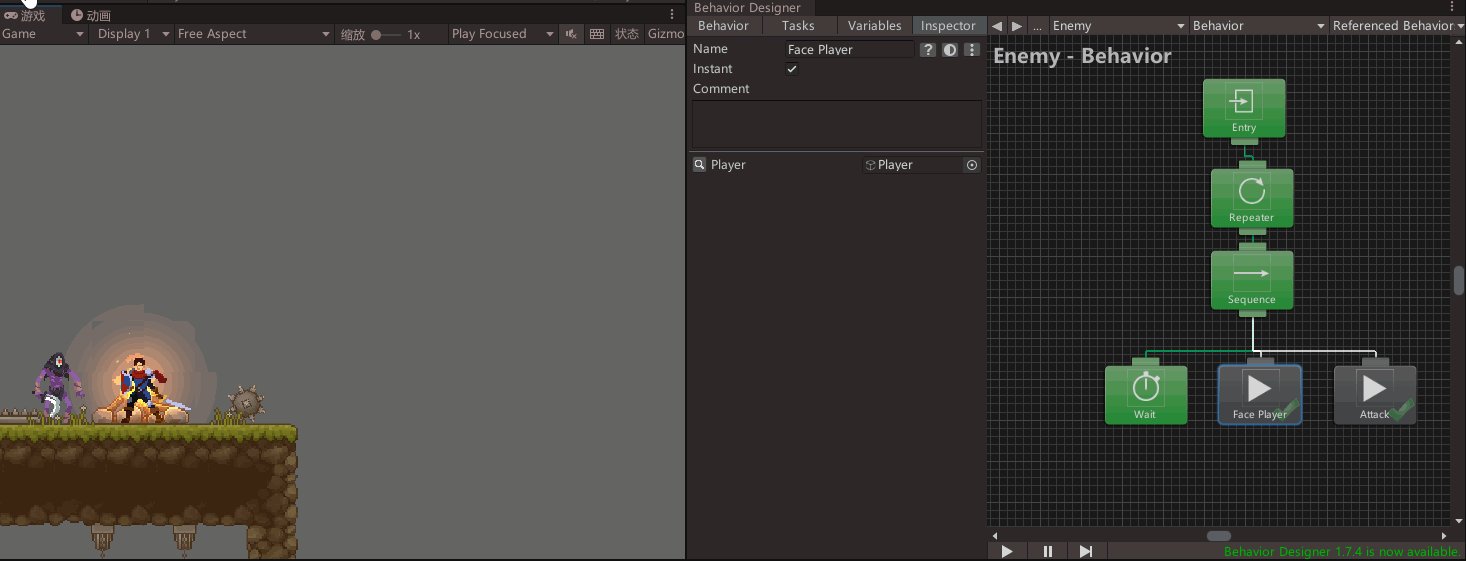
运行效果,先朝向玩家再发起攻击

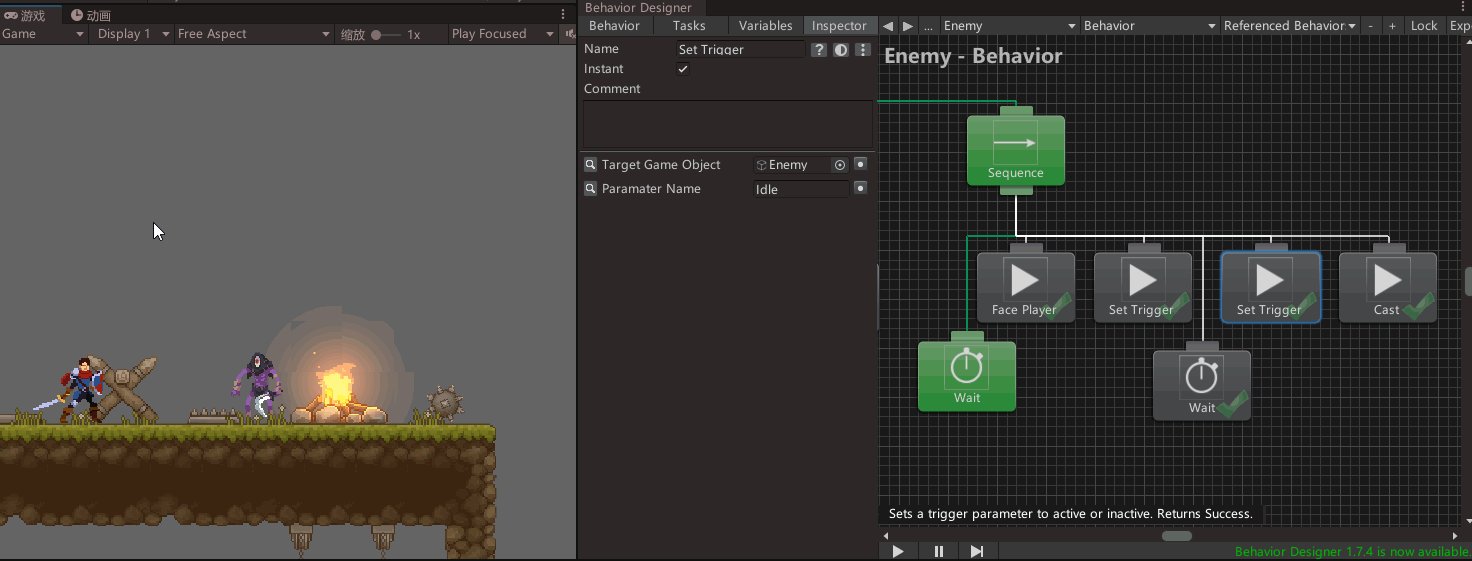
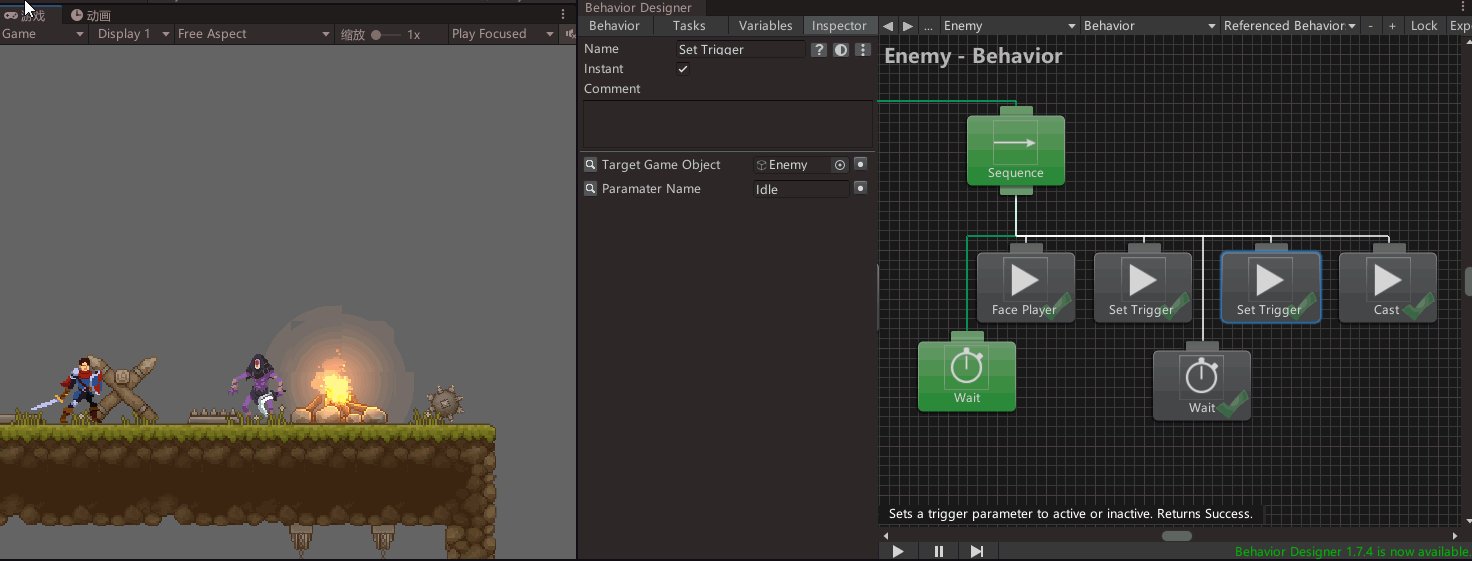
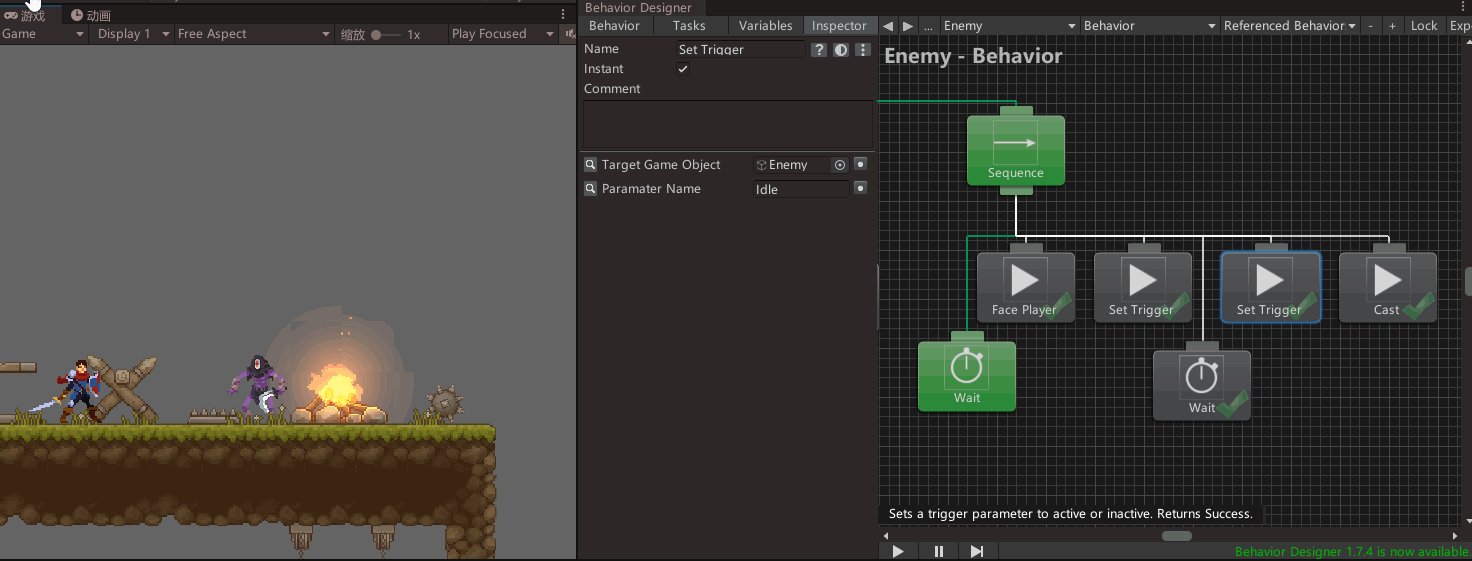
四、敌人法术攻击
新增Cast脚本
using UnityEngine;
using BehaviorDesigner.Runtime.Tasks;public class Cast : Action
{public GameObject player;public GameObject spell;public override void OnStart(){//生成技能攻击特效float playerH = player.gameObject.GetComponent<SpriteRenderer>().sprite.bounds.size.y; //通过SpriteRenderer获得人物高度Object.Instantiate(spell, player.transform.position + new Vector3(0, playerH, 0), Quaternion.identity);}
}
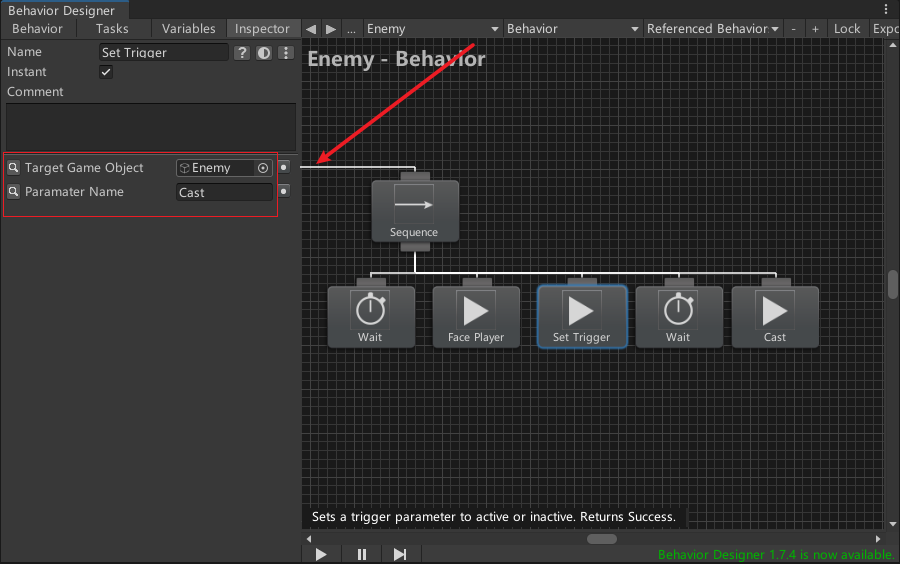
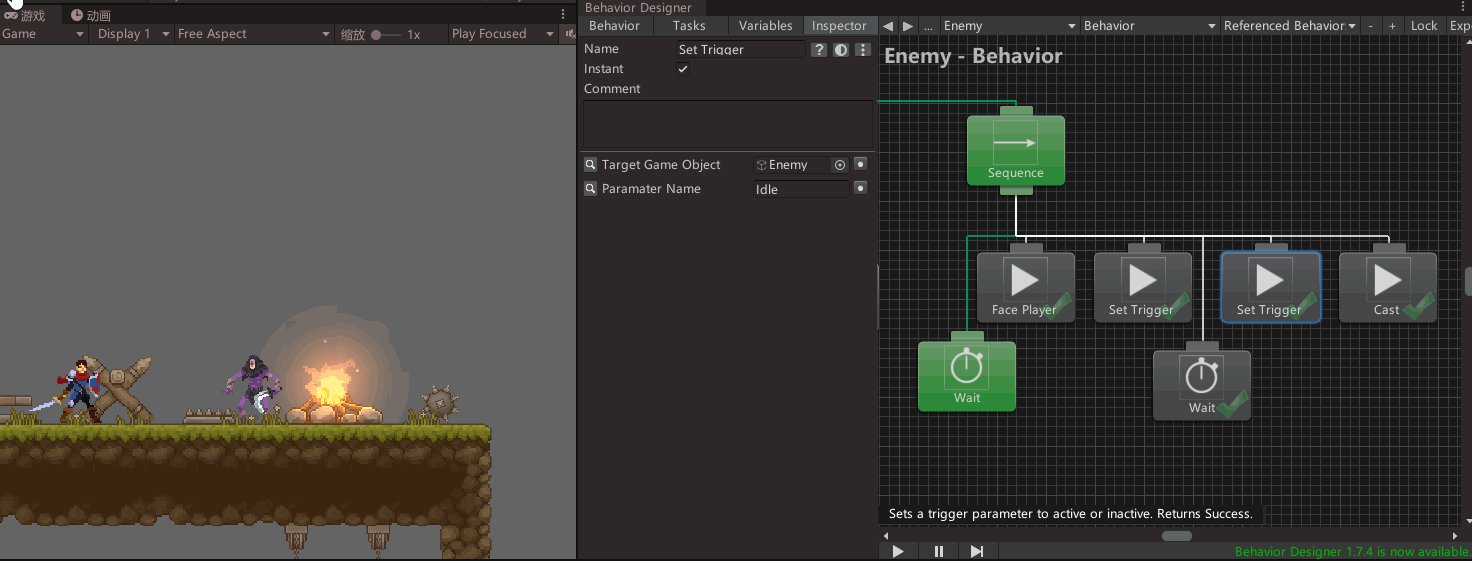
这次我们用Set Trigger节点控制动画切换

运行效果,大概流程就是开始等待3秒,面朝主角,切换动画为魔法攻击动作,再等待0.5秒后切换回Idle动画,并运行Cast代码,触发攻击特效,一直循环

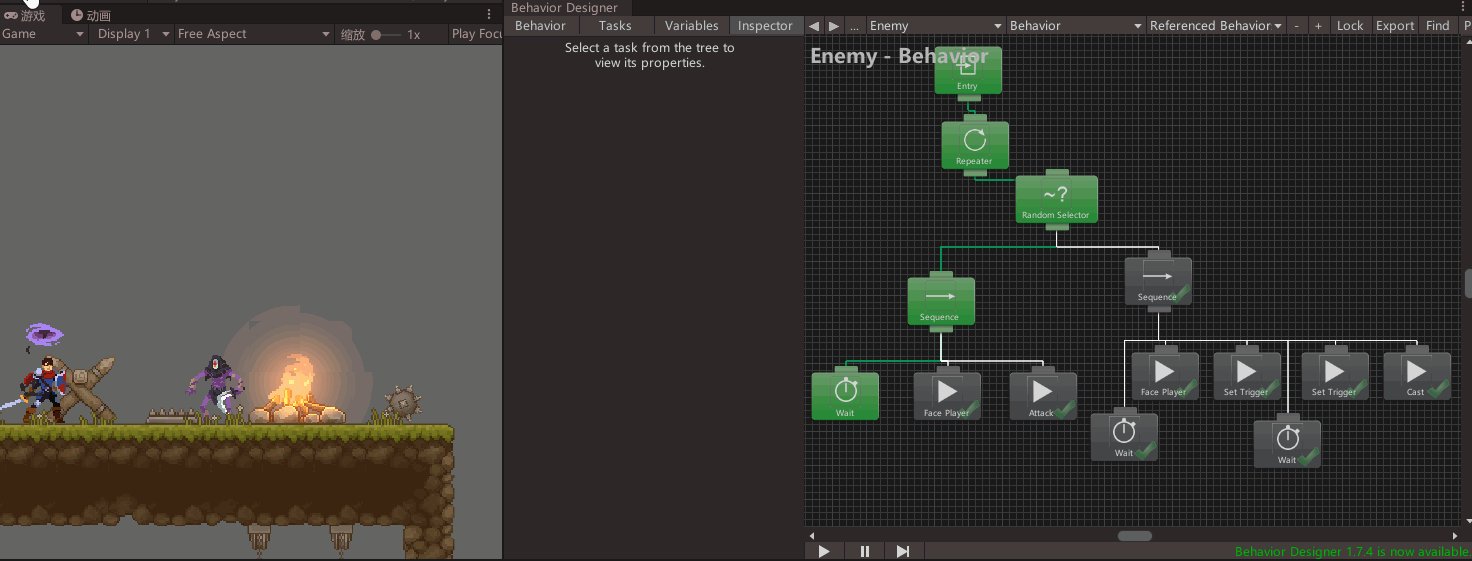
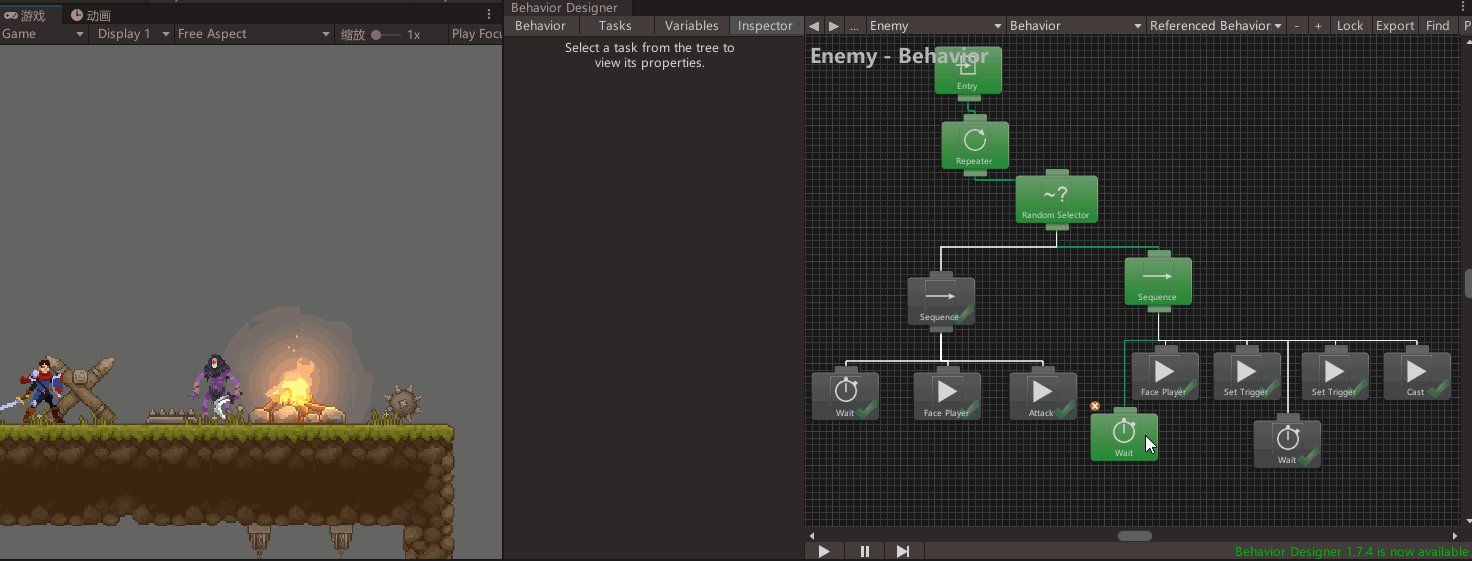
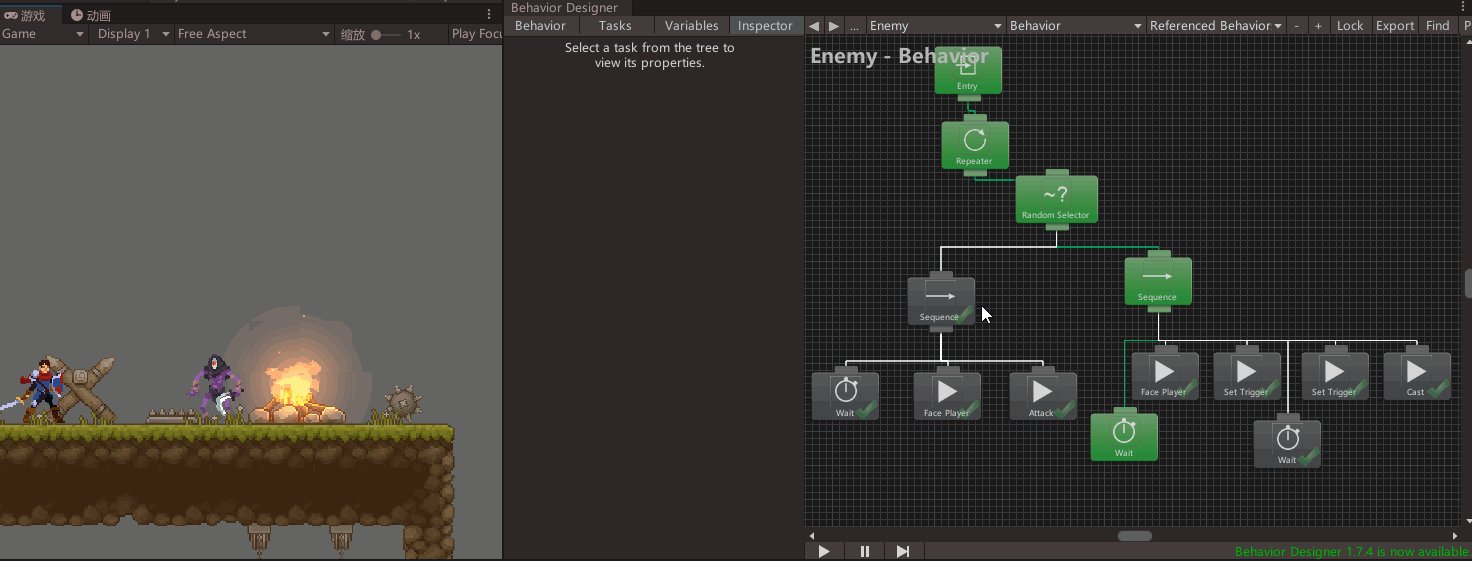
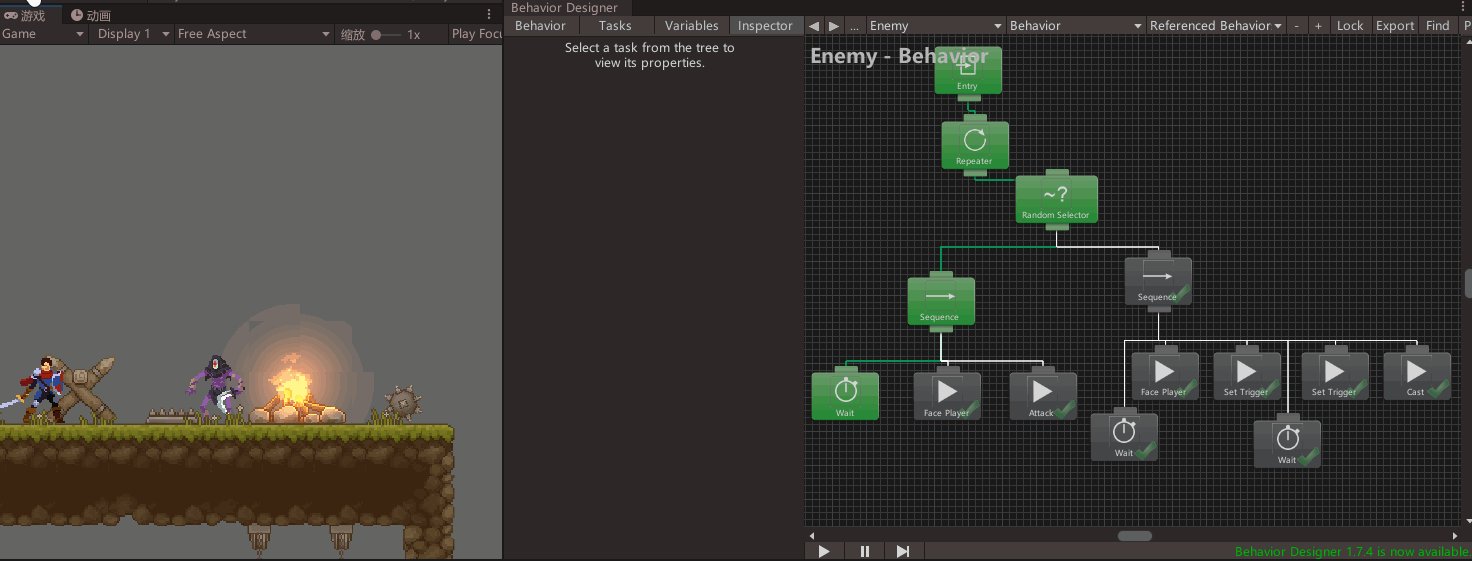
五、随机进行攻击
关键就是
Random Selector节点的使用
中间插入Random Selector节点,分别连接两种攻击模式,运行效果

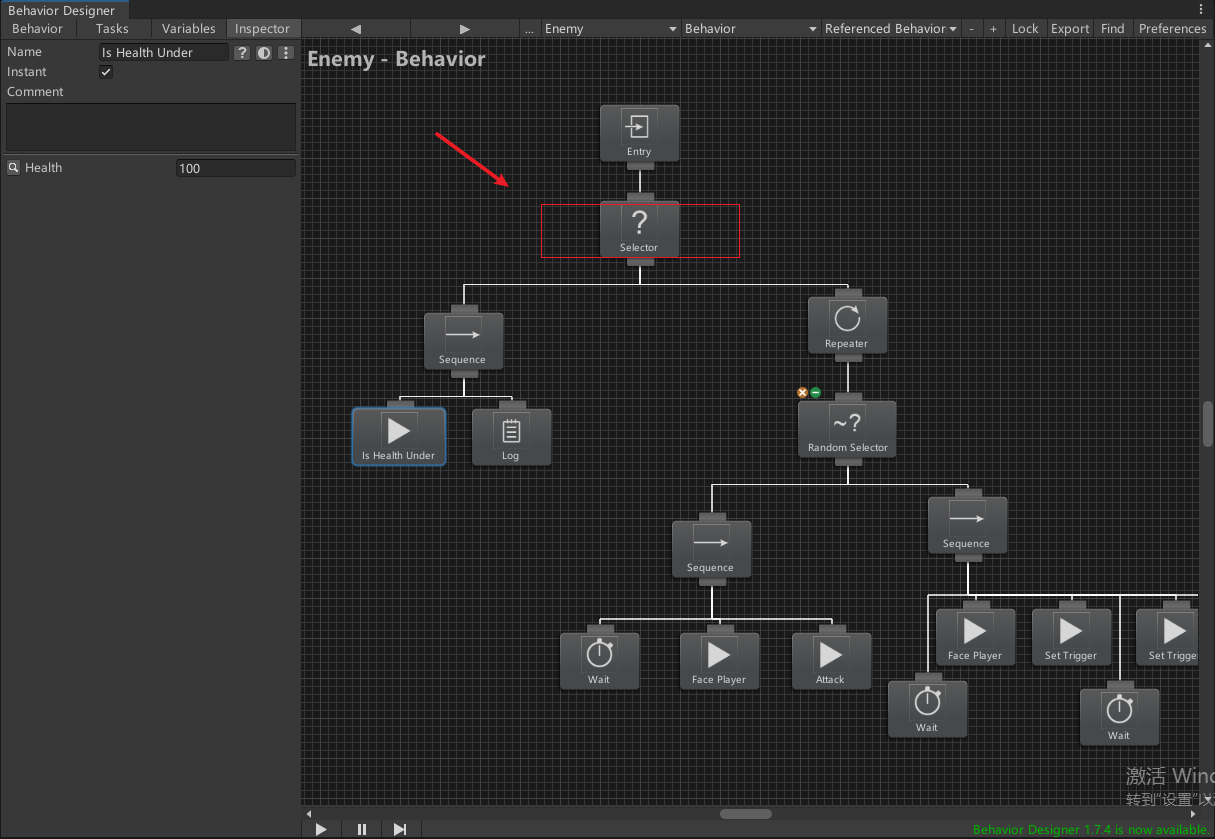
六、敌人不同的阶段
你可能还希望boss在不同阶段有不同的效果,比如半血以下狂暴,不同技能等
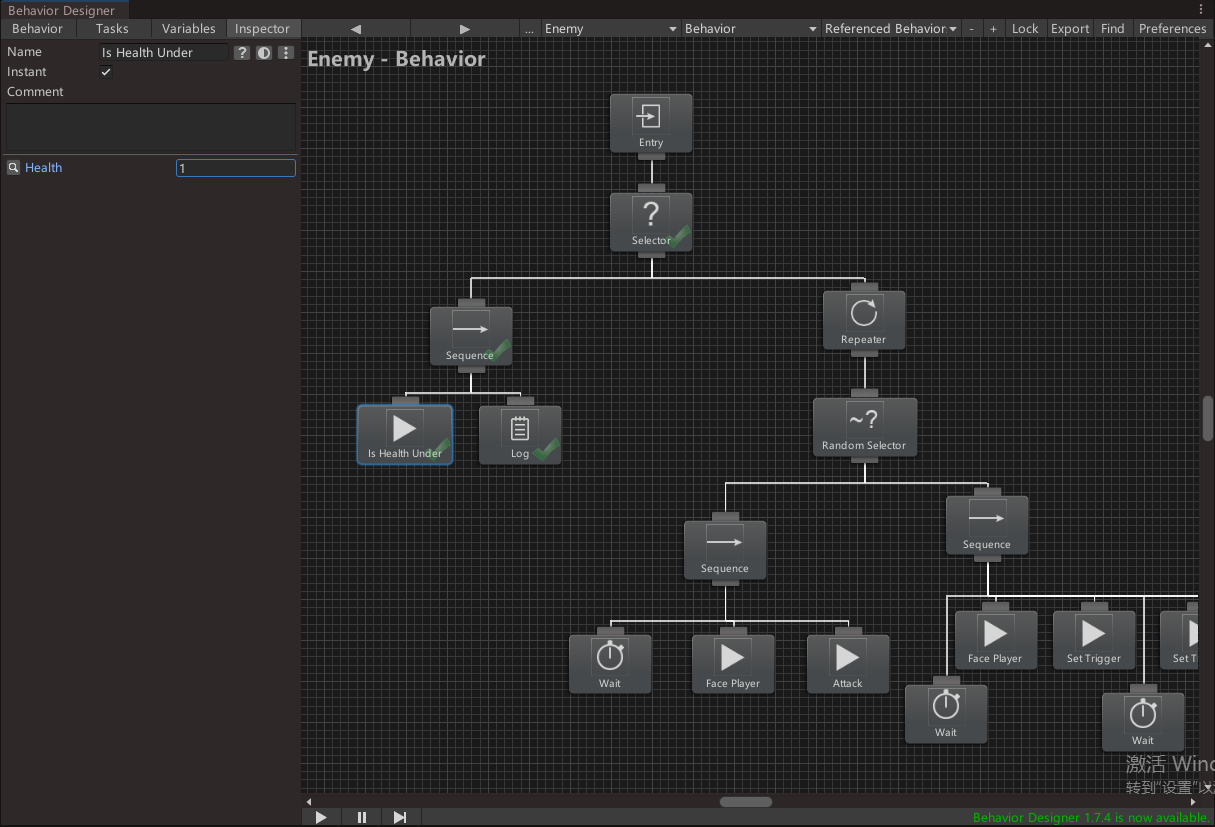
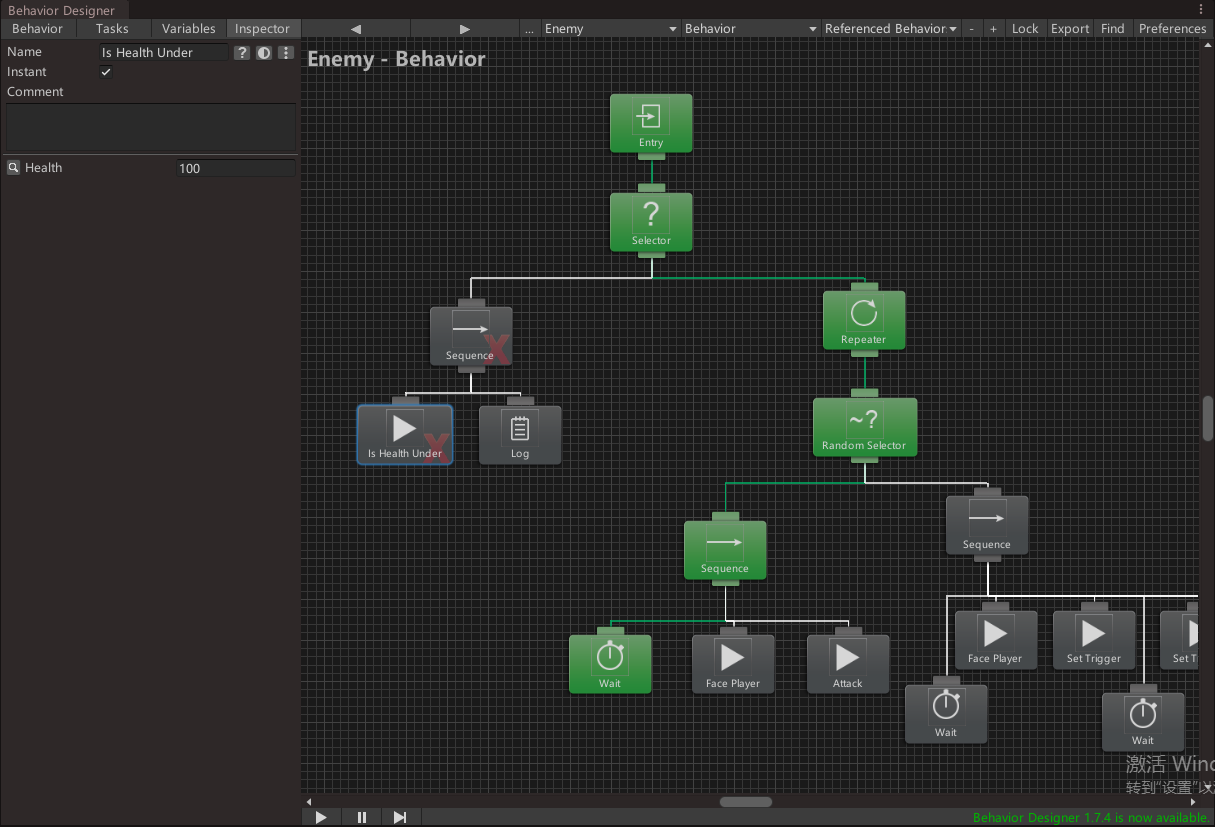
新增IsHealthUnder脚本,我这里就简单举个例子
using BehaviorDesigner.Runtime.Tasks;public class IsHealthUnder : Action
{public float health;public override TaskStatus OnUpdate(){return health < 50 ? TaskStatus.Success : TaskStatus.Failure;}
}
新增Selector节点

运行效果,因为是测试,我这里就手动改敌人的血量了
当血量低于50时,处于第二阶段,就会走左边,打印日志,你可以在这里加入敌人新的状态和技能,或者过场动画

当血量大于100时,处于第一阶段,敌人还是正常走前面的逻辑

推荐学习视频
如果还是不懂的小伙伴,我推荐两个视频,大家可以自行去学习
【视频1】使用行为树在UNITY中重现假骑士Boss战(空洞骑士)
【视频2】使用行为树在UNITY中重现大黄蜂Boss战(空洞骑士)
源码
https://gitcode.net/unity1/unity-ai-behavior
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~