一、 编译和运行是单独的两步
- 运行 Rust 程序之前必须先编译,命令为:rustc 源文件名 - rustc main.rs
- 编译成功之后,会生成一个二进制文件 - 在 Windows 上还会生产一个 .pdb 文件 ,里面包含调试信息
- Rust 是 ahead-of-time 编译的语言 - 可以先编译程序,然后把可执行文件交给别人运行(无需安装 Rust )
- rustc 只适合简单的 Rust 程序
二、Cargo
1. 简介
- Cargo 是 Rust 的构建系统和包管理工具 - 它可以:构建代码、下载依赖的库、构建这些库…
- 安装 Rust 的时候会自动把 Cargo 也安装上,不需要再另外安装
- 检查是否安装成功:cargo --version
2. 使用 Cargo 创建项目
- 创建项目命令:cargo new hello_cargo - 项目名称也是 hello_cargo,会创建一个新的目录 hello_cargo:Cargo.toml、src 目录(main.rs)、初始化了一个新的 Git 仓库(.gitignore - 可以使用其它的 VCS 或不使用 VCS:cargo new 的时候使用 --vcs 这个flag)
VCS:版本控制系统(JvJv注)
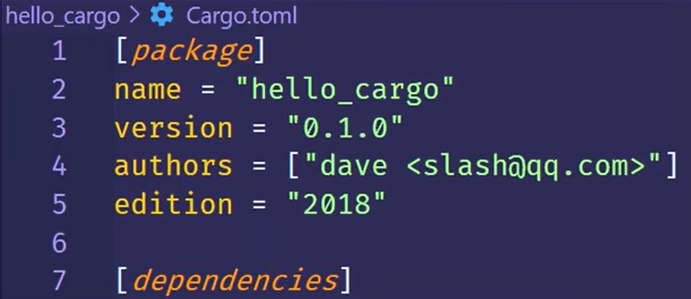
3. Cargo.toml
- TOML(Tom's Obvious,Minimal Language)格式,是 Cargo 的配置文件的格式

- [ package ]:是一个区域标题,表示下方内容是用来配置包(package)的
- name:项目名
- version:项目版本
- authors:项目作者
- edition:使用的 Rust 的版本
- [ dependencies ]:另一个区域的开始,它下面会列出项目的依赖项
- 在 Rust 中,代码的包称作 crate
4. src / main.rs
- cargo 生成的 main.rs 在 src 目录下
- Cargo.toml 在项目顶层下
- 顶层目录可放置:README、许可信息、配置文件和其它与程序源码无关的文件
- 如果创建项目时没有使用 cargo,也可以按照以下步骤把项目转化为使用 cargo 的形式:
- 把源代码文件移动到 src 下
- 创建 Cargo.toml 并依次填写相应的配置
5. 构建 Cargo 项目:cargo build
- 创建可执行文件:target / debug / hello_cargo 或 target \ debug \ hello_cargo.exe(Windows 下)
- 运行可执行文件:./ target / debug / hello_cargo 或 .\ target \ debug \ hello_cargo.exe(Windows 下)
- 第一次运行 cargo build 会在顶层目录生产 cargo.lock 文件
- 该文件负责追踪项目依赖的精确版本
- 不需要手动修改该文件
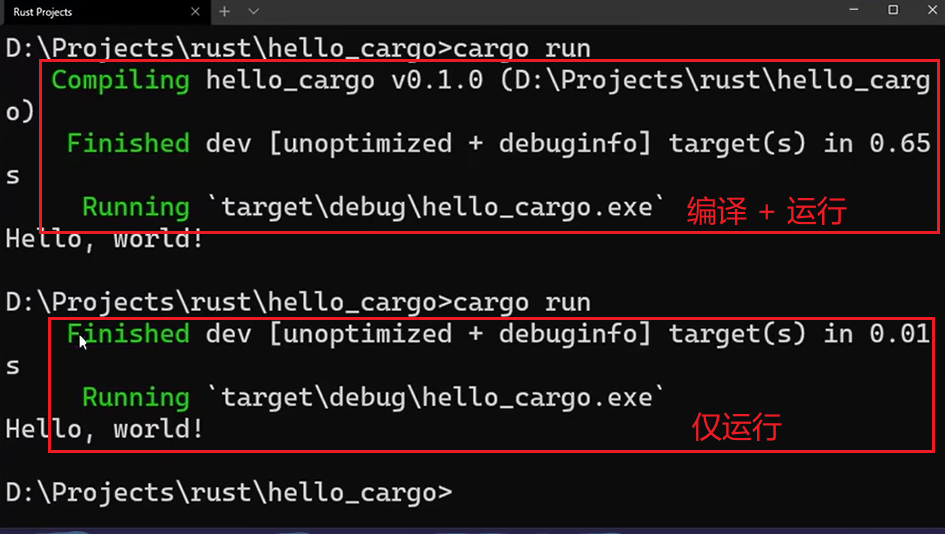
6. 构建并运行 Cargo 项目:cargo run
- 它是:编译 + 执行
- 如果之前编译成功过,且源码没有改变,那么就会直接运行二进制文件

7. 检查代码:cargo check
- 检查代码,确保代码能通过编译,但不产生任何可执行文件
- cargo check 要比 cargo build 快得多
- 好处:编写代码的时候,可以连续、反复的使用 cargo check 检查代码,提高效率
8. 为发布构建
- cargo build --release
- 编译时会进行优化
- 代码会运行的更快,但是编译时间更长
- 会在 target / release 而不是 target / debug 生成可执行文件
- 两种配置
- 开发时
- 正式发布时