文章目录
- 一、使用方式
- 1.1 内联方式
- 1.2 内部方式
- 1.3 外部导入方式(推荐)
- 二、选择器类型
- 2.1 元素选择器
- 2.2 ID选择器
- 2.3 类选择器
- 2.4 派生选择器
- 三、常用属性
- 3.1 内边距和外边距
- 3.2 文本
- 3.3 边框
- 3.4 背景
- 3.5 定位
- 3.6 浮动
- 3.7 字体
- 3.8 其他属性
- 四、案例:登录页面
一、使用方式
概念:
CSS:是一种用于修饰网页的文本样式语言,还可以配合Javascript脚本语言动态对网页各元素操作。
格式: 选择器{属性:值;属性:值;属性:值;…}
选择器:需要改变样式的HTML元素
常见选择器:标签选择器、类选择器、ID选择器、派生选择器
1.1 内联方式
- 行内样式:直接在标签里面进行使用。
1.对<p>标签内容进行美化,增加字体颜色、调整字体大小。
<p style="color:red; font-size: 50px">在HTML中如何使用css样式</p>
2.查看效果。

1.2 内部方式
- 内嵌样式:在head标签中使用。
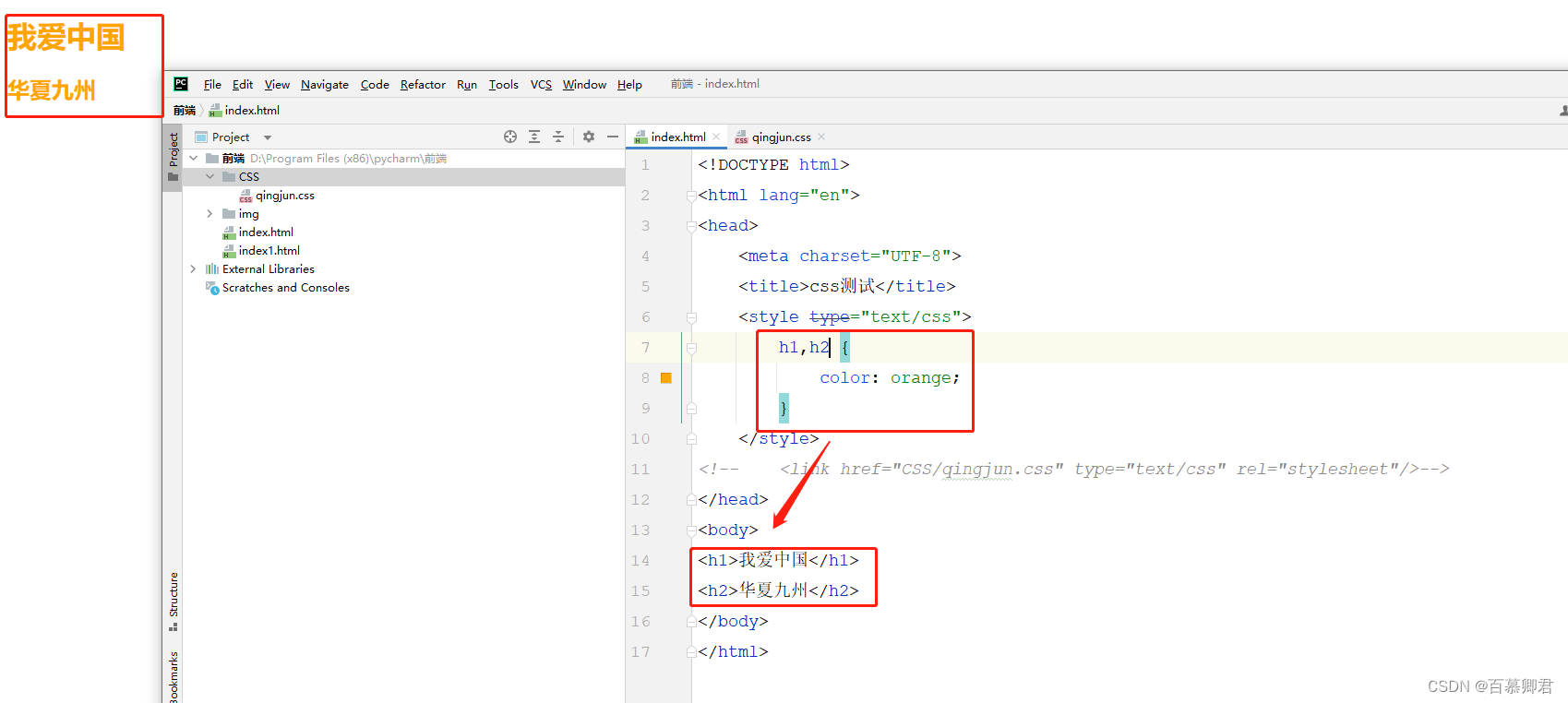
1.对<h1>标签内容进行美化。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css测试</title><style type="text/css"> ##添加以下5行。h1 { ##对以下所有的h1标签内容进行样式美化。color: orange;}</style>
</head>
<body>
<h1>我爱中国</h1> ##美化文本。
</body>
</html>
2.查看效果。

1.3 外部导入方式(推荐)
- 在head标签中使用。
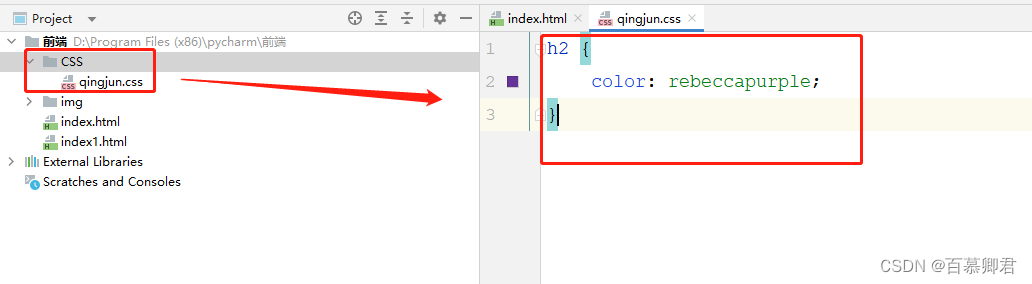
1.创建css样式存放目录文件。

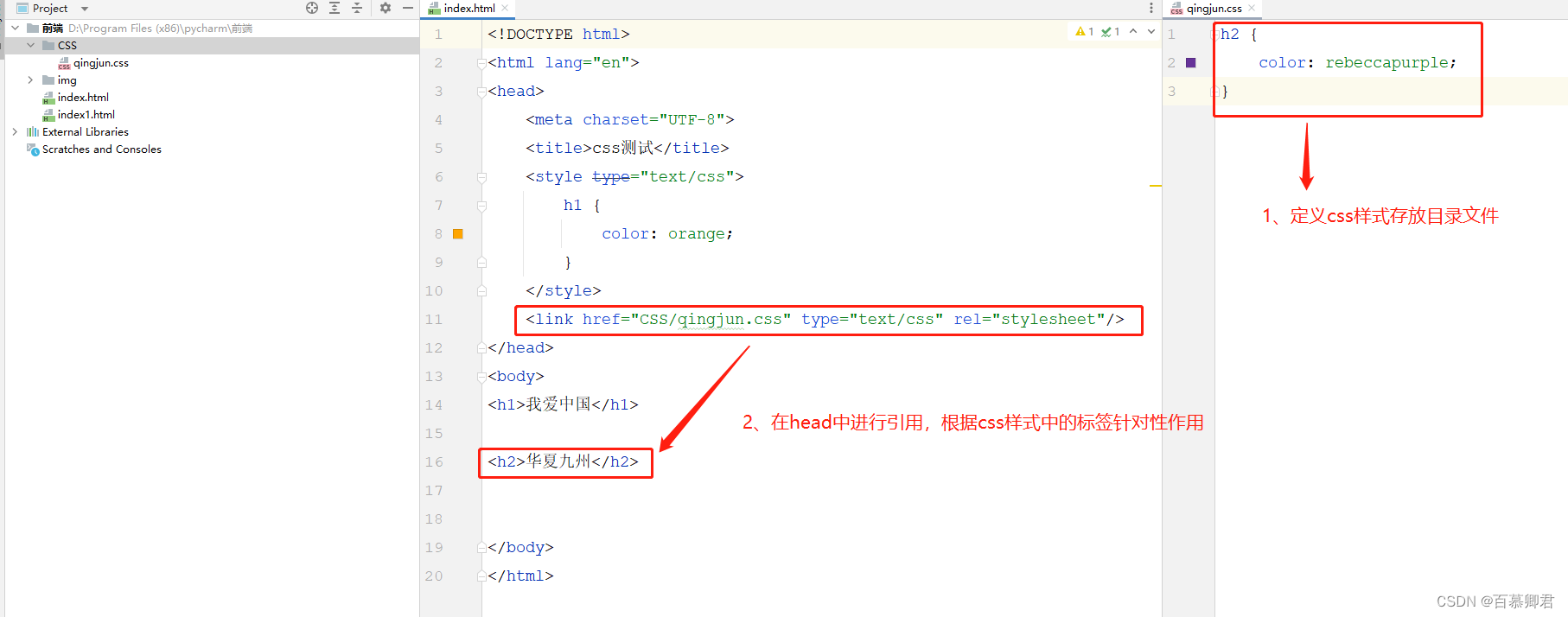
2.在html模板文件中的head板块进行引用。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css测试</title><style type="text/css">h1 {color: orange;}</style><link href="CSS/qingjun.css" type="text/css" rel="stylesheet"/> ##引用CSS样式文件。
</head>
<body>
<h1>我爱中国</h1>
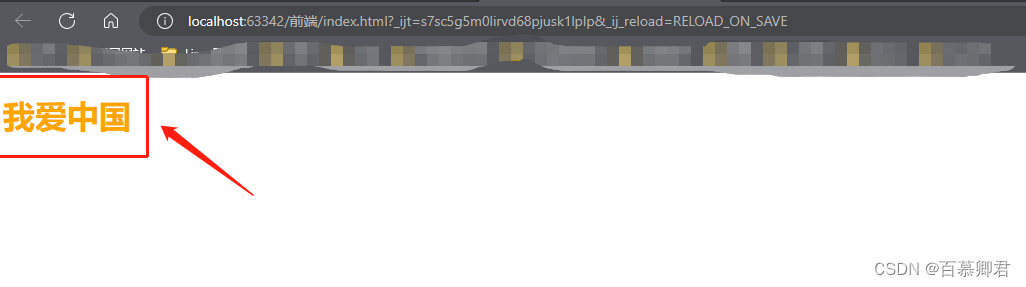
<h2>华夏九州</h2>
</body>
</html>
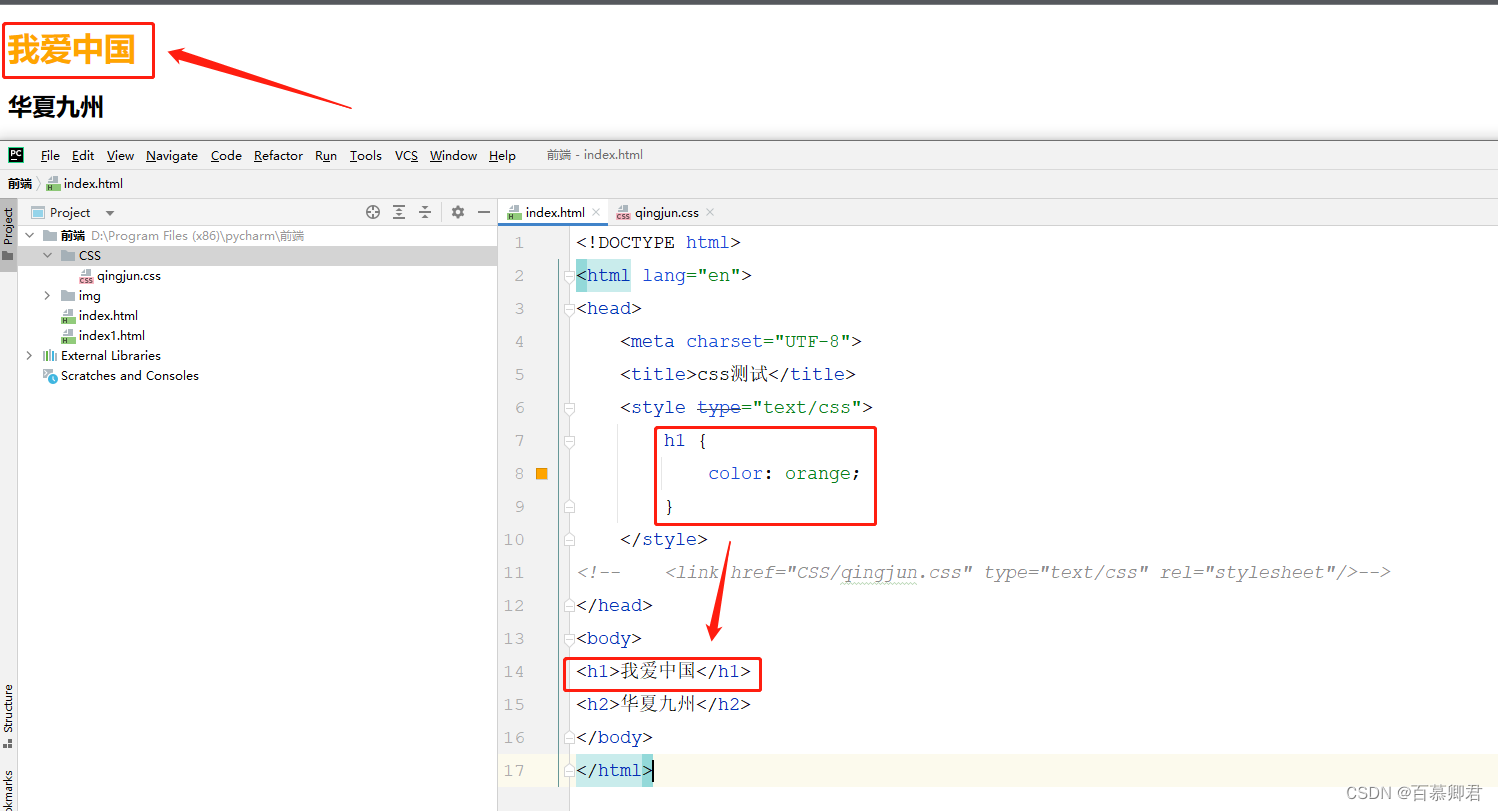
2.查看效果。

二、选择器类型
2.1 元素选择器
- 使用html标签作为选择器,为指定标签设置样式。
1.单个元素设置样式。
h1 {color: orange;
}

2.多个元素设置样式。
h1,h2 {color: orange;
}

3.子元素会继承最高级元素所有属性。所有子标签会继承父标签的样式,若子标签指定了样式,优先级高于父标签样式。
body {color: #000;font-family: Verdana, serif; /*字体*/
}

2.2 ID选择器
- 使用“id”作为选择器,为指定id设置样式。
- 使用格式:#id名{样式…}
- 特点:
- 每个标签都可以设置id
- 每个id名称只能在HTML文档中出现一次
- id名称不能以数字开头,不能是标签名称
- 在实际开发中,id一般预留JavaScript使用
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css测试</title><style type="text/css">h1,h2 {color: orange;}body {color: rebeccapurple;}#qingjun_1 { ##根据标签id进行引用样式。color: blue;}</style>
</head>
<body>
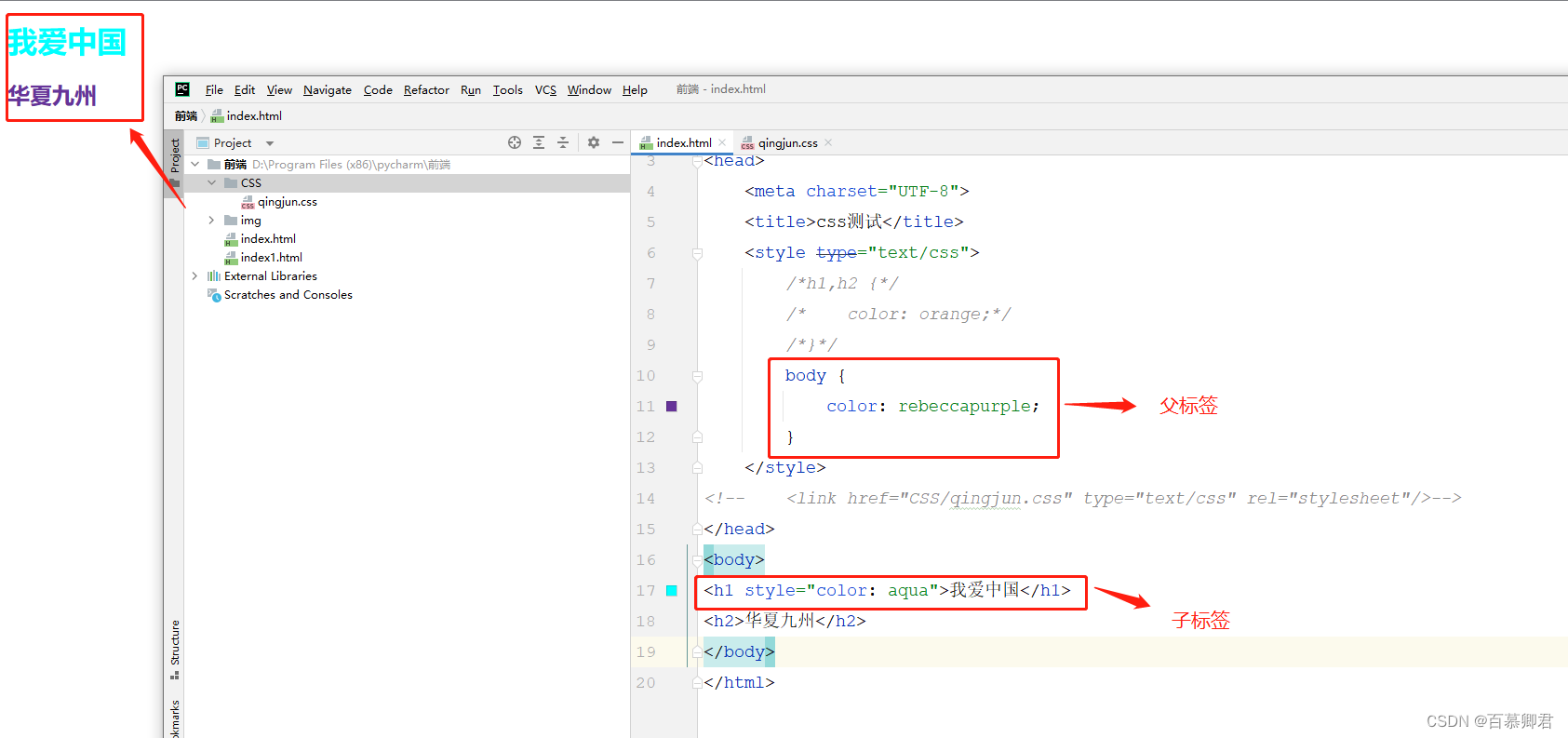
<h1 style="color: aqua">我爱中国</h1>
<h2>华夏九州</h2>
<h3 id="qingjun_1">测试ID选择器</h3> ##给标签指定id。
</body>
</html>
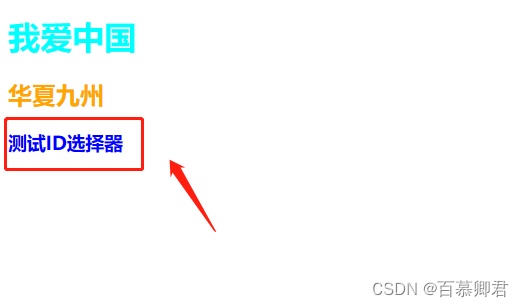
2.查看效果。

2.3 类选择器
- 类选择器:使用“类名”作为选择器,为指定id设置样式。
- 使用格式:.类名{样式…}
ID选择器与类选择器区别?
- id名称在一个html页面中不能重复。
- class名称在一个html页面中可以重复,常用于一个样式对多个标签使用3、id主要用于is选择,因为它是唯
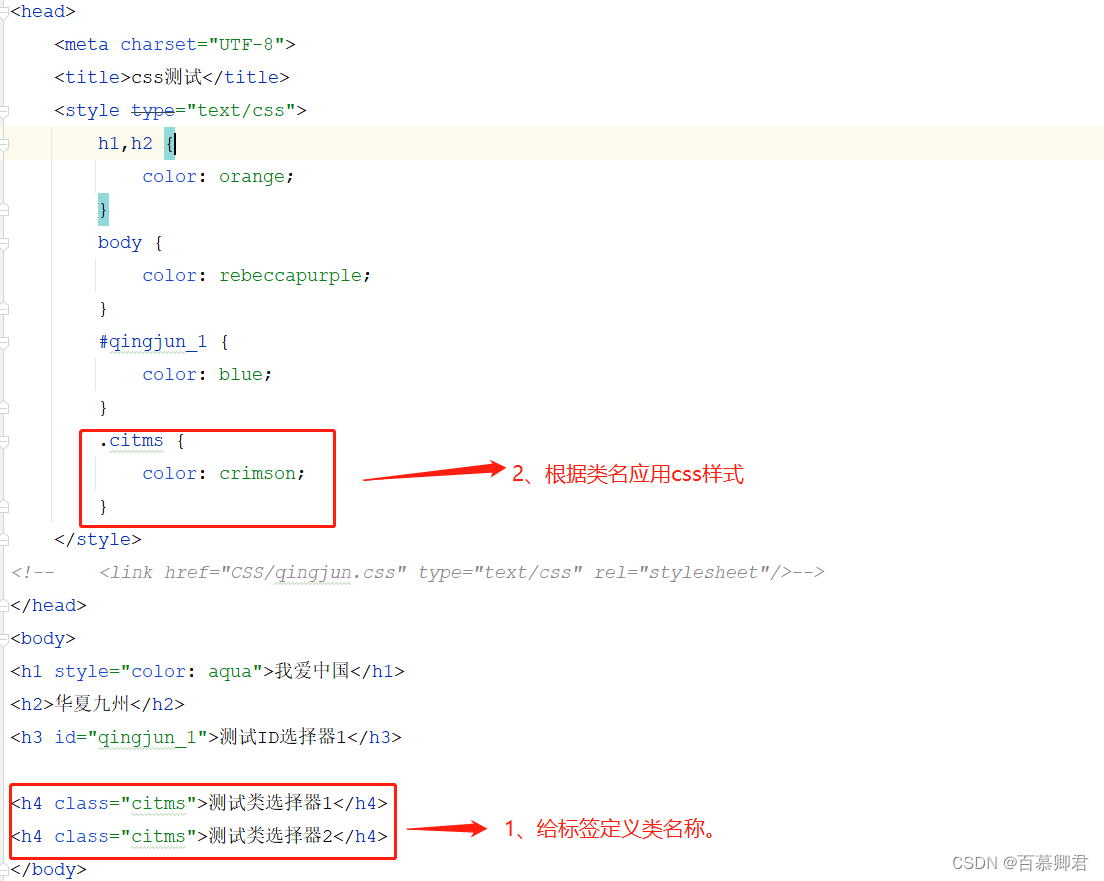
1.示例代码。

2.查看效果。

2.4 派生选择器
- 派生选择器:依据元素在其位置的上下文关系来定义样式。
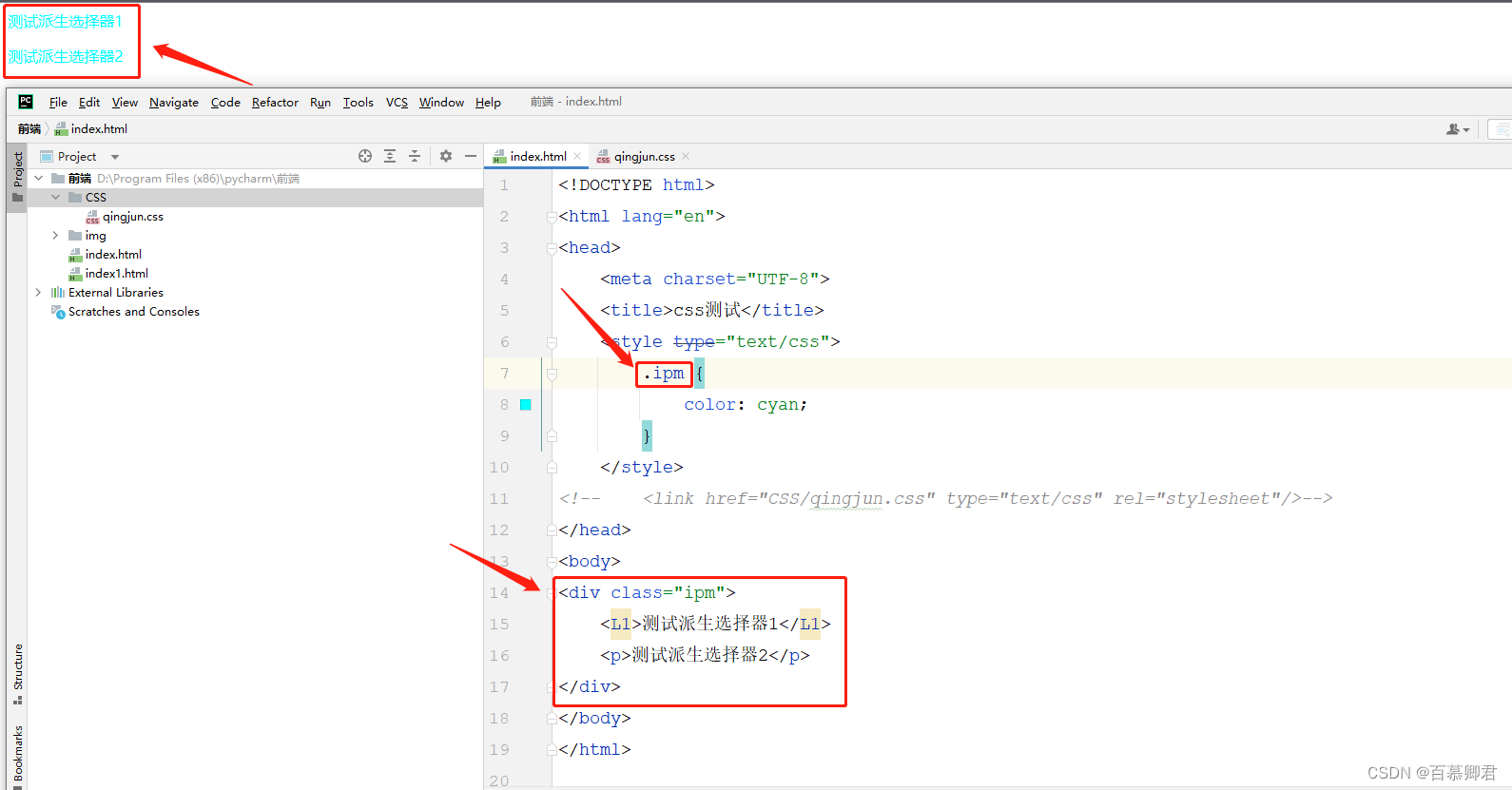
1.针对类设置样式。
<style type="text/css">.ipm {color: cyan;}
</style><div class="ipm"><L1>测试派生选择器1</L1><p>测试派生选择器2</p>
</div>

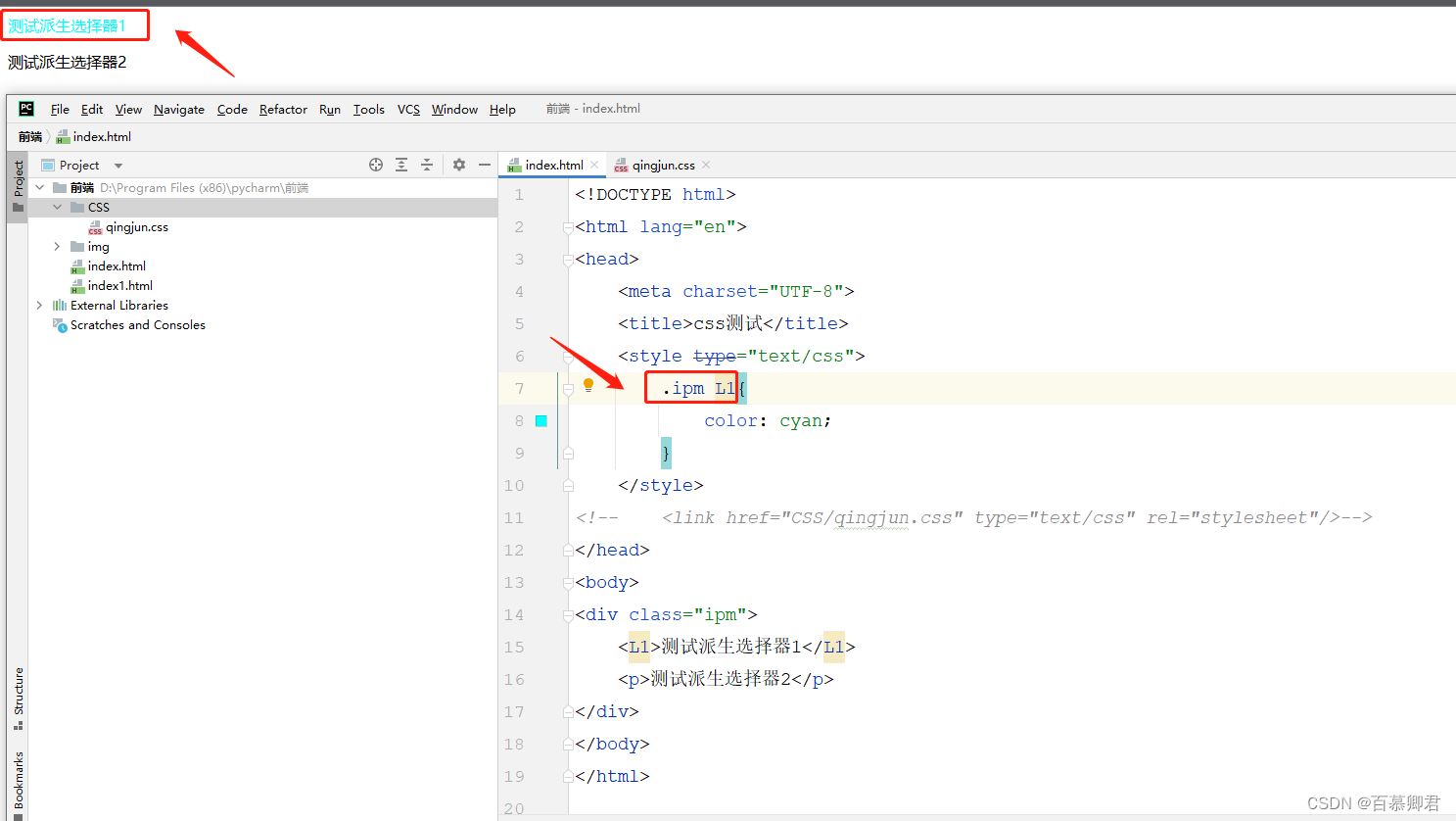
2.针对派生选择器设置样式。
<style type="text/css">.ipm L1{color: cyan;}
</style><div class="ipm"><L1>测试派生选择器1</L1><p>测试派生选择器2</p>
</div>

三、常用属性
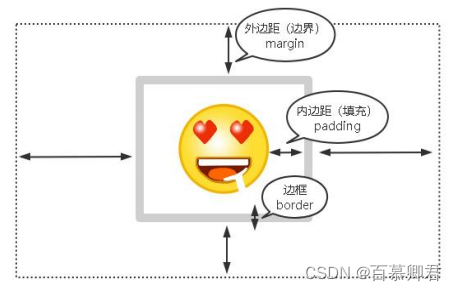
概念图:
3.1 内边距和外边距
| 属性 | 描述 |
|---|---|
| padding | 设置四边的内边距 |
| padding-top | 上内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
| padding-left | 左内边距 |
| 属性 | 描述 |
|---|---|
| margin | 设置四边的外边距,使用方法同padding |
| margin-top | 上外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
| margin-left | 左外边距 |
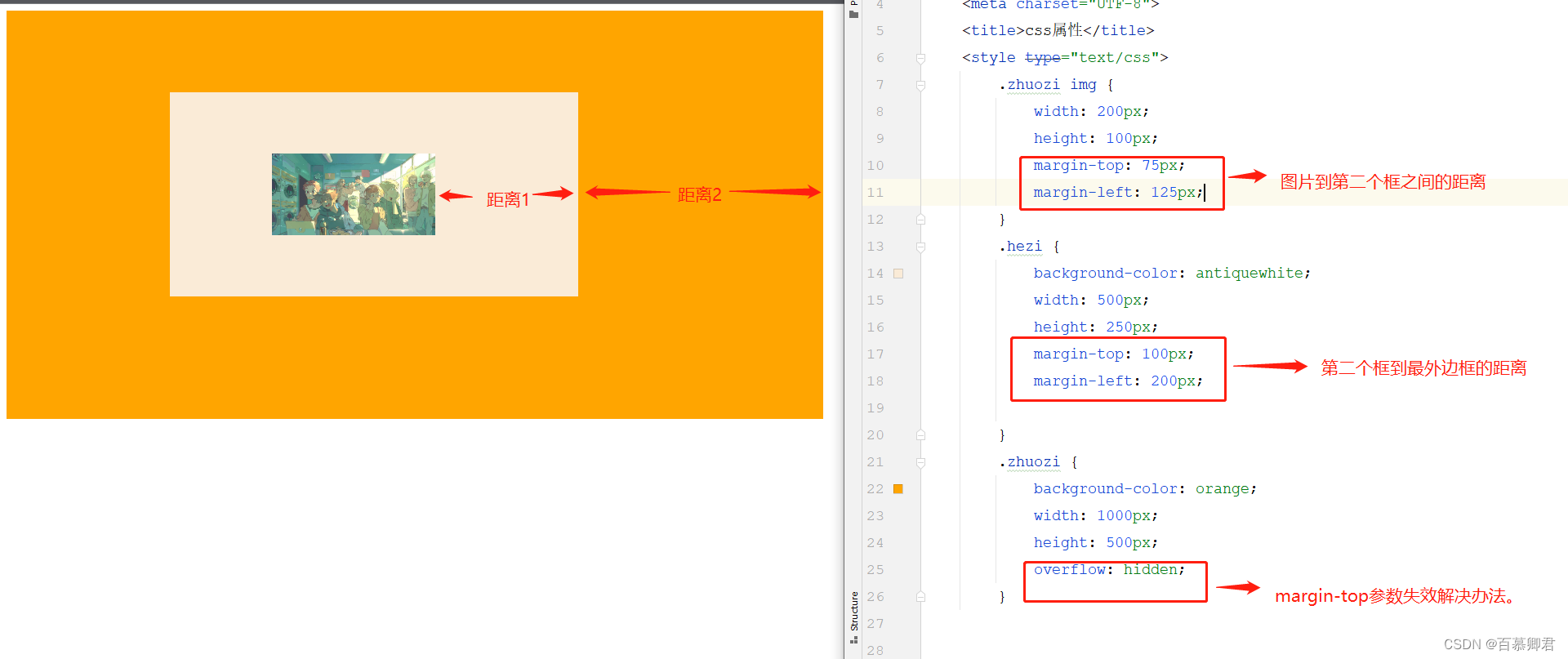
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css属性</title><style type="text/css">.zhuozi img {width: 200px;height: 100px;margin-top: 75px;margin-left: 125px;}.hezi {background-color: antiquewhite;width: 500px;height: 250px;margin-top: 100px;margin-left: 200px;}.zhuozi {background-color: orange;width: 1000px;height: 500px;overflow: hidden;}</style>
</head>
<body><div class="zhuozi"><div class="hezi"><img src="img/4.jpg" alt=""></div>
</div>
</body>
</html>
2.查看效果。

3.2 文本
| 属性 | 描述 | 值 |
|---|---|---|
| text-align | 文本对齐方式 | left:左边 right:右边 center:中间 justify:两端对齐文本效果 |
| text-decoration | 文本修饰 | none:默认,定义标准的文本,例如去掉超链接下划线。 line-through:删除线。 underline:文本下加一条线。 |
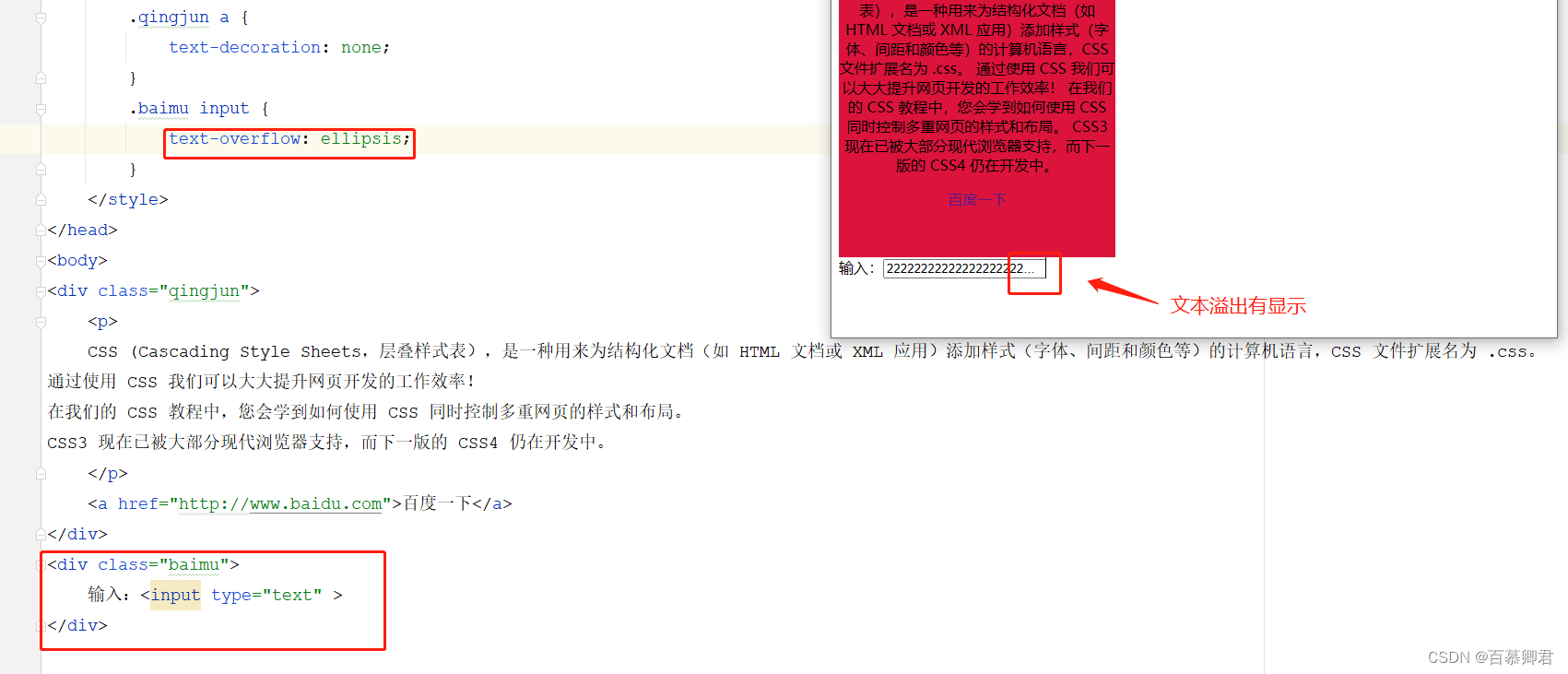
| text-overflow | 文本溢出后显示效果 | clip:修剪文本。 ellipsis:显示省略号来代表被修剪的文本。 string:使用给定的字符串来代表被修剪的文本。 |
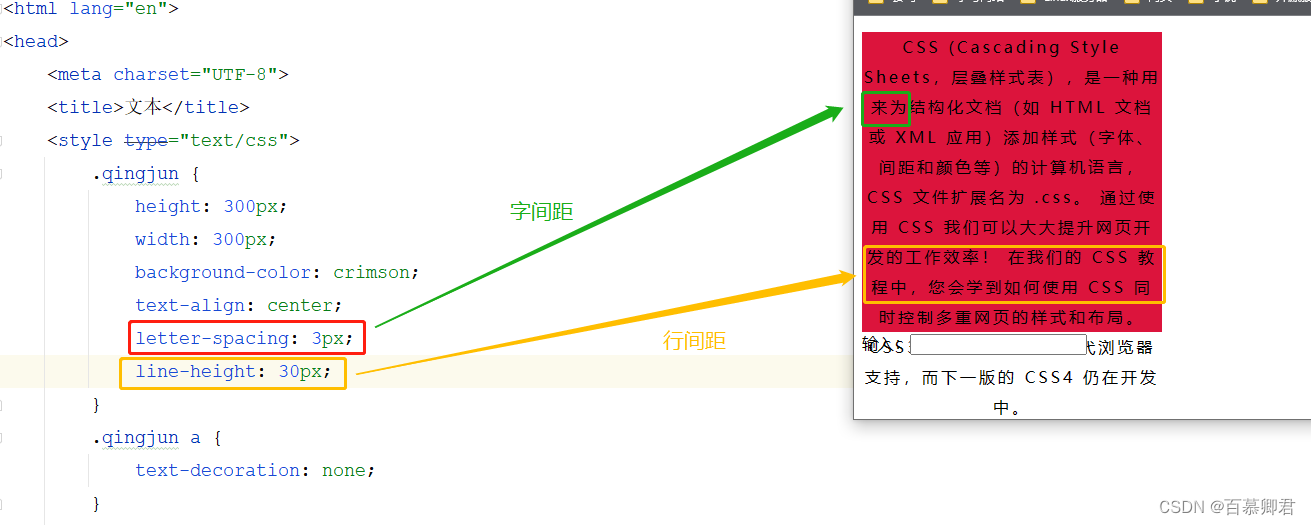
| letter-spacing | 字符间的距离 | normal:默认。 length:自定义间距。 |
| line-height | 行间的距离(行高) | normal:默认。 length:设置固定值。 |
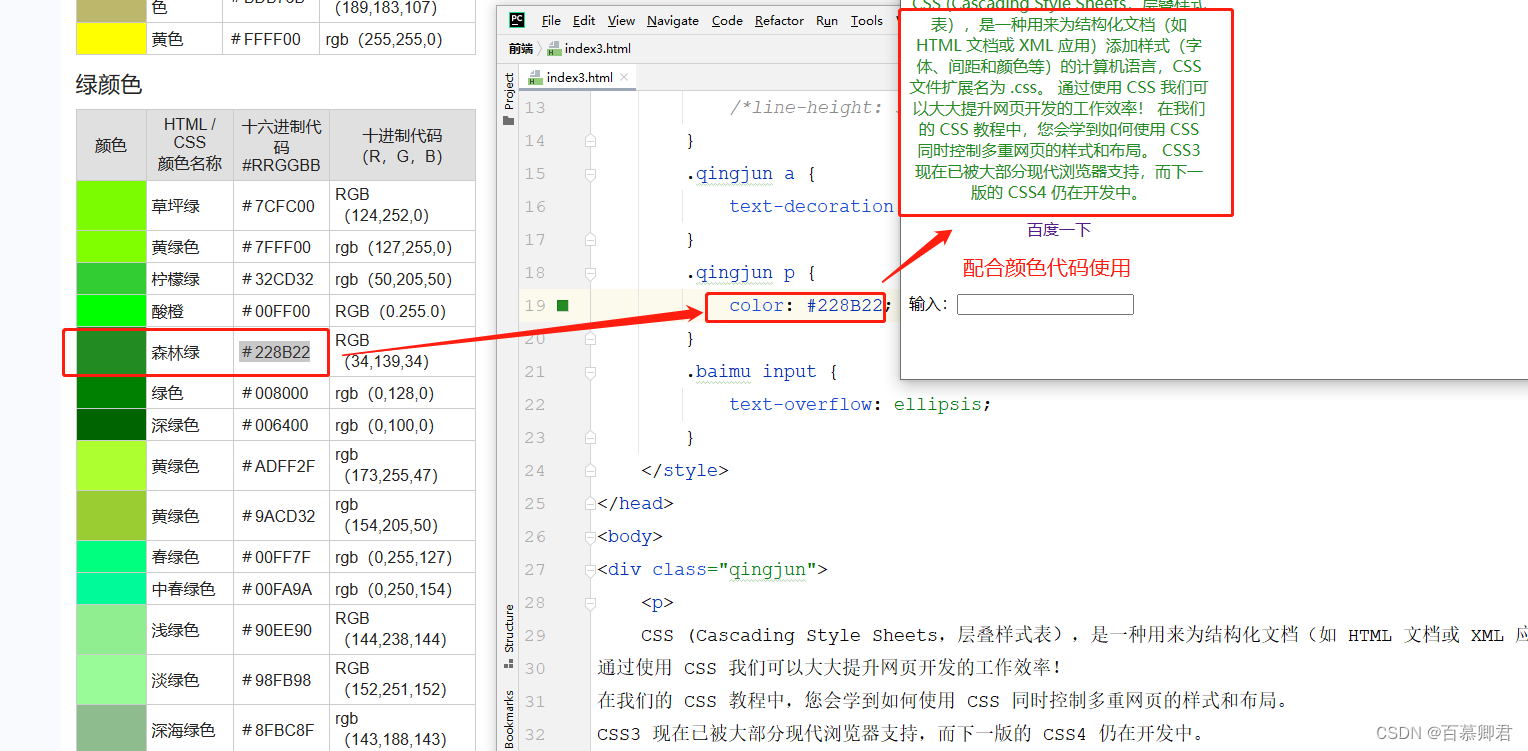
| color | 字体颜色 | 颜色名称,例如red。 十六进制值,例如#ff0000 rgb 代码,例如rgb(255,0,0) |
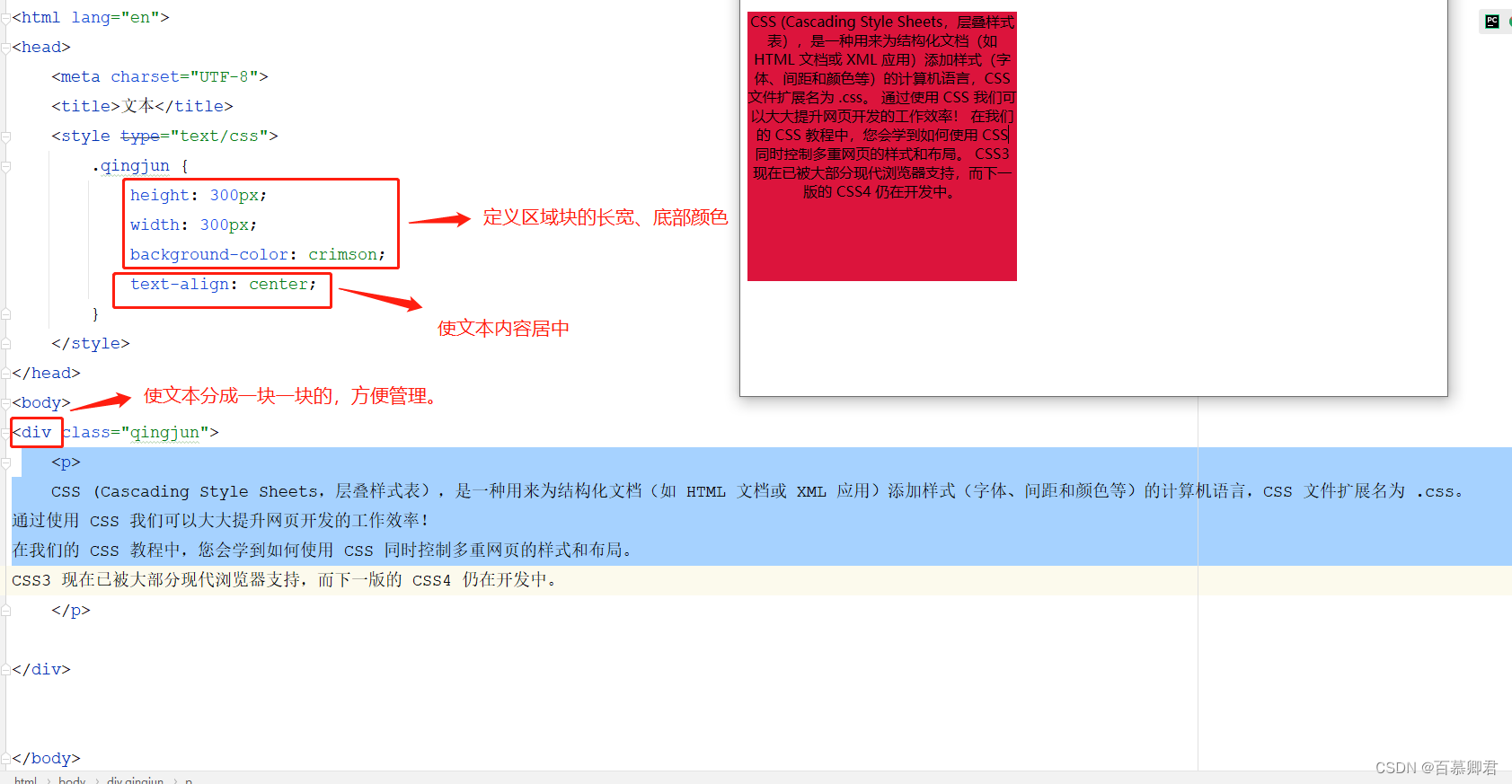
1.使文本内容中间对齐。

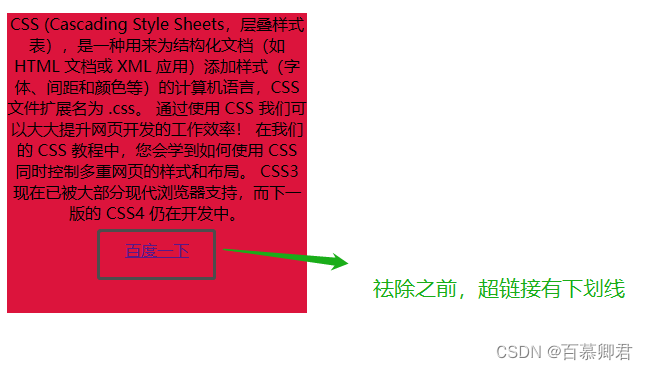
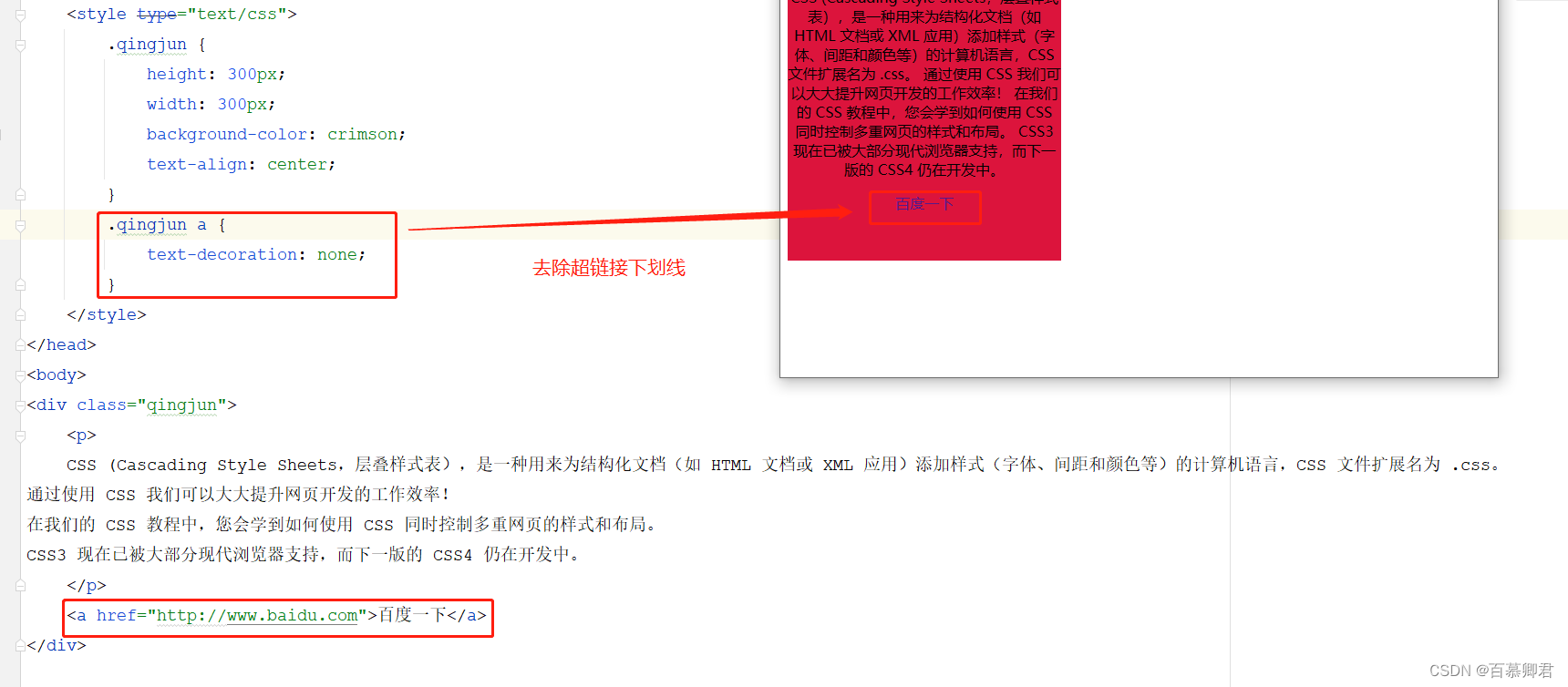
2.去除超链接的下划线。


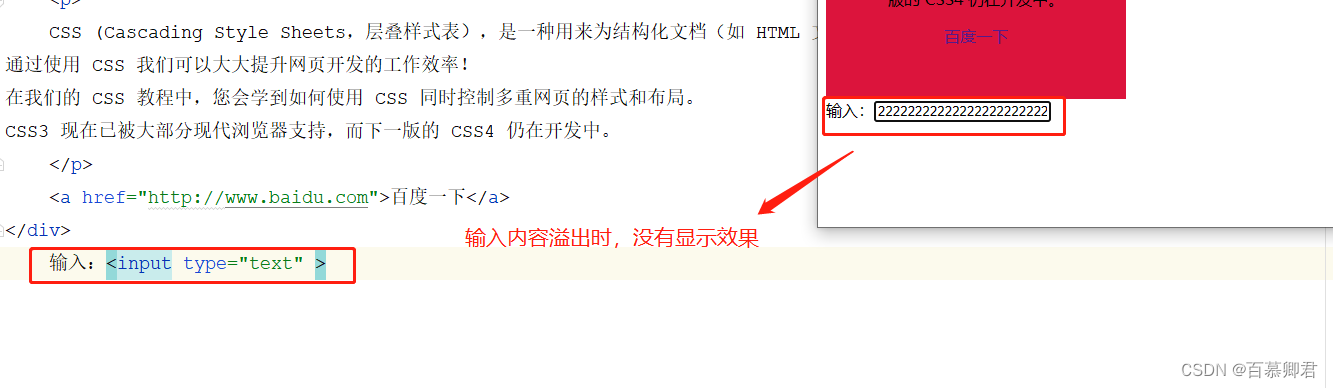
3.处理文本溢出显示效果,使用省略号显示。


4.调整字间距、行间距。

5.增加字体颜色,html css颜色代码参考连接。

3.3 边框
| 属性 | 描述 | 值 |
|---|---|---|
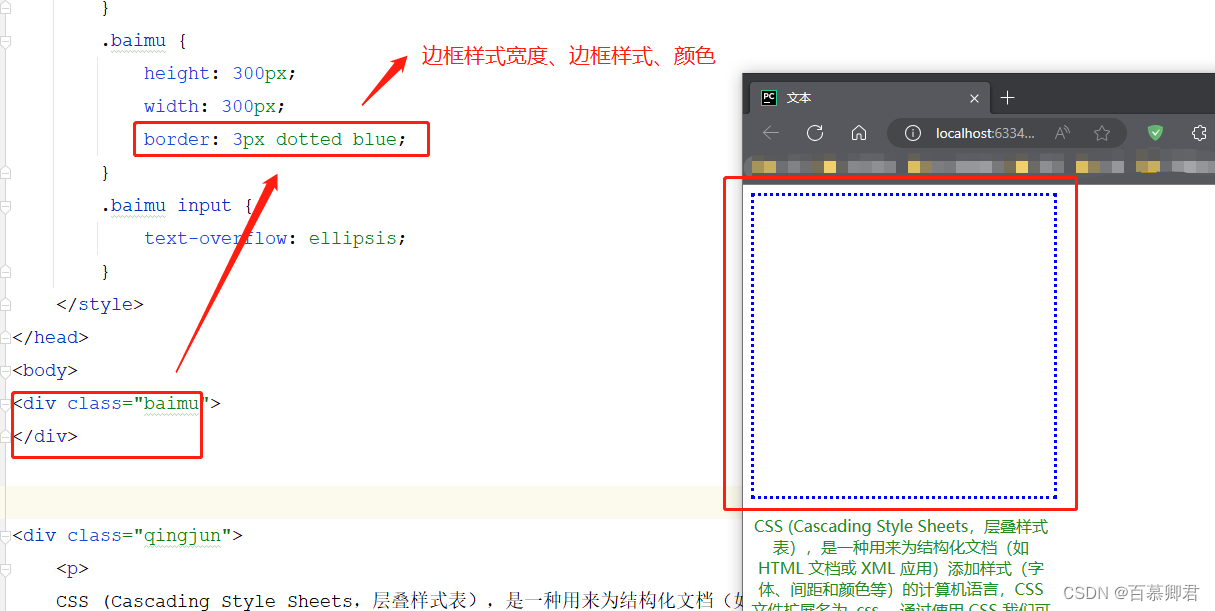
| border | 所有边框样式的缩写 | 示例:border: 1px solid blue; 宽度 样式 颜色 |
| border-color | 四边框的颜色 | 示例:border-color: red blue green yellow; 上右下左 |
| border-style | 边框样式 | solid:实线边框。 dotted:点线。 dashed:虚线。 none:不显示边框,默认 |
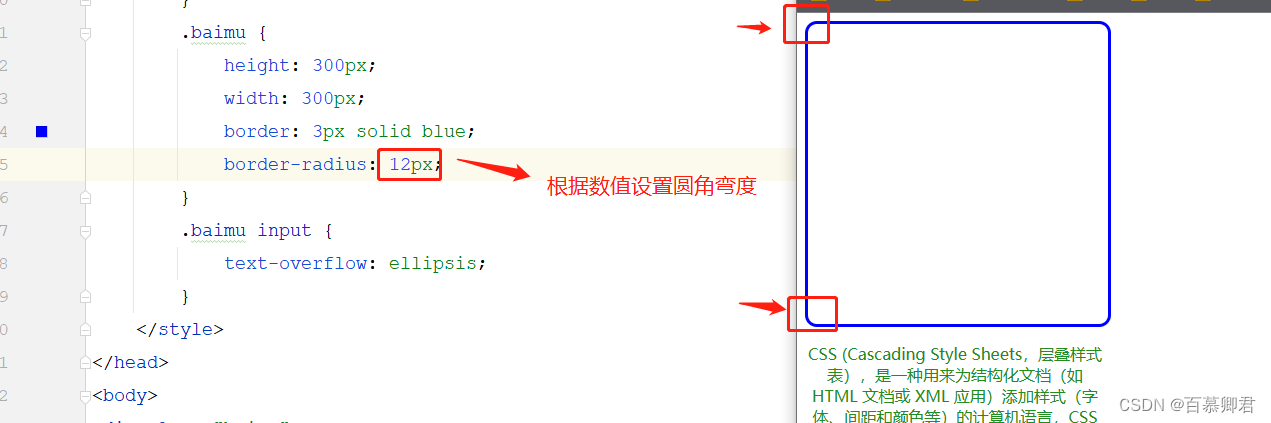
| border-radius | 圆角边框 | 直接写像素 |
| border-left border-right border-top border-bottom | 左边框 右边框 上边框 下边框 | 例如设置底边框为虚线: border-bottom: 1px dotted red; |
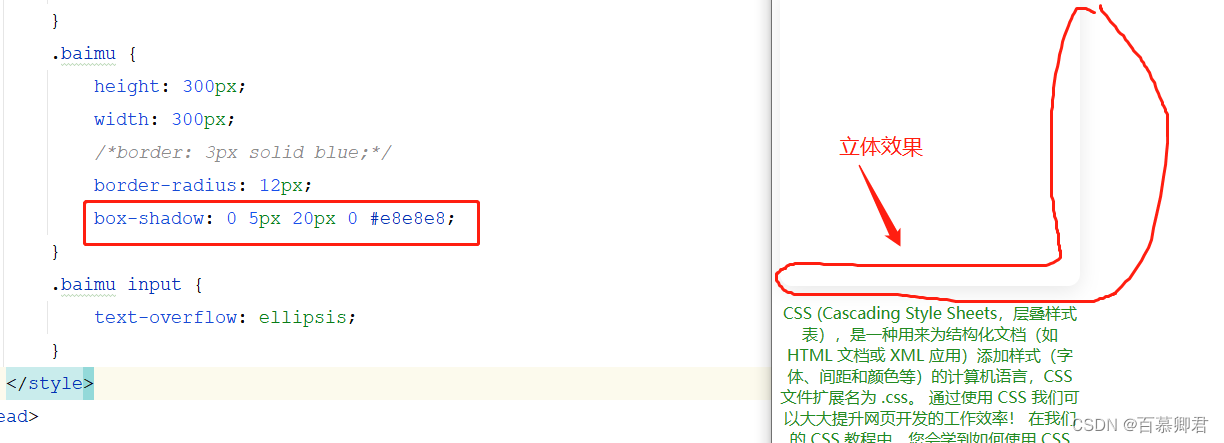
| box-shadow | 给元素添加阴影 | 格式:box-shadow: h-shadow v-shadow blur spread color inset; h-shadow:必选,水平阴影的位置。 v-shadow:必选,垂直阴影的位置。 blur:可选,模糊程度。 spread:可选,阴影的大小。 color:可选,阴影的颜色。 inset 可选,从外层的阴影(开始时)改变阴影内侧阴影。 示例1:box-shadow: 1px 2px 3px 1px #c2c2c2; 示例2:box-shadow: 0 5px 20px 0 #e8e8e8; |
1.定义边框样式颜色,比如虚线蓝色。

2.设置圆角边框。

3.添加立体效果。

3.4 背景
| 属性 | 描述 | 值 |
|---|---|---|
| background-color | 背景颜色 | 颜色名称,例如red。 十六进制值,例如#ff0000。 rgb 代码,例如rgb(255,0,0) |
| background-image | 背景图片 | url(‘URL’):图片路径。 none:不显示背景图片。 |
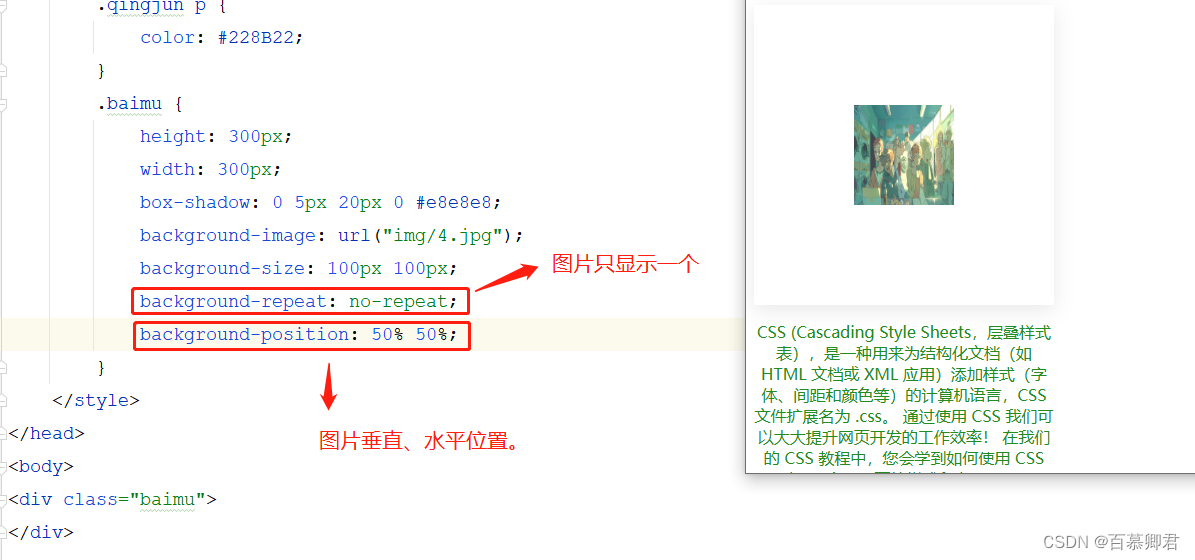
| background-repeat | 设置是否及如何重复背景图像 | repeat 默认。背景图像将在垂直方向和水平方向重复。 repeat-x:背景图像将在水平方向重复。 repeat-y:背景图像将在垂直方向重复。 no-repeat:背景图像将仅显示一次。 |
| background-position | 背景图片的位置 | left、top、top right、center left、center center、center right、bottom left、bottom center、bottom right x% y% 水平位置和垂直位置 |
| background-size | 背景图片的尺寸 | length:背景的高度和宽度,例如80px 60px。 percentage:以父元素的百分比设置背景图像的高度和宽度,例如50% 50% |
1.添加背景图片。

2.将图片排列显示,图片尺寸必须小于边框尺寸。

3.调整背景图片位置。

3.5 定位
- position属性:把你元素定到什么位置,或者把你元素根据什么定位。
- 使用步骤:
- 先使用postion告诉怎么定位。
- 再告诉它定位到哪。
- left:靠左距离
- right:靠右距离
- top:顶部距离
- bottom:底部距离
| 值 | 描述 |
|---|---|
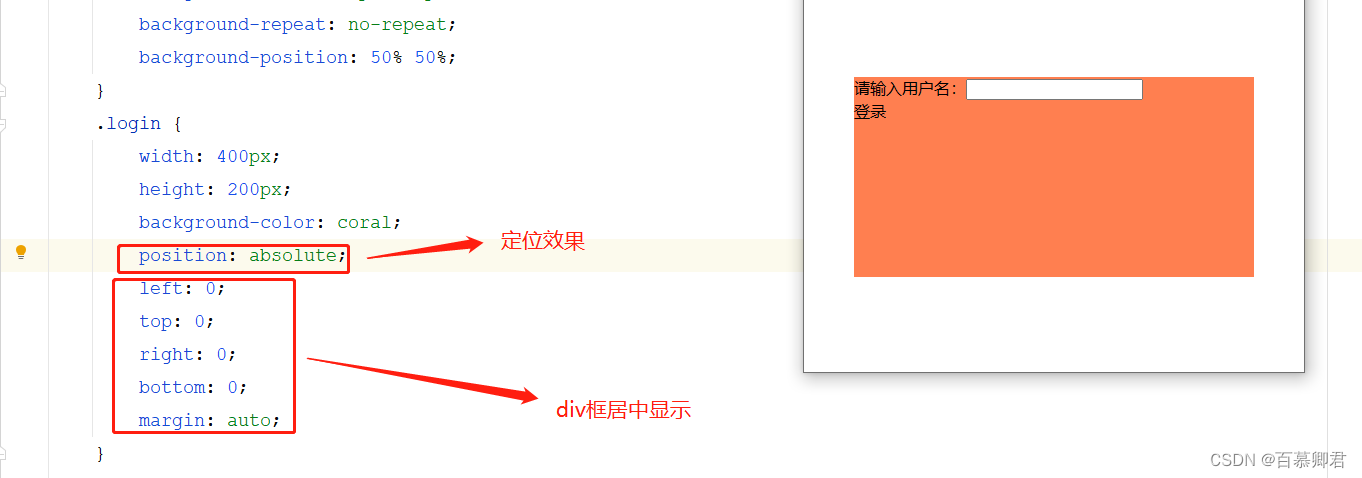
| absolute | 绝对定位,根据自己最近的一个父元素定位,而且父元素必须相对定位过。如果没父元素,根据窗口定位。 |
| fixed | 固定定位,是根据浏览器窗口进行定位。 |
| relative | 相对定位,相对于自己定位,偏移后,元素仍保持其未定位前的形状。原来的空间依然保留,只是看不到了。 |
| static | 默认值。没有定位,元素框正常生成,出现在正常的流中。 |
1.登陆页面,div页面在中间。

2.回到顶部,div在右下角

3.6 浮动
- float属性:定义元素在哪个方向浮动。
- 可选值:none、left、right
特点:
- 只能水平浮动,不能横向浮动。
- 浮动碰到父元素的边框或者浮动元素的边框就会停止。
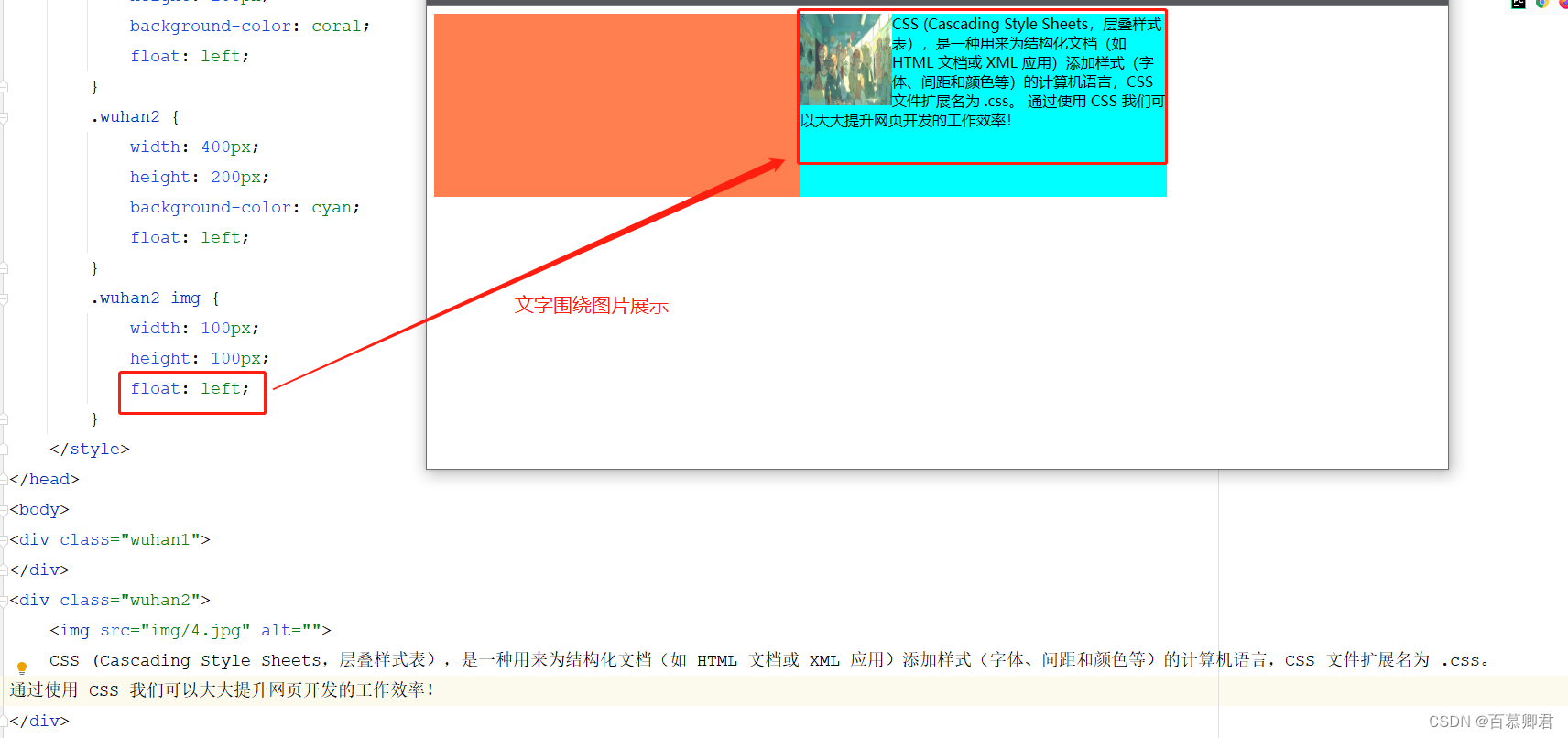
- 浮动元素的后一个元素会围绕着浮动元素(典型应用:文字围绕图片)。
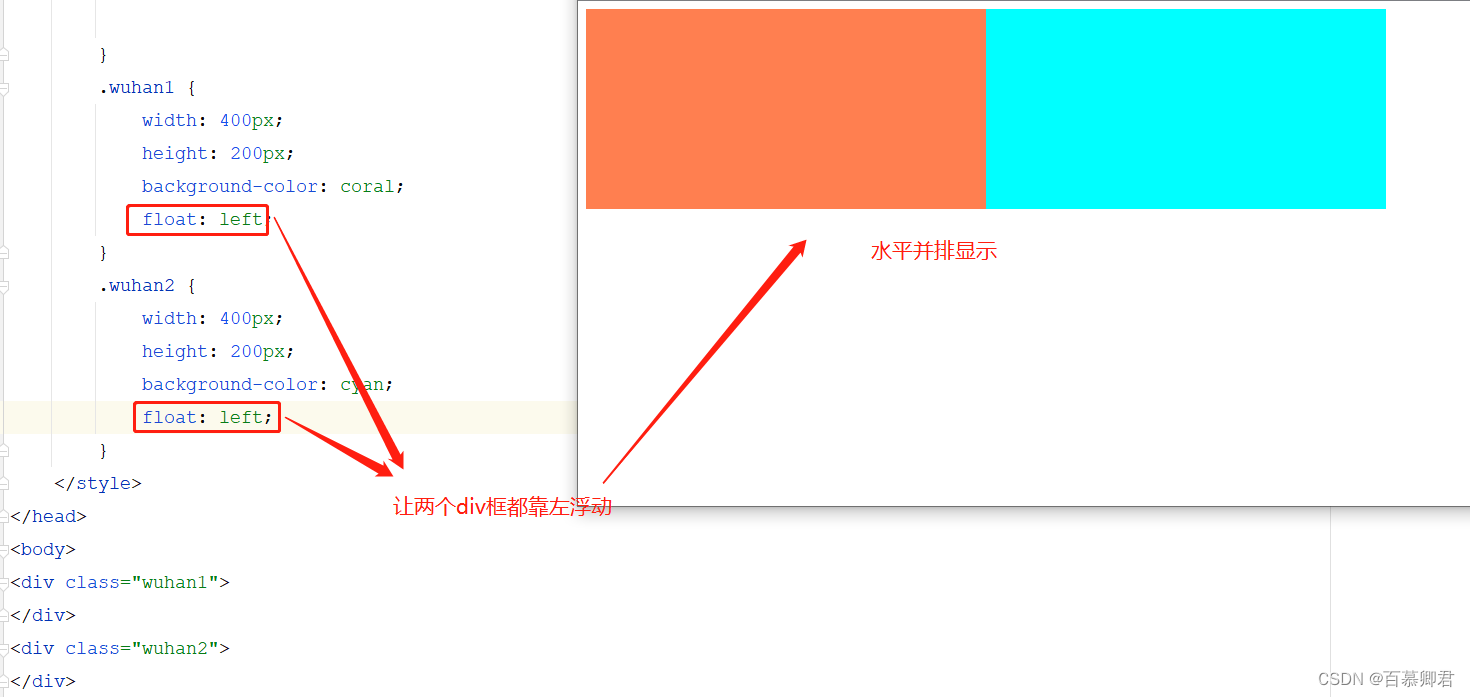
- 浮动元素的前一个元素不会受到任何影响(如果想让两个块元素并排显示,必须让两个块元素都应用float)
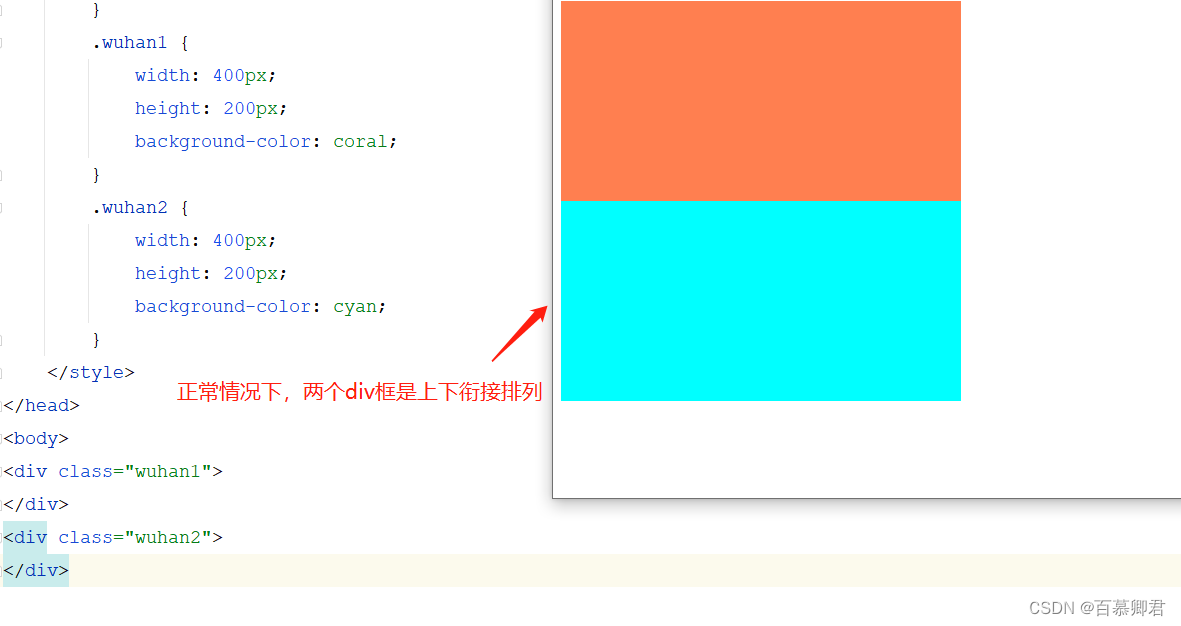
1.未定义浮动效果。

2.水平并排显示。

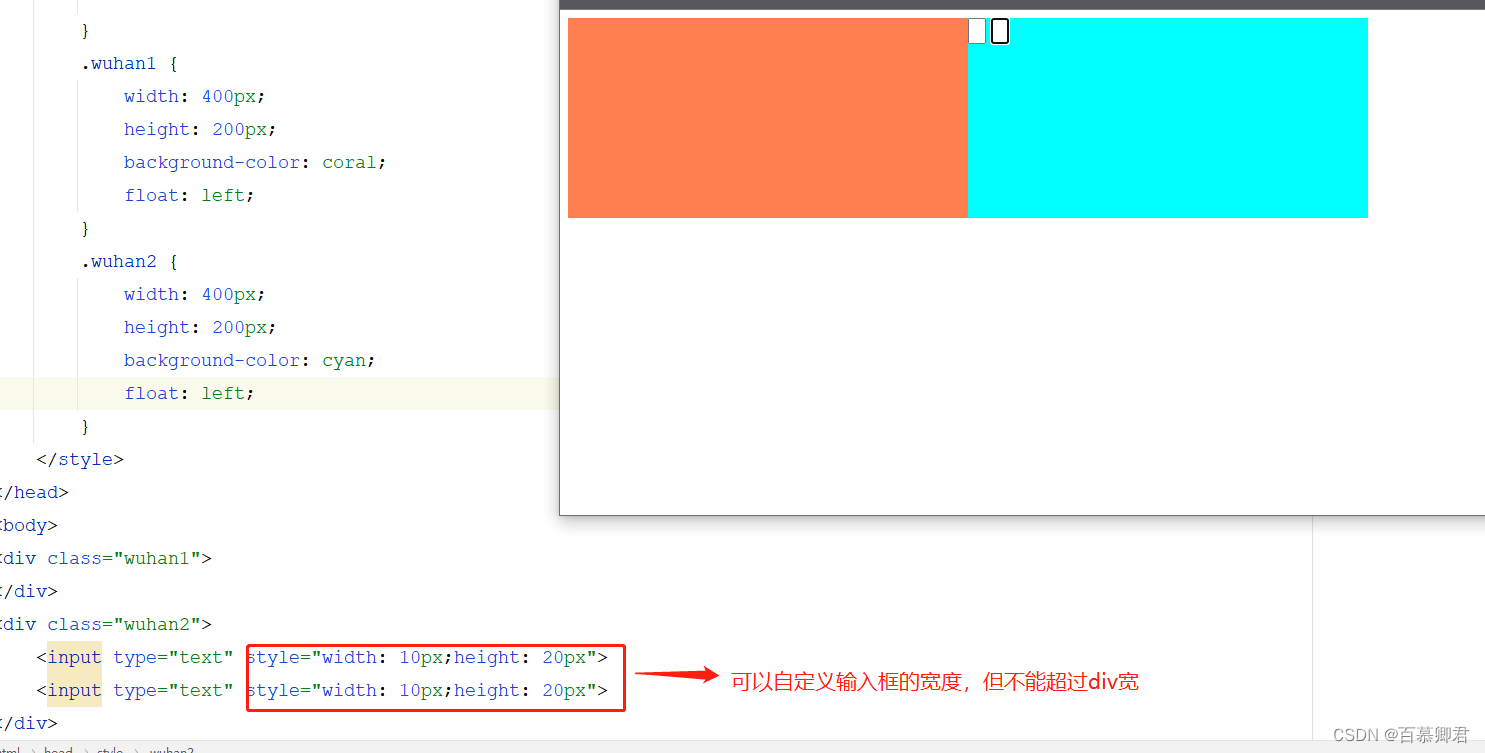
3.输入框并排显示。

4.文字围绕图片显示。

3.7 字体
| 属性 | 描述 | 值 |
|---|---|---|
| font-size | 设置字体的尺寸 | xx-small 、 x-small 、 small、 medium 、 large、 x-large、xx-large,从小到大,默认值 medium。 length 固定长度,例如12px |
| font-family | 字体系列。 可以写多个,如果第一个不支持,使用下一个。 | Microsoft YaHei |
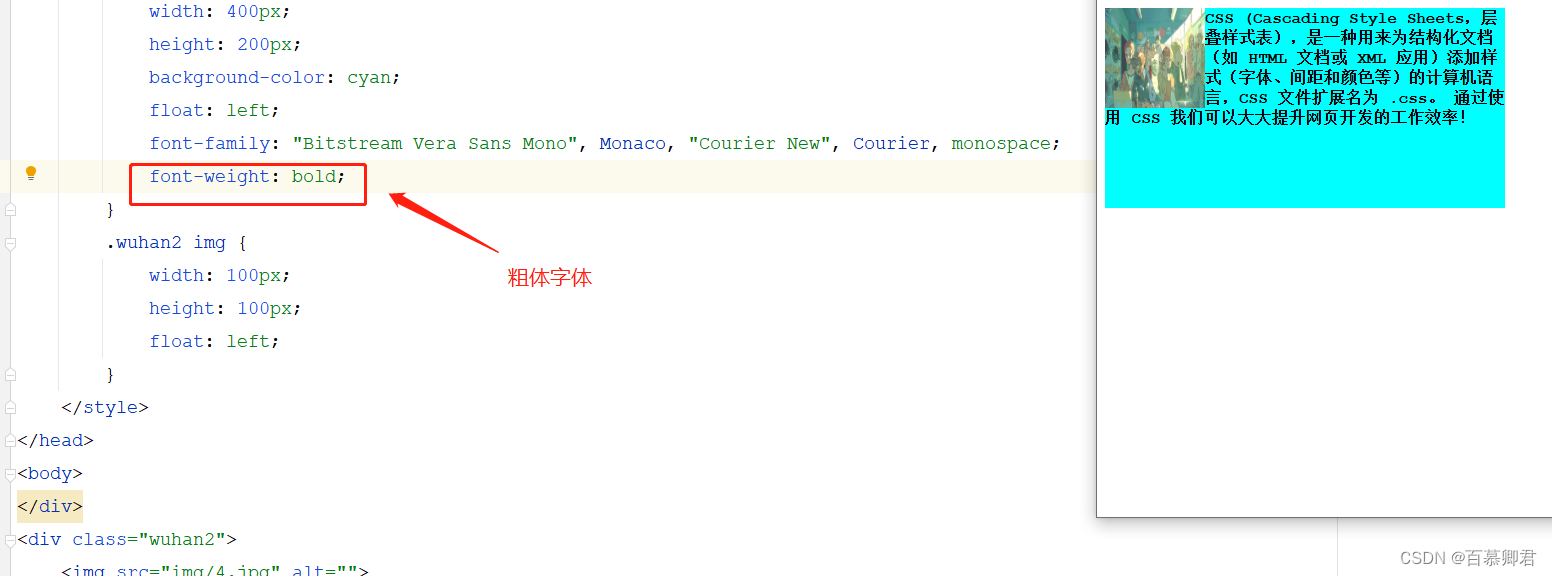
| font-weight | 设置字体的粗细 | normal:默认值。 bold:粗体。 bolder:更粗。 lighter 更细 |
| font-style | 字体样式 | normal:正常。 italic:斜体。 oblique:倾斜的字体 |
1.设置字体类型。

2.设置字体粗细。

3.8 其他属性
| 属性 | 描述 | 描述 |
|---|---|---|
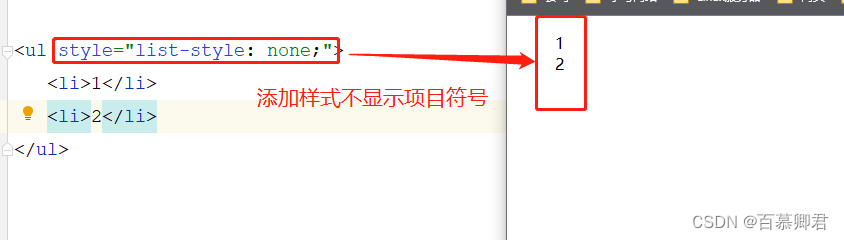
| list-style-type | 列表样式 | none:不显示项目符号 |
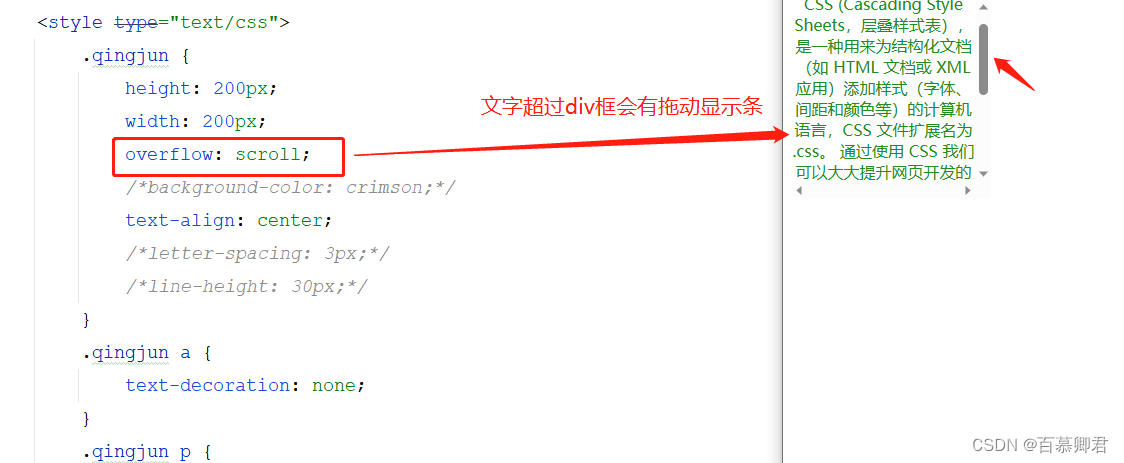
| overflow | 内容溢出处理 | hidden:溢出部分隐藏。 scroll:不管是否溢出都显示滚动。 auto:溢出显示滚动条,不溢出没有滚动条 |
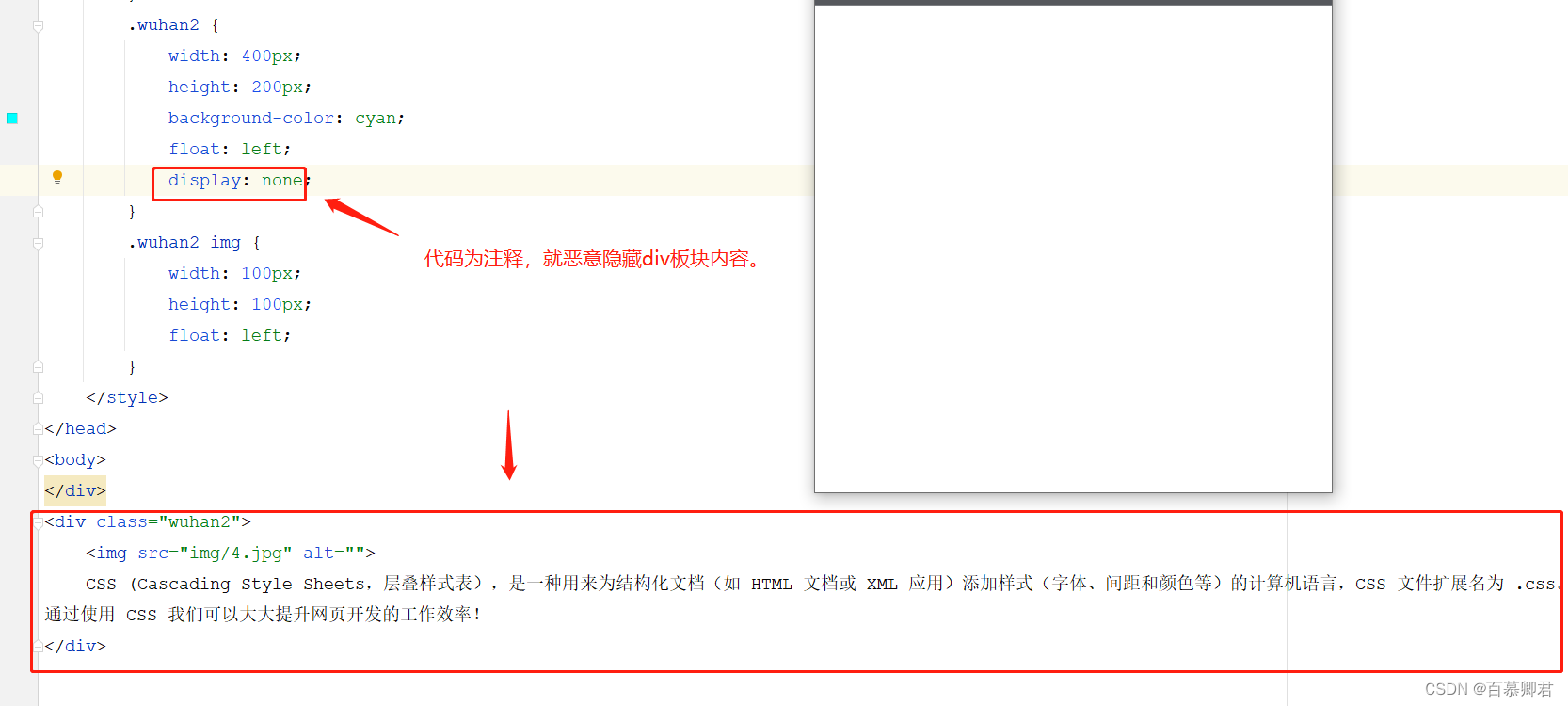
| display | 是否及如何显示 | none:隐藏该元素。 block:显示为块级元素。 inline:默认 |
1.不显示项目符号,默认是显示的。

2.内容溢出,显示滚动条。

3.隐藏div内容。

四、案例:登录页面
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>数码世界入口</title><style type="text/css">body {background-image: url("img/4.jpg");background-repeat: no-repeat;background-size: 100%;}.biaoti {width: 500px;height: 300px;background-color: lavender;border-radius: 10px;position: absolute;left: 0;top: 0;right: 0;bottom: 0;margin: auto;box-shadow: 0 5px 20px 0 #e8e8e8;}.biaoti h1 {margin-top: 20px;margin-left: 110px;font-family: "Droid Sans Mono";color: crimson;}.neirong {margin-left: 50px;}.neirong input {width: 280px;height: 30px;margin-top: 18px;border: 1px solid oldlace;outline: #228B22;}.btn {width: 120px;height: 38px;font-size: 21px;margin-top: 30px;margin-left: 180px;background-color: lightblue;border: 1px solid rebeccapurple;color: indigo;border-radius: 6px;cursor: pointer; ##鼠标”小手“显示。}</style>
</head>
<body>
<div class="biaoti"><h1>欢迎来到数码世界</h1><from action="#"><div class="neirong">姓 名 <input type="text" name="username"><br>数码兽 <input type="password" name="password" ><br></div><input type="submit" value="登录" class="btn"></from>
</div>
</body>
</html>
2.效果展示。