文章目录
- 一、基本了解
- 1.1 导入jQuery库
- 1.2 基本语法
- 1.3 选择器
- 二、操作HTML
- 2.1 隐藏和显示元素
- 2.2 获取与设置内容
- 2.3 获取、设置和删除属性
- 2.4 添加元素
- 2.5 删除元素
- 2.6 设置CSS样式
- 三、jQuery Ajax
- 3.1 基本语法
- 3.2 回调函数
- 3.3 常用HTTP方法
- 3.4 案例一
- 3.4.1 准备工作
- 3.4.2 准备一个api接口地址
- 3.4.3 定义Ajax执行逻辑
- 3.5 案例二:提交表单
- 3.6 案例三:数据表格
一、基本了解
概念:
- jQuery 是一个 JavaScript 库。极大地简化了 JavaScript 编程,例如JS原生代码几十行实现的功能,jQuery可能一两行就可以实现,因此得以广泛应用,官方网站。
- 使用jQuery可以简化代码编写,解决浏览器的兼容性。
发行版本:
- 1.x:常用版本,运维人员已够使用。
- 2.x,3.x:除非特殊要求,一般用的少。
1.1 导入jQuery库
- jQuery代码编写位置与JS位置一样,但需要先head标签里引入jquery.min.js文件。
下载地址:
- https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js
- https://cdn.bootcdn.net/ajax/libs/jquery/2.2.4/jquery.min.js
- https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js
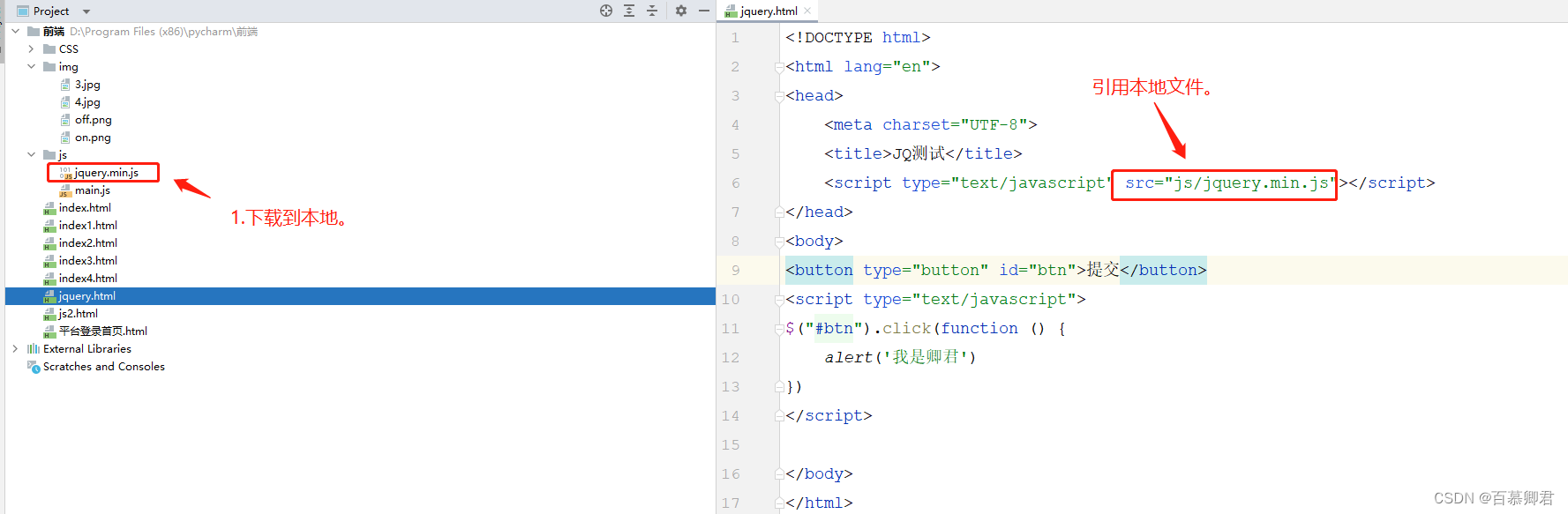
1.下载到本地,引用本地文件方式。

2.直接指定jquery库文件网址。

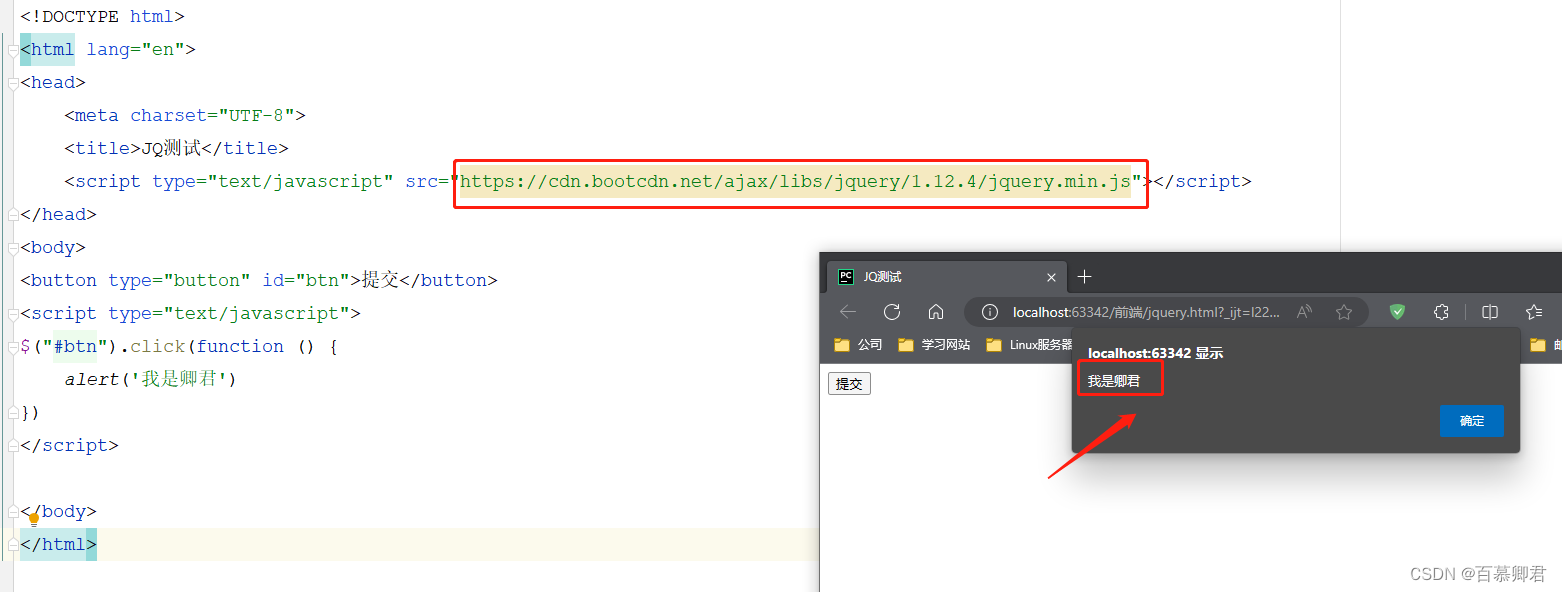
1.2 基本语法
- 语法格式:$(selector).action()
- $:代表jQuery本身,只要是使用jQuery语法,就必须使用$符号。
- (selector):选择器,查找HTML元素。
- action():对元素的操作,和js使用方式大致相同。
1.3 选择器
| 名称 | 语法 | 示例 |
|---|---|---|
| 标签选择器 | element | $(“h2”) 选取所有h2元素 |
| 类选择器 | .class | $(“.title“) 选取所有class为title的元素 |
| ID选择器 | #id | $(“#title”) 选取id为title的元素 |
| 并集选择器 | selector1,selector2,… | $(“div,p,.title”) 选取所有div、p和拥有class为title的元素 |
| 属性选择器 | $(“input[name=‘username’]”) 选取input标签名为username的元素。 $(“[href=‘#’]”) 选取href值等于“#”的元素 |
二、操作HTML
2.1 隐藏和显示元素
- hide() :隐藏某个元素。
- show() :显示某个元素。
- toggle() :hide()和show()方法之间切换。
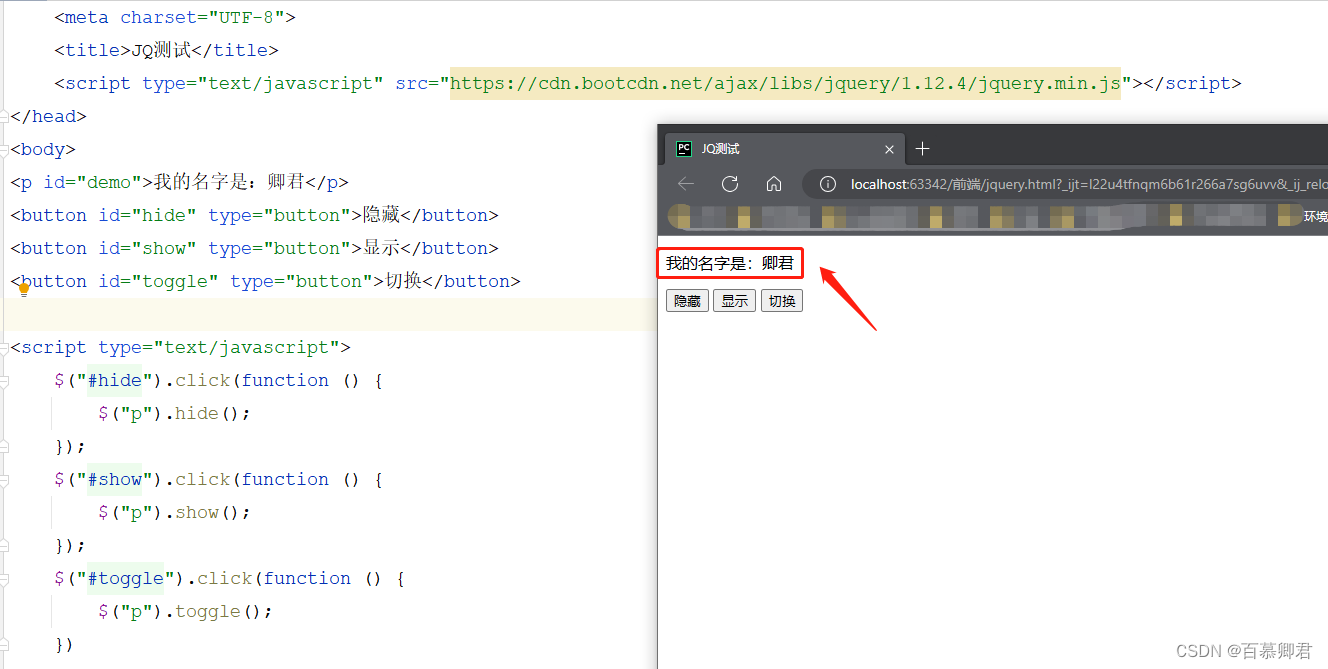
1.设置三个按钮,点击”隐藏“按钮,则隐藏标签内容;点击"显示"按钮,则显示标签内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<p id="demo">我的名字是:卿君</p>
<button id="hide" type="button">隐藏</button>
<button id="show" type="button">显示</button>
<button id="toggle" type="button">切换</button><script type="text/javascript">$("#hide").click(function () {$("p").hide();});$("#show").click(function () {$("p").show();});$("#toggle").click(function () {$("p").toggle();})
</script>
</body>
</html>
2.查看效果。

2.2 获取与设置内容
- text():设置或返回所选元素的文本内容。
- html():设置或返回所选元素的HTML内容。
- val():设置或返回表单字段的值。
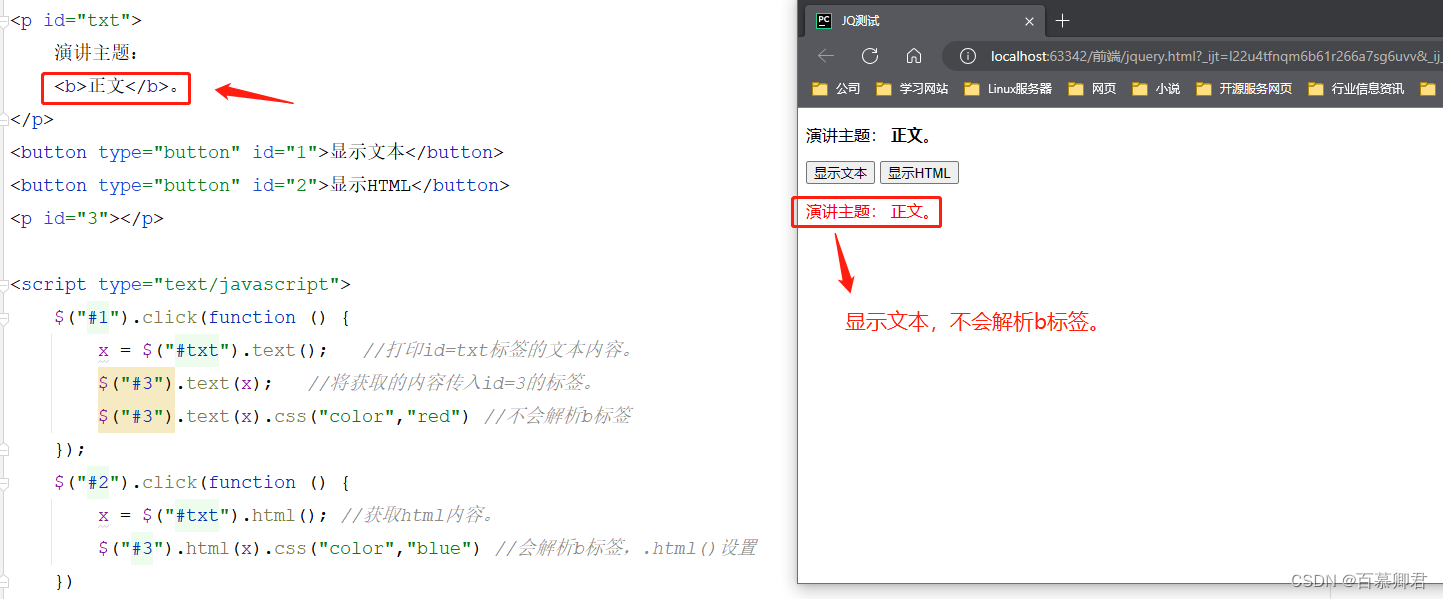
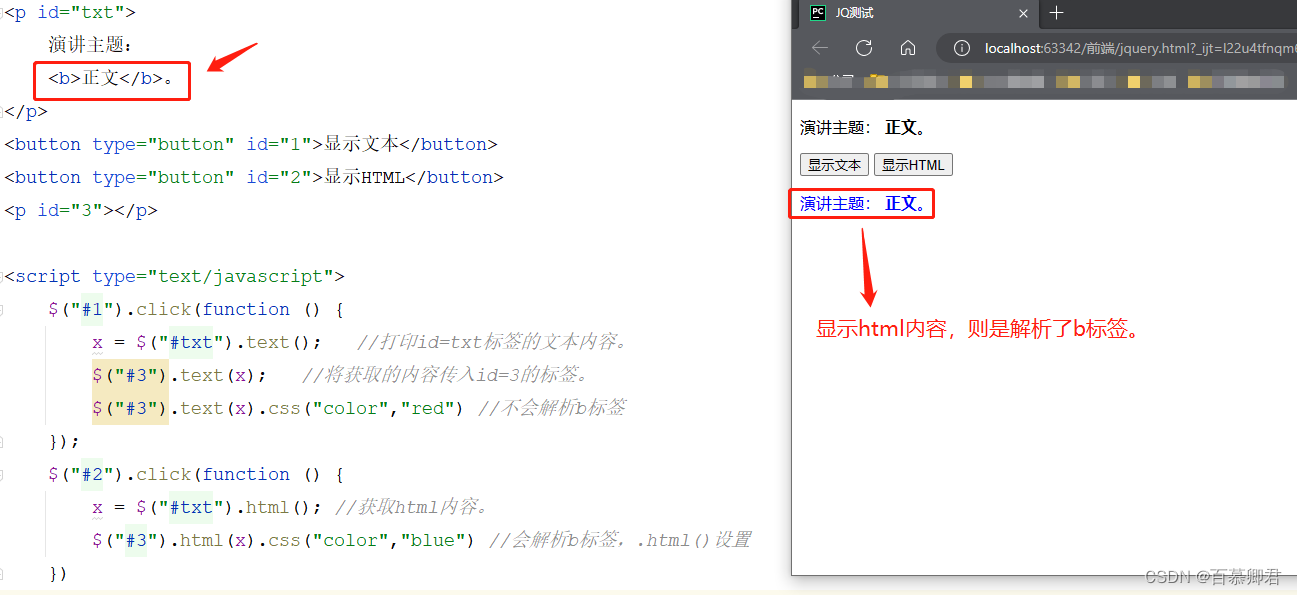
1.对比文本内容和html内容区别。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body><p id="txt">演讲主题:<b>正文</b>。
</p>
<button type="button" id="1">显示文本</button>
<button type="button" id="2">显示HTML</button>
<p id="3"></p><script type="text/javascript">$("#1").click(function () {x = $("#txt").text(); //打印id=txt标签的文本内容。$("#3").text(x); //将获取的内容传入id=3的标签。$("#3").text(x).css("color","red") //不会解析b标签});$("#2").click(function () {x = $("#txt").html(); //获取html内容。$("#3").html(x).css("color","blue") //会解析b标签,.html()设置})
</script>
</body>
</html>


2.设置返回表单字段的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<h1>欢迎访问运维管理系统</h1>
用户名:<input type="text" id="uname" name="username"><br>
密码:<input type="password" id="pwd" name="password"><br>
<button type="button" id="btn">显示输入内容</button>
<p id="demo"></p>
<script type="text/javascript">$("#btn").click(function () {a = $("#uname").val();b = $("#pwd").val();$("#demo").text(a + ',' + b).css("color","red")})
</script>
</body>
</html>

2.3 获取、设置和删除属性
- attr():设置或返回所选元素的属性值。
- removeAttr():删除属性值。
1.获取元素属性值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<a href="http://www.baidu.com" id="a1">百度一下</a><br>
<button type="button" id="btn">查看CSS属性值</button>
<p id="demo"></p>
<script type="text/javascript">$("#btn").click(function () {x = $("#a1").attr("href"); //获取属性值$("#demo").text(x) //将属性值作为内容设置元素})
</script>
</body>
</html>

2.设置超链接,从第一个网址跳转到第二个网址。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<a href="http://www.baidu.com" id="a1">百度一下</a><br>
<button type="button" id="btn">查看CSS属性值</button>
<p id="demo"></p>
<script type="text/javascript">$("#btn").click(function () {x = $("#a1").attr("href","http://www.redis.cn/"); //从百度跳转到redis官网。})
</script>
</body>
</html>
3.删除属性值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<a href="http://www.baidu.com" id="a1">百度一下</a><br>
<button type="button" id="btn">删除CSS属性值</button>
<p id="demo"></p>
<script type="text/javascript">$("#btn").click(function () {x = $("#a1").removeAttr("href"); //删除href属性。})
</script>
</body>
</html>

2.4 添加元素
- append() 在被选中元素的结尾插入内容。
- prepend() 在被选中元素的开头插入内容。
- after() 在被选中元素之后插入内容。
- before() 在被选中元素之前插入内容。
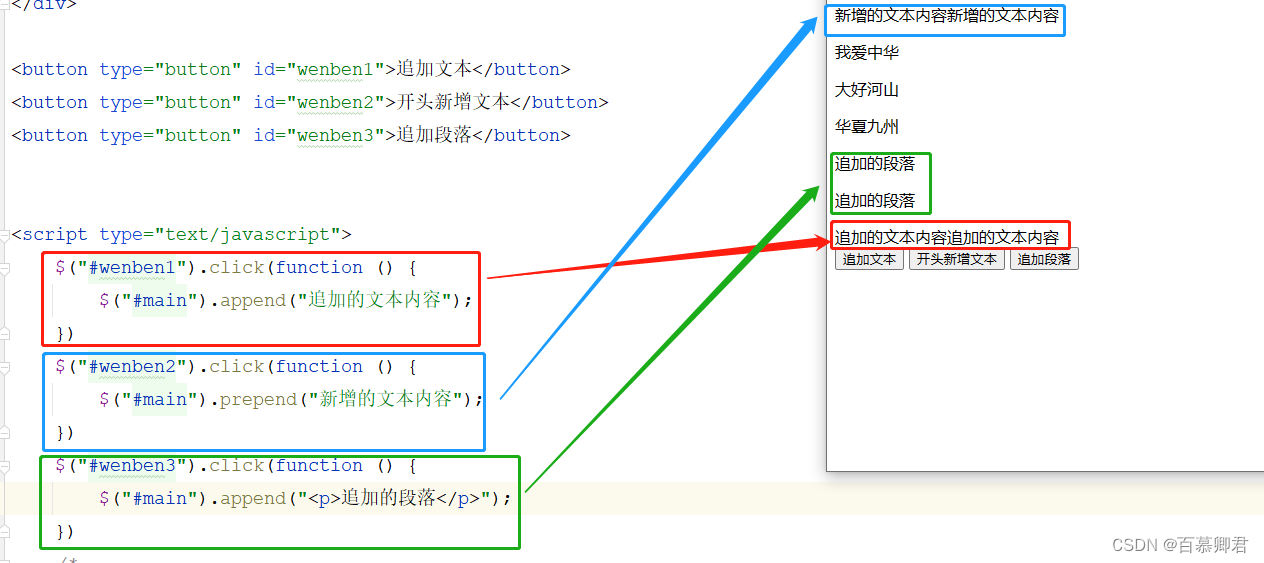
1.示例代码。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<div id="main"><p>我爱中华</p><p>大好河山</p><p>华夏九州</p>
</div>
<button type="button" id="wenben1">追加文本</button>
<button type="button" id="wenben2">开头新增文本</button>
<button type="button" id="wenben3">追加段落</button>
<script type="text/javascript">$("#wenben1").click(function () {$("#main").append("追加的文本内容");})$("#wenben2").click(function () {$("#main").prepend("新增的文本内容");})$("#wenben3").click(function () {$("#main").append("<p>追加的段落</p>");})
</script>
</body>
</html>
2.查看效果。

2.5 删除元素
- remove():删除被选元素及子元素。
- empty():清空被选元素(删除下面所有子元素)。
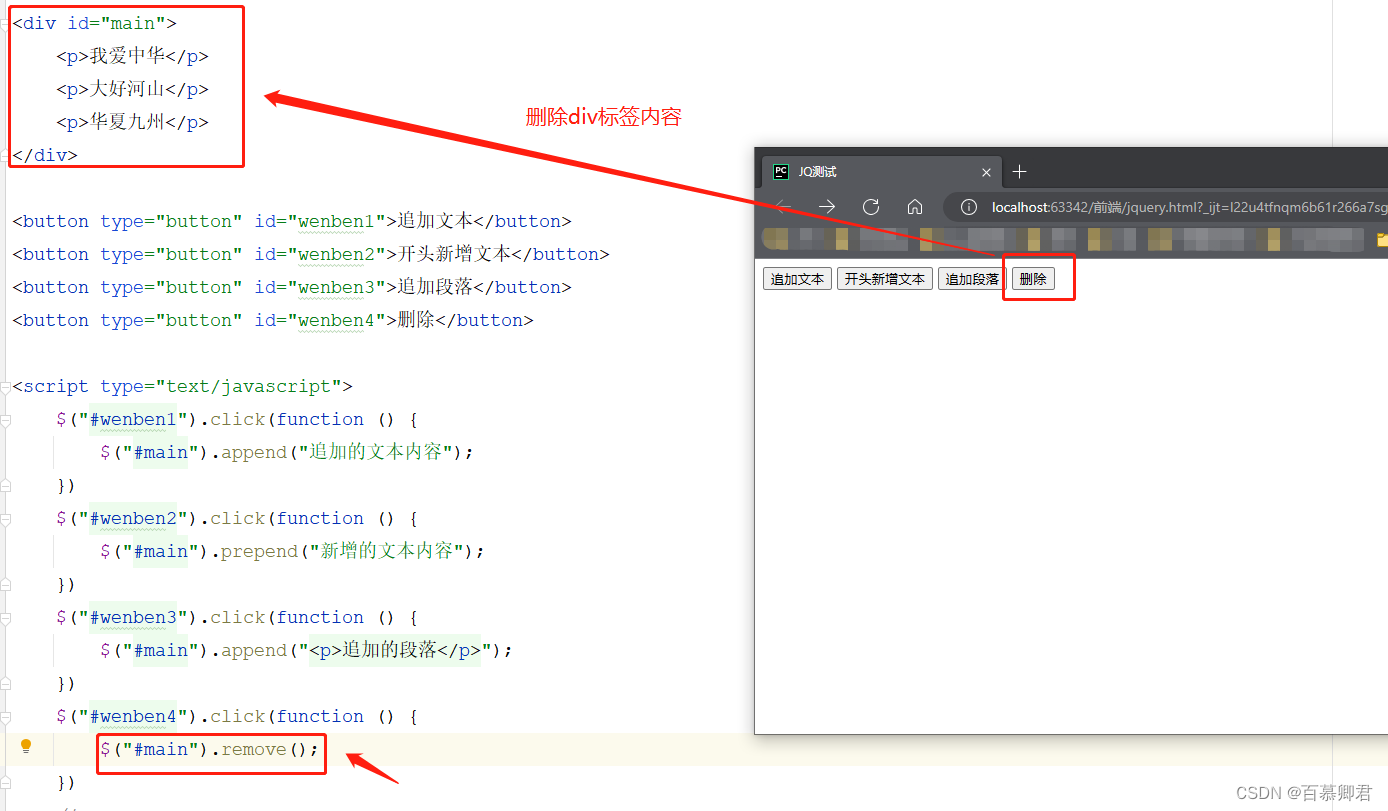
1.删除div标签内容,包括其下所有的标签内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<div id="main"><p>我爱中华</p><p>大好河山</p><p>华夏九州</p>
</div><button type="button" id="wenben1">追加文本</button>
<button type="button" id="wenben2">开头新增文本</button>
<button type="button" id="wenben3">追加段落</button>
<button type="button" id="wenben4">删除</button>
<script type="text/javascript">$("#wenben1").click(function () {$("#main").append("追加的文本内容");})$("#wenben2").click(function () {$("#main").prepend("新增的文本内容");})$("#wenben3").click(function () {$("#main").append("<p>追加的段落</p>");})$("#wenben4").click(function () {$("#main").remove();})
</script>
</body>
</html>

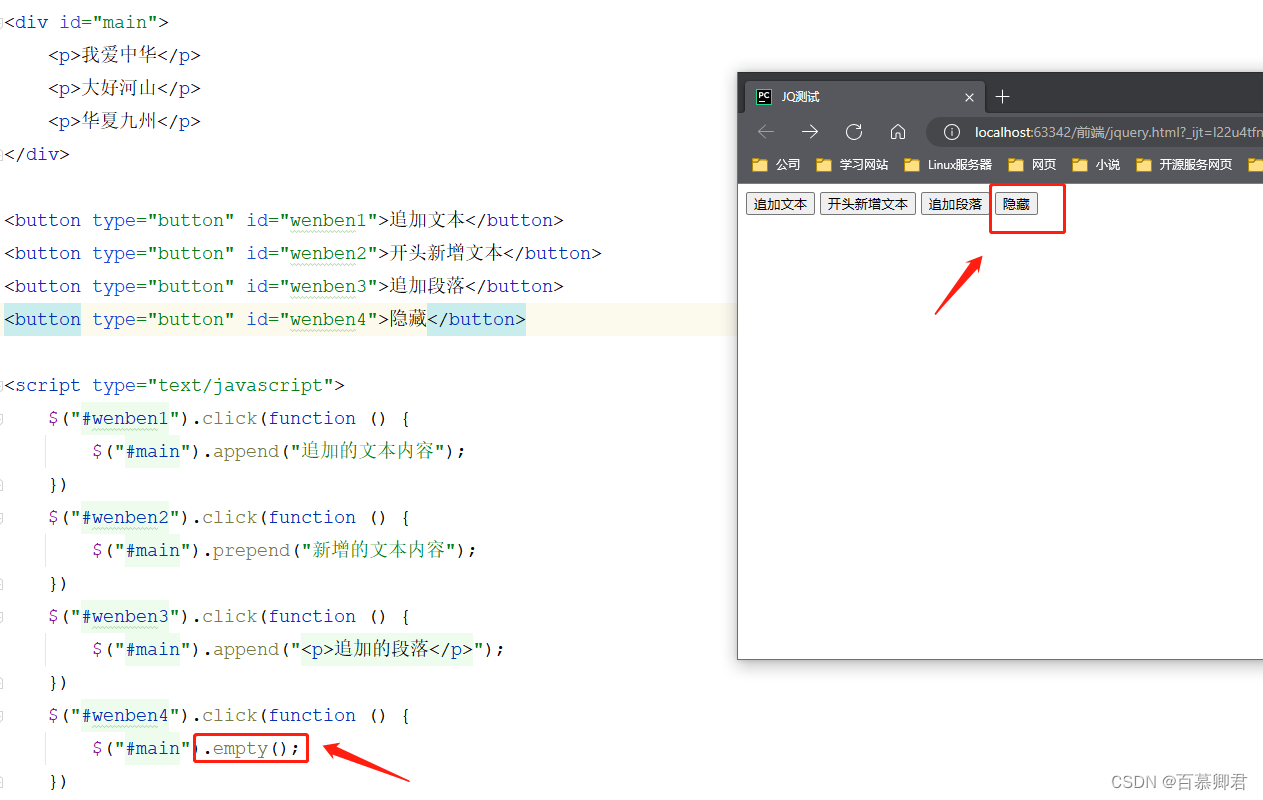
2.隐藏div标签内容。

2.6 设置CSS样式
- css() 设置或返回样式属性(键值)。
- addClass() 向被选元素添加一个或多个类样式。
- removeClass() 从被选元素中删除一个或多个类样式。
- toggleClass() 对被选元素进行添加/删除类样式的切换操作。
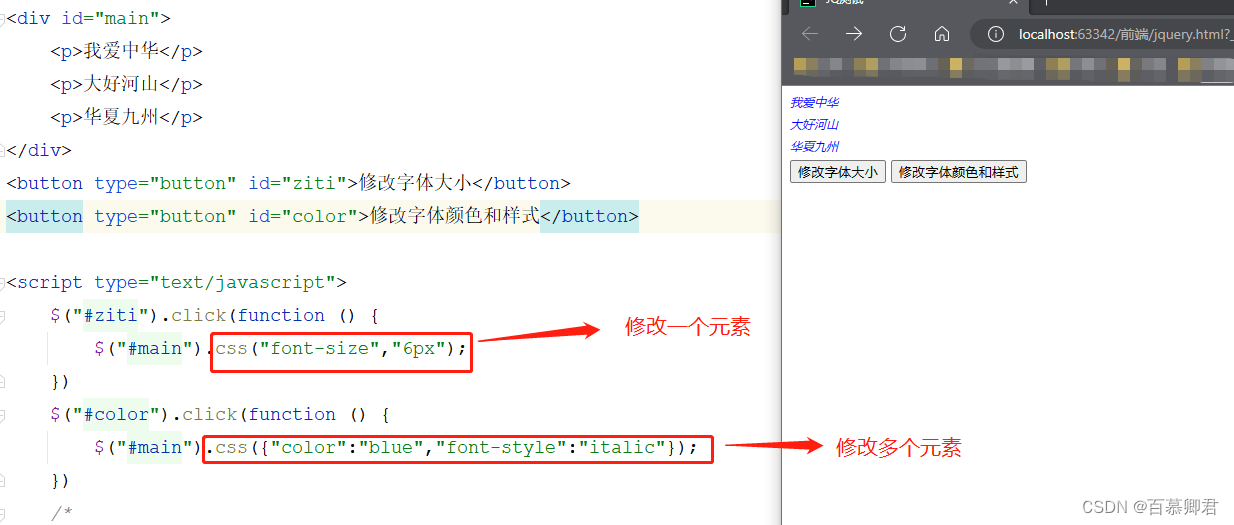
1.直接设置样式属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<div id="main"><p>我爱中华</p><p>大好河山</p><p>华夏九州</p>
</div>
<button type="button" id="ziti">修改字体大小</button> //点击按钮修改字体大小。
<button type="button" id="color">修改字体颜色和样式</button> //点击按钮修改字体颜色和样式。<script type="text/javascript">$("#ziti").click(function () {$("#main").css("font-size","6px");})$("#color").click(function () {$("#main").css({"color":"blue","font-style":"italic"});})
</script>
</body>
</html>

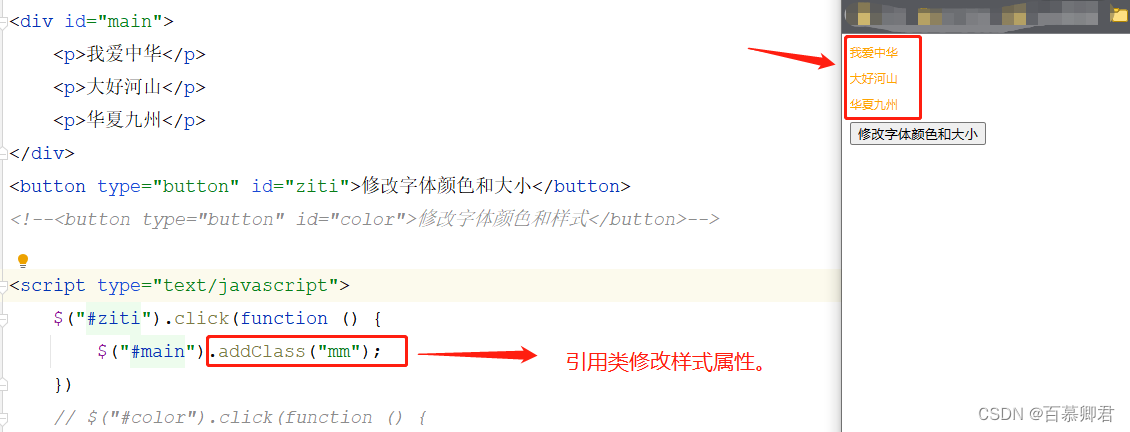
2.引用类修改样式属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script><style> //定义通用属性样式。.mm {color: orange;font-size: 10px;}</style>
</head>
<body>
<div id="main"><p>我爱中华</p><p>大好河山</p><p>华夏九州</p>
</div>
<button type="button" id="ziti">修改字体颜色和大小</button> //点击按钮修改字体颜色。
<script type="text/javascript">$("#ziti").click(function () {$("#main").addClass("mm");})
</script>
</body>
</html>

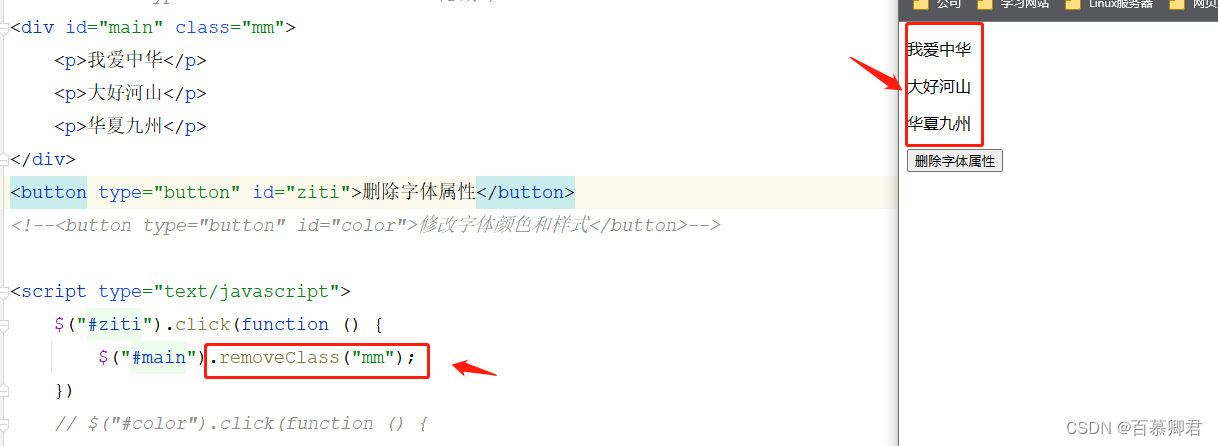
3.删除属性样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JQ测试</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script><style> //定义通用属性样式。.mm {color: orange;font-size: 10px;}</style>
</head>
<body>
<div id="main" class="mm"><p>我爱中华</p><p>大好河山</p><p>华夏九州</p>
</div>
<button type="button" id="ziti">删除字体属性</button> //点击按钮去除原本的字体颜色。
<script type="text/javascript">$("#ziti").click(function () {$("#main").removeClass("mm");})
</script>
</body>
</html>

三、jQuery Ajax
概念:
- Ajax(Asynchronous JavaScript And XML,异步JavaScript和XML),AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。例如在不刷新页面的情况下查询数据、登录验证等。
- 可以减少带宽、服务器负载;提高用户体验。
- 使用场景:网页局部刷新
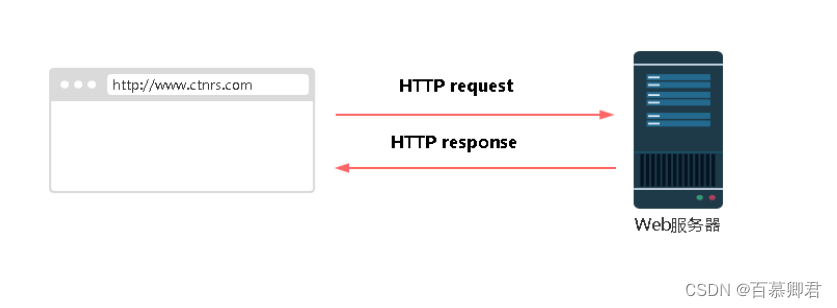
工作流程:
- 浏览器第一次访问网站一个页面时,Web服务器处理完后会以消息体方式返回浏览器,浏览器自动解析HTML内容。
- 当有局部有新数据需要更新时,Ajax会在背后去请求服务端拿到数据,再交给js处理html,最后渲染填充到那个div板块。此时就达到不需要刷新网页,就可以加载刷新局部数据的功能。
3.1 基本语法
- jQuery Ajax主要使用$.ajax()方法实现,用于向服务端发送HTTP请求。
- 基本语法:$.ajax([settings]);
- settings 是$.ajax ( )方法的参数列表,用于配置 Ajax 请求的键值对集合。
| 参数 | 类型 | 描述 |
|---|---|---|
| url | string | 发送请求的地址,默认为当前页地址 |
| type | string | 请求方式,默认为GET |
| data | obejct、array、string | 发送到服务器的数据 |
| dataType | string | 预期服务器返回的数据类型,包括JSON、XML、text、HTML等 |
| contentType | string | 发送信息至服务器时内容编码类型。默认值: “application/xwww-form-urlencoded”。 |
| timeout | number | 设置请求超时时间 |
| global | Boolean | 表示是否触发全局Ajax事件,默认为true |
| headers | obejct | 设置请求头信息 |
| async | Boolean | 默认true,所有请求均为异步请求。设置false发送同步请求 |
3.2 回调函数
- 回调函数:参数引用一个函数,并将数据作为参数传递给该函数。
- jqXHR:一个XMLHttpRequest对象
| 参数 | 函数格式 | 描述 |
|---|---|---|
| beforeSend | function(jqXHR,object) | 发送请求前调用的函数,例如添加自定义HTTP头 |
| success | function(data, String textStatus,jqXHR) | 请求成功后调用的函数,参数data:可选,由服务器返回的json数据 |
| error | function(jqXHR,String textStatus,errorThrown) | 请求失败时调用的函数 |
| complete | function(jqXHR, String textStatus) | 请求完成后(无论成功还是失败)调用的函数 |
3.3 常用HTTP方法
- HTTP方法:向服务器提交数据,服务器根据对应方法操作。
| HTTP方法 | 数据处理 | 说明 |
|---|---|---|
| POST | 新增 | 新增一个资源 |
| GET | 获取 | 取得一个资源 |
| PUT | 更新 | 更新一个资源 |
| DELETE | 删除 | 删除一个资源 |
3.4 案例一
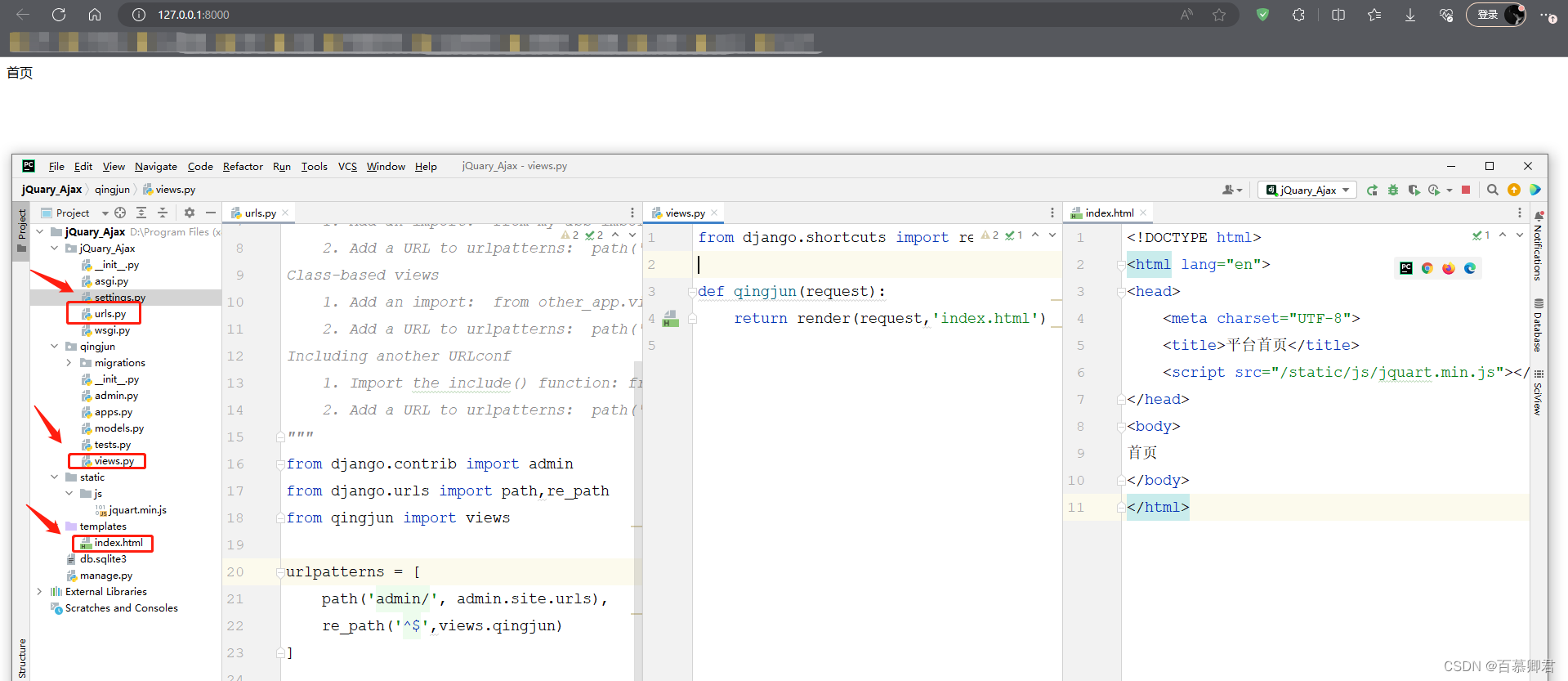
3.4.1 准备工作
1.创建好一个Django基础项目。
###########################################################
1.项目根url路由规则。
from django.urls import path,re_path
from qingjun import views
urlpatterns = [re_path('^$',views.qingjun)
]
###########################################################
2.创建一个应用模块qingjun。
python manage.py startapp qingjun
###########################################################
3.qingjun.views.py视图文件。
from django.shortcuts import render
def qingjun(request):return render(request,'index.html')
###########################################################
4.定义index.html模板。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>平台首页</title><script src="/static/js/jquart.min.js"></script>
</head>
<body>
首页
</body>
</html>
###########################################################
5.导入jquery库文件,存放目录/static/js/jquart.min.js。
库文件下载地址:https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js
###########################################################
6.更改django默认静态文件地址,settings.py文件末尾追加以下内容。
STATICFILES_DIRS = (os.path.join(BASE_DIR,'static'),
)

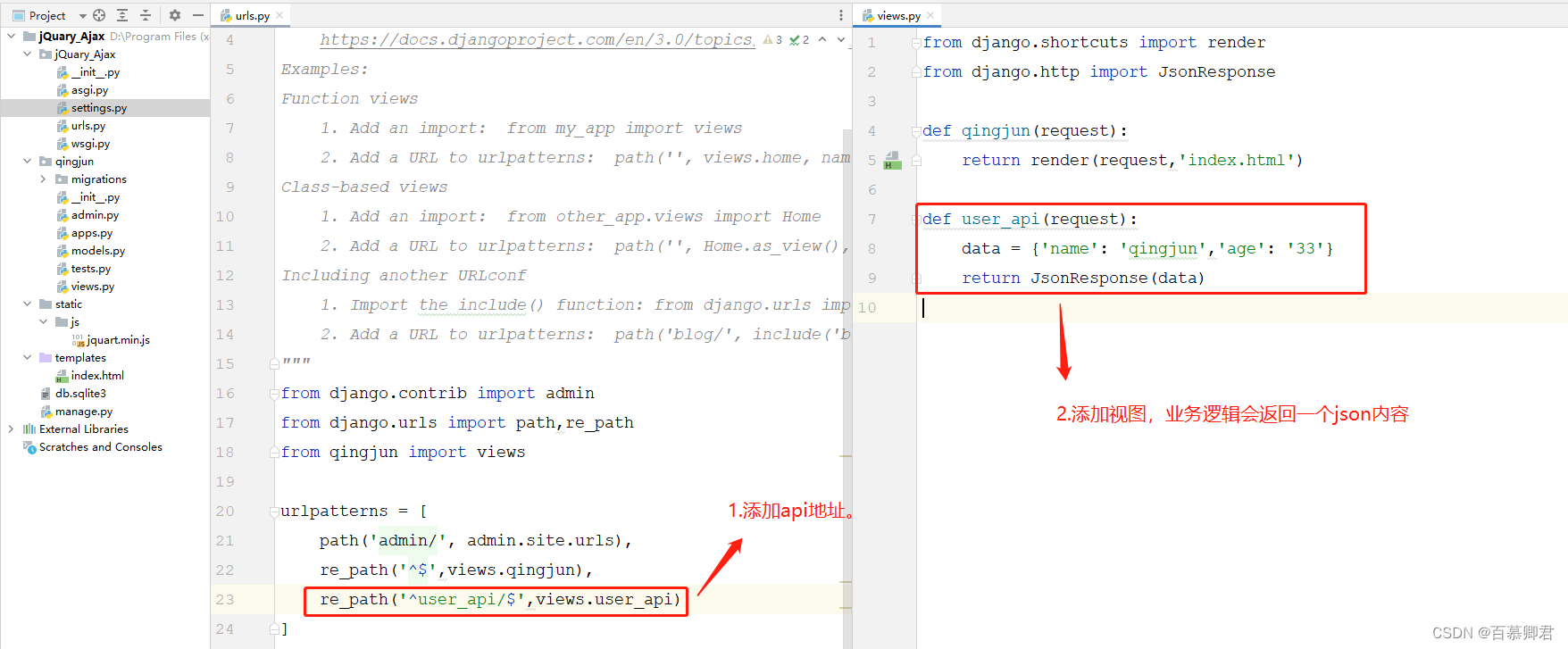
3.4.2 准备一个api接口地址
1.添加代码。

2.查看效果。

3.4.3 定义Ajax执行逻辑
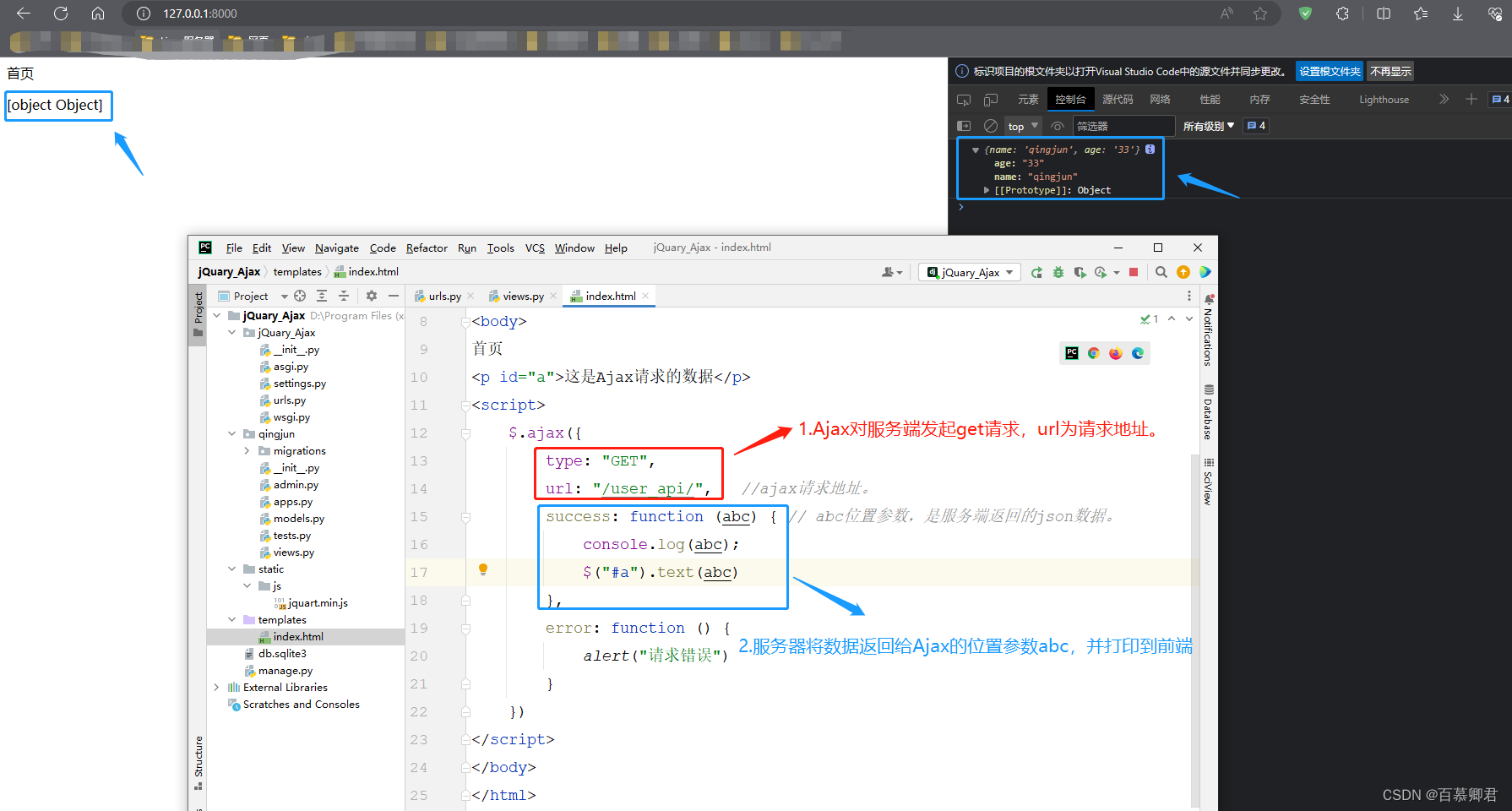
1.html文件中写js脚本,使用jQuery Ajax编写。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>平台首页</title><script src="/static/js/jquart.min.js"></script>
</head>
<body>
首页
<p id="a">这是Ajax请求的数据</p>
<script>$.ajax({type: "GET",url: "/user_api/", //ajax请求地址。success: function (abc) { //abc位置参数,是服务端返回的json数据。console.log(abc);$("#a").text(abc) //将请求结果打印到p标签显示。},error: function () {alert("请求错误")}})
</script>
</body>
</html>
2.查看结果。

3.5 案例二:提交表单
- 新增数据,Ajax向后端API发起数据。
1.项目url路由规则代码。
from django.urls import path,re_path
from qingjun import views
urlpatterns = [re_path('server/', views.server),
]
2.应用qingjun中的视图函数server代码。
from django.shortcuts import render
from django.http import JsonResponse
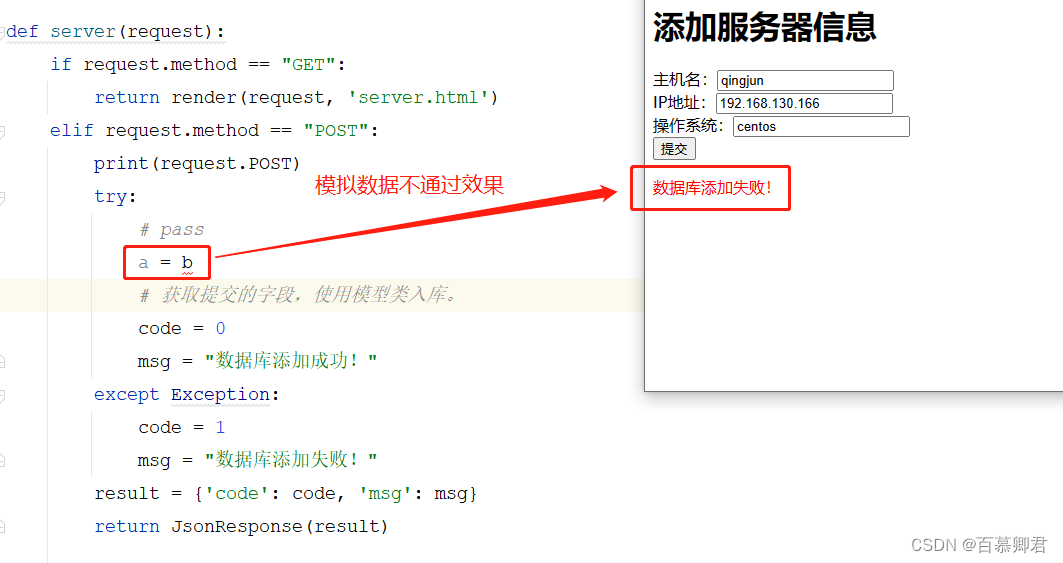
def server(request):if request.method == "GET":return render(request, 'server.html')elif request.method == "POST":print(request.POST)try:pass# 获取提交的字段,使用模型类入库。code = 0msg = "数据库添加成功!"except Exception:code = 1msg = "数据库添加失败!"result = {'code': code, 'msg': msg}return JsonResponse(result)
3.html模板内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>新增服务器</title><script src="/static/js/jquart.min.js"></script>
</head>
<body>
<h1>添加服务器信息</h1>##默认from表单是通过submit提交按钮来触发事件进行提交数据,默认提交到action的url地址,为空则是当前页面。
##若要使用from表单的submit提交按钮,需要在from标签中添加参数onsubmit="return false,可以去掉触发提交事件。
##Ajax提交from表单会重复提交url,添加#表示不触发from提交事件。
<form action="#" method="post"> //创建一个post提交表单。{% csrf_token %}主机名:<input type="text" name="hostname"><br>IP地址:<input type="text" name="ip"><br>操作系统:<input type="text" name="os"><br>
{# <input type="submit" value="提交" id="btn"> onsubmit="return false" #}<button type="button" id="btn">提交</button>
</form><p id="notice"></p>
<script>$("#btn").click(function () {// 1.先获取表单中所有值。var hostname = $("input[name='hostname']").val(); //通过jquery的属性选择器获取表单输入的值。var ip = $("input[name='ip']").val();var os = $("input[name='os']").val();var csrf_token = $("input[name='csrfmiddlewaretoken']").val();// 2.将表单的值统一放到对象。data = {'hostname': hostname, 'ip': ip, 'os': os, 'csrfmiddlewaretoken':csrf_token};// 3.通过ajax将这个对象提交到服务端数据接口。$.ajax({type: "POST",url: "/server/", //数据接口data: data,success: function (result) {if(result.code == 0) {$("#notice").text(result.msg).css("color", "blue")} else if(result.code == 1){$("#notice").text(result.msg).css("color", "red")}},error: function(){alert("服务器异常!")}})});
</script>
</body>
</html>
4.测试效果。


3.6 案例三:数据表格
- 批量删除,Ajax向后端API发送要删除的数据ID。
1.项目url路由规则代码。
from django.urls import path,re_path
from qingjun import views
urlpatterns = [re_path('server_table/', views.server_table),
]
2.应用qingjun中的视图函数server代码。
from django.shortcuts import render
from django.http import JsonResponse
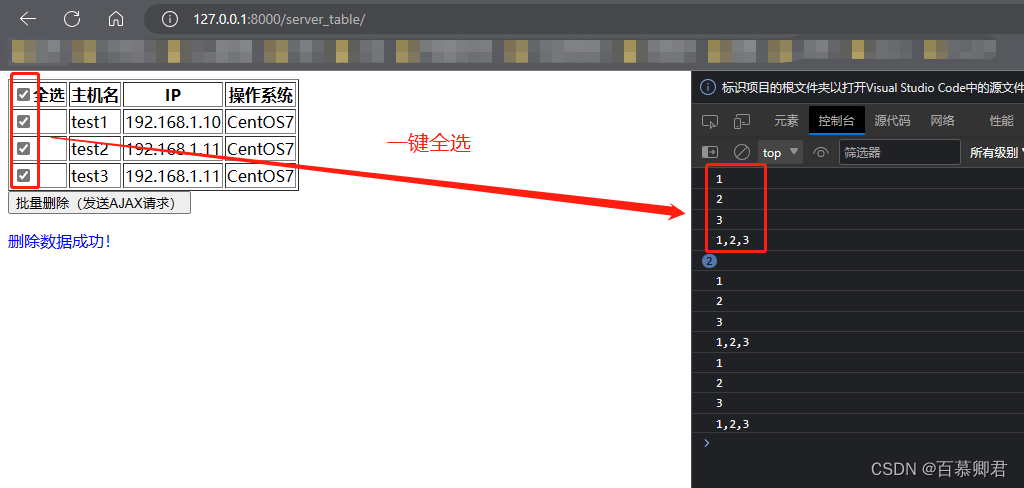
def server_table(request):if request.method == "GET":return render(request,'server_table.html')elif request.method == "POST":ids = request.POST.get("ids")try:# a = bfor i in ids.split(','):print(i)# 基于ID,使用模型类从数据库中删除code = 0msg = "删除数据成功!"except Exception:code = 1msg = "删除数据失败!"result = {'code': code, 'msg': msg}return JsonResponse(result)
3.html模板内容。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>服务器列表</title><script src="/static/js/jquart.min.js"></script>
</head>
<body>
{% csrf_token %}
<table border="1"><thead><tr><th><input type="checkbox" id="selectAll">全选</th><th>主机名</th><th>IP</th><th>操作系统</th></tr></thead><tbody id="tb"><tr><td><input type="checkbox" value="1" name="id"></td><td>test1</td><td>192.168.1.10</td><td>CentOS7</td></tr><tr><td><input type="checkbox" value="2" name="id"></td><td>test2</td><td>192.168.1.11</td><td>CentOS7</td></tr><tr><td><input type="checkbox" value="3" name="id"></td><td>test3</td><td>192.168.1.11</td><td>CentOS7</td></tr></tbody>
</table><button id="btn">批量删除(发送AJAX请求)</button>
<p id="notice"></p><script>$("#selectAll").click(function(){var all_num = $("#tb input").length; // 获取总行数var select_num = $("#tb input:checked").length; // 获取选择的数量if(all_num == select_num) { // 如果等于说明是全选,再点击的目的是取消全选$("#tb input").prop("checked",false) // 设置未选中} else {$("#tb input").prop("checked",true) // 设置未选中}// 获取当前选中的input值var check = $("#tb input:checked"); //获取是一个数组,check[0].value获取第一个input值// 将选中的input的id放到数组var ids = new Array()for(var i=0;i<check.length;i++) {// for(i in check){console.log(check[i].value);ids.push(check[i].value);{#ids[i] = check[i].value#}}ids = ids.join(',');console.log(ids);var csrf_token = $("input[name='csrfmiddlewaretoken']").val();// 2.将表单的值统一放到对象data = {'ids': ids, 'csrfmiddlewaretoken':csrf_token};// 3.通过ajax将这个对象提交到服务端数据接口});$("#btn").click(function(){$.ajax({type: "POST",url: "/server_table/", //数据接口data: data,success: function (result) {if(result.code == 0) {$("#notice").text(result.msg).css("color", "blue")} else if(result.code == 1){$("#notice").text(result.msg).css("color", "red")}},error: function(){alert("服务器异常!")}})})
</script>
</body>
</html>
4.查看效果。













![[dasctf]misc3 chrchrchr.pcapng](https://img-blog.csdnimg.cn/bcecd8b6d2ec4acd89eb99c14ca093c8.png)