组件库地址:https://www.npmjs.com/package/emoji-mart-vue

1、下载
npm install --save emoji-mart-vue2、引入
import { Picker } from 'emoji-mart-vue'export default {components: {Picker}
}
3、使用
<picker set="emojione" />
<picker @select="addEmoji" />
<picker title="Pick your emoji…" emoji="point_up" />
<picker :style="{ position: 'absolute', bottom: '20px', right: '20px' }" />
<picker :i18n="{ search: 'Recherche', categories: { search: 'Résultats de recherche', recent: 'Récents' } }" />在页面中这样就可以使用啦
【附加】:如果需要鼠标点击表情按钮,表情选择器出来,再次点击表情按钮,表情选择器关闭。另外如果表情选择器出来的情况下,鼠标点击屏幕其他地方,表情选择器关闭。
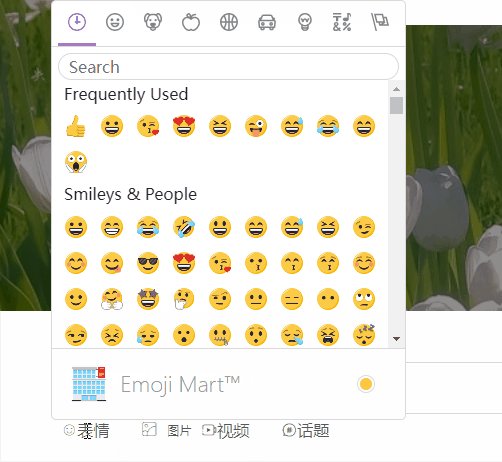
如图:

第一种情况只需要添加click事件,第二种情况需要安装 v-click-outside 这个库来使用 @click.outside 指令
npm install v-click-outside
引入并使用这个库
import vClickOutside from 'v-click-outside'export default {directives: {clickOutside: vClickOutside.directive},data() {return {showPicker: false}},methods: {toggleEmojione() {this.showPicker = !this.showPicker;},closeEmojione() {this.showPicker = false;}}
}
然后,在你的模板中使用这些事件和指令:
<span class="iconfont icon-biaoqing" @click="toggleEmojione" v-click-outside="closeEmojione"
>表情</span>
<Picker set="emojione" v-if="showPicker" class="my-picker" />