文章目录
- 前言
- 一、认识ElasticSearch
- 1.正向索引和倒排索引
- 2. MySql与ElasticSearc
- 3.IK分词器
- 二、ES索引库操作
- 1.mapping映射属性
- 2.索引库的CRUD
- 三、ES文档库操作
前言
Elasticsearch是一个基于Lucene的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,基于RESTful web接口。Elasticsearch是用Java语言开发的,并作为Apache许可条款下的开放源码发布,是一种流行的企业级搜索引擎。Elasticsearch用于云计算中,能够达到实时搜索,稳定,可靠,快速,安装使用方便。官方客户端在Java、.NET(C#)、PHP、Python、Apache Groovy、Ruby和许多其他语言中都是可用的。根据DB-Engines的排名显示,Elasticsearch是最受欢迎的企业搜索引擎,其次是Apache Solr,也是基于Lucene的搜索服务器。
一、认识ElasticSearch
1.正向索引和倒排索引
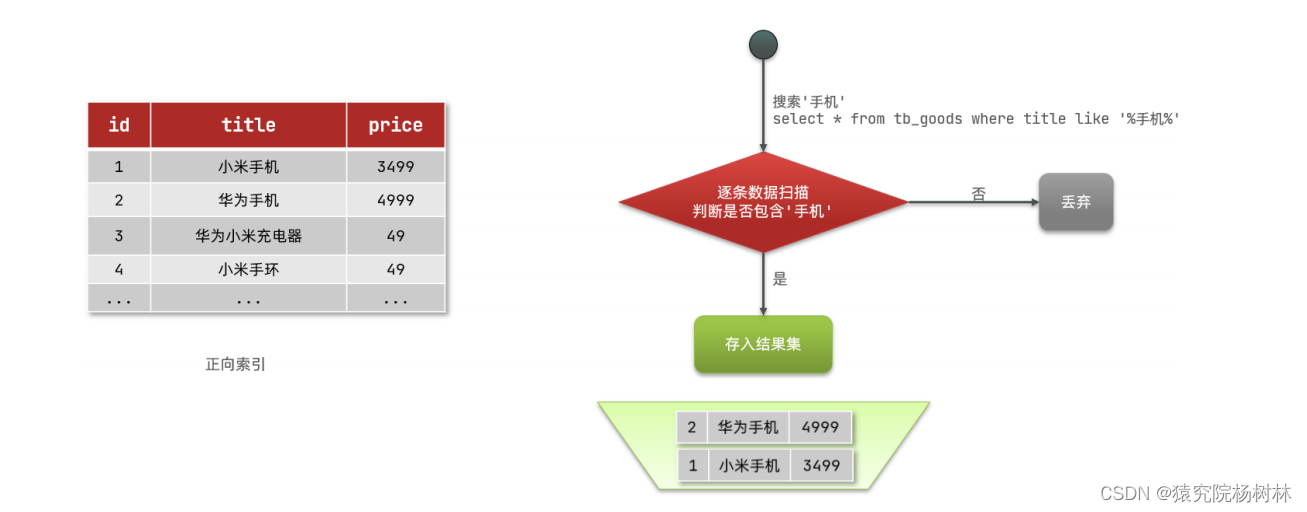
正向索引是最传统的,根据id索引的方式。但根据词条查询时,必须先逐条获取每个文档,然后判断文档中是否包含所需要的词条,是根据文档找词条的过程。
正排索引简单来说就是遍历全表,对逐条信息做模糊查询

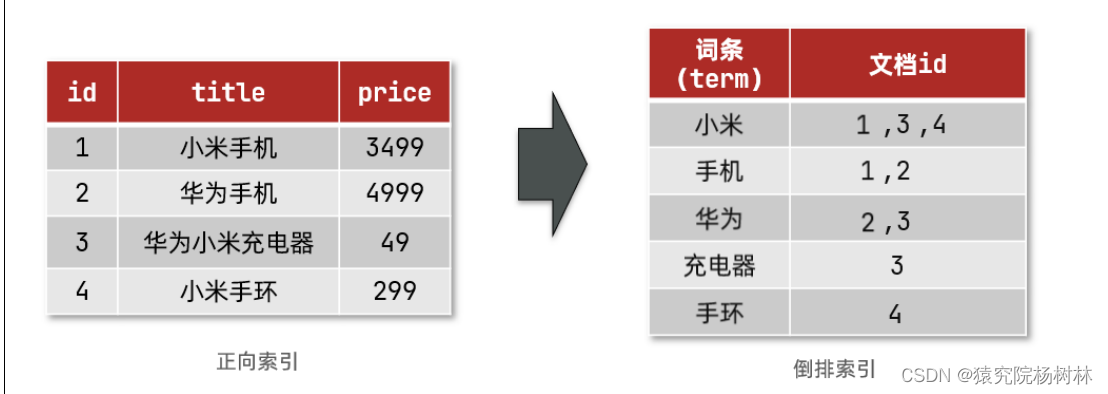
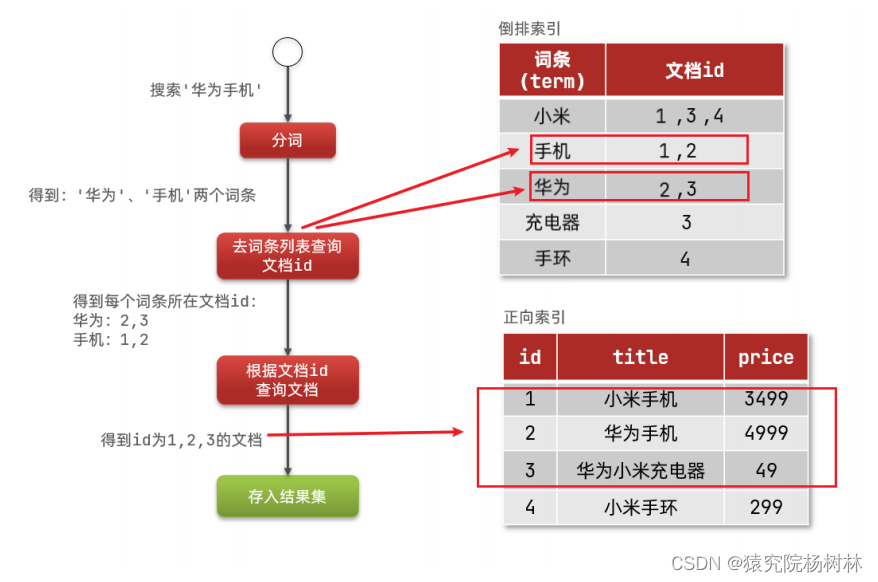
倒排索引则相反,是先找到用户要搜索的词条,根据词条得到保护词条的文档的id,然后根据id获取文档。是根据词条找文档的过程。
倒排索引是ES的独有的特色,简单来说将要所搜的数据利用分词器拆分成一个个的词条,将词条和文档id组成一个文档:

倒排索引查询流程:

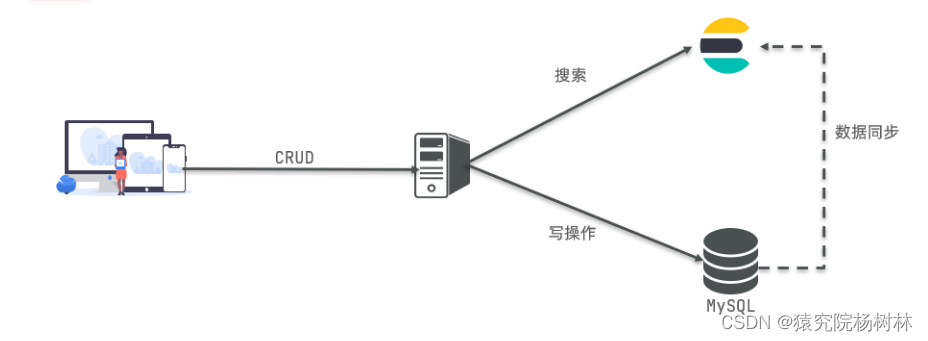
2. MySql与ElasticSearc
Mysql:擅长事务类型操作,可以确保数据的安全和一致性
Elasticsearch:擅长海量数据的搜索、分析、计算

Mysql与ElasticSearch的概念对比:

3.IK分词器
分词器的作用是创建倒排索引时对文档分词,当用户搜索时,对输入的内容分词;
IK分词器的两种模式:
- ik_smart:智能切分,粗粒度;
- ik_max_word:最细切分,细粒度;
二、ES索引库操作
索引库就类似数据库表,mapping映射就类似表的结构。我们要向es中存储数据,必须先创建“库”和“表”。
1.mapping映射属性
mapping是对索引库中文档的约束,常见的mapping属性包括:
- type:字段数据类型,常见的简单类型有:字符串:text(可分词的文本)、keyword(精确值,例如:品牌、国家、ip地址);
- index:是否创建索引,默认为true;
- analyzer:使用哪种分词器;
- properties:该字段的子字段。
2.索引库的CRUD
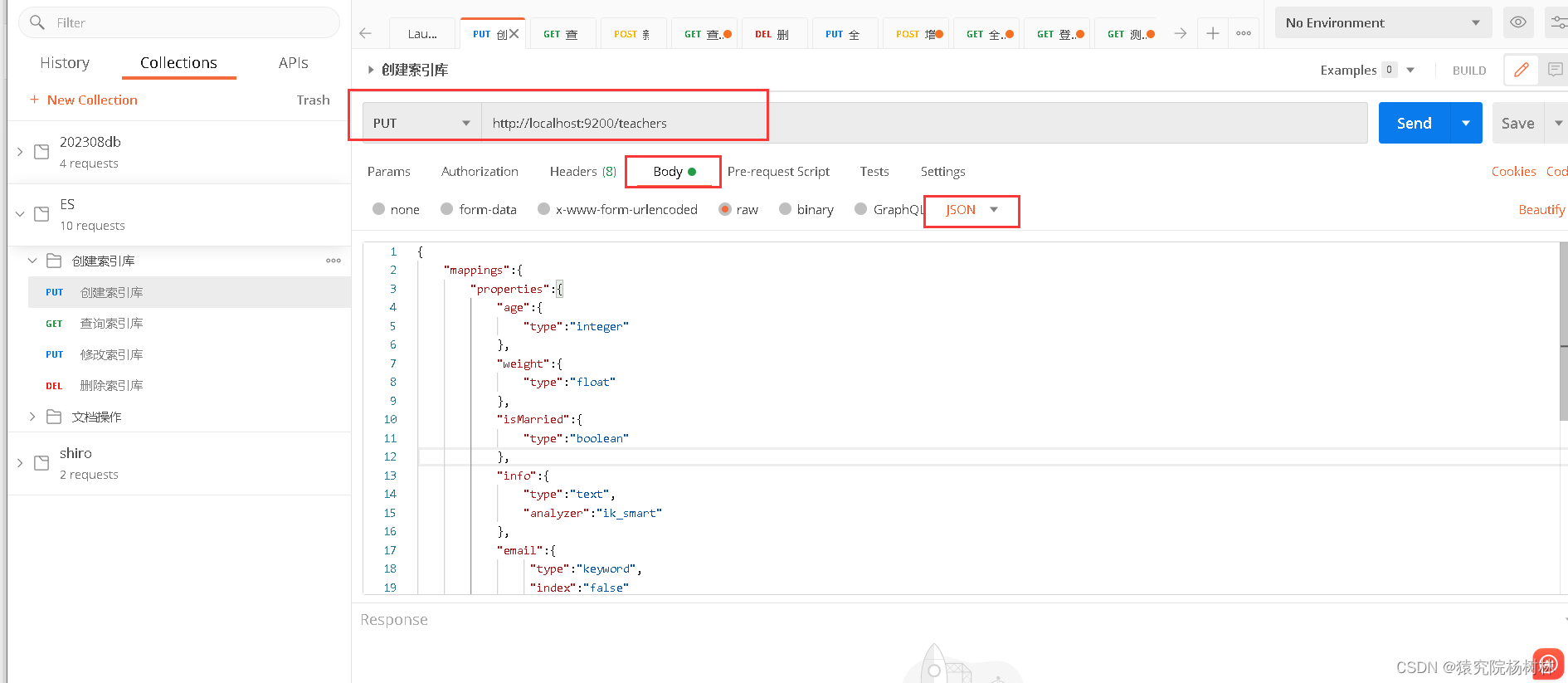
测试工具:PostMan
2.1创建索引库:PUT /索引库名

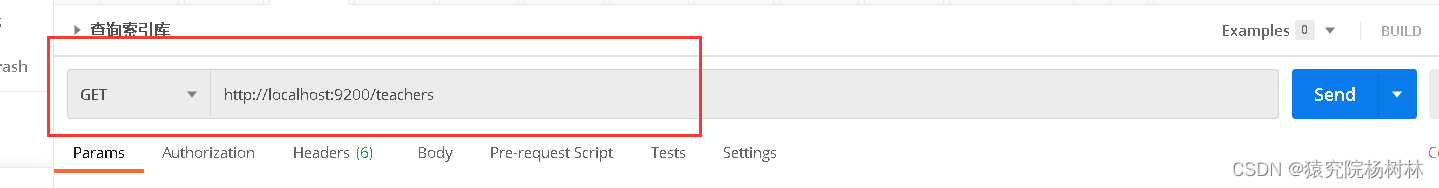
2.2查询索引库:GET /索引库名
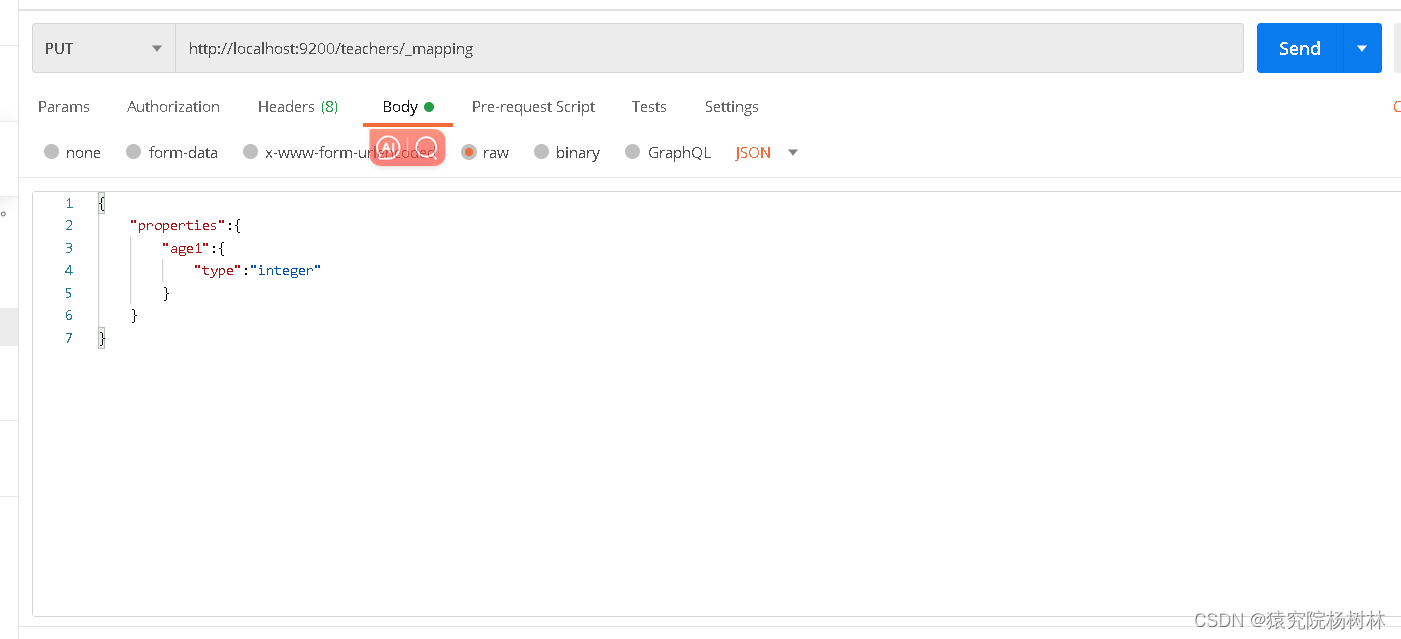
2.3修改索引库(添加新字段):PUT /索引库名/_mapping
倒排索引结构虽然不复杂,但是一旦数据结构改变(比如改变了分词器),就需要重新创建倒排索引,这简直是灾难。因此索引库一旦创建,无法修改mapping。
虽然无法修改mapping中已有的字段,但是却允许添加新的字段到mapping中,因为不会对倒排索引产生影响。

2.4删除索引库:DELETE /索引库名

三、ES文档库操作
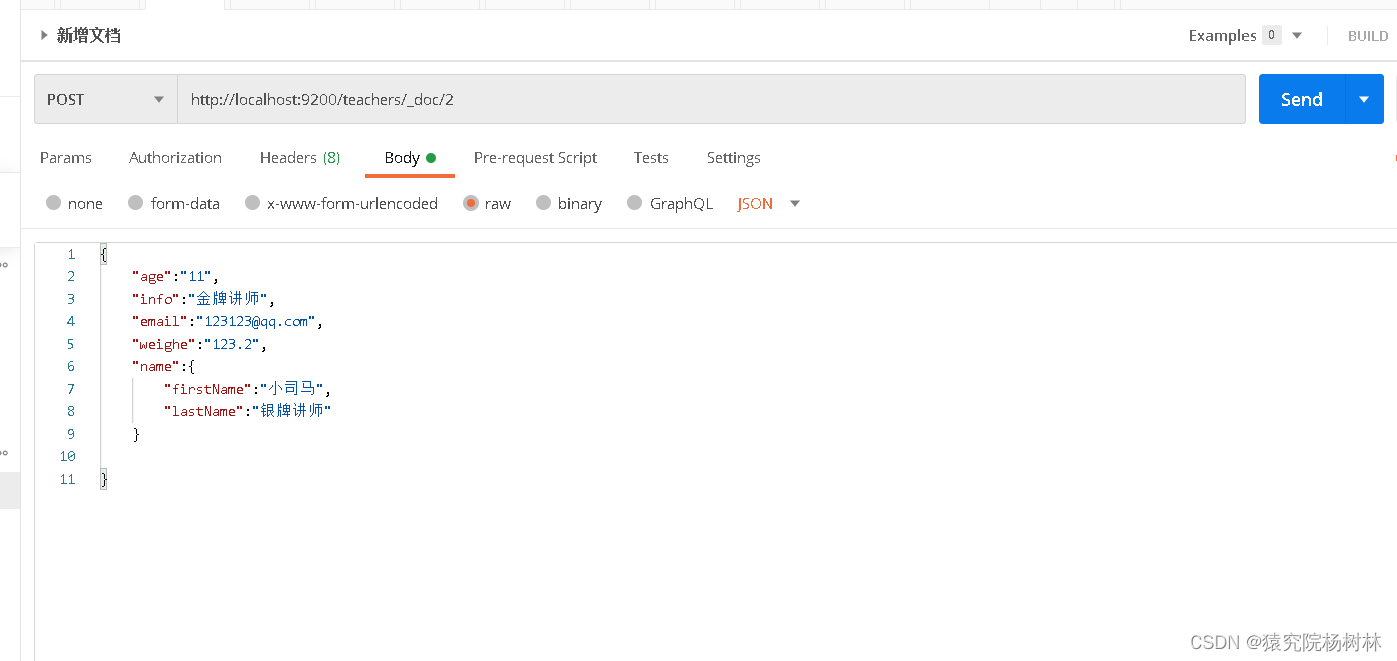
3.1新增文档:POST /{索引库名}/_doc/文档id
新增文档内容与索引库内容保持一致

3.2查询文档:GET /{索引库名称}/_doc/{id}

3.3删除文档:DELETE /{索引库名}/_doc/id值

3.4全局查询:GET/{索引库名}/_search

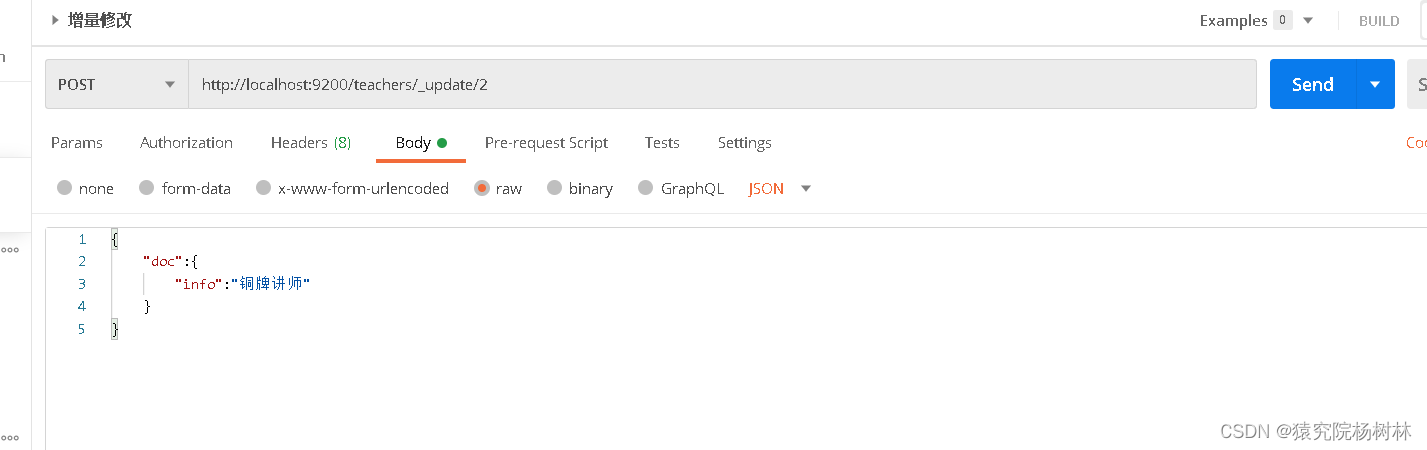
3.5修改文档:
修改有两种方式:
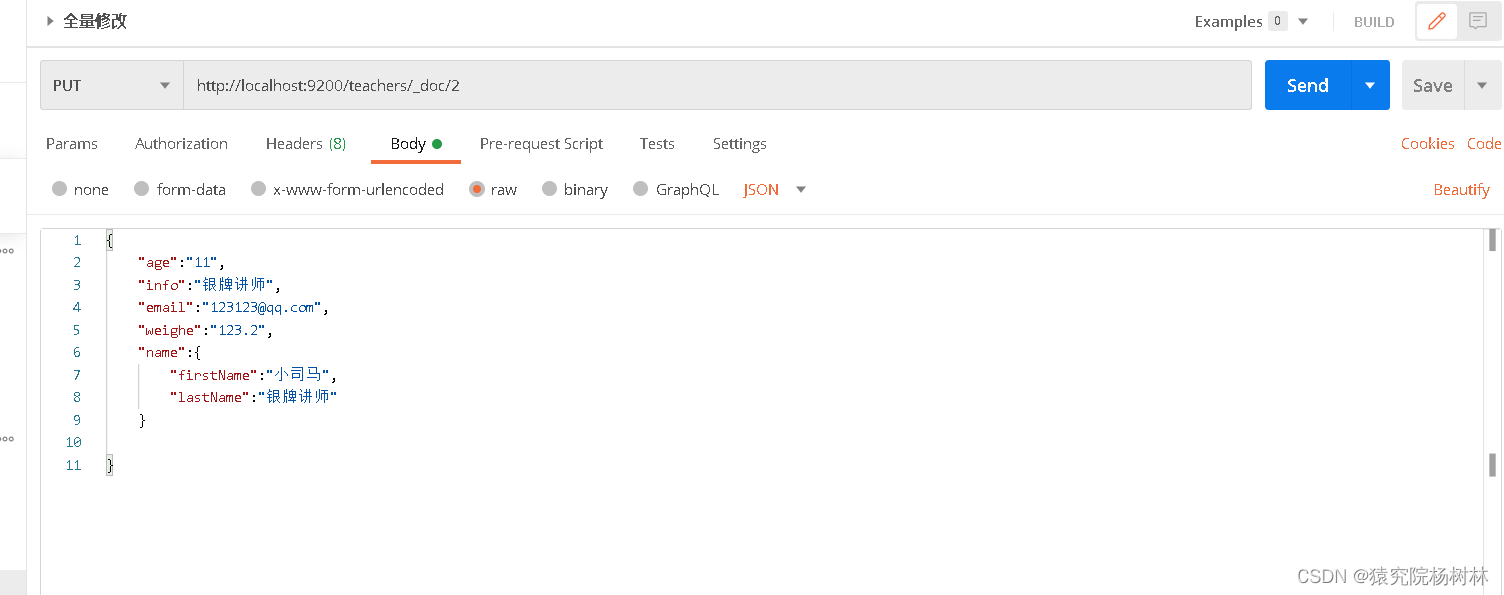
全量修改:直接覆盖原来的文档PUT /{索引库名}/_doc/文档id

增量修改:修改文档中的部分字段POST /{索引库名}/_update/文档id