
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁
🦄 博客首页——🐅🐾猫头虎的博客🎐
🐳 《面试题大全专栏》 🦕 文章图文并茂🦖生动形象🐅简单易学!欢迎大家来踩踩~🌺
🌊 《IDEA开发秘籍专栏》 🐾 学会IDEA常用操作,工作效率翻倍~💐
🌊 《100天精通Golang(基础入门篇)》 🐅 学会Golang语言,畅玩云原生,走遍大小厂~💐
🪁🍁 希望本文能够给您带来一定的帮助🌸文章粗浅,敬请批评指正!🐅🐾🍁🐥
解决WebSocket通信:前端拿不到最后一条数据的问题 🛠️

作者:猫头虎
简介 📚
在实时应用开发中,WebSocket 是一种常用的通信协议。然而,在使用过程中,你可能会遇到一个棘手的问题——前端拿不到最后一条数据。本文将深入探讨这个问题的各种可能原因以及相应的解决方案。
目录 📝
- 简介 📚
- 常见问题原因 👀
- 解决方案 🛠️
- 增强日志和监控 👀
- 确保数据完整性 ✅
- 重新连接机制 ⚙️
- 确认协议和编码 🔄
- 错误恢复 🔧
- 用心跳来保持连接 ❤️
- 服务端确认机制 👌
- 注意事项 📝
- 总结 📝
常见问题原因 👀
- 后端未发送完全: 后端可能没有发送完所有的数据。
- 前端接收问题: 前端的
onmessage事件可能没有正确触发。 - 数据格式问题: 数据编码或格式可能存在问题。
- 网络延迟: 网络问题可能导致数据丢失或延迟。
解决方案 🛠️
增强日志和监控 👀
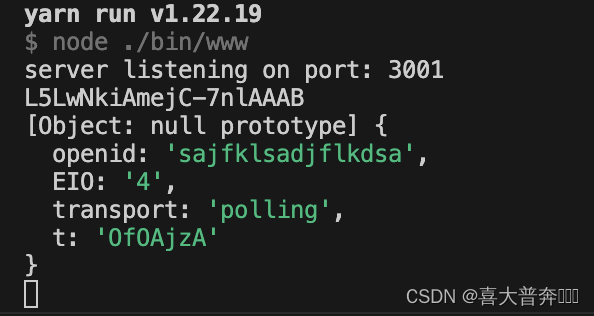
在前端和后端添加详细的日志,以便于跟踪数据的发送和接收状态。这有助于确定问题出现在哪一端。
// 前端
socket.onmessage = function(event) {console.log("Received data: ", event.data);
};
确保数据完整性 ✅
在发送的每条消息中添加一个唯一标识符或时间戳。这样,前端就能容易地识别是否有数据丢失。
// 后端
const message = JSON.stringify({id: uniqueId,data: "your_data_here"
});
重新连接机制 ⚙️
如果 WebSocket 连接意外中断,确保有机制可以自动或手动重新连接。
// 前端
socket.onclose = function() {// Implement your reconnection logic here
};
确认协议和编码 🔄
确保前端和后端使用相同的数据编码和格式。不一致可能导致数据解析失败。
错误恢复 🔧
使用 onerror 事件来捕获和处理任何可能导致连接失败的错误。
// 前端
socket.onerror = function(error) {console.log("WebSocket Error: ", error);
};
用心跳来保持连接 ❤️
通过定期发送心跳消息来检查连接是否仍然有效。
服务端确认机制 👌
当客户端收到消息后,可以发送一个确认消息回服务器,以确保数据完整性。
注意事项 📝
- 测试是关键: 在生产环境部署前,确保充分测试。
- 代码审查: 避免因为小错误导致大问题。
- 不要忽视任何细节: 即使是微小的延迟或数据不一致,也可能导致问题。
总结 📝
解决 WebSocket 中前端拿不到最后一条数据的问题可能会有点复杂,但通过细致的日志记录、数据完整性检查和错误恢复机制,我们能够有效地解决这个问题。希望本文能帮助你解决这一棘手问题!🎉
感谢阅读!如果你有任何问题或建议,请随时留言。👋
原创声明
======= ·
- 原创作者: 猫头虎
作者wx: [ libin9iOak ]
| 学习 | 复习 |
|---|---|
| ✔ | ✔ |
本文为原创文章,版权归作者所有。未经许可,禁止转载、复制或引用。
作者保证信息真实可靠,但不对准确性和完整性承担责任。
未经许可,禁止商业用途。
如有疑问或建议,请联系作者。
感谢您的支持与尊重。
点击
下方名片,加入IT技术核心学习团队。一起探索科技的未来,共同成长。