
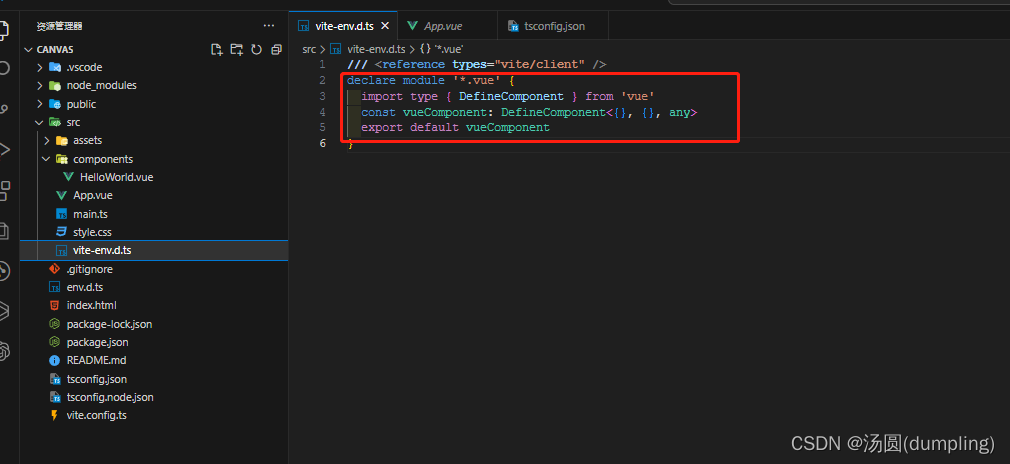
一、解决方案如下:需在项目目录下加上下面这段代码即可!如果没有vite-env.d.ts目录需要继续往下看

declare module '*.vue' {import type { DefineComponent } from 'vue'const vueComponent: DefineComponent<{}, {}, any>export default vueComponent
}
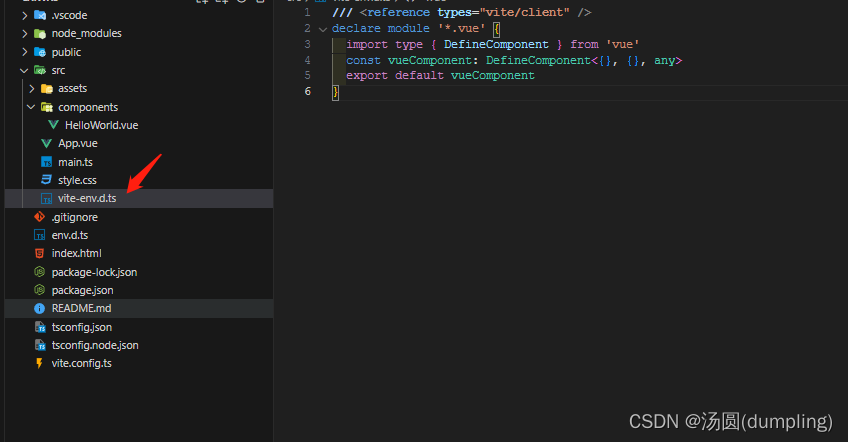
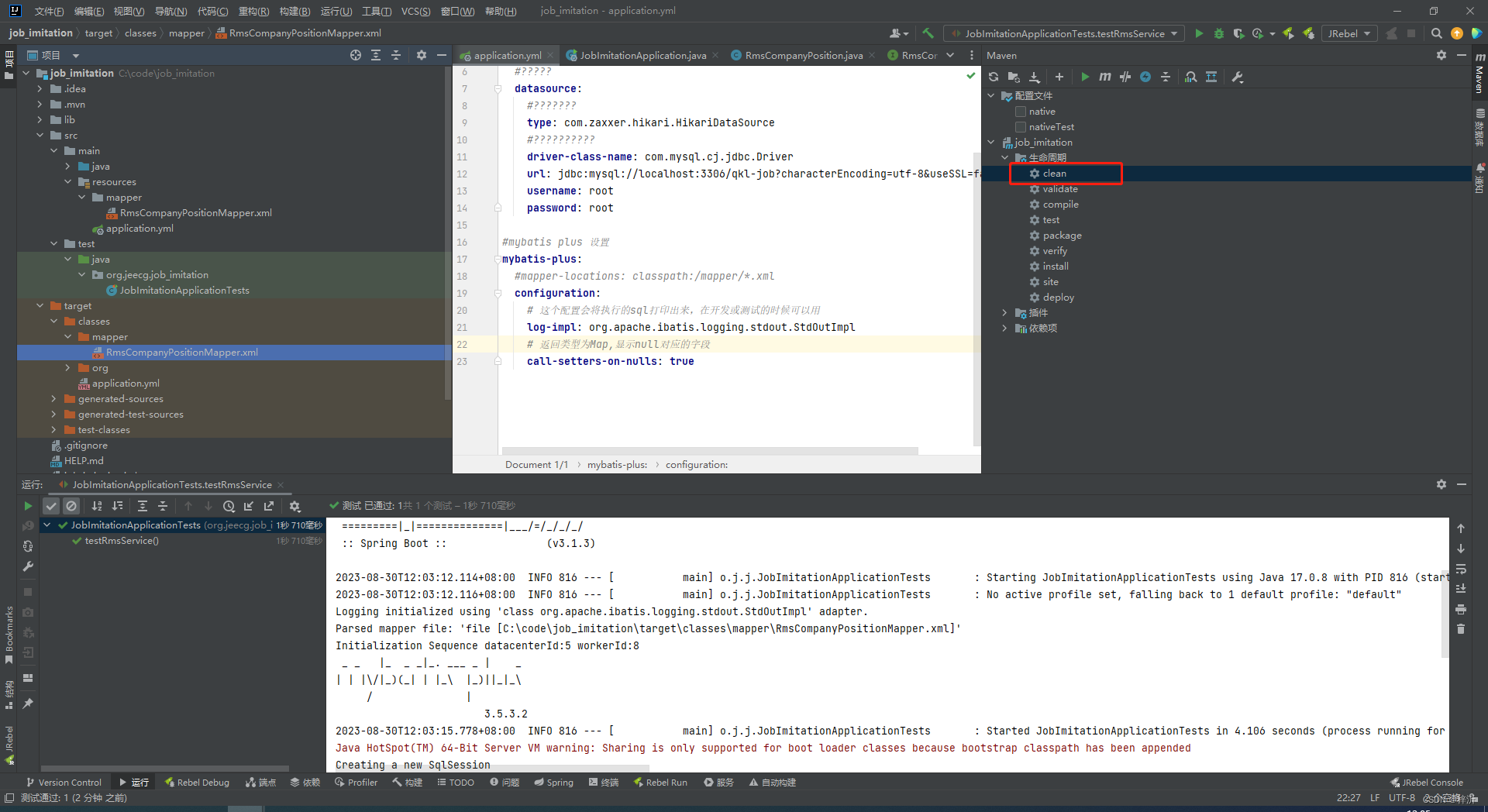
二、如果没有创建vite-env.d.ts这个文件,需要在和main.ts同级目录创建一个vite-env.d.ts文件,如图

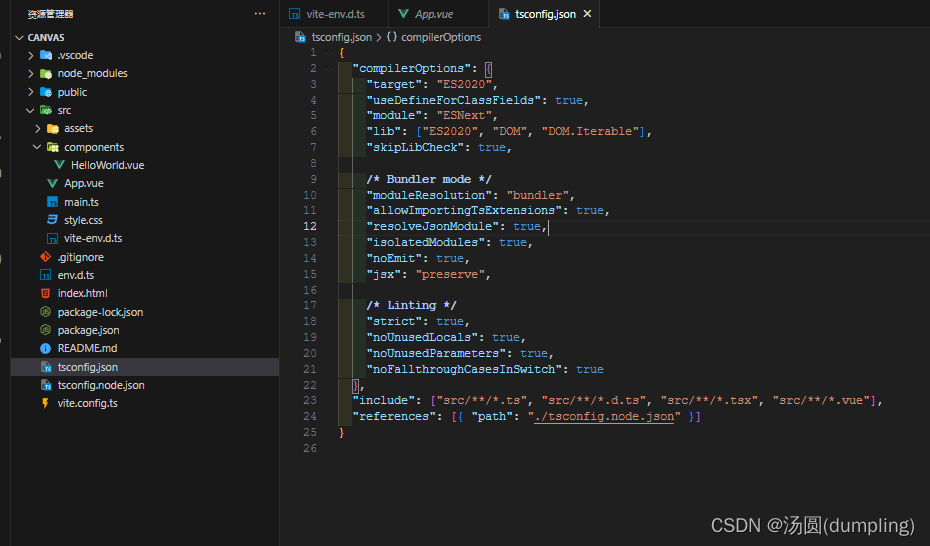
创建好后,可能你没有tsconfig.json文件,那么你还要新创建一个tsconfig.json文件,代码如下:
{"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"module": "ESNext","lib": ["ES2020", "DOM", "DOM.Iterable"],"skipLibCheck": true,/* Bundler mode */"moduleResolution": "bundler","allowImportingTsExtensions": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "preserve",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true},"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],"references": [{ "path": "./tsconfig.node.json" }]
}
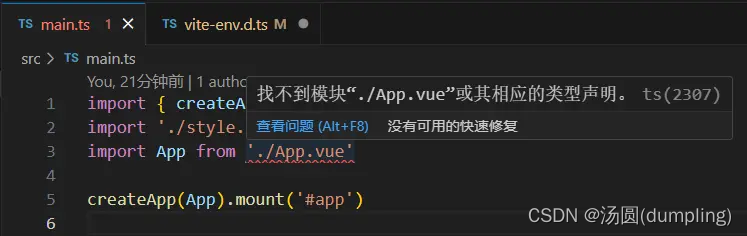
如图:















![[二分查找] 旋转数组](https://img-blog.csdnimg.cn/dd9ea6066df2460192d8ad515acdc9a9.png)