作业:

widget.cpp
#include "window.h"
#include<QDebug>
#include<QIcon>
Window::Window(QWidget *parent): QWidget(parent)
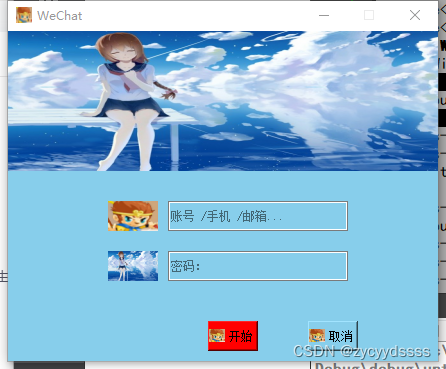
{qDebug() <<"size" <<this->size();//this->resize(430,330);this->resize(QSize(800,600));// this->setMaximumSize(430,330);// this->setMinimumSize(430,330);this->setFixedSize(430,330);qDebug()<< this->windowTitle();this->setWindowTitle("WeChat");this->setWindowIcon(QIcon("E:\\c\\qt1\\111.png"));this->setStyleSheet("background-color:skyblue;");this->setWindowOpacity(1);//无参构造QPushButton *bt1 =new QPushButton;//给组件指定父组件,让其依附于界面bt1->setParent(this);//设置组件文本内容bt1->setText("开始");qDebug()<<bt1->size();this->setFixedSize(430,330);//设置按钮组件的大小bt1->resize(QSize(50,30));//移动组件位置bt1->move(200,290);//设置样式表bt1->setStyleSheet("background-color:red");bt1->setIcon(QIcon("E:\\c\\qt1\\111.png"));//2.构造一个按钮QPushButton *bt2 = new QPushButton(this);bt2->setText("取消");bt2->resize(bt1->size());bt2->move(300,290);// bt2->setStyleSheet("background-color:blue");// bt2->setEnabled(false);bt2->setIcon(QIcon("E:\\c\\qt1\\111.png"));//3.QLabel *bt3 =new QLabel(this);bt3->resize(bt1->size());bt3->move(100,170);bt3->setPixmap(QString("E:\\c\\qt1\\111.png"));//设置 内容自适应bt3->setScaledContents(true);//4.QLabel *bt4 =new QLabel(this);bt4->resize(bt1->size());bt4->move(100,220);bt4->setPixmap(QString("E:\\c\\qt1\\222.png"));//设置 内容自适应bt4->setScaledContents(true);/***********************************/QLineEdit *ed1 =new QLineEdit(this);//ed1->setText(""); //设置编辑器中的文本//设置占位文本ed1->setPlaceholderText("密码:");//设置尺寸ed1->resize(180,30);//移动位置ed1->move(bt4->x()+60,bt4->y());ed1->setPlaceholderText("密码:");ed1->setEchoMode(QLineEdit::Password);//2.构造一个行编辑器,构造时给定父,以及文本内容QLineEdit *ed2 = new QLineEdit(this);ed2->resize(180,30);ed2->move(bt3->x()+60,bt3->y());ed2->setPlaceholderText("账号 /手机 /邮箱...");/***********************************/QLabel *la1 =new QLabel(this);la1 ->resize(430,140);la1->setPixmap(QString("E:\\c\\qt1\\222.png"));//设置 内容自适应la1->setScaledContents(true);
}
Window::~Window()
{
}