使用wx.requirePrivacyAuthorize实现微信小程序用户隐私保护。
一、前言
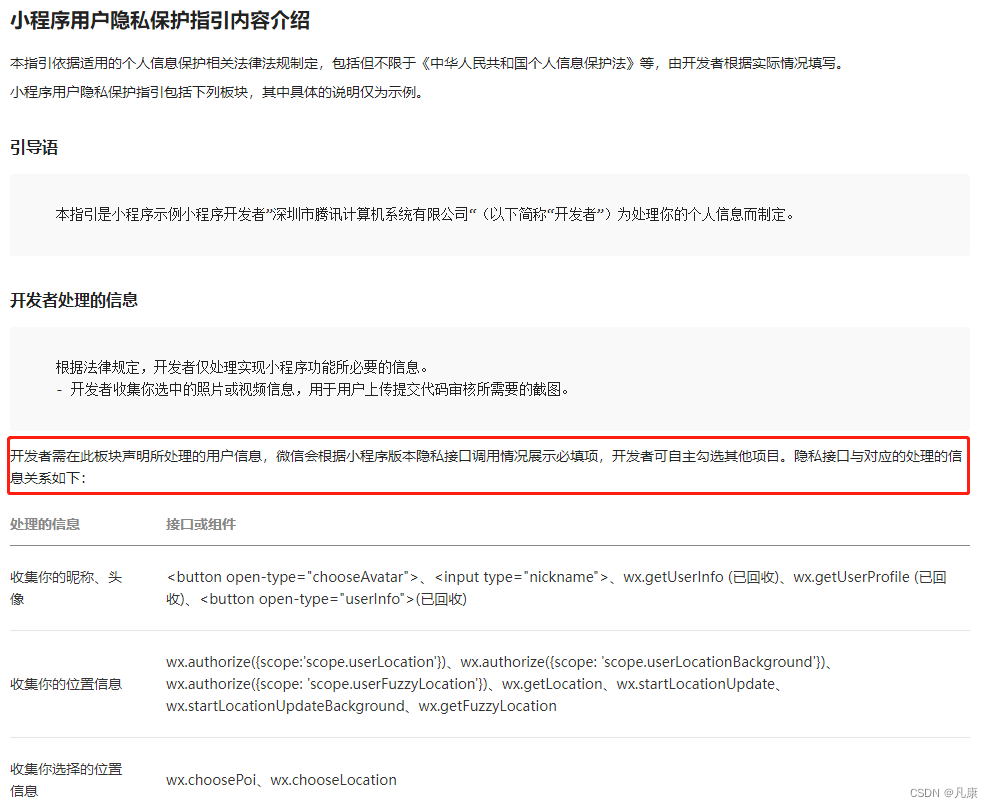
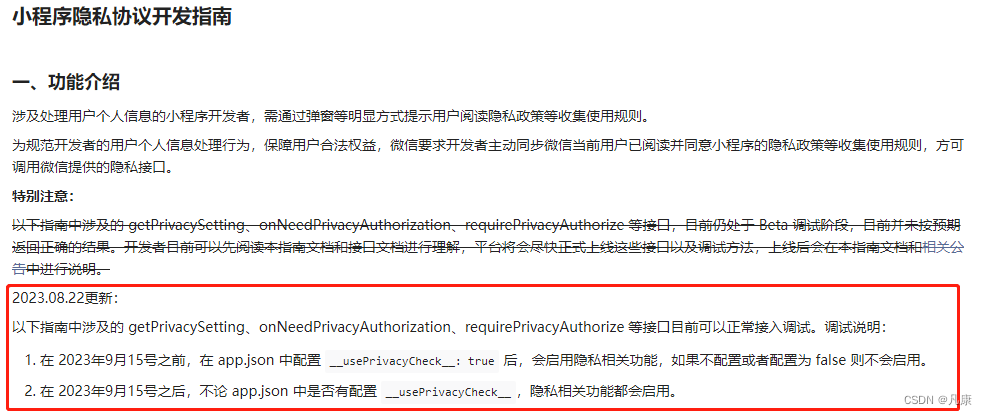
微信小程序官方出了一个公告《关于小程序隐私保护指引设置的公告》。不整的话,后果很多授权无法使用,详见《小程序用户隐私保护指引内容介绍》 。

二、隐私相关设置
1、在 微信小程序后台的【设置】- 【服务内容与声明】 ,设置好用户隐私保护指引。

2、打开uniapp 项目的 manifest.json ,选择【源码视图】, 添加配置如下配置

"mp-weixin": {"__usePrivacyCheck__": true, //隐私政策},
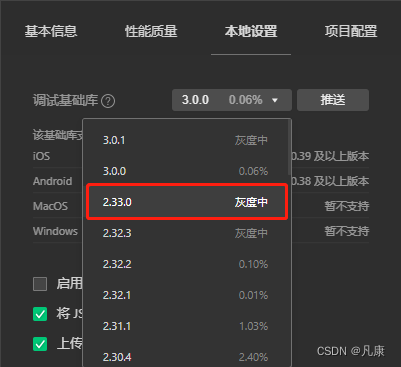
3、设置微信开发者工具的调试基础库,最好>=2.33.0

三、解决方案
1.弹窗方案
1)验证用户是否已经隐私授权
使用wx.requirePrivacyAuthorize() 接口,验证用户之前已经同意过隐私授权
onReady() {var _this = this;// 隐私政策wx.getPrivacySetting({success: res => {// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }console.log(res)if (res.needAuthorization) {// 需要弹出隐私协议_this.$refs.privacy.privacyShow = true;return;} else {// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口}},fail: () => {},complete:() => {}})
},2)index引入组件
<template><view><!-- 用户隐私保护指引弹窗租金 --><UserPrivacy ref="privacy"></UserPrivacy></view>
</template><script>
import UserPrivacy from "@/components/user/userPrivacy.vue";export default {components: {UserPrivacy},data() {return {// 隐私设置弹窗开关privacyShow: false,}},onReady() {var _this = this;// #ifdef MP-WEIXIN// 隐私政策wx.getPrivacySetting({success: res => {// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }console.log(res)if (res.needAuthorization) {// 显示用户隐私组件弹窗_this.$refs.privacy.privacyShow = true;return;} else {// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口}},fail: () => {},complete:() => {}})// #endif,methods: {}
}
</script>3) 组件代码
<template><view><!-- 隐私保护指引弹窗 --><u-popup v-model="privacyShow" mode="center" width="600rpx" border-radius="20" :mask-close-able="false"><view class="privacyBox"><view class="privacyTit">用户隐私保护提示</view><view class="privacyDesc">感谢您的使用,在使用本小程序前,应当阅读并同意<text@click="openClick">《用户隐私保护指引》</text>。当您点击同意并开始使用程序服务时,即表示您已理解并同意该条款内容,该条款将对您产生法律约束力。如您拒绝,将无法进入小程序。</view><view class="privacyPost"><view class="refuseBtn"><navigator target="miniProgram" open-type="exit">不同意并退出</navigator></view><button class="agreeBtn" open-type="agreePrivacyAuthorization"@agreeprivacyauthorization="agreeClick">同意并继续</button></view></view></u-popup></view>
</template><script>export default {data() {return {// 隐私设置弹窗开关privacyShow: false,}},onReady() {},methods: {// 打开隐私协议openClick() {wx.openPrivacyContract({success: () => {}, // 打开成功fail: () => {}, // 打开失败complete: () => {}})},// 同意agreeClick() {// 用户点击了同意,之后所有已声明过的隐私接口和组件都可以调用了this.privacyShow = false;// 重新授权定位,调取父组件方法this.$parent.getLocation();},}}
</script><style scoped lang="scss">.privacyBox {width: 600rpx;padding: 60rpx;box-sizing: border-box;}.privacyTit {font-size: 32rpx;font-weight: bold;color: $uni-text-main;text-align: center;overflow: hidden;}.privacyDesc {font-size: 28rpx;color: $uni-text-sub;overflow: hidden;margin-top: 30rpx;}.privacyDesc text {color: $uni-primary;}.privacyPost {overflow: hidden;margin-top: 60rpx;display: flex;justify-content: center;align-items: center;}.privacyPost .refuseBtn {flex: 1;height: 80rpx;line-height: 80rpx;text-align: center;font-size: 28rpx;font-weight: bold;color: #fff;background: $uni-info-dark;border-radius: 40rpx;box-sizing: border-box;overflow: hidden;}.privacyPost .agreeBtn {flex: 1;height: 80rpx;line-height: 80rpx;text-align: center;font-size: 28rpx;font-weight: bold;color: #fff;background: $uni-primary;border-radius: 40rpx;box-sizing: border-box;overflow: hidden;margin-left: 20rpx;}
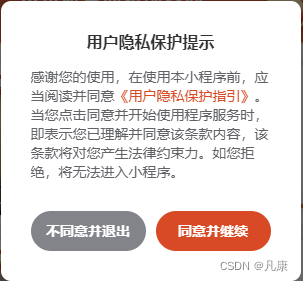
</style>4)弹窗效果图

2.跳转页面方案
1)在app.json文件中添加页面路由。
其中privacy属性指向的是隐私政策页面的路径。如果用户在打开小程序时,没有进行隐私授权,将自动跳转到该隐私政策页面。
{"path": "pages/privacy/privacy","style": {"navigationBarTitleText": "用户隐私保护"}
}, 2)在隐私政策页面的privacy.vue文件中,展示隐私政策的内容。
使用wx.openPrivacyContract获取隐私政策的内容。
wx.openPrivacyContract({success: () => {}, // 打开成功fail: () => {}, // 打开失败complete: () => {}
})3)验证用户是否已经隐私授权
使用wx.requirePrivacyAuthorize接口,验证用户之前已经同意过隐私授权。
onReady() {var _this = this;// 隐私政策wx.getPrivacySetting({success: res => {// 返回结果为: res = { needAuthorization: true/false, privacyContractName: '《xxx隐私保护指引》' }console.log(res)if (res.needAuthorization) {// 跳转隐私内容页面uni.navigateTo({url: '/pages/privacy/privacy'})return;} else {// 用户已经同意过隐私协议,所以不需要再弹出隐私协议,也能调用隐私接口}},fail: () => {},complete:() => {}})
},四、思路总结
在以上代码中,我们通过调用wx.navigateTo方法打开隐私政策页面。如果用户已经进行过隐私授权,那么页面将会自动跳转回之前的页面;如果用户未进行隐私授权,那么将会跳转到隐私政策页面进行授权操作。
通过使用wx.requirePrivacyAuthorize方法实现微信小程序隐私政策,可以保障用户的隐私安全。开发者可以根据具体情况在相应的页面中进行调用,实现对隐私政策的授权管理。