recycle-view是微信小程序官方推出的一个经过优化的长列表组件,但是在使用百分比单位控制高宽时有个内容溢出问题,虽然它提供了height和width的参数可以设置宽高,但每次写列表都需要去js里获取宽高并设置是较为麻烦的,所以现在来着手解决使用百分比单位设置宽度时碰到的内容溢出问题。
先看看问题怎么复现:
1.先添加组件依赖:
{"usingComponents": {"recycle-view": "miniprogram-recycle-view/recycle-view","recycle-item": "miniprogram-recycle-view/recycle-item"}
}2.编写wxml:
<view id="root" style="height: 100%;"><view style="height:50%;width: 100%;background-color: blue;"><recycle-view batch="{{batchSetRecycleData}}" id="recycleId"><recycle-item wx:for="{{1000}}" wx:key="id"><view style="width: 100px;height: 100px;">1234</view></recycle-item></recycle-view></view>
</view>wxss:
page {width: 100%;height: 100%;
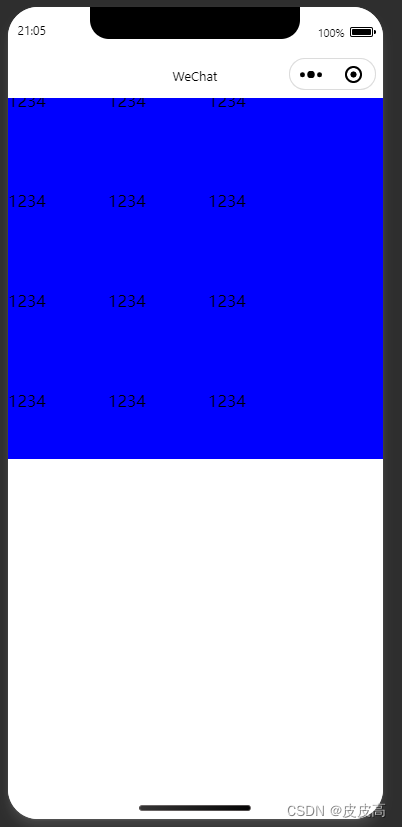
}3.查看界面

4.现在来说一下问题,首先是界面显示了一个基于recycleview的列表,然后他的父元素我给他设置了height:50%,按理来说这个列表的区域也应该是Page内容区域高度的50%,也就是和蓝色区域重合,但是他现在内容溢出了。
这明显是不合理的,接下来是修复。
1.打开miniprogram_npm/miniprogram-recycle-view/recycle-view.wxml,编辑最外层的view的style,直接改为height:100%;width:100%
<!--components/recycle-view/recycle-view.wxml-->
<view bindtouchstart='_beginToScroll' style="height:100%;width:100%;" id="content" class="wrap"><scroll-view bindscroll="_scrollViewDidScroll" class="content" style='height:100%;position: relative;' scroll-y="{{useInPage ? false : scrollY}}" scroll-x="{{false}}" upper-threshold="{{upperThreshold}}" lower-threshold="{{lowerThreshold}}" scroll-top="{{innerScrollTop}}" scroll-into-view="{{innerScrollIntoView}}" scroll-with-animation="{{scrollWithAnimation}}" bindscrolltoupper="_scrollToUpper" bindscrolltolower="_scrollToLower" scroll-anchoring enable-back-to-top="{{enableBackToTop}}" throttle="{{throttle}}"><view style="position: absolute;z-index:1;width:100%;left: 0;top: 0;opacity: 0;visibility: hidden;"><slot name="itemsize"></slot></view><view style="height:{{hasBeforeSlotHeight ? beforeSlotHeight + 'px' : 'auto'}}" class="slot-before"><slot name="before"></slot></view><view style='position:relative;width:100%;z-index:10;background: url("{{placeholderImageStr}}") repeat;height:{{totalHeight}}px;'><!-- <view class='before' style="height:{{innerBeforeHeight}}px"></view> --><view style="position: absolute;left:0;width:100%;top:{{innerBeforeHeight}}px;"><slot></slot></view><!-- <view class='after' style="height:{{innerAfterHeight}}px"></view> --></view><view style="height:{{hasAfterSlotHeight ? afterSlotHeight + 'px' : 'auto'}}" class="slot-after"><slot name="after"></slot></view></scroll-view>
</view>2.打开miniprogram_npm/miniprogram-recycle-view/recycle-view.wxss,将:host{}删除或者注释
/* components/recycle-view/recycle-view.wxss */
/* :host {display: block;width: 100%;
} */
3.运行看看效果:

内容不溢出了,而且滚动效果也正常。
微信小程序代码片段(这里只是复现该问题的例子,还需要手动安装recycleview依赖和按照上面的流程修改代码):https://developers.weixin.qq.com/s/J3TFLYmQ71K1






![[学习笔记] fhq Treap 平衡树](https://img-blog.csdnimg.cn/6ced20524a6349f183c3864d8c783ae6.png)