文章目录
- 一、Nacos的使用
- 二、Nacos和Eureka在性能、功能、控制台体验、上下游生态和社区体验的对比:
- 三、记使使用Nacos中容易犯的错误
- 四、对Nacos开源提出的一些需求
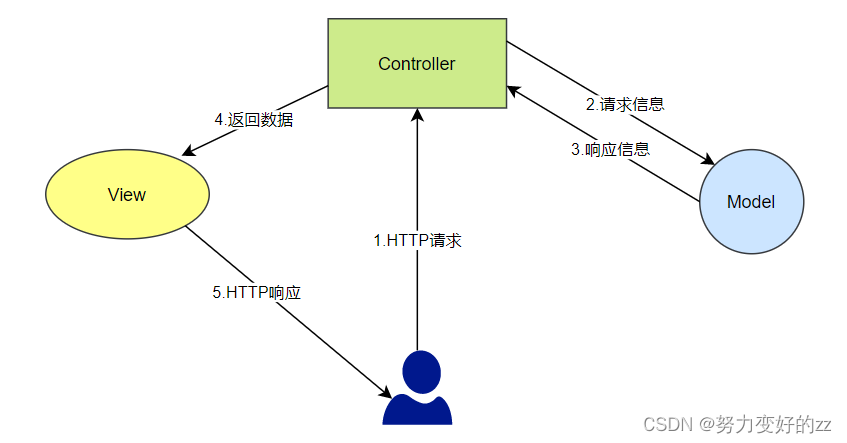
一、Nacos的使用
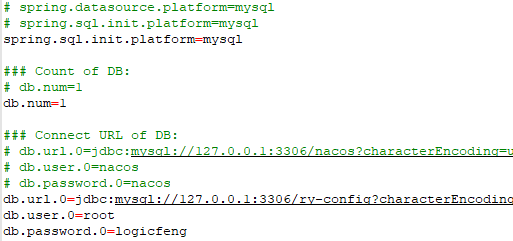
这里配置mysql的连接方式,spring.datasource.platform=mysql是老版本的,最新的用spring.sql.init.platform=mysql。

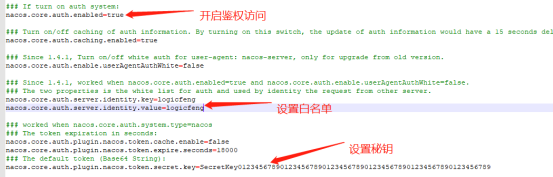
开启鉴权访问,并设置白名单

启动,这里直接使用了若依的配制文件。

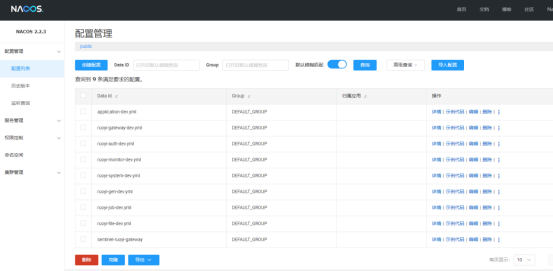
启动成功!下面做一下测评分析!
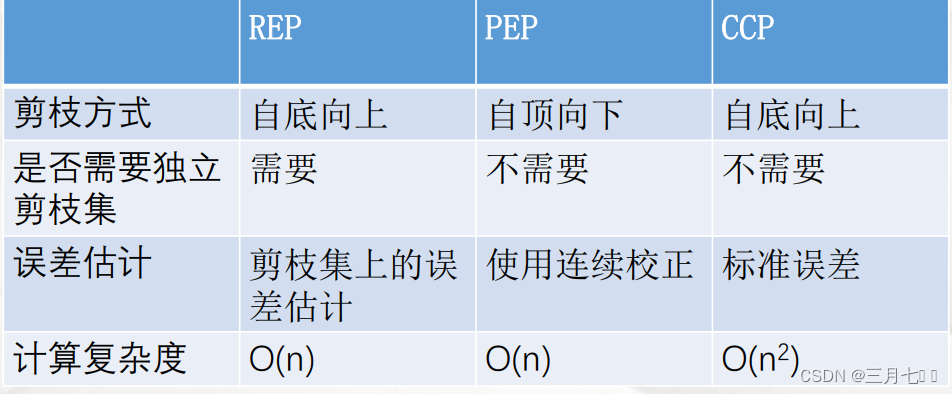
二、Nacos和Eureka在性能、功能、控制台体验、上下游生态和社区体验的对比:
-
性能:Nacos在性能方面相对较好,它使用了一些优化技术来提高服务注册和发现的效率。Eureka在大规模部署时可能会遇到性能问题。
-
功能:Nacos在功能方面比Eureka更加全面。除了服务注册和发现外,Nacos还提供了配置管理、动态路由、服务熔断等功能。Eureka主要专注于服务注册和发现。
-
控制台体验:Nacos的控制台提供了直观的用户界面,可以方便地管理和监控服务实例。Eureka的控制台相对简单,功能较少。
-
上下游生态:Nacos在上下游生态方面更加丰富。它与Spring Cloud、Kubernetes等流行的微服务框架和容器编排工具集成紧密,可以无缝地与它们配合使用。Eureka的上下游生态相对较少。
-
社区体验:Nacos是由阿里巴巴开源的,拥有较大的社区支持和活跃度。Eureka的社区相对较小,更新和支持可能相对较慢。
综上所述,Nacos在性能、功能、控制台体验、上下游生态和社区体验等方面相对优于Eureka。
三、记使使用Nacos中容易犯的错误
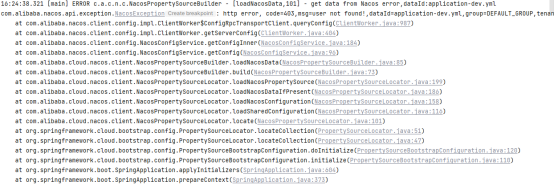
Nacos开启nacos.core.auth.enabled=true后报错!

-
这里注意nacos、springboot、springcloud的版本,github上有对应关系。https://github.com/alibaba/spring-cloud-alibaba/wiki/版本说明
-
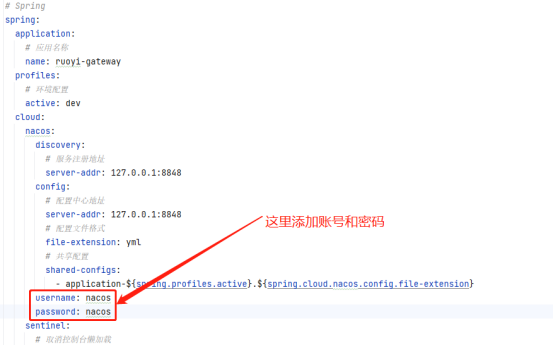
另外在yml的配制文件中添加账户和密码(注意不是白名单的key和value)

-
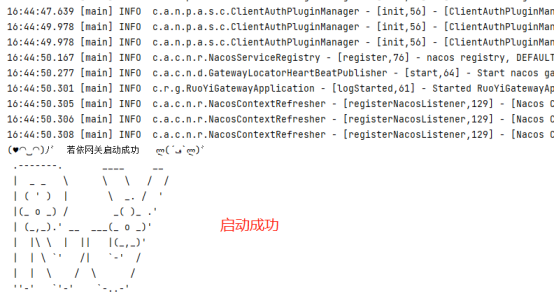
再次启动,成功!

-
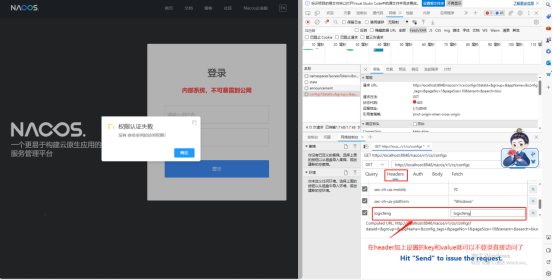
白名单配制的key和value是在head里用的,如下:

四、对Nacos开源提出的一些需求
Nacos的功能、控制台体验和上下游集成已经满足大部分个人开发者需求了。
这里对文档方面提出一些建议,官方文档希望可以更新的更及时一些,一些功能可能没有和最新的功能和代码一致,并且官方文档的教程有一点少,没有一个系统的教程。
如果Nacos开源版本无法满足你的需求的话,请移步MSE-Nacos,MSE-Nacos提供了更加强大的功能,能满足企业级应用。