Web(World Wide Web,全球广域网)是指一种基于互联网的信息系统,通过超文本链接将全球各地的文档、图像、视频等资源相互关联起来,并通过Web浏览器进行交互浏览和访问。Web的发展使得人们可以方便地获取和共享各种类型的信息,成为当今社会中不可或缺的一部分。

以下是Web的一些重要概念和组成部分:
-
超文本标记语言(HTML):HTML是用于创建Web页面结构和内容的标记语言。它使用标签来定义文本、图像、链接等元素,并通过嵌套和属性来表示它们之间的关系和属性。
-
统一资源定位符(URL):URL是用于标识和定位Web上的资源的地址。它由协议、主机名、路径和可能的查询参数组成,可以通过浏览器访问和获取特定的资源。
-
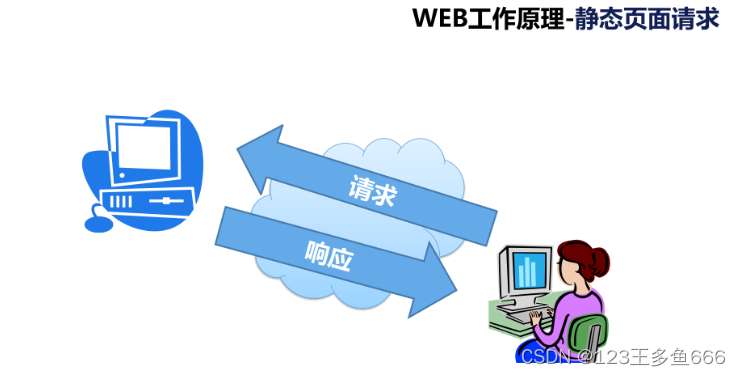
超文本传输协议(HTTP):HTTP是用于在客户端和服务器之间传输Web资源的协议。它定义了请求和响应的格式、语义和行为,使得客户端可以向服务器发送请求并接收相应的数据。
-
网页浏览器(Web Browser):Web浏览器是一种用于显示和访问Web页面的软件应用程序。它能够解析和渲染HTML、执行JavaScript脚本,并提供用户界面来浏览和与Web内容进行交互。
-
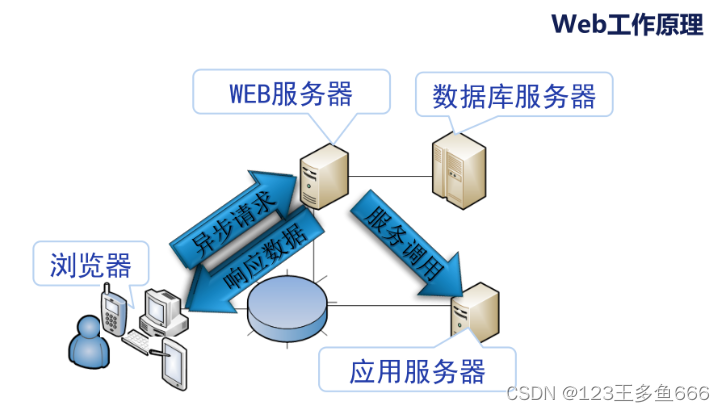
动态网页和服务器端脚本:除了静态的HTML页面,Web还支持动态生成的内容。服务器端脚本可以处理请求、与数据库交互,并根据需要生成动态的Web页面。
-
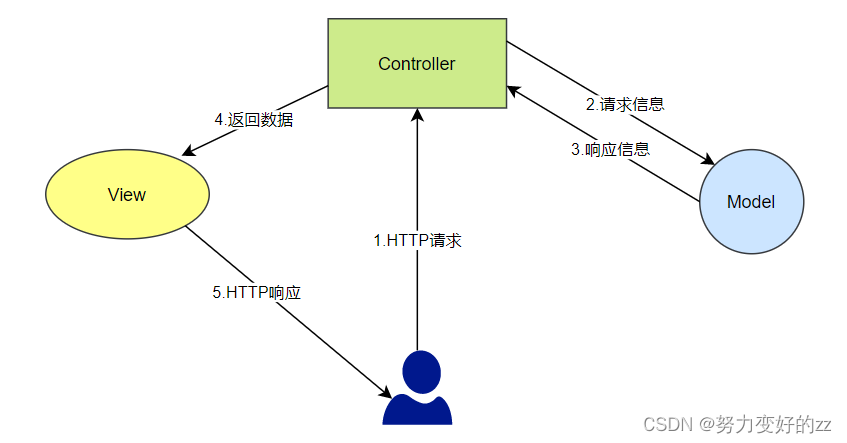
客户端-服务器模型:Web的架构采用了客户端-服务器模型。客户端发送请求并接收响应,而服务器接收请求并相应地提供所需的资源。
Web的发展经历了多个阶段,从简单的文本链接到富媒体内容和交互式应用程序的丰富多样。
1.1Web客户端技术
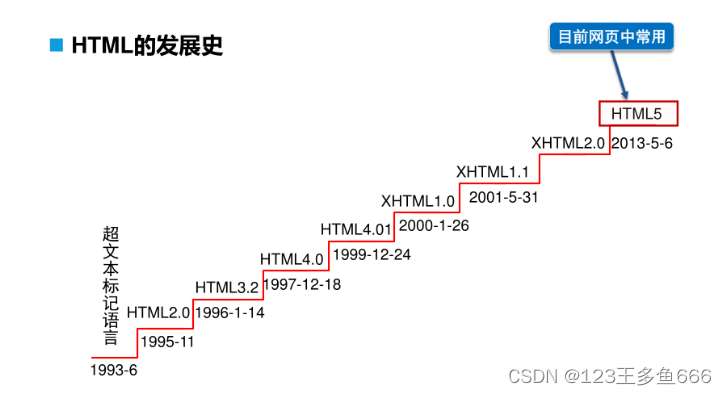
HTML是Hypertext Markup Language(超文本标记语言)的缩写,它是构成Web页面的主要工具。HTML用于编辑文档的逻辑结构。
cSs是Cascading Style Sheets(层叠样式表)的缩写。通过在HTML文档中设立样式表,可以统一控制HTML中各标志外观显示属性。◆JavaScript脚本语言,它是嵌入在HTML文档中的程序。使用脚本程序可以创建动态页面,大大提高交互性。

1.2Web服务端技术
PHP(Personal Home Page Tools)技术ASP.NET技术
JSP技术
1.3超文本传输协议(HTTP)
HTTP是HyperText Transfer Protocol(超文本传输协议)的缩写,它是客户端浏览器与Web服务器之间的通信协议,用来实现服务器端和客户端的信息传输。
统一资源定位符(URL)
URL是Uniform/Universal Resource Locator的缩写,它是用于完整地描述Internet上网页和其他资源的地址的一种标识方法,实现互联网资源的定位统一标识。
URL主要由三部分组成:协议类型、存放资源的域名或主机IP地址和资源文件名。其语法格式:protocol://hostname[:port]/path/

世界知名浏览器厂商对HTML5的支持
◆微软
Google◆苹果operaMozilla市场的需求跨平台
1.4 CSS
cSS是一种用来表现HTML或可扩展标记语言(ExtensibleMarkup Lanuage ,XML)等文件样式的计算机语言。
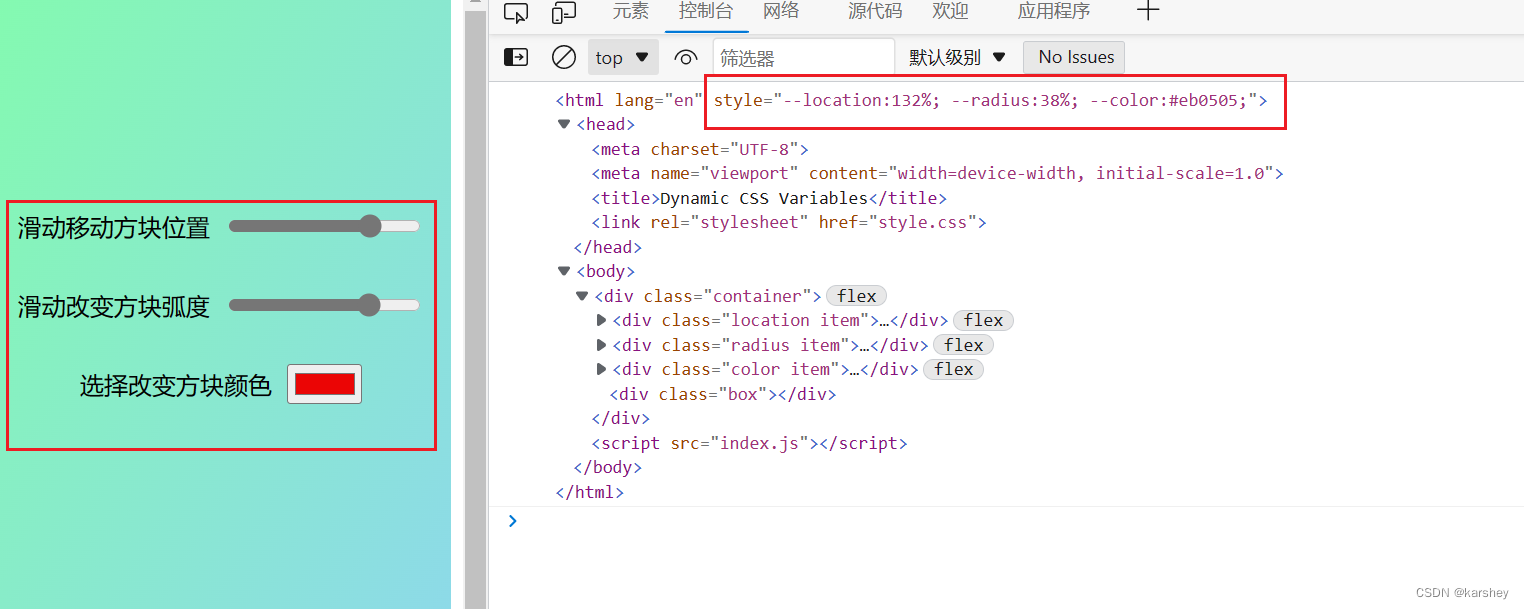
cSS不仅可以静态地修饰网页,而且可以配合各种脚本语言动态地对网页各元素进行格式化,能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体、字号样式,拥有对网页对象和模型样式编辑的能力。
1.5JavaScript
JavaScript是一种直译式脚本语言,一种动态类型、弱类型、基于原型的语言,内置支持类型。
JavaScript已经被广泛应用于Web应用开发,常用来为网页添加各种各样的动态功能,为用户提供更流畅美观的浏览效果。
通常,JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
1.6 jQuery
jQuery是轻量级的JavaScript库,这是其他JavaScript库所不及的,它兼容css3,还兼容各种浏览器。它拥有着独特的选择器、链式操作、事件处理机制和封装,以及完善的异步JavaScript和XML ( Asynchronous JavaScript and XML ,Ajax ),这些都是其他JavaScript库所望尘莫及的。
jQuery使用户能更方便地处理HTML文档、事件、实现动画效果,并且方便地为网站提供Ajax交互。虽然jQuery具有的功能
JavaScript也有,但是使用jQuery能够大幅度提高开发效率。

小结:
Web开发技术可以被分为客户端技术和服务器端技术两大类。Web客户端的主要任务是展现信息内容。Web客户端设计技术主要包括:HTML、CSs.JavaScript等。
Web服务器技术主要包括PHP、ASP、ASP.NET、JSP技术等。常用的前端框架有Bootstrap、Angular、React、Vue等。
最后
以上步骤就是web开发基础的概述。希望能对你们提供帮助!!!
看到的小伙伴一键三连一下吧,你们的支持让我更有动力去创作和分享,希望能一直为你们带来惊喜和收获。
![]()