目录
1、npm compltion
1.1 描述
2、npm config
2.1 常用命令
2.2 描述
set
get
list
delete
edit
fix
2.3 配置
json
global
editor
location
long
3、npm dedupe
3.1 描述
3.2 配置
4、npm deprecate
4.1 命令使用
4.2 描述
4.3 配置
registry
otp
1、npm compltion
1.1 描述
在所有 npm 命令中启用制表符补全。
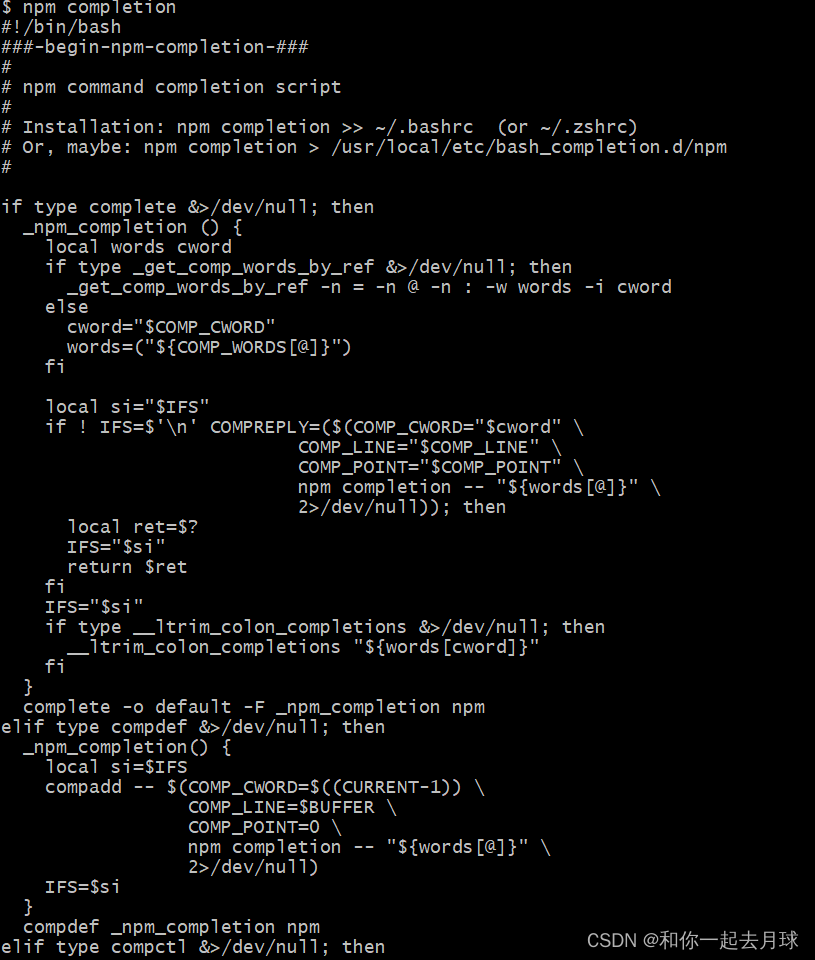
上面的概要将完成加载到你当前的 shell 中。 将其添加到你的 ~/.bashrc 或 ~/.zshrc 将使完成在任何地方都可用:
npm completion >> ~/.bashrcnpm completion >> ~/.zshrc当然,如果你有一个可以为你读取该文件的系统,你当然也可以将 npm completion 的输出通过管道传输到诸如 /usr/local/etc/bash_completion.d/npm 或 /etc/bash_completion.d/npm 之类的文件中。
当环境中定义了 COMP_CWORD、COMP_LINE 和 COMP_POINT 时,npm completion 作用于 "管道模式",并根据参数输出完成。
详细参数,可以执行npm completion看以下里面的参数:

2、npm config
2.1 常用命令
npm config set <key>=<value> [<key>=<value> ...]
npm config get [<key> [<key> ...]]
npm config delete <key> [<key> ...]
npm config list [--json]
npm config edit
npm config fix// 别名: c2.2 描述
npm 从命令行、环境变量、npmrc 文件以及在某些情况下从 package.json 文件获取其配置设置。
set
npm config set key=value [key=value...]
npm set key=value [key=value...]如果省略值,则key将从你的配置文件中完全删除。
注意: 为了向后兼容,支持
npm config set key value作为npm config set key=value的别名。
get
npm config get [key ...]
npm get [key ...]如果提供了多个键,则值将以键名作为前缀。

如果未提供任何键,则此命令的行为与 npm config list 相同。
list
npm config list显示所有配置设置。 使用 -l 也可以显示默认值。 使用 --json 以 json 格式显示设置。

delete
npm config delete key [key ...]从所有配置文件中删除指定的键。
edit
npm config edit在编辑器中打开配置文件。 使用 --global 标志来编辑全局配置。
fix
npm config fix尝试修复无效的配置项。 通常这意味着将身份验证配置(即 _auth、_authToken)附加到配置的 registry。
2.3 配置
json
- 默认值: false
- 类型: 布尔值
是否输出 JSON 数据,而不是正常输出。
- 在
npm pkg set中,它可以使用 JSON.parse() 解析集合值,然后再将它们保存到你的package.json。
并非所有 npm 命令都支持。
global
- 默认值: false
- 类型: 布尔值
在 "global" 模式下运行,以便将包安装到 prefix 文件夹而不是当前工作目录。
editor
- 默认值: EDITOR 或 VISUAL 环境变量,或 Windows 上的 '%SYSTEMROOT%\notepad.exe',或 Unix 系统上的 'vi'
- 类型: 字符串
为 npm edit 和 npm config edit 运行的命令。
location
- 默认值: "user" 除非传递
--global,否则也会将此值设置为 "global" - 类型: "global"、"user" 或 "project"
当传递给 npm config 时,这指的是要使用的配置文件。
当设置为 "global" 模式时,包将安装到 prefix 文件夹而不是当前工作目录。
- 包安装到
{prefix}/lib/node_modules文件夹,而不是当前工作目录。 - bin 文件链接到
{prefix}/bin - 手册页链接到
{prefix}/share/man
long
- 默认值: false
- 类型: 布尔值
在 ls、search 和 help-search 中显示扩展信息。
3、npm dedupe
3.1 描述
搜索本地包树并尝试通过将依赖移到树上更远的位置来简化整体结构,这样它们可以更有效地被多个依赖包共享。
例如,考虑这个依赖图:
a
+-- b <-- depends on c@1.0.x
| `-- c@1.0.3
`-- d <-- depends on c@~1.0.9`-- c@1.0.10在这种情况下,npm dedupe 会将树转换为:
a
+-- b
+-- d
`-- c@1.0.10由于 node 模块查找的分层特性,b 和 d 都将通过树根级别的单个 c 包来满足它们的依赖。
在某些情况下,你可能有这样的依赖图:
a
+-- b <-- depends on c@1.0.x
+-- c@1.0.3
`-- d <-- depends on c@1.x`-- c@1.9.9在安装过程中,b 的 c@1.0.3 依赖被放置在树的根目录中。 尽管 c@1.0.3 可以满足 d 对 c@1.x 的依赖,但还是使用了较新的 c@1.9.0 依赖,因为 npm 默认支持更新,即使这样做会导致重复。
运行 npm dedupe 会导致 npm 记下重复并重新评估,删除嵌套的 c 模块,因为根目录下的那个就足够了。
要在安装过程中更喜欢数据去重而不是过分重复,请运行 npm install --prefer-dedupe 或 npm config set prefer-dedupe true。
参数被忽略。 数据去重始终作用于整个树。
请注意,此操作会转换依赖树,但不会导致安装新模块。
使用 npm find-dupes 将在 --dry-run 模式下运行命令。
注意: npm dedupe 永远不会更新项目 package.json 中直接依赖的 semver 值,如果你想更新 package.json 中的值,你可以运行: npm update --save 代替。
3.2 配置
配置可参考 npm ci 的配置部分。
4、npm deprecate
4.1 命令使用
npm deprecate <package-spec> <message>4.2 描述
此命令将更新包的 npm 注册表项,向所有尝试安装它的人提供弃用警告。
它适用于 版本范围
以及特定版本,因此你可以执行以下操作:
npm deprecate my-thing@"< 0.2.3" "critical bug fixed in v0.2.3"传递给此命令的 SemVer 范围被解释为包含预发布版本。 例如:
npm deprecate my-thing@1.x "1.x is no longer supported"在这种情况下,版本 my-thing@1.0.0-beta.0 也将被弃用。
你必须是包所有者才能弃用某些东西。
4.3 配置
registry
- 默认值: "https://registry.npmjs.org/"
- 类型: URL
npm 注册表的基本 URL。
otp
- 默认值: null
- 类型: 空值或字符串
这是来自双重身份验证器的一次性密码。 使用 npm access 发布或更改包权限时需要它。
如果未设置,并且注册表响应失败并询问一次性密码,npm 将在命令行上提示输入一次密码。