系列文章目录
手把手教你安装Git,萌新迈向专业的必备一步
GIT命令只会抄却不理解?看完原理才能事半功倍!
快速上手GIT命令,现学也能登堂入室
GIT实战篇,教你如何使用GIT可视化工具
- 系列文章目录
- 一、GIT有哪些常用工具
- 1. Git GUI
- 2. GITK
- 3. GitKraken
- 4. TortoiseGit
- 5. 其他
- 二、工具的使用
- 1. 安装TortoiseGit
- 2. 新建本地仓库
- 3. 维护远程仓库
- 4. 代码递交
- 5. 查看历史
- 6. 更多功能
- 三、IDEA 嵌入
- 1. 解决冲突
- 2. 切换分支
- 3. 日志图
- 4. 远程插件
- 总结

经过前三期的学习,不管是GIT模型还是GIT命令,相信大家都已经有了比较全面的了解。当然,尽管GIT命令永远是最强大而全面的,但并不是说只能使用命令来控制,我们还可以使用一些可视化工具。通过界面按钮,能大大提高我们的使用效率。不过,前提是我们已经知道其运行机制,不然就会导致意料之外的情况,那么,今天我就带大家一起来学习一些可视化工具的内容
📕作者简介:战斧,从事金融IT行业,有着多年一线开发、架构经验;爱好广泛,乐于分享,致力于创作更多高质量内容
📗本文收录于 GIT 专栏,有需要者,可直接订阅专栏实时获取更新
📘高质量专栏 云原生、RabbitMQ、Spring全家桶 等仍在更新,欢迎指导
📙Zookeeper Redis kafka docker netty等诸多框架,以及架构与分布式专题即将上线,敬请期待
一、GIT有哪些常用工具
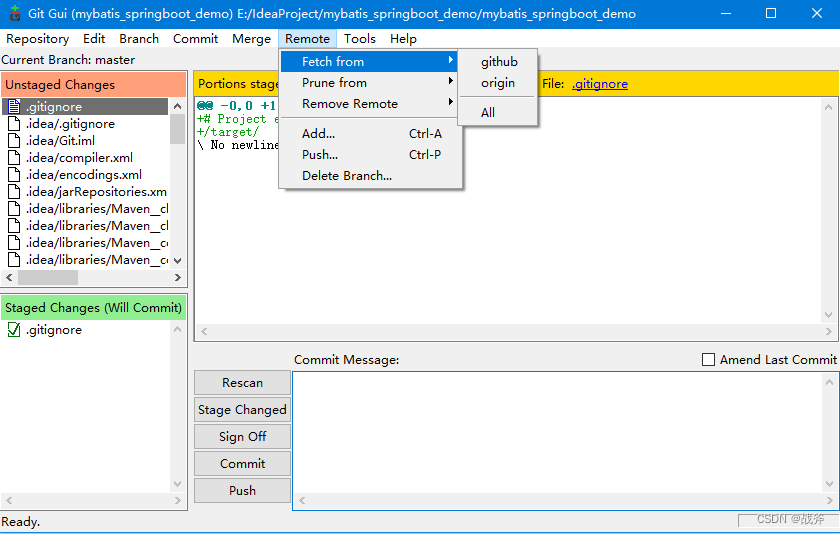
1. Git GUI
这是我们在windows下安装GIT后自带的工具,也就是官方的可视化工具了,可以通过界面完成GIT的操作并且更加直观、易于管理。

其操作界面如下:

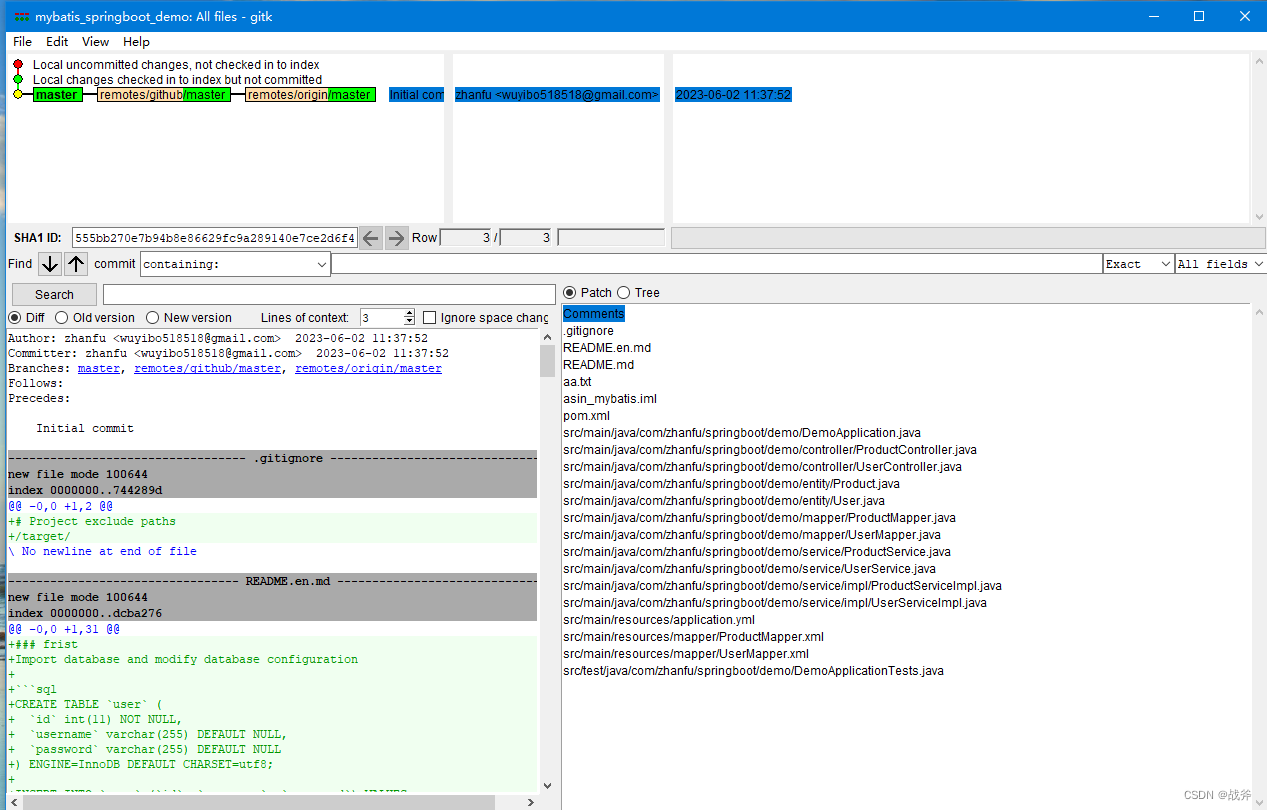
2. GITK
如果说GIT GUI 重点是方便我们的提交,那GIT还自带了个GITK,方便我们进行历史记录的浏览,其打开方式需要在某个仓库下输入gitk,如下:

其界面打开后如下:

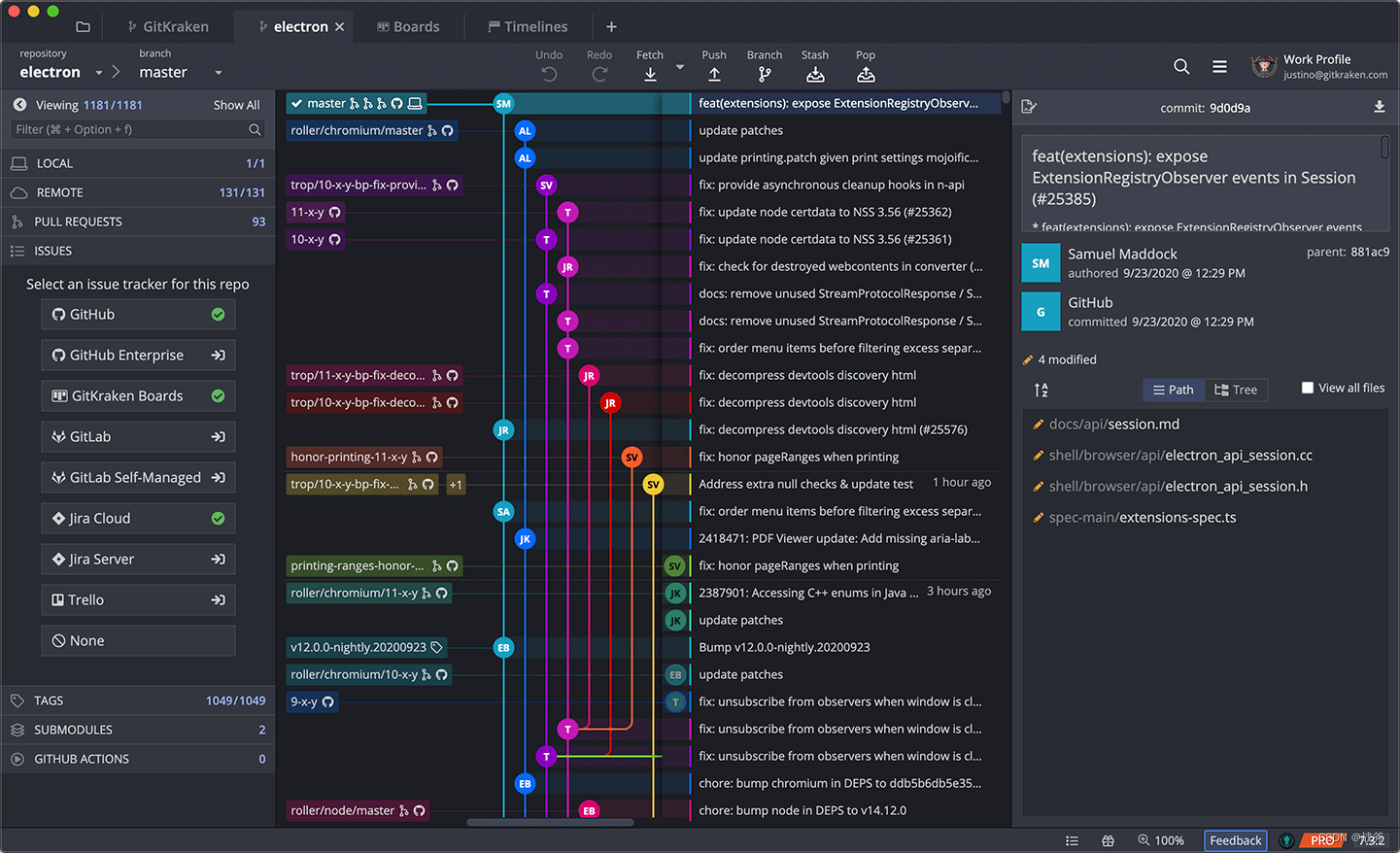
3. GitKraken
GitKraken 也是一个很多人使用的GIT工具,而且是跨平台的,即Linux, Mac, Windows都支持,其官网为:https://www.gitkraken.com/。界面如下:

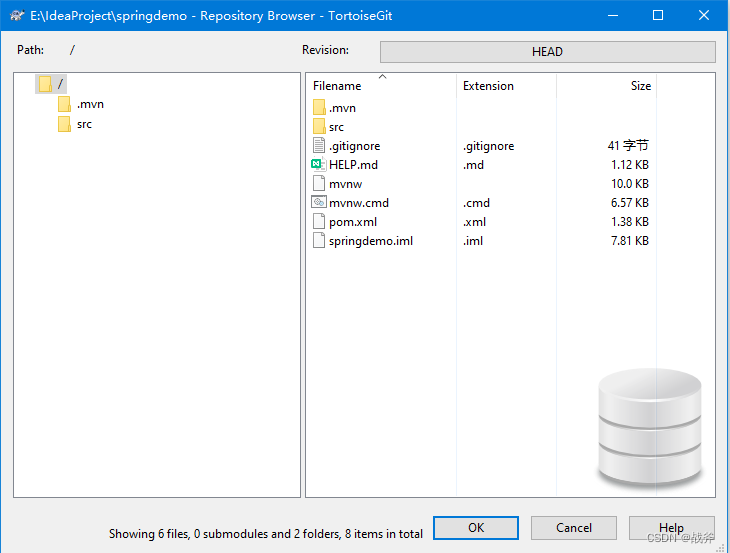
4. TortoiseGit
TortoiseGit 也是一款广泛使用的GIT工具,曾经使用过SVN的应该不陌生,也就是著名的”小乌龟“,笔者现在也在使用,非常好用,但缺陷就是只支持windows系统,其官网如下:https://tortoisegit.org/

5. 其他
除了上面介绍的几种,大家还可以前往 https://git-scm.com/downloads/guis 查看官方列出的各种常用GIT工具,并按需下载
二、工具的使用
上文介绍了很多工具,这一章我们就以其中笔者使用的 TortoiseGit 来举例,说一下可视化工具的使用。记住,使用 TortoiseGit 工具前,先把GIT安装并建立好自己的库,其安装及基础使用教程可以先看该文章 《手把手教你安装Git,萌新迈向专业的必备一步》
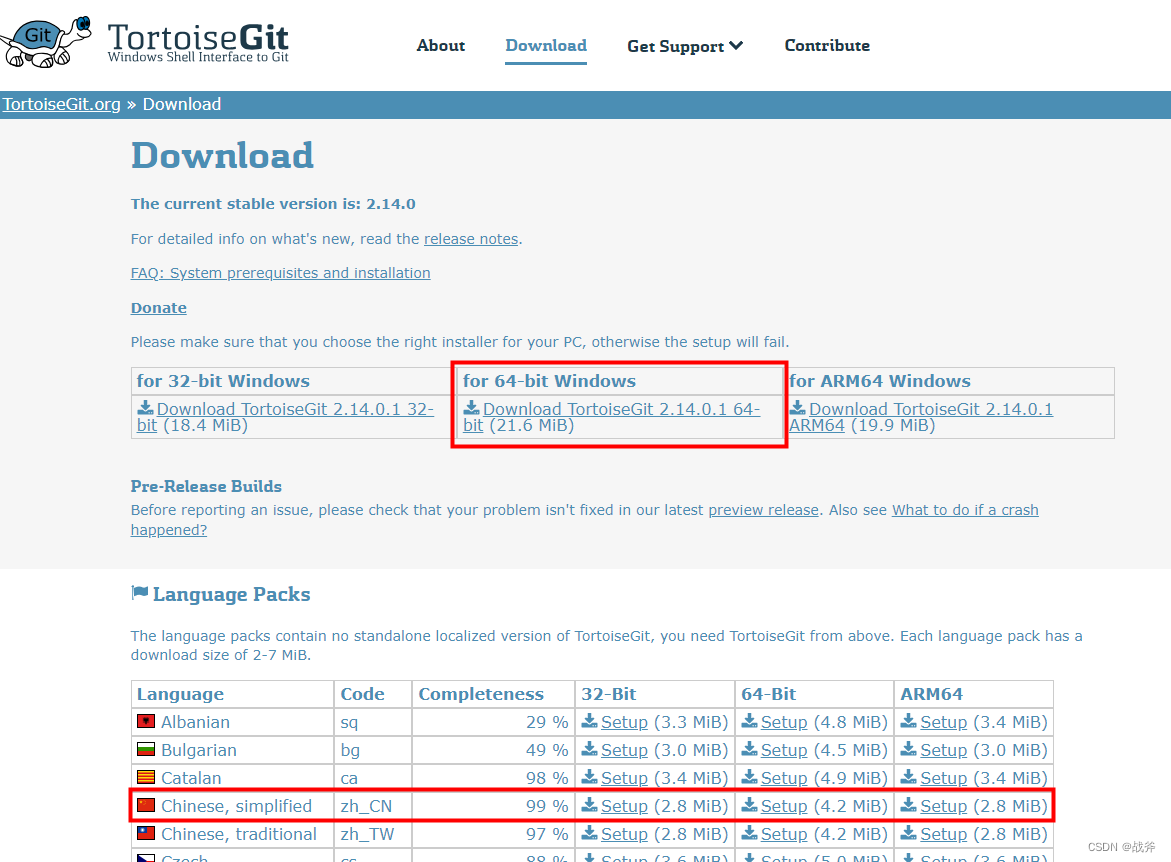
1. 安装TortoiseGit
首先进入 TortoiseGit 下载页:https://tortoisegit.org/download/,选择适合自己系统的安装程序。至于汉化包,有需要的可以下载。

安装我们还是遵循一贯的风格,除了安装路径改了下,其他的都是默认选项,然后一路 Next 就可以。

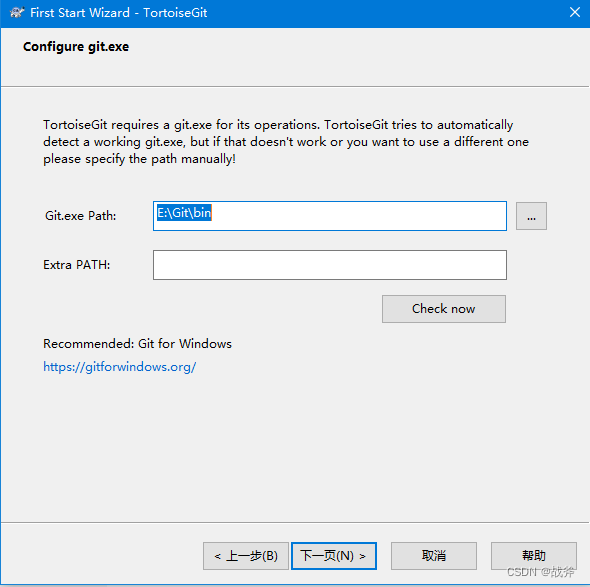
一般情况下,它能自动找到你安装的GIT的位置,但如果它找错了,就需要你手动配置一下了

在安装完 TortoiseGit 后,有需要的汉化的,可以继续安装下载的汉化包,笔者这里就不继续配置了,还是以英语界面继续进行讲解

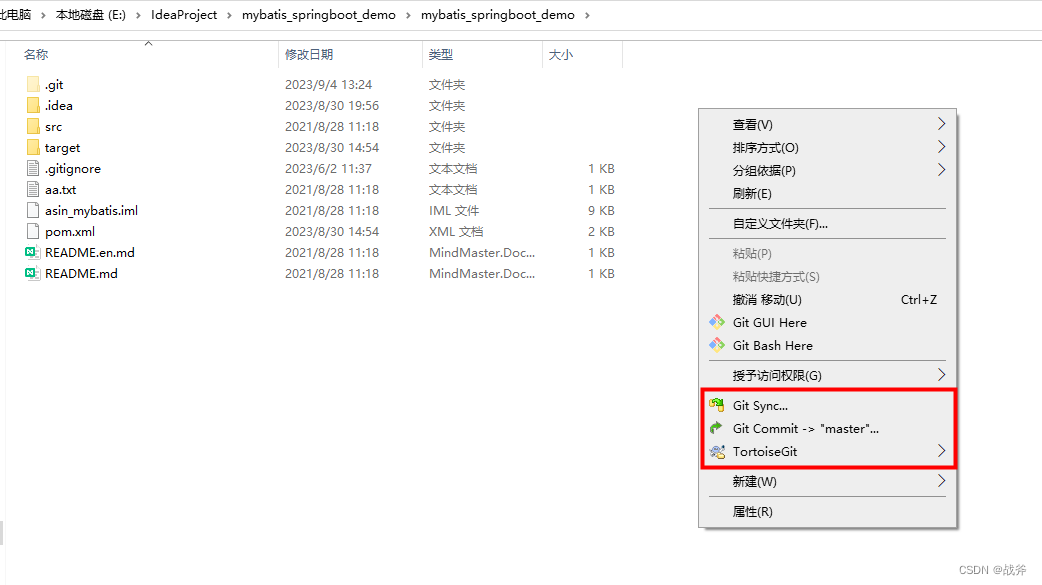
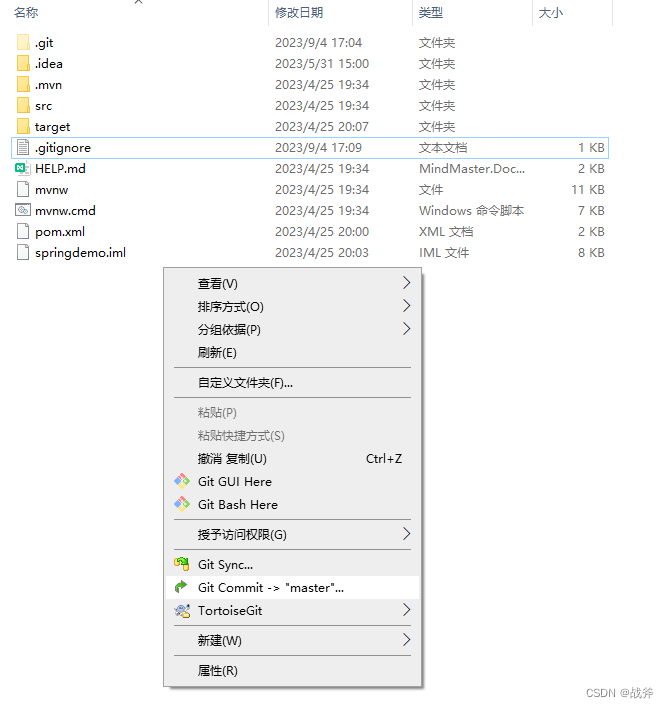
当你成功安装完后,在已经被GIT管理的目录下,单击右键,应当能看到多出几个指令

2. 新建本地仓库
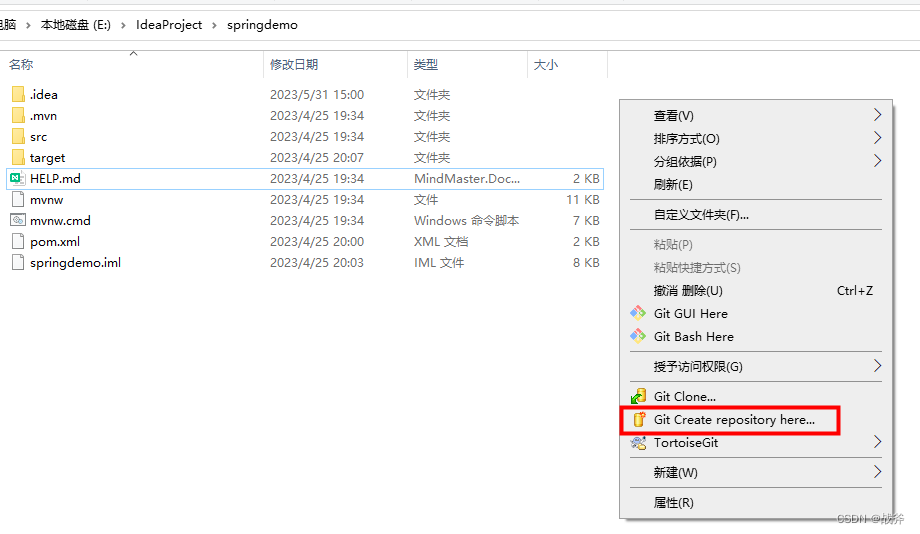
我们找到一个普通的项目目录,然后使用TortoiseGit 将其纳入管理,如下,在工程目录里使用右键,单机,选择新建仓库

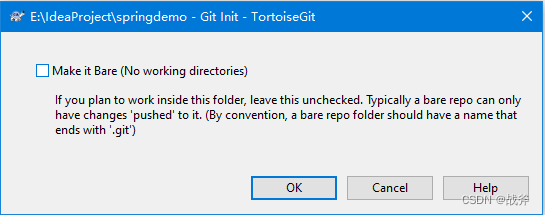
会弹出框,询问我们是否把库设置为裸库,我们不要勾选(裸库一般是分享库),点击OK


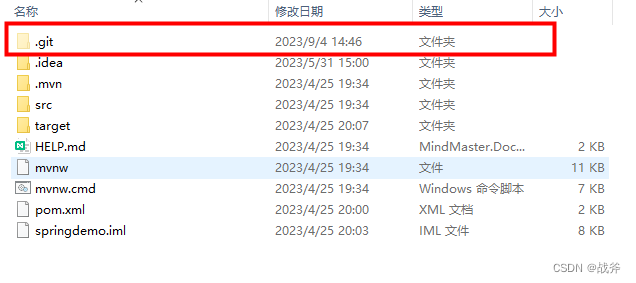
此刻我们应该能观察到目录中多出了一个熟悉的 .git 隐藏目录

3. 维护远程仓库
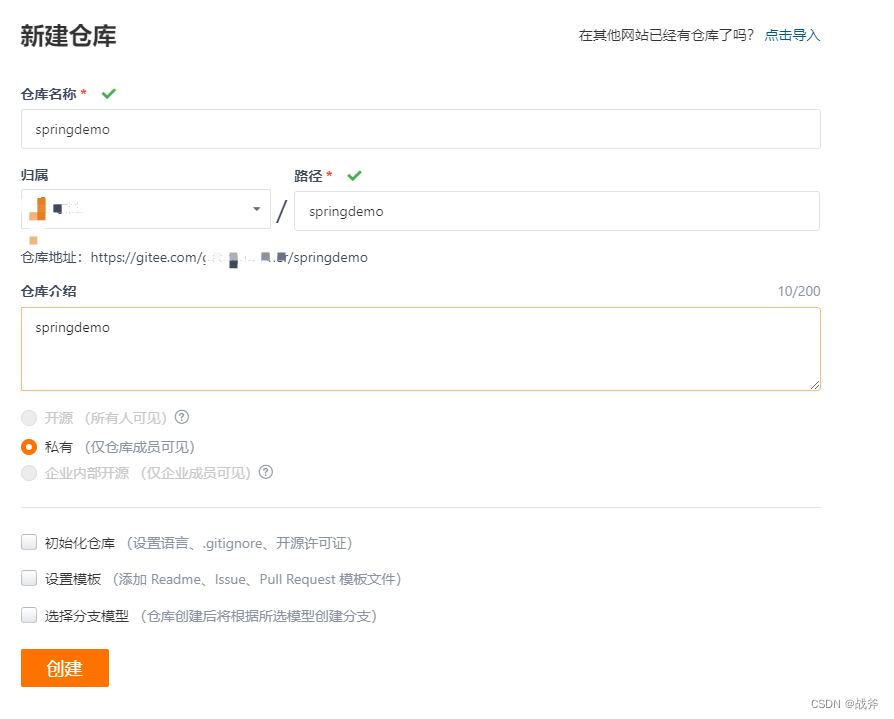
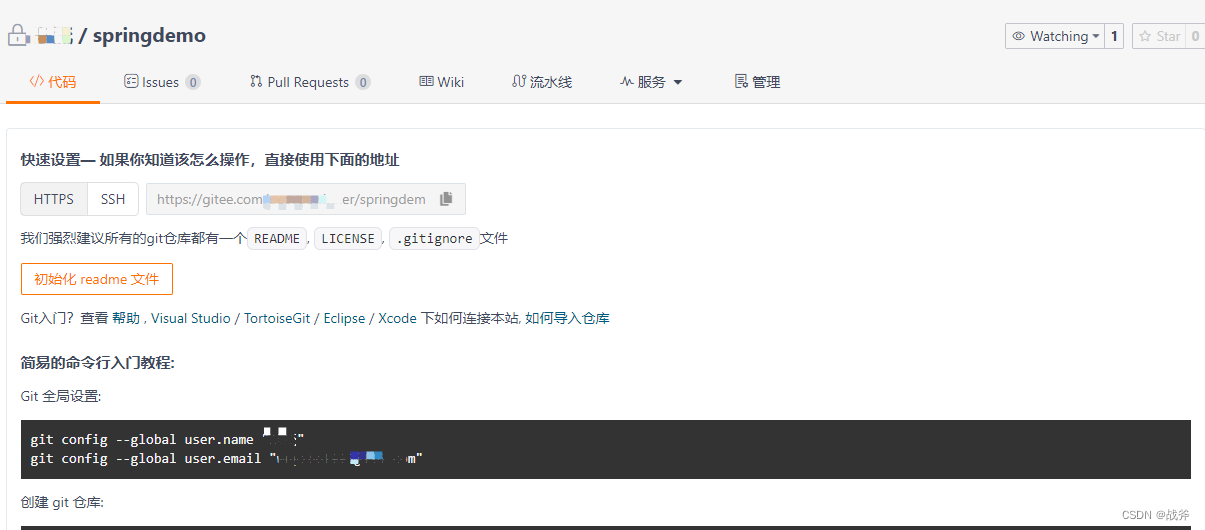
完成本地仓库的创建后,我们还想把我们的项目上传到远程Gitee,这样方便我们以后在其他电脑上拉取和修改。此时可以先Gitee 上新建一个仓库


如果小伙伴们看过前面的博客,不难知道接下来我们可以通过以下命令,来追踪远程仓库
git remote add origin https://gitee.com/XXXXXXX/springdemo.git
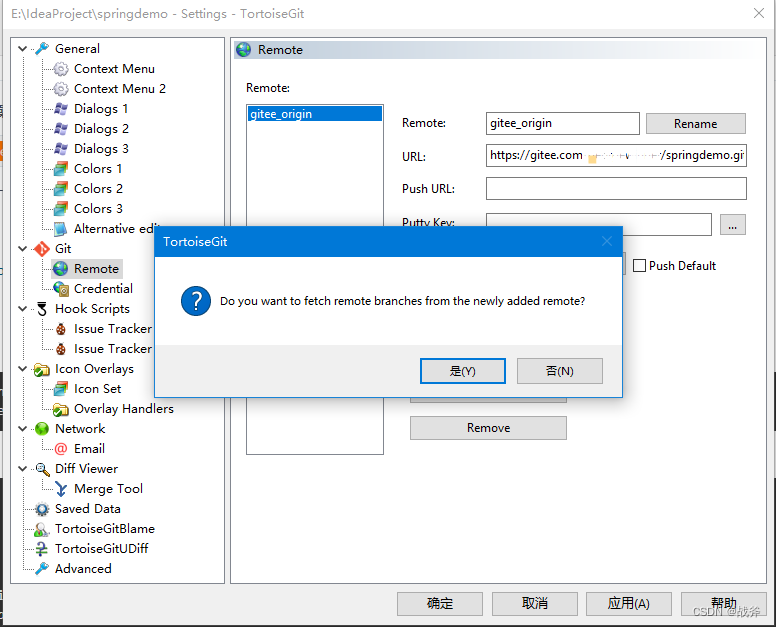
不过,这次我们可以不敲命令,通过可视化窗口来配置,其维护操作如下:

进入设置后,将远程仓库的URL地址填上,然后再随便想一个名字,这个名字就是在你这个本地仓库里,对这个远程仓库的起的别名.


4. 代码递交
完成了上面的种种操作,现在可以开始递交了,我们先将工作区这些内容提交到本地仓库。但在此之前,如果我们确定有一些内容我们不用交到远程,可以新建个.gitingnore 的文件,本例中,我们可以把 .idea 和 target 目录放入其中
# Default ignored files
/.idea/
/target/
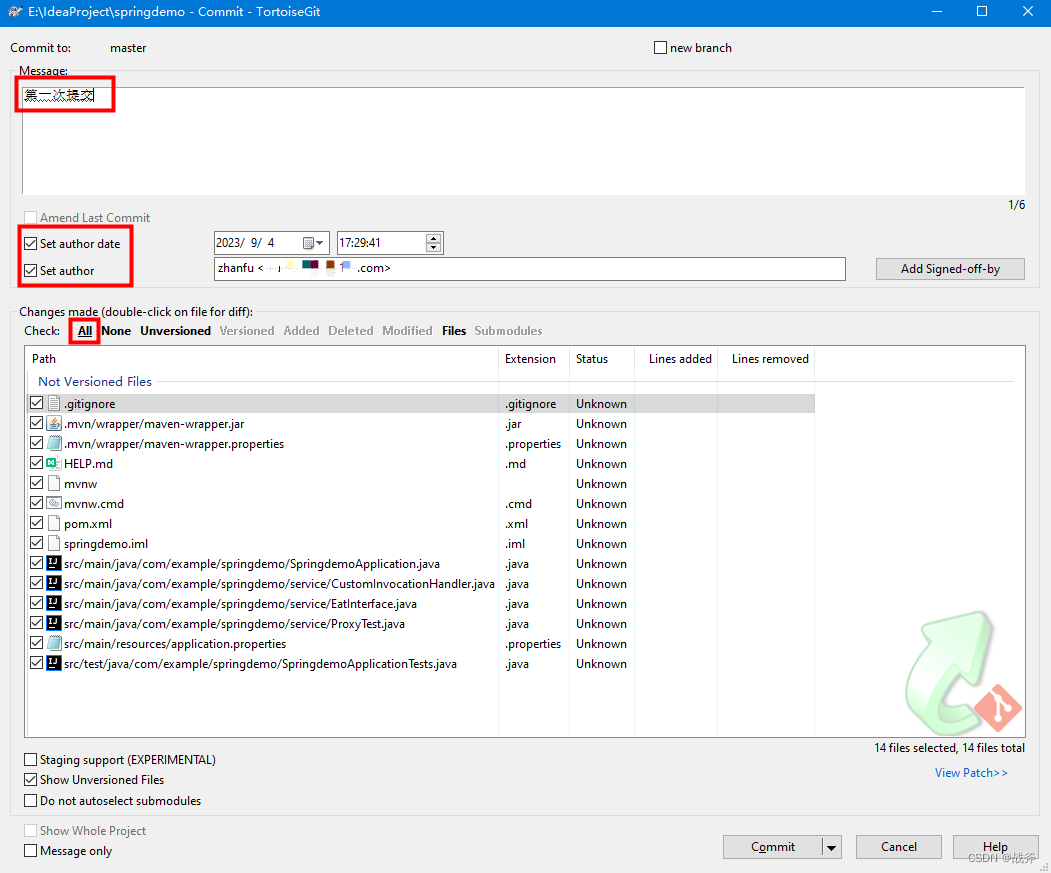
然后再进行代码的提交,如下:

注意红框的部分建议填写,此时要注意勾选我们需要提交的文件,因为像 target 等目录已经被我们设置为忽略了,所以此处我们直接点击 ALL 来选中显示的所有文件,然后点击 commit

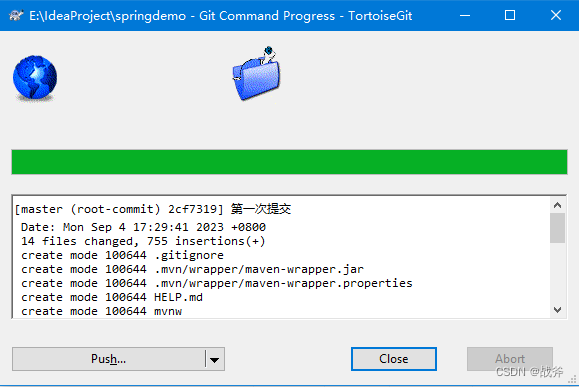
在提交完以后,页面会自动弹窗提醒你是否要将最新内容推送至远程仓库,那么我们肯定是要推的,这里点击push

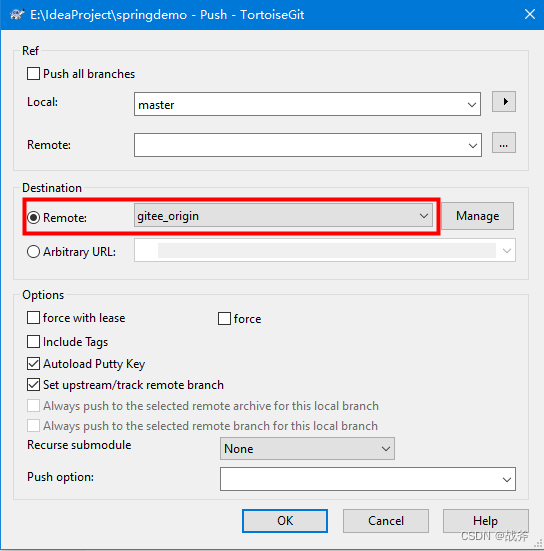
注意弹出来的选项框,因为我们先前维护了远程仓库,这里就默认选中了这个仓库gitee_origin,远程分支可以不填,默认会用本地分支的名字master,点击OK即可

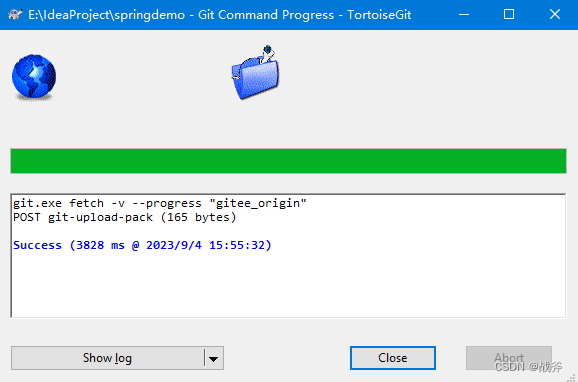
显示成功,至此,我们就完全摆脱命令行,单纯使用 TortoiseGit 实现了仓库新建及代码递交

5. 查看历史
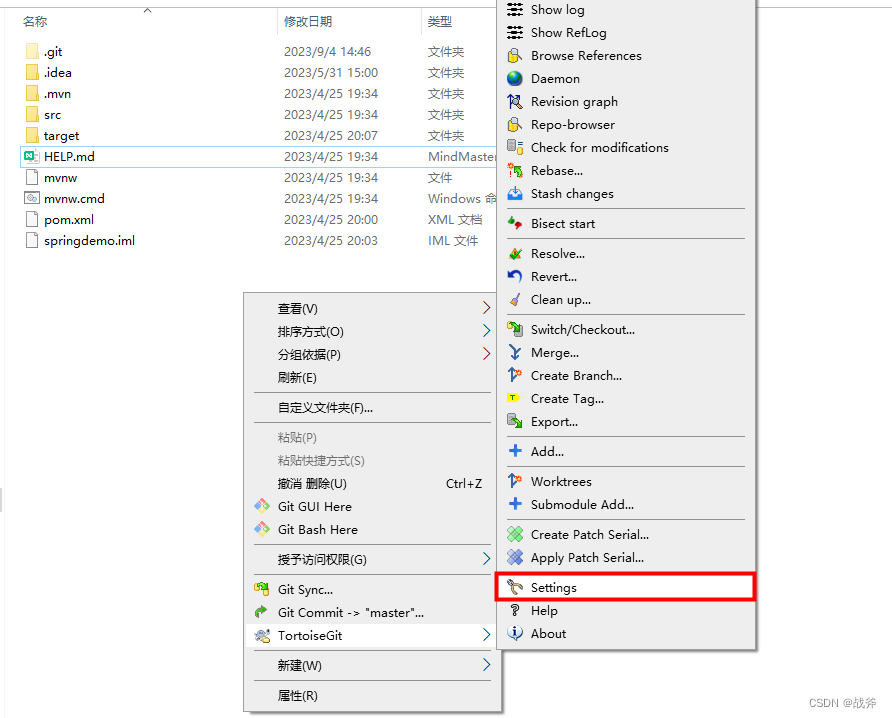
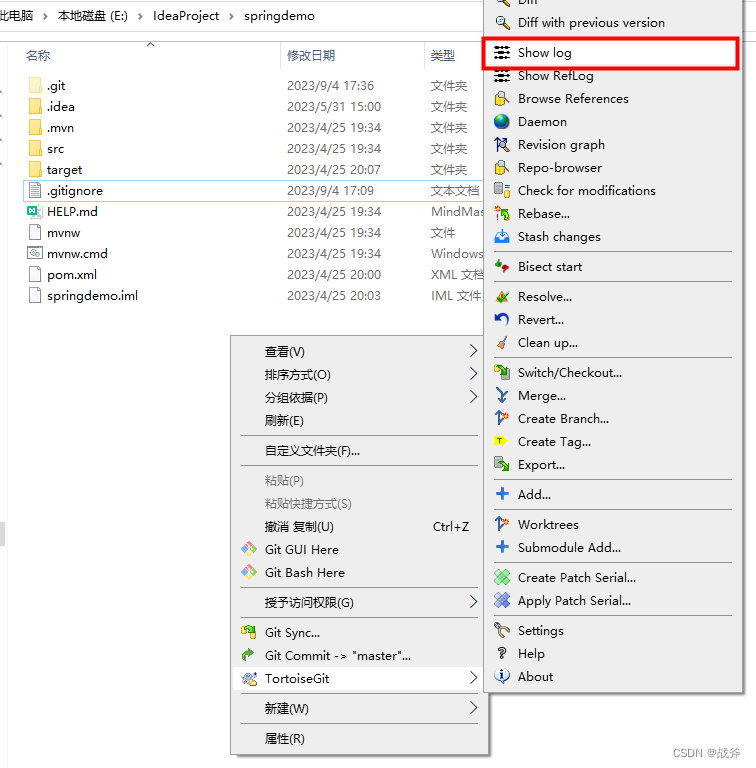
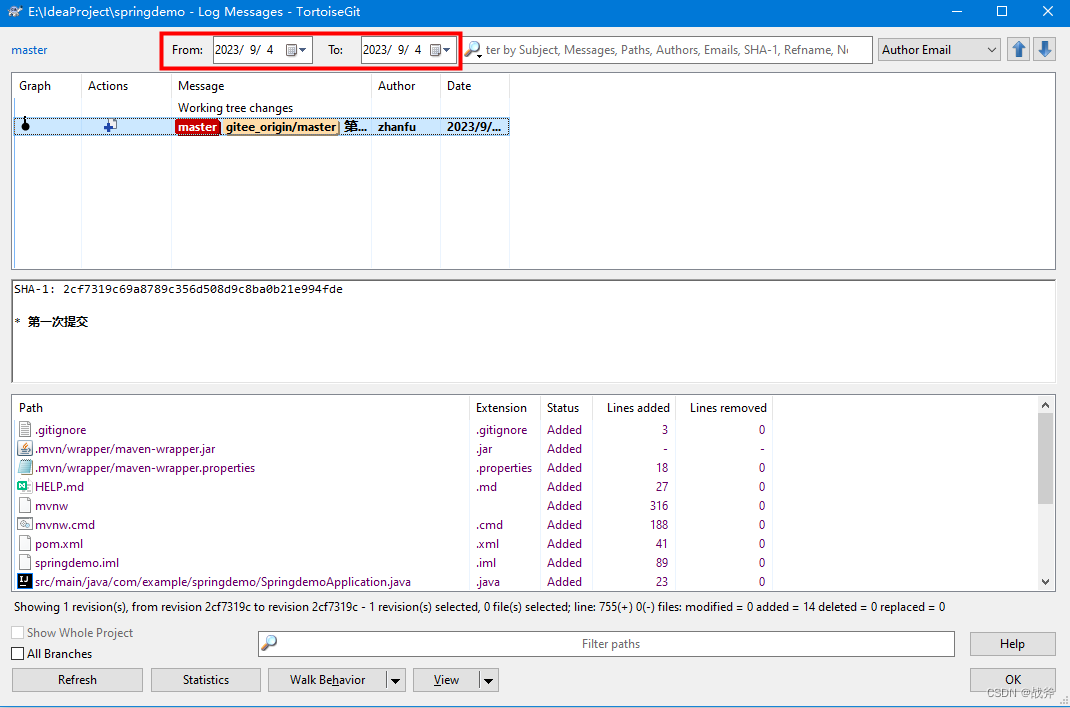
完成上述内容后, TortoiseGit 还有一项很重要的功能,就是查看递交历史,这在溯源问题时非常必要,我们同样可以通过右键单击打开对应页面

页面还提供了根据日期、提交人等信息进行过滤的功能,对于查询提交记录十分方便

6. 更多功能
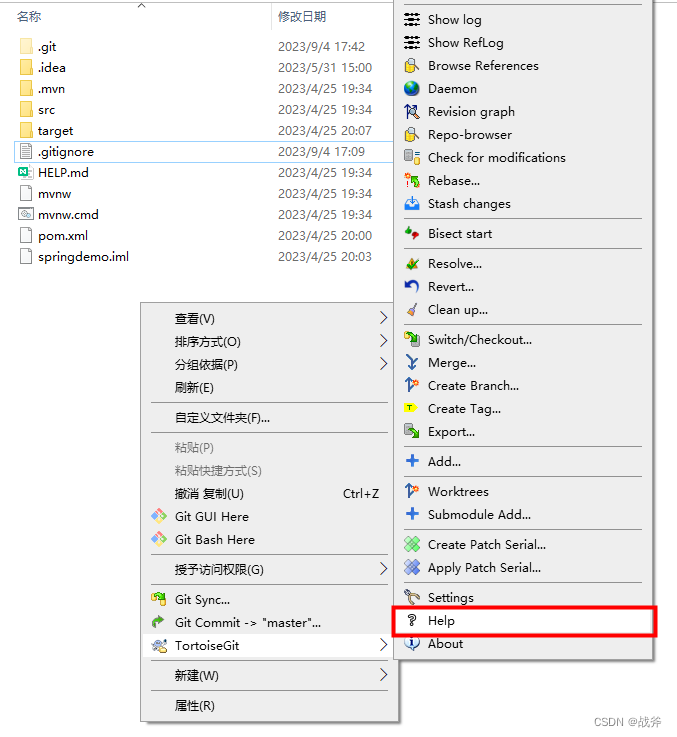
对于 TortoiseGit 更多功能,可以点击Help打开操作手册,来进行更深入的学习

三、IDEA 嵌入
关于如何在IDEA中使用GIT的基础操作,可以去 手把手教你安装Git,萌新迈向专业的必备一步 看一下,本次我们着重讲一下其他场景
1. 解决冲突
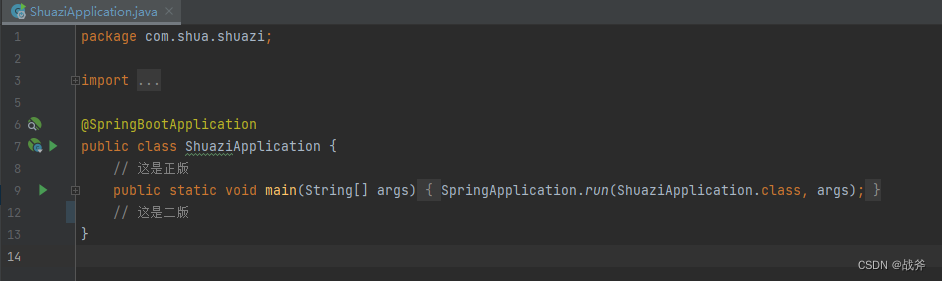
冲突一般发生在分支合并的时候,不同分支的代码如果改动了同一地方,而且要合并,此时就会产生冲突,需要人为解决冲突。我们现在制造一种冲突的场景,我们在本地代码中加了一行注释,如下:

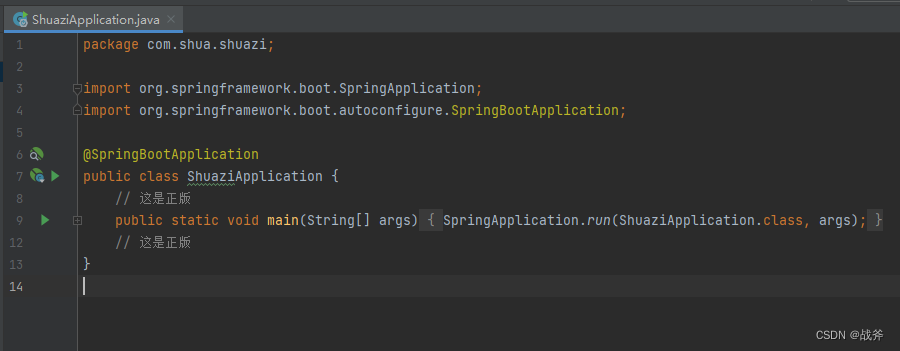
但是使用另一个仓库在同样位置加了另一句注释,并已经推送至远端

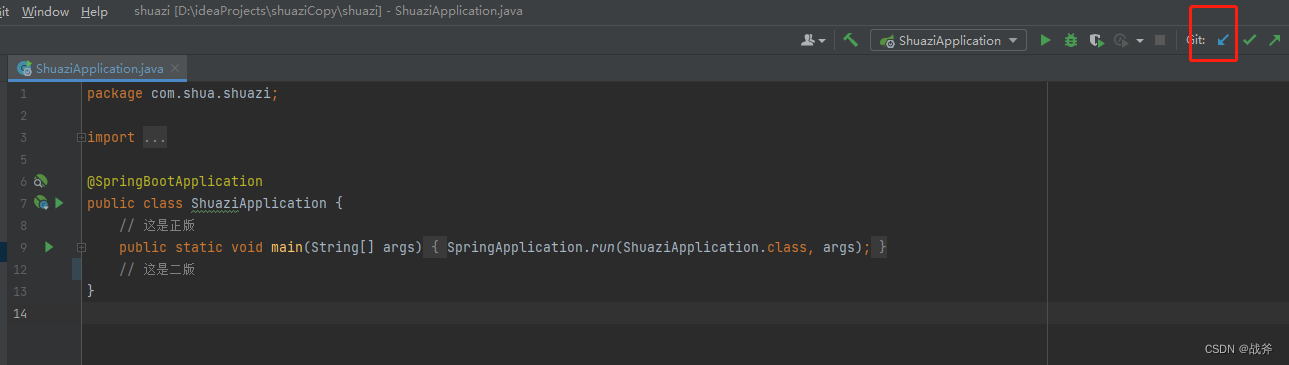
那么当我们在本地代码进行更新的时候,应该会出现冲突


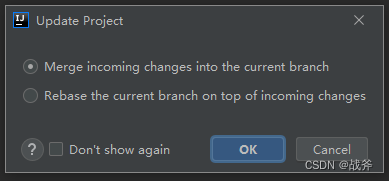
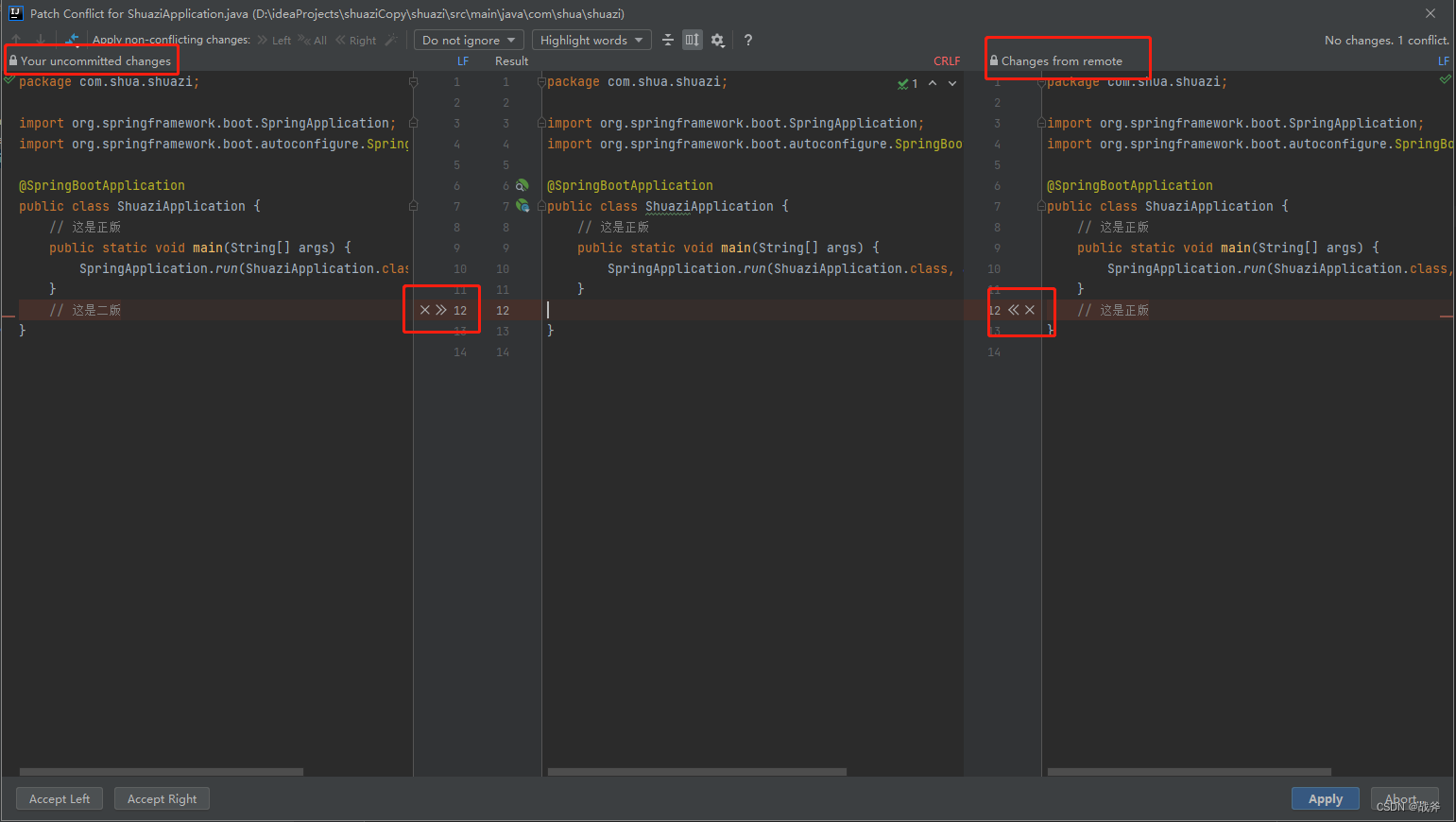
果不其然,发生了冲突,弹出了如下页面,左侧是本地代码,右侧是远程仓库代码,我们可以自行调整后,如何来解决冲突

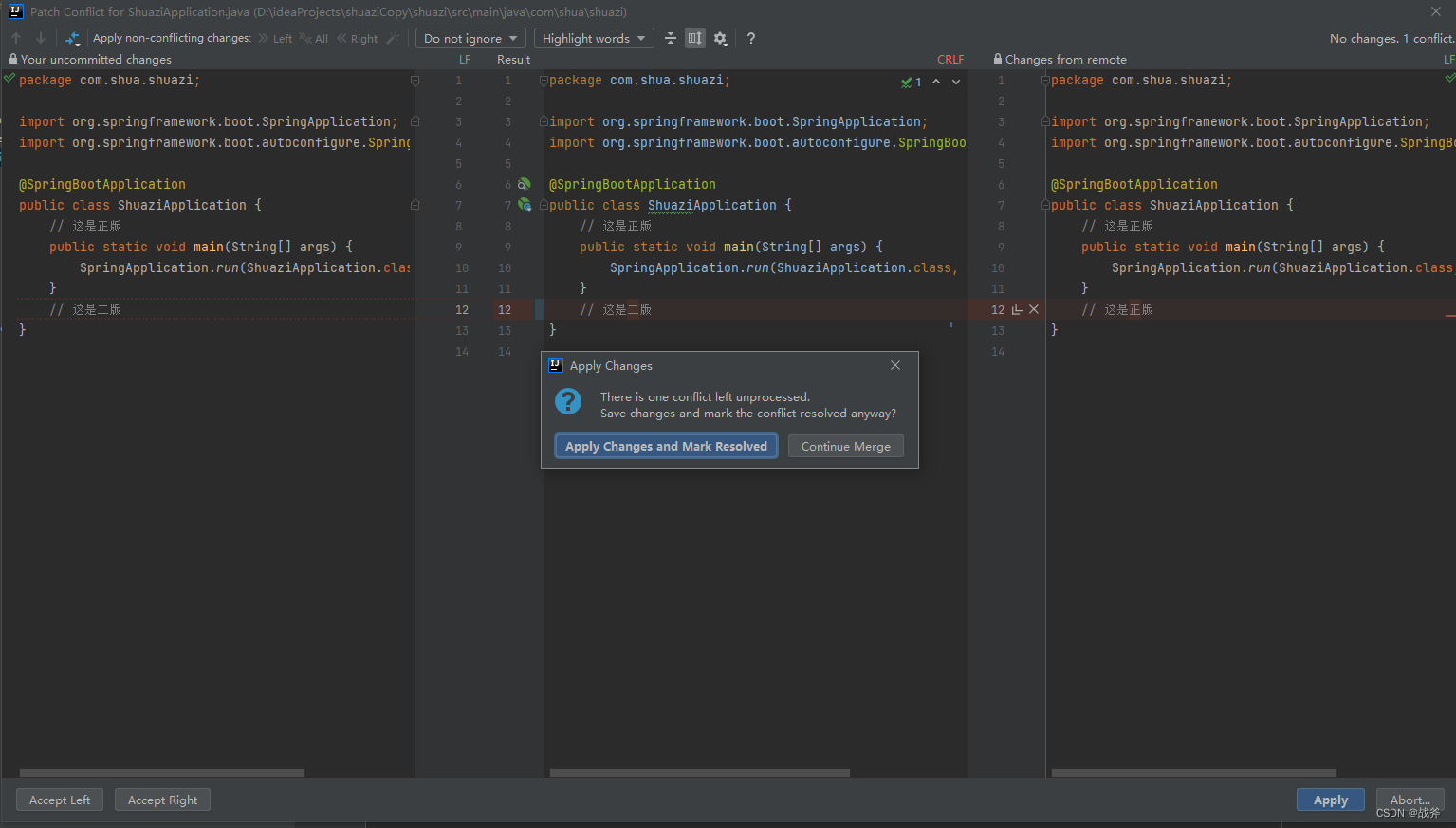
此处我们坚持使用本地的代码,所以可以点击左边红框的箭头,然后点击右下角的 apply 来应用,并在弹窗中二次确认

这样,我们就能够成功的解决冲突
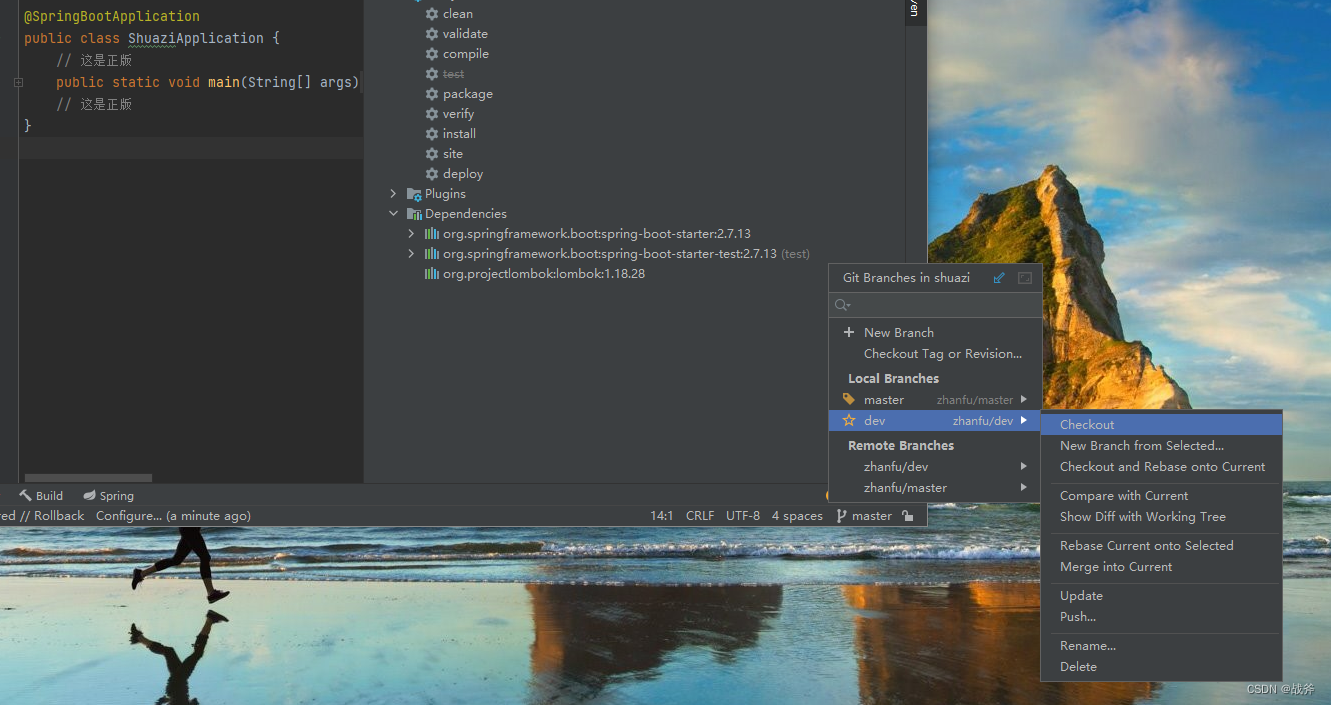
2. 切换分支
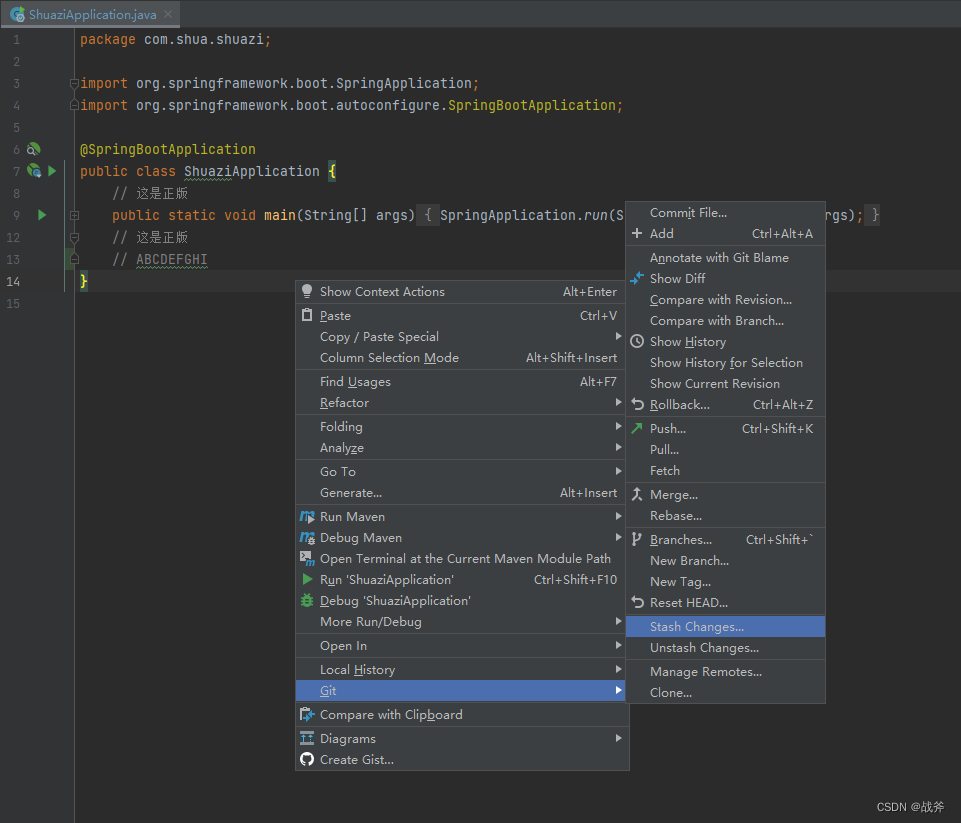
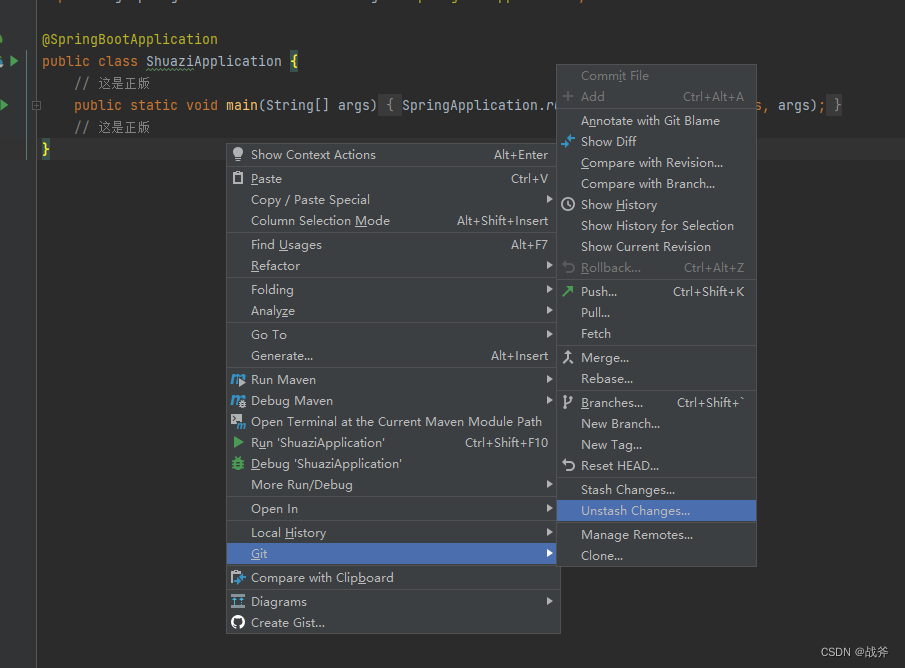
在日常开发中,我们可能经常某一个分支的任务做到一半,就会被紧急叫去解决另外一个分支的问题,那么此时我们就要做一次暂存,然后切换分支。我们在此演示一种场景,我正在本地的master分支写了一些代码,现在紧急需要修改dev分支,那么我们可以如下操作,先把未保存的内容进行 stash 贮存

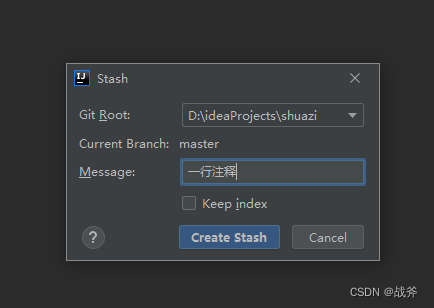
写上一些贮存的信息

贮存完以后,本次修改的内容会会消失,此时我们再进行分支切换

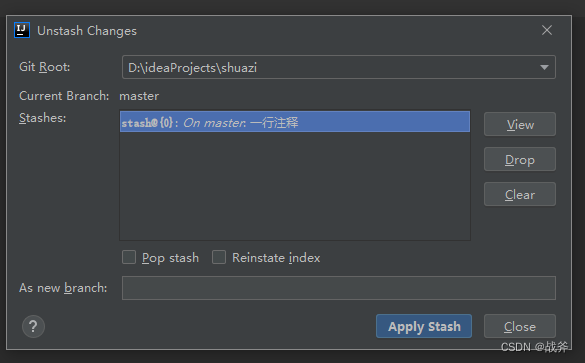
当我们忙完 dev 的内容后再切换回 master 分支时,只需要再从stash 贮存区把我们存的内容还原即可
选择我们贮存的那次修改,并将其取出

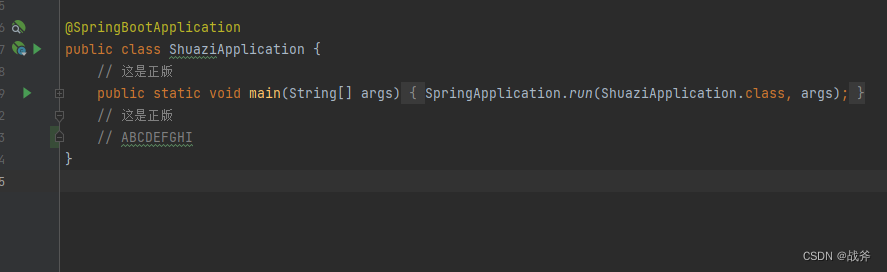
最后我们的 master 分支又恢复原样了

3. 日志图
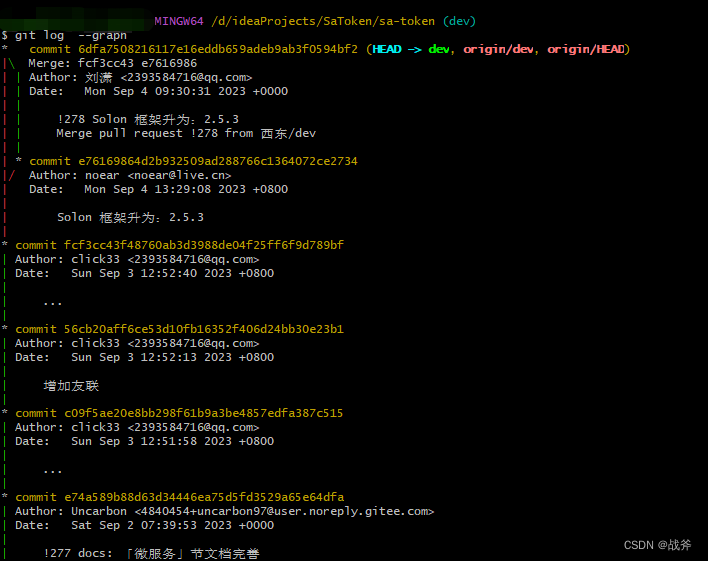
在GIT中,我们经常需要查看提交的历史情况,可以使用其日志图功能,输入命令
git log --graph

但这个图看起来局限性还是比较大,可视化效果也一般。现在我们可以使用Idea来看到日志图,我们以上次说的开源框架Sa_Token 为例,分析它的历史情况。首先,我们新建一个文件夹,然后clone其仓库
$ git clone https://gitee.com/dromara/sa-token.git
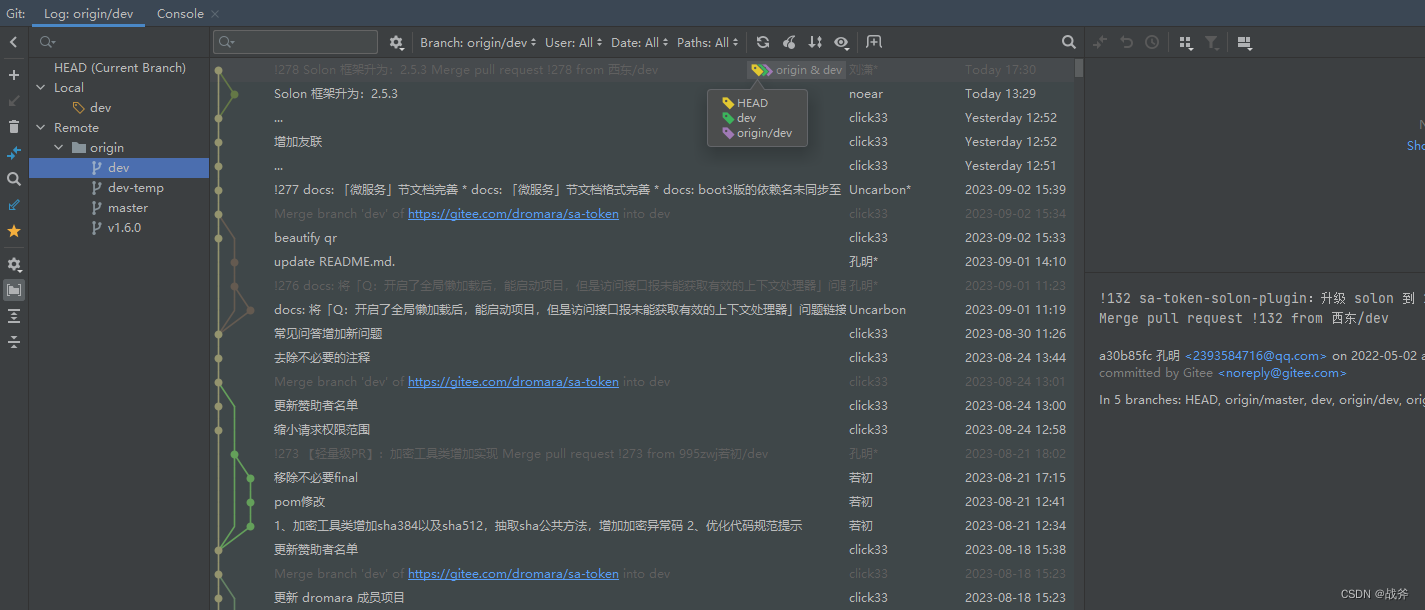
打开 Idea ,在Git 的 Log 窗口内就能看到它的日志图了

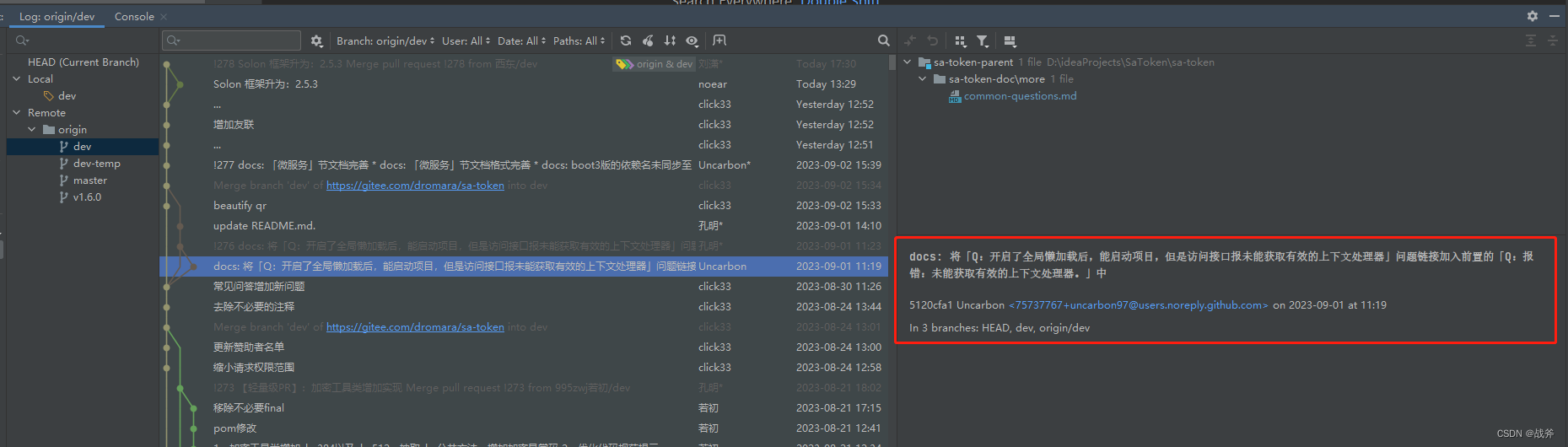
图中的每个小点代表一次提交,每条线代表一个分支,整体按照时间倒叙,也就是越在上面时间就越晚。而这些线相交的点则意味着这是一次拉出分支 或者 合并。如果我们关注某次提交,可以直接选中那一行,看它的相关信息

4. 远程插件
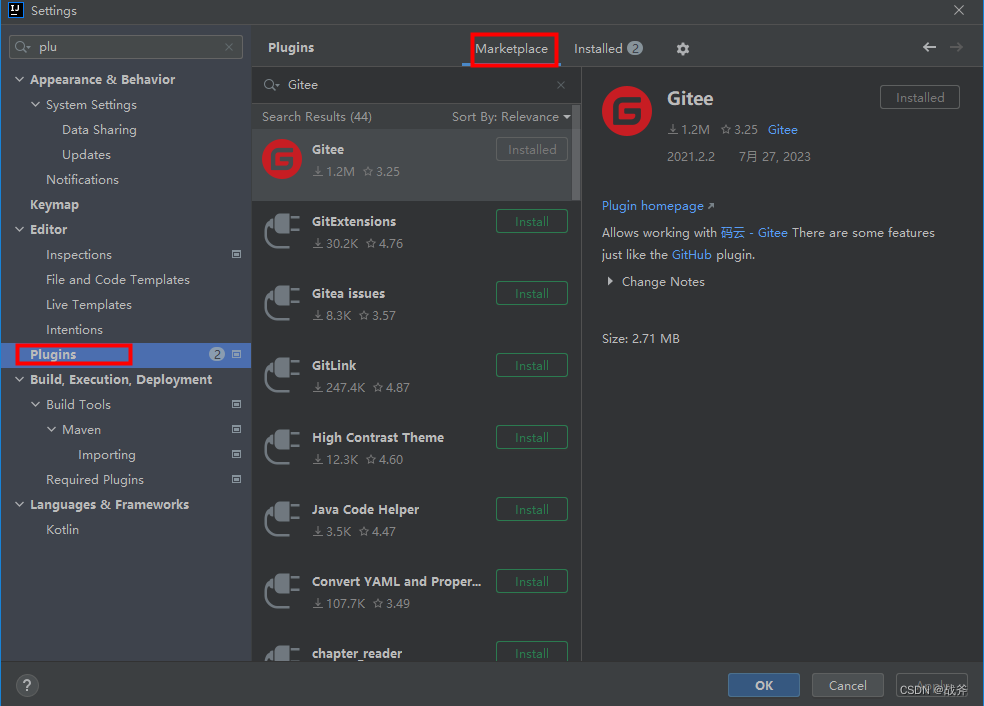
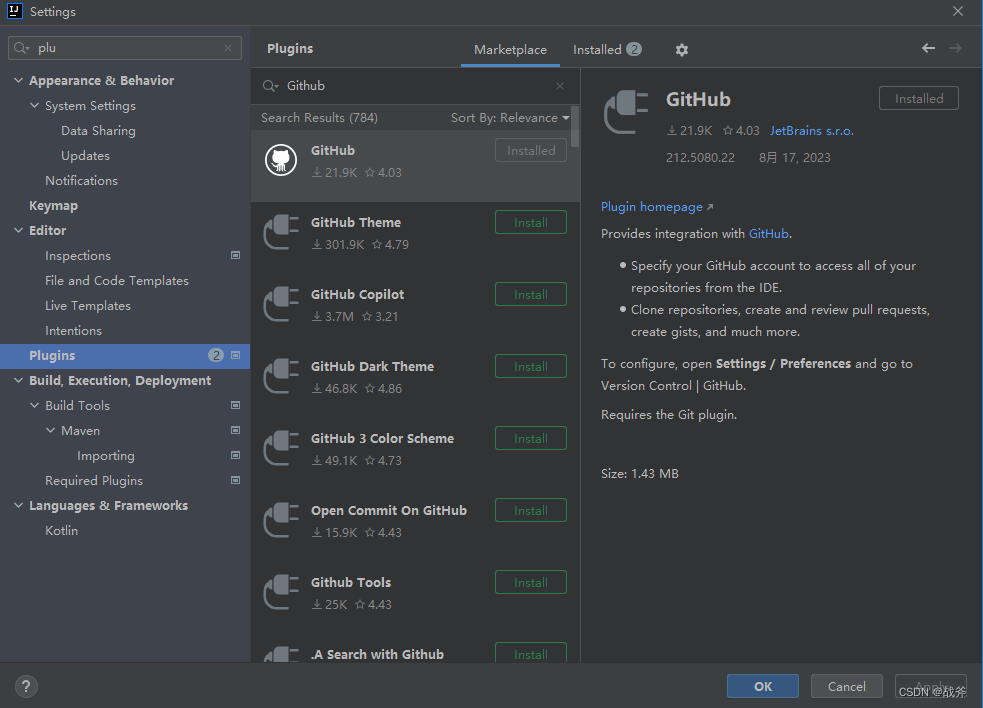
除了上述的方法,码云其实在Idea的市场里也提供了码云(Gitee)插件,如下图:

当然,Github 的插件也是不会缺的,如下图:

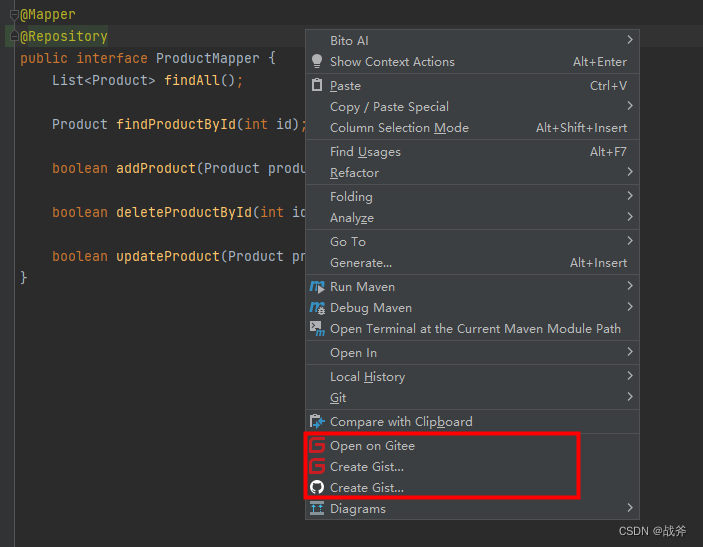
安装完成后,我们在工程里右键,就能看到两个平台的菜单指令了

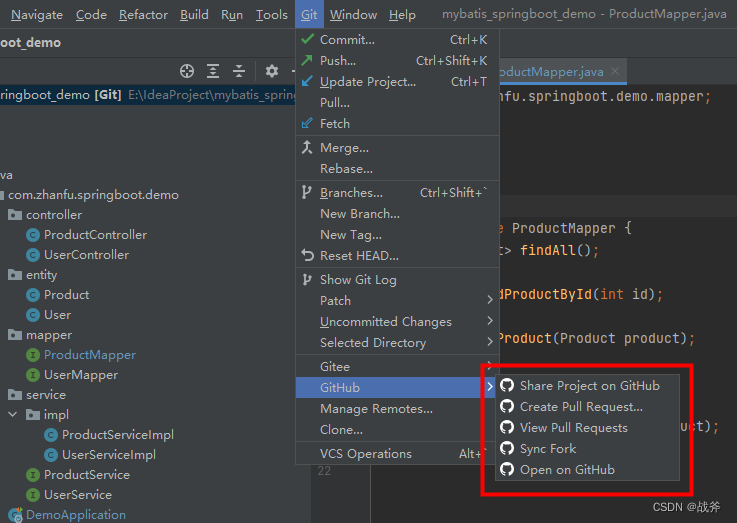
当然,我们在Git 菜单下也能有更多快捷的使用方法,比如快速分享工程至Github,或者查看谁提交了 pull request 等等常见功能

总结
本次我们总结了一些可视化工具的用法,并演示了使用IDEA的情况下面对一些场景的处理方式,可以看到,工具按钮总是比比命令行更高效直观,所以可视化操作对于开发者来说,简直如虎添翼。当然GIT的使用并不总是顺利,比如笔者曾遇见一些冲突解决后,自己未提交的代码遗失的问题。不过幸好IDEA自己有历史功能,还能从history中恢复代码。同事们也会偶发关于GIT的错误操作,导致的各种故障,甚至有时候连续几次误操作,最终影响到版本发布。所以尽管GIT的日常使用并不复杂,但还是要保持谨慎,出现误操作后千万要冷静,不要着急一通摆弄,反而容易把小问题变得更严重了。