文章目录
- 1. 模块化概述
- 1.1 什么是模块化?
- 1.2 为什么需要模块化?
- 2. 有哪些模块化规范
- 3. CommonJs
- 3.1 导出数据
- 3.2 导入数据
- 3.3 扩展理解
- 3.4 在浏览器端运行
- 4.ES6模块化
- 4.1 浏览器运行
- 4.2 在node服务端运行
- 4.3 导出
- 4.3.1 分别导出
- 4.3.2 统一导出
- 4.3.3 默认导出
- 4.3.4 混用
- 4.4 导入
- 4.4.1 导入整个模块
- 4.4.2 命名导入(对应导出方式: 分别 导出,统一导出)
- 4.4.3 默认导入(对应导出方式: 默认导出)
- 4.4.4 混用
- 4.4.5 动态导入
- 4.4.6 import可以不接收任何数据
- 5. 数据引用问题
- 6. AMD模块化规范
- 7.CMA模块化规范
参考视频地址
1. 模块化概述
1.1 什么是模块化?
- 将程序文件依据一定规则
拆分成多个文件,这种编码方式就是模块化的编码方式.- 拆分出来
每个文件就是一个模块,模块中的数据都是私有的,模块之间互相隔离- 同时也能通过一些手段,可以把模块内的指定数据"
交出去",供其他模块使用
1.2 为什么需要模块化?
随着应用的复杂度越来越高,其代码量和文件数量都会急剧增加,会主键引发以下问题:
- 全局污染问题
- 依赖混乱问题
- 数据安全问题
2. 有哪些模块化规范

3. CommonJs
参考nodejs部分
3.1 导出数据
在CommonJs标准中,导出数据有
两种方式
module.exports=valueexports.name=value注意:
- 每个模块内部的:
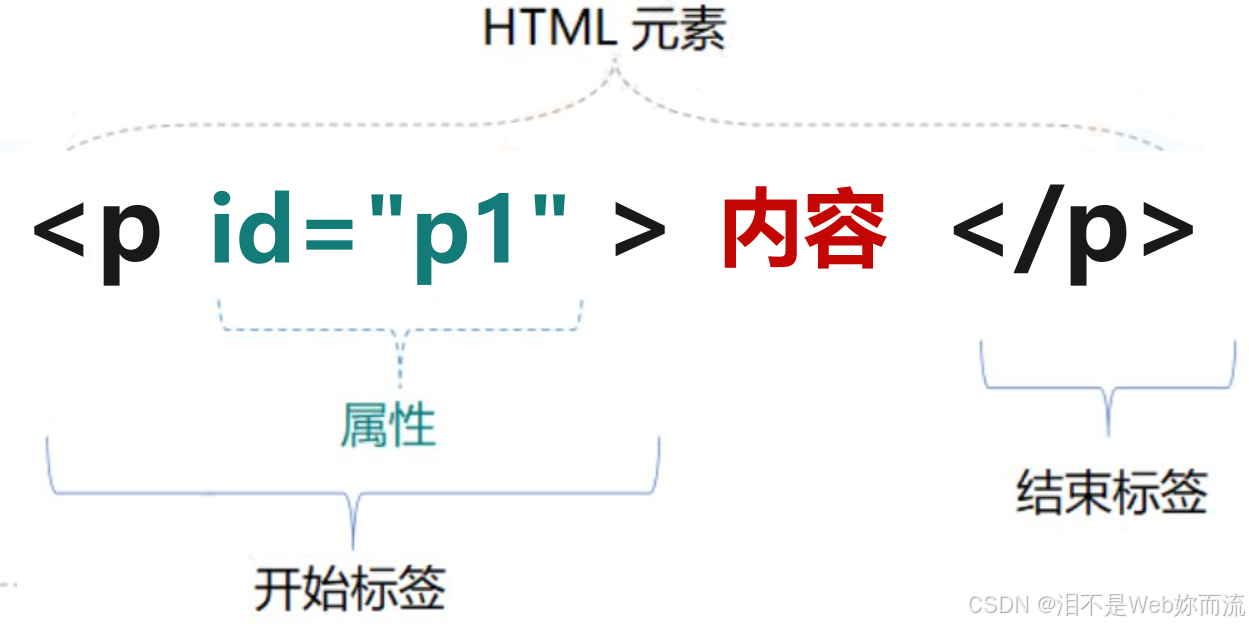
this,exports,modules.exports在初始初始化时,都指向同一个空对象,该空对象就是当前模块到处的数据,如下图:
- 无论如何修改到处对象,最终导出的都是
module.exports的值.exports是对modules.exports的初始引用,仅为了方便导出对象添加属性,所以不能使用exports=value的形式导出数据,但是可以使用module.exports=xxx导出数据

3.2 导入数据
//方式1
// var school = require('./school.js');
// console.log(school.name)
//方式2 (解构)
var {name,getTel,getCities} = require('./school.js');
//结构时重命名
var {name:stuName,getTel:stuTel,getHobby} = require('./student.js');
console.log(name)
console.log(stuName)
console.log(getTel)
console.log(stuTel)
3.3 扩展理解

3.4 在浏览器端运行

4.ES6模块化
ES6模块化规范是一个
官方标准的规范,它是在语言标准的层面上实现了模块化功能,是目前最流行的模块化规范,且浏览器与该服务端均支持该规范.
4.1 浏览器运行
html中引入js文件要用
type="module"
<script type="module" src="index.js"/>
4.2 在node服务端运行
- 方式一
文件用
.mjs结尾
- 方式二
package.json配置:"type": "module"
4.3 导出
4.3.1 分别导出
export var name = '尚硅谷'
export var solgan = '让天下没有难学的技术'export function getTel() {return '010-56253825';
}export function getCities() {return ['北京', '上海', '深圳', '成都', '武汉']
}
4.3.2 统一导出
var name = '张三'
var solgan = '相信明天会更好'function getTel() {return '15935150771';
}function getHobby() {return ['抽烟', '喝酒', '烫头']
}export {name, solgan, getTel, getHobby}//不是对象

4.3.3 默认导出
var name = '尚硅谷'
var solgan = '让天下没有难学的技术'function getTel() {return '010-56253825';
}function getCities() {return ['北京', '上海', '深圳', '成都', '武汉']
}export default {name,solgan,getTel,getCities//对象
}
var name = '张三'
var solgan = '相信明天会更好'function getTel() {return '15935150771';
}function getHobby() {return ['抽烟', '喝酒', '烫头']
}export default getHobby;
4.3.4 混用
export var name = '尚硅谷'
var solgan = '让天下没有难学的技术'function getTel() {return '010-56253825';
}function getCities() {return ['北京', '上海', '深圳', '成都', '武汉']
}
export {solgan,getTel}
export default getCities;

4.4 导入
4.4.1 导入整个模块
import * as schoolUtils from './school.js'console.log(schoolUtils)4.4.2 命名导入(对应导出方式: 分别 导出,统一导出)
import {name, solgan, getTel, getCities as getCities2
} from './school.js'console.log(getCities2())4.4.3 默认导入(对应导出方式: 默认导出)
import getCities from './school.js';console.log(getCities())4.4.4 混用
// import {getTel,default as getCities} from './school.js';
import getCitie22, {getTel} from './school.js';console.log(getTel())
console.log(getCitie22())
4.4.5 动态导入
var btn = document.getElementById('btn');
console.log(btn)
btn.onclick = async() =>{var promise =await import('./school.js');console.log(promise)
}
4.4.6 import可以不接收任何数据
import './school.js'
此时,我们感受到模块化确实解决了:①全局污染问题, ②依赖混乱问题 ③数据安全问题
5. 数据引用问题
- 如下代码输出结果
function count(){var sum=1;function increment(){sum++;}return {sum,increment};
}
var {sum,increment} = count();
console.log(sum)//1
increment()
increment()
console.log(sum)//1- commonJs输出
var sum=1;
function increment(){sum++;
}module.exports = {sum,increment}
var {sum,increment} = require('./count');
console.log(sum)//1
increment()
increment()
console.log(sum)//1- es6输出
var sum=1;
function increment(){sum++;
}
export {sum,increment}
import {sum,increment} from './count.js'
console.log(sum)//1
increment()
increment()
console.log(sum)//3es6暴漏模块中的变量要用常亮
const,就不会被修改了.const sum=1;