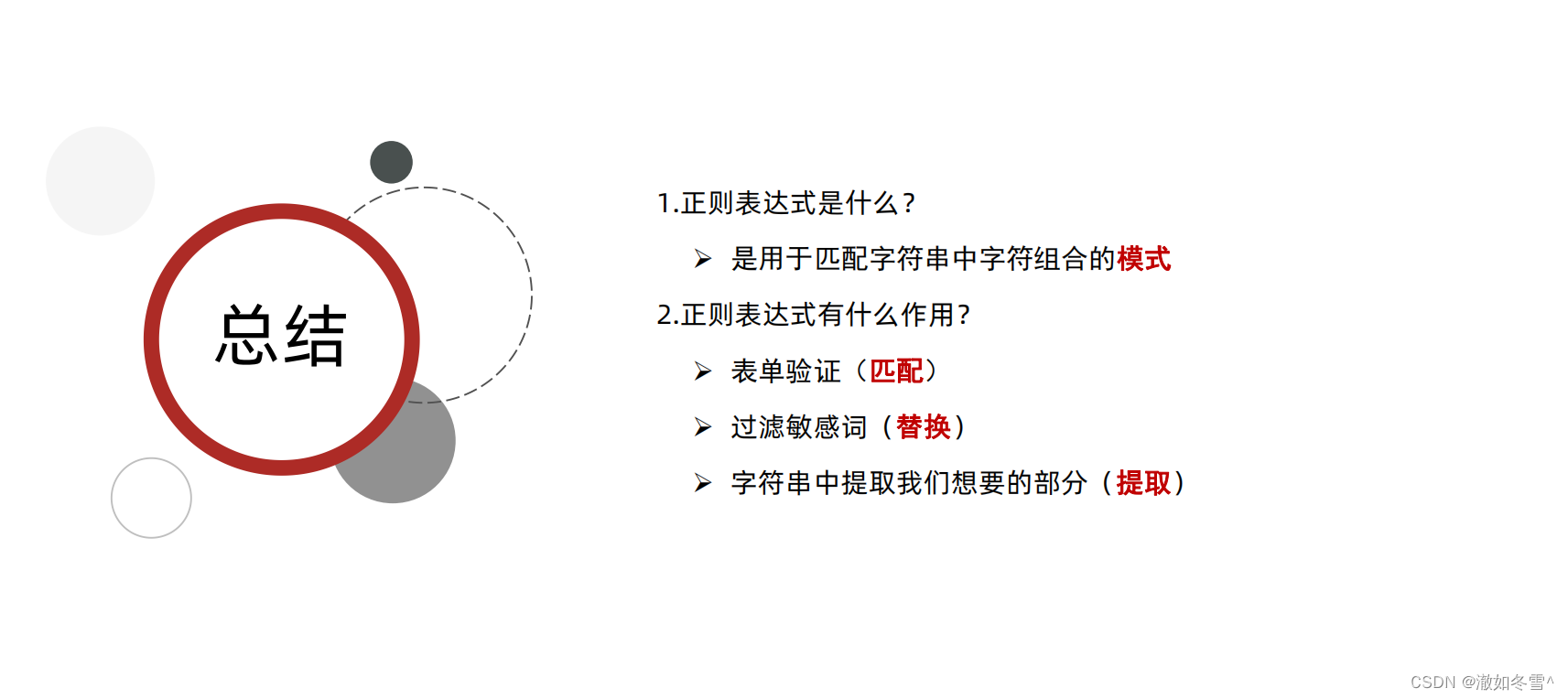
一、正则表达式









RegExp是正则表达式的意思


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>正则表达式的使用</title>
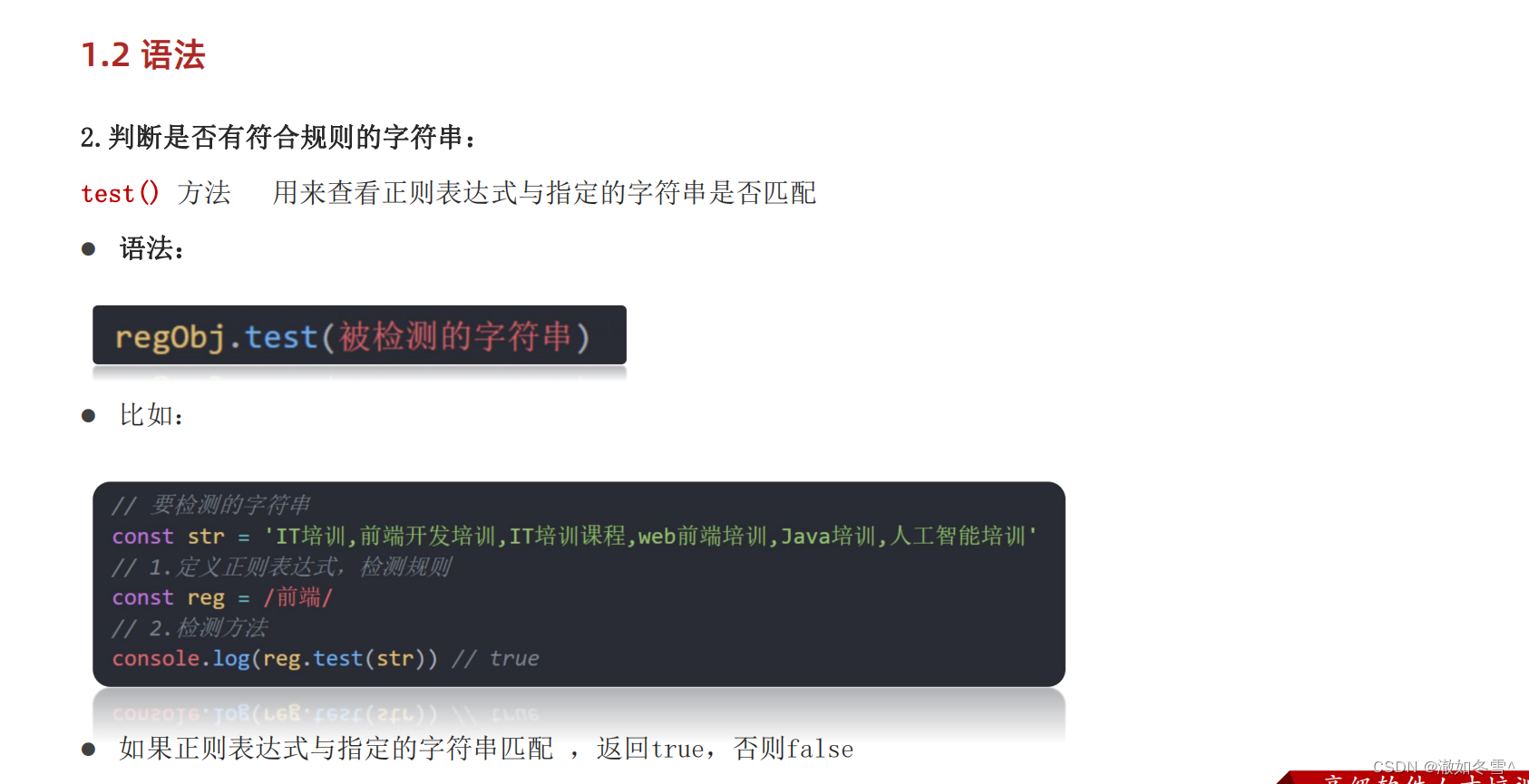
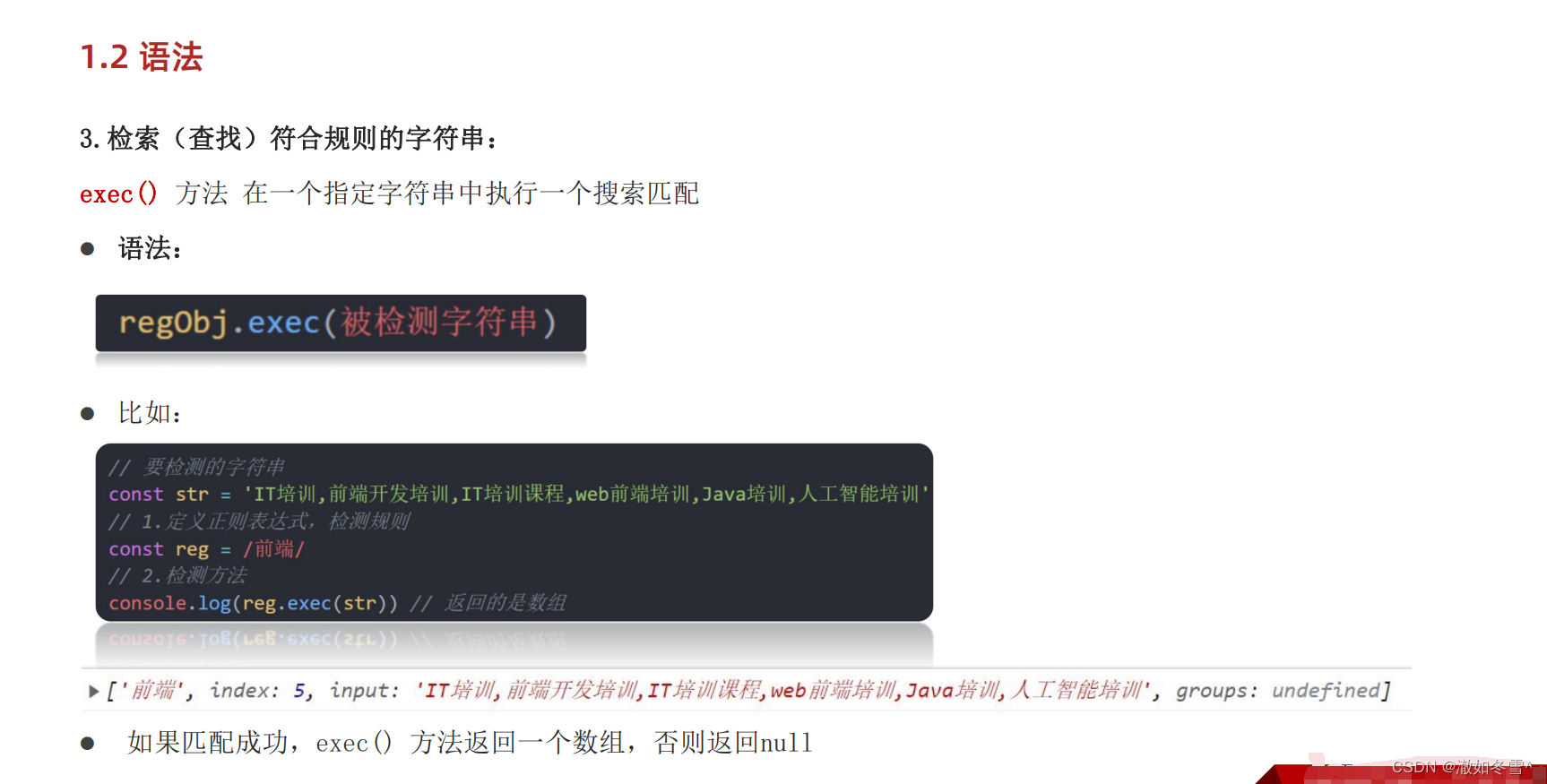
</head><body><script>const str = '我们在学习前端,希望学习前端能高薪毕业'// 正则表达式使用:// 1. 定义规则const reg = /前端/// const reg = /java/// 2. 是否匹配 test()// 这个字符串里面有没有前端两个字// console.log(reg.test(str)) // true/false 重点记住这种方法即可// 3. exec()console.log(reg.exec(str)) // 返回数组</script>
</body></html>













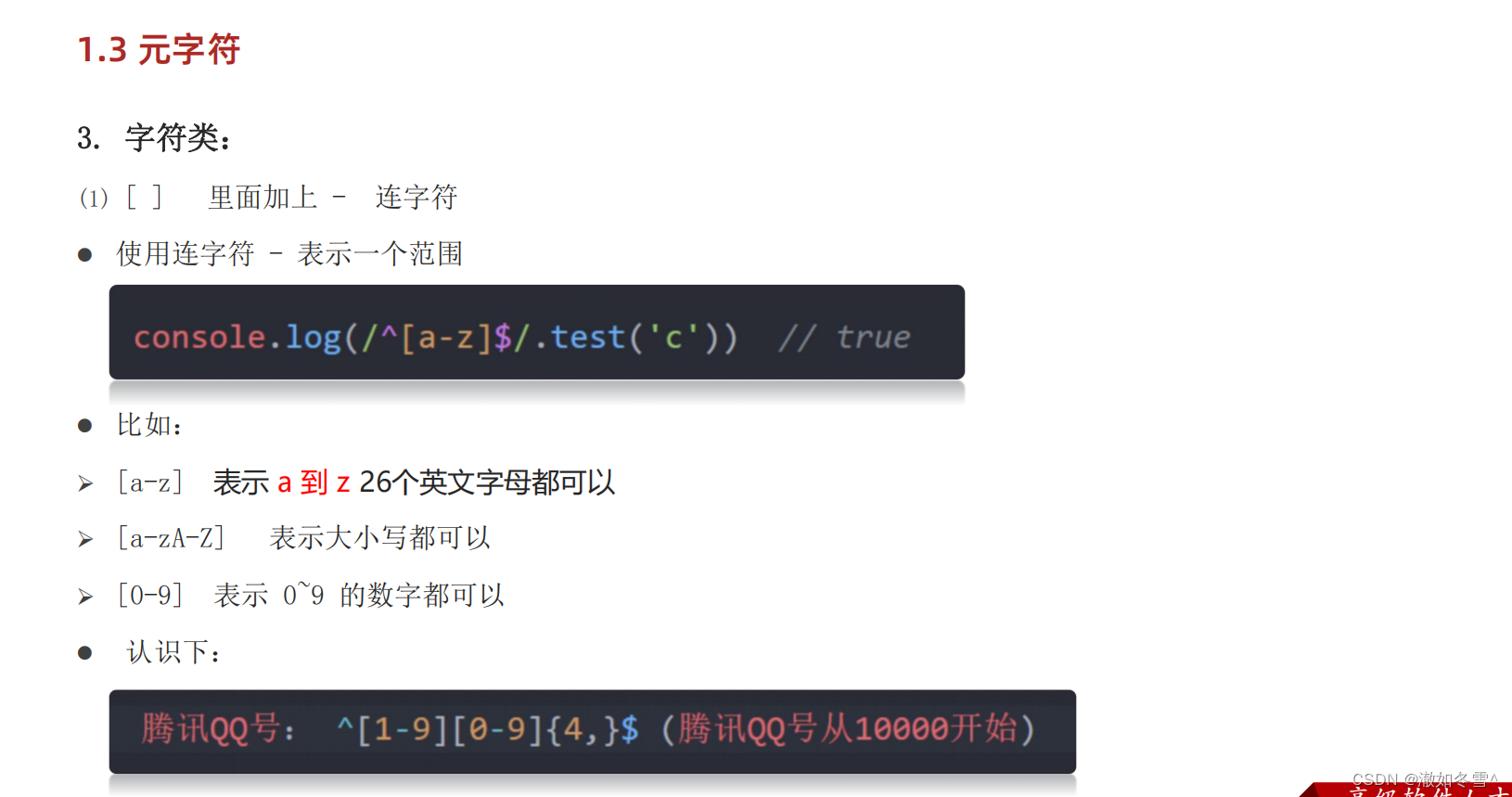
1-9占一位,{ }只是重复前面出现的次数,它不会重复1-9,它重复的次数一定是离他最近的一个,所以它重复4次,一加就是5次以上了,10000正好是5次



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元字符</title>
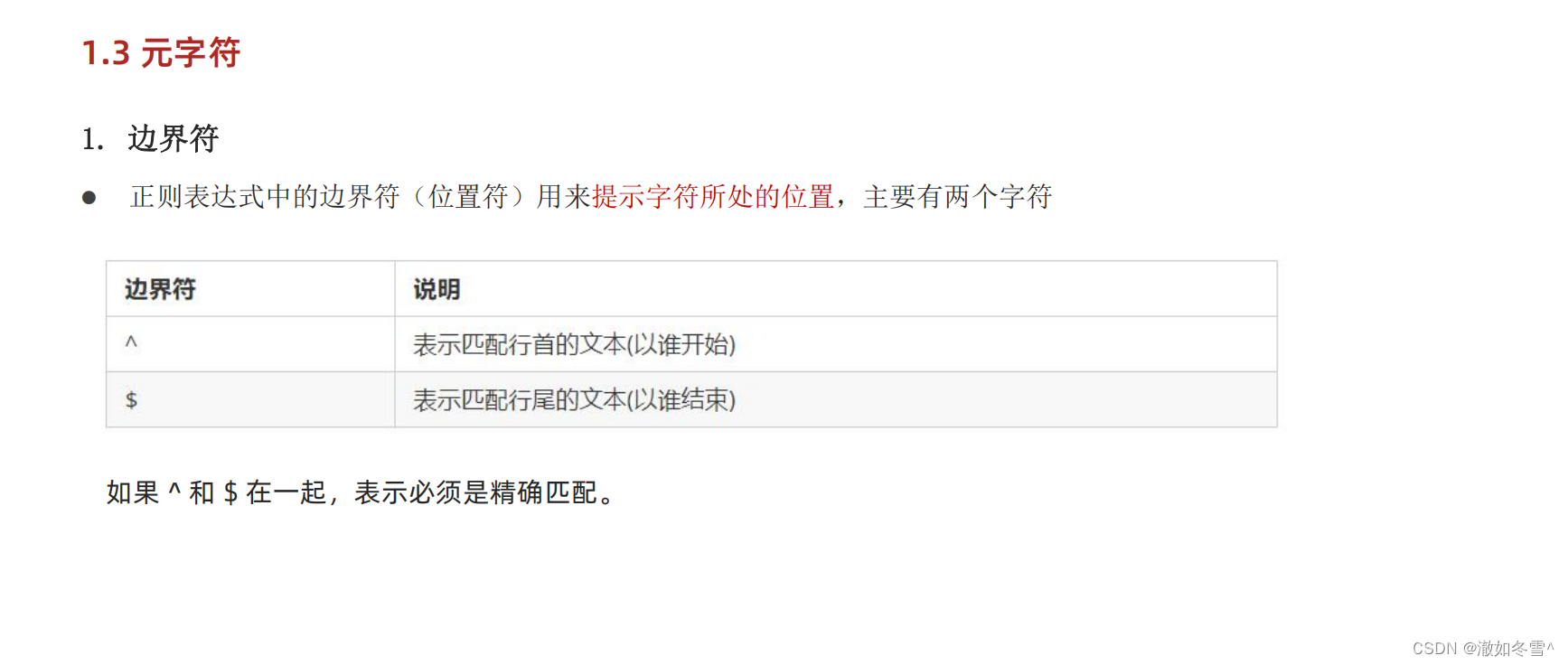
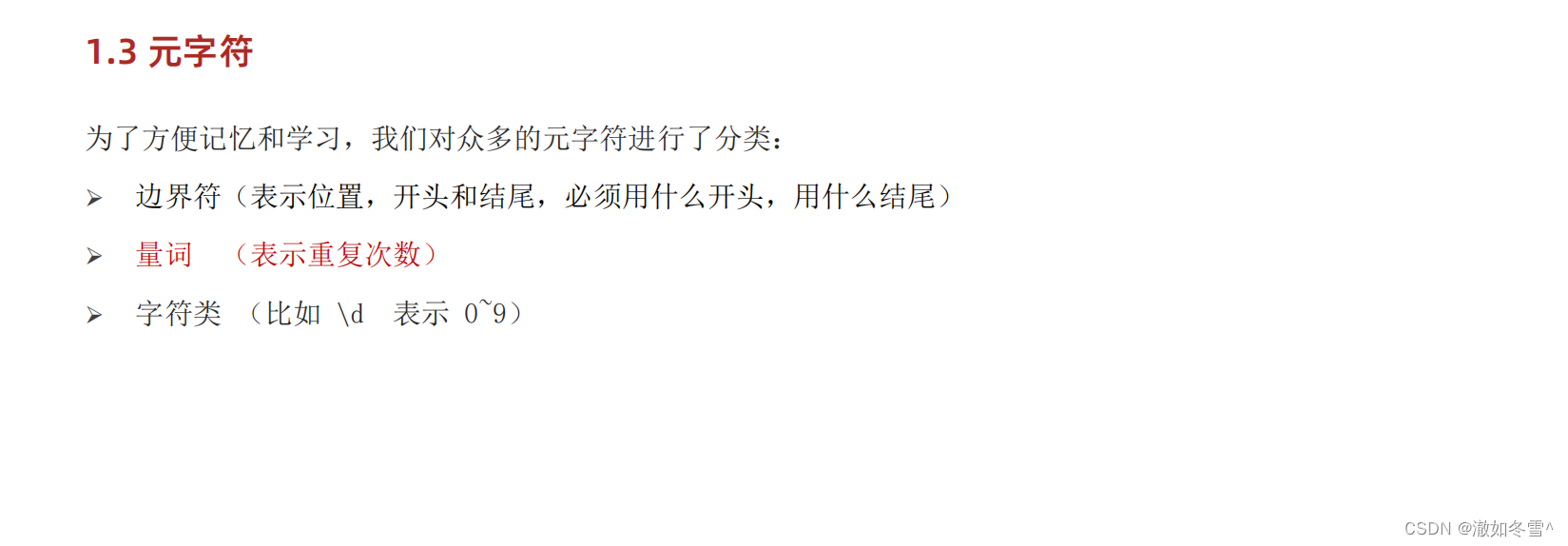
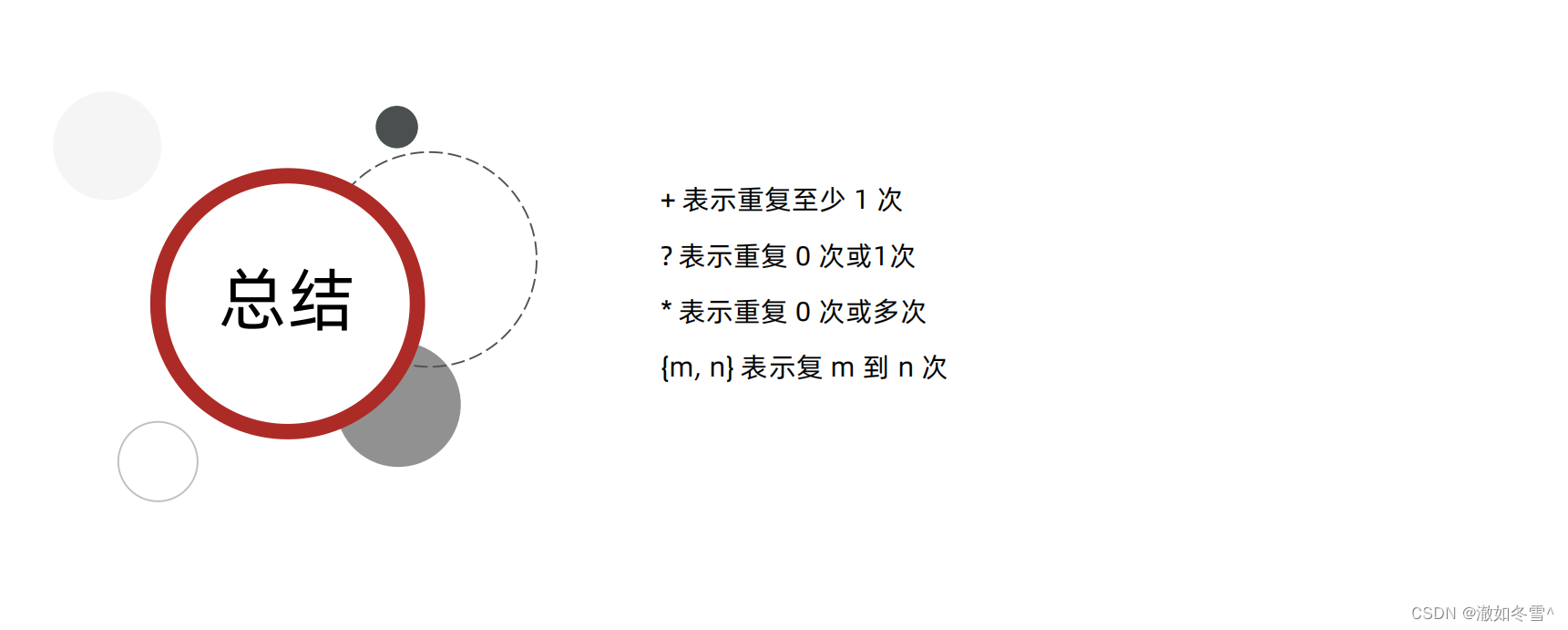
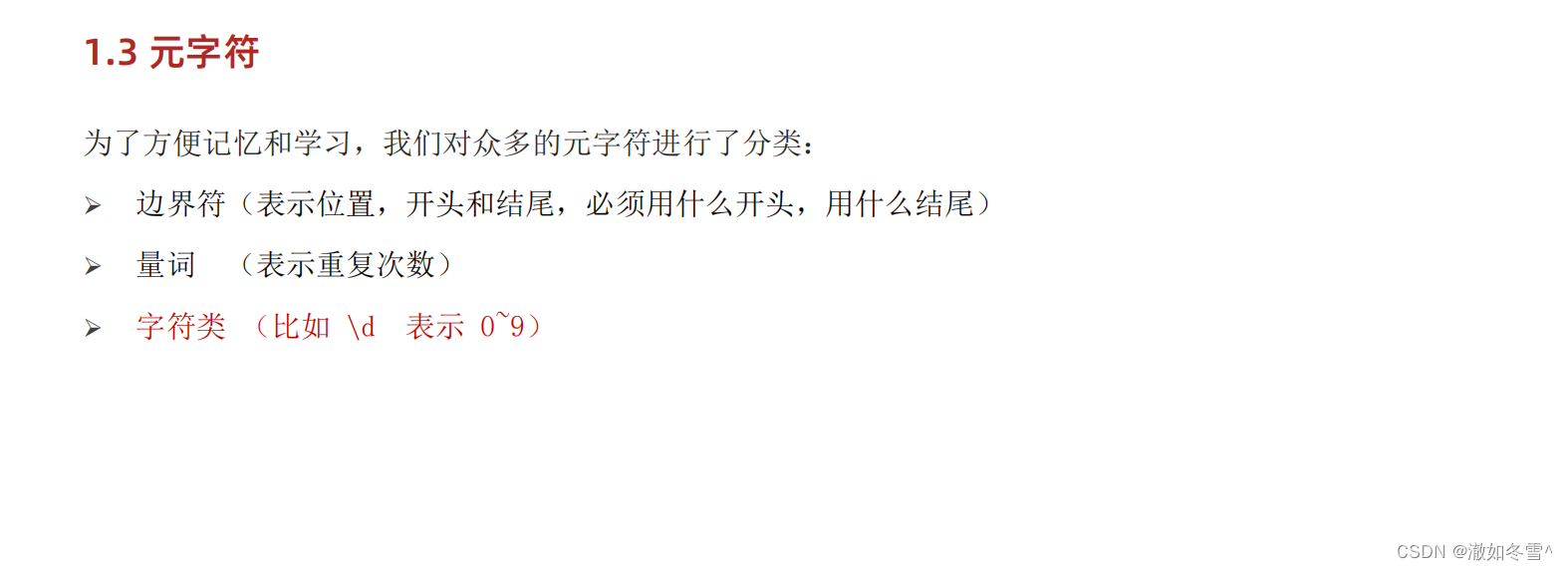
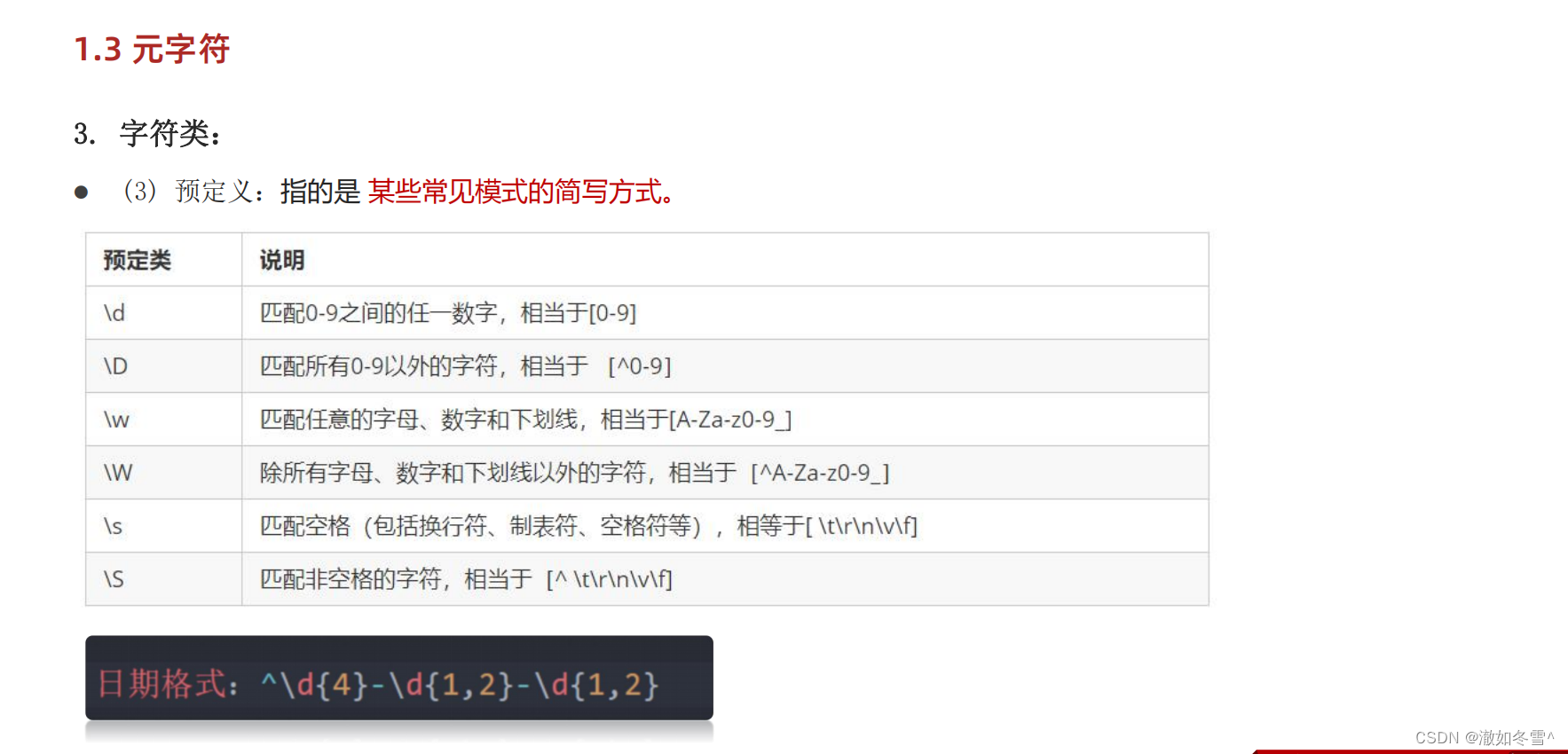
</head><body><script>// 元字符// 前面定义规则,后面来检测符合规则/* console.log(/哈/.test('哈')) // trueconsole.log(/哈/.test('哈哈')) //trueconsole.log(/哈/.test('二哈')) //trueconsole.log('---------------------')// 1. 边界符console.log(/^哈/.test('哈')) // trueconsole.log(/^哈/.test('哈哈')) // trueconsole.log(/^哈/.test('二哈')) // false// 除了匹配开头还有匹配结尾,平时开发中我们一般都写,因为精确匹配console.log(/^哈$/.test('哈')) // trueconsole.log(/^哈$/.test('哈哈')) // falseconsole.log(/^哈$/.test('二哈')) // falseconsole.log('--------------------') */// 量词 * 类似 >=0 次// 出现几次没关系,只要是以同一个哈开头以同一个哈结尾/* console.log(/^哈$/.test('哈')) // trueconsole.log(/^哈*$/.test('')) // trueconsole.log(/^哈*$/.test('哈')) // trueconsole.log(/^哈*$/.test('哈哈')) // trueconsole.log(/^哈*$/.test('二哈很傻')) // falseconsole.log(/^哈*$/.test('哈很傻')) // falseconsole.log(/^哈*$/.test('哈很哈')) // falseconsole.log('--------------------') */// 量词 + 类似 >=1 次/* console.log(/^哈+$/.test('')) // falseconsole.log(/^哈+$/.test('哈')) // trueconsole.log(/^哈+$/.test('哈哈')) // trueconsole.log(/^哈+$/.test('二哈很傻')) // falseconsole.log(/^哈+$/.test('哈很傻')) // falseconsole.log(/^哈+$/.test('哈很哈')) // falseconsole.log('--------------------') *//* console.log('--------------------')// 量词 ? 类似 0 || 1console.log(/^哈?$/.test('')) // trueconsole.log(/^哈?$/.test('哈')) // trueconsole.log(/^哈?$/.test('哈哈')) // falseconsole.log(/^哈?$/.test('二哈很傻')) // falseconsole.log(/^哈?$/.test('哈很傻')) // falseconsole.log(/^哈?$/.test('哈很哈')) // falseconsole.log('--------------------') *//* // 量词 {n} 写几,就必须出现几次console.log(/^哈{4}$/.test('哈'))console.log(/^哈{4}$/.test('哈哈'))console.log(/^哈{4}$/.test('哈哈哈'))console.log(/^哈{4}$/.test('哈哈哈哈')) // true ,其它几个全是falseconsole.log(/^哈{4}$/.test('哈哈哈哈哈'))console.log(/^哈{4}$/.test('哈哈哈哈哈哈'))console.log('--------------------') */// 量词 {n,} >=nconsole.log(/^哈{4,}$/.test('哈'))console.log(/^哈{4,}$/.test('哈哈'))console.log(/^哈{4,}$/.test('哈哈哈'))console.log(/^哈{4,}$/.test('哈哈哈哈')) // >=4的都为trueconsole.log(/^哈{4,}$/.test('哈哈哈哈哈'))console.log(/^哈{4,}$/.test('哈哈哈哈哈哈'))console.log('--------------------')// 量词 {n,m} 逗号左右两侧千万不能有空格 >=n && <=mconsole.log(/^哈{4,6}$/.test('哈'))console.log(/^哈{4,6}$/.test('哈哈'))console.log(/^哈{4,6}$/.test('哈哈哈'))console.log(/^哈{4,6}$/.test('哈哈哈哈'))console.log(/^哈{4,6}$/.test('哈哈哈哈哈'))console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈'))console.log(/^哈{4,6}$/.test('哈哈哈哈哈哈哈'))console.log('--------------------')// 字符类 [abc] 只选1个console.log(/^[abc]$/.test('a')) //trueconsole.log(/^[abc]$/.test('ad')) //falseconsole.log(/^[abc]$/.test('b')) //trueconsole.log(/^[abc]$/.test('c')) //trueconsole.log(/[abc]/.test('ab')) //trueconsole.log(/^[abc]$/.test('ab')) //false 因为是精确匹配console.log(/^[abc]{2}$/.test('ab')) //trueconsole.log('--------------------')// 字符类 [a-z] 只选1个 多选一,只能出现一个不能出现2个 2个要加量词console.log(/^[a-z]$/.test('f')) //trueconsole.log(/^[A-Z]$/.test('f')) //falseconsole.log(/^[A-Z]$/.test('F')) //trueconsole.log(/^[0-9]$/.test(2)) //trueconsole.log(/^[a-zA-Z0-9]$/.test(2)) //trueconsole.log(/^[a-zA-Z0-9]$/.test('p')) //trueconsole.log(/^[a-zA-Z0-9]$/.test('P')) //trueconsole.log('--------------------')</script>
</body></html>

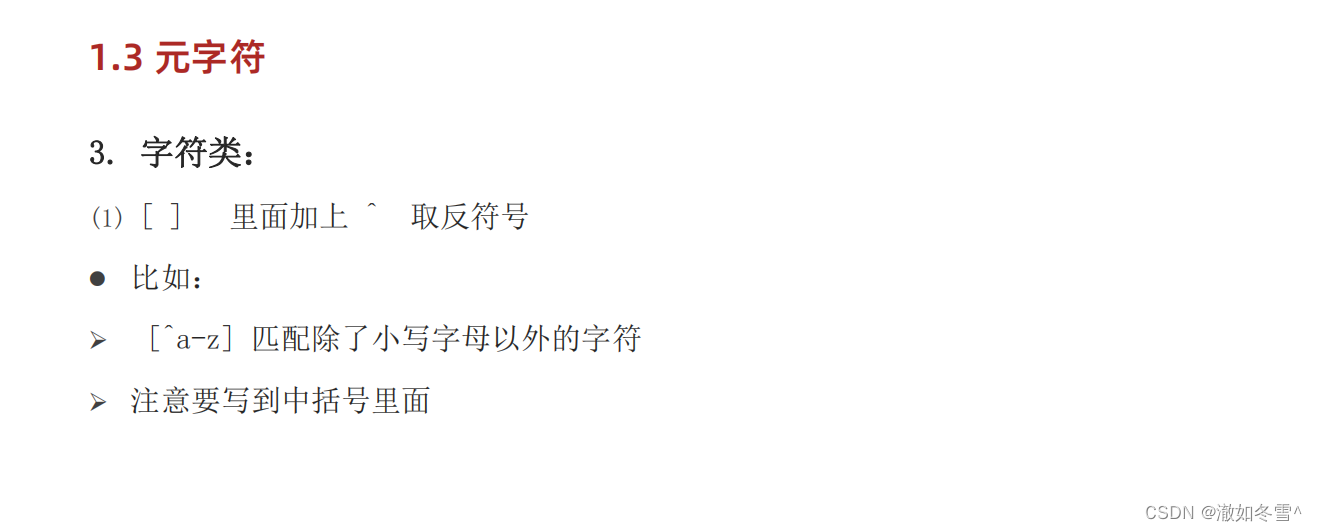
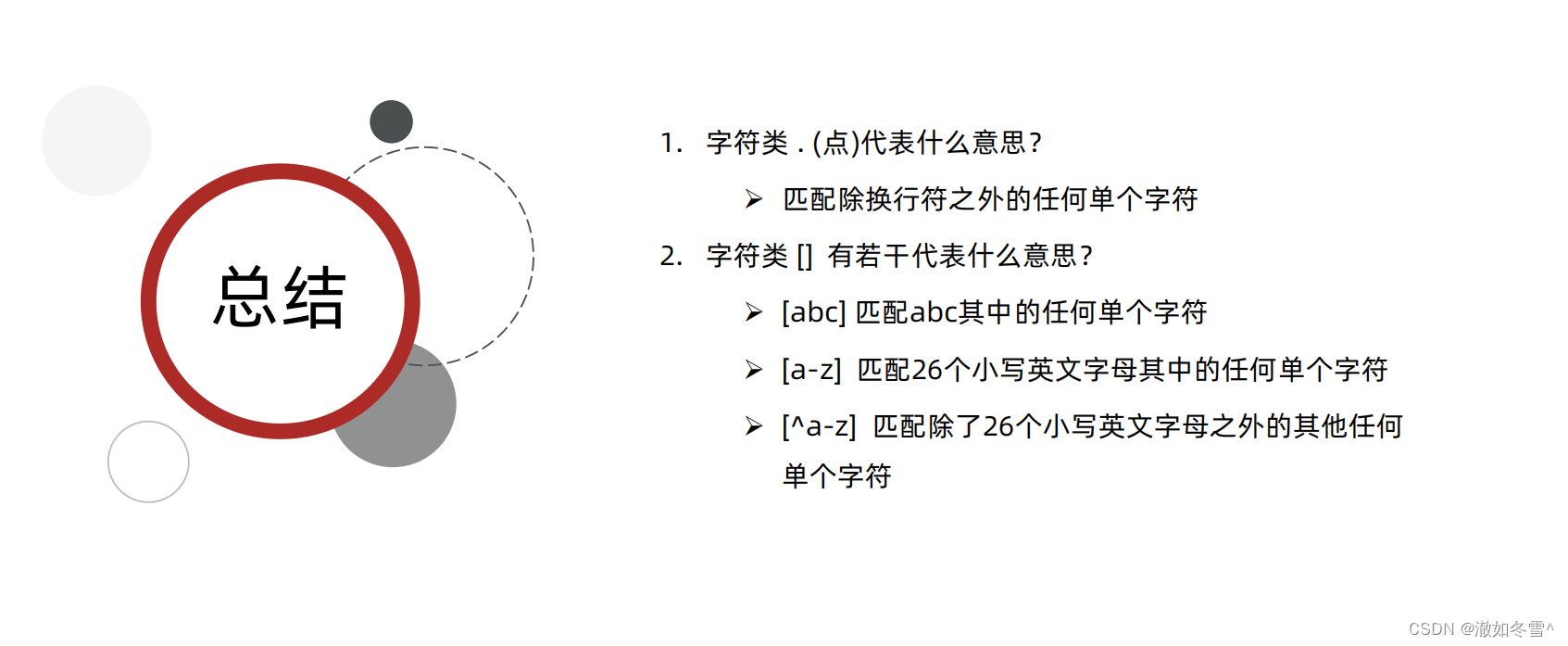
短横线一定要写在最后面,因为写在中间表示范围,前面的a-z就是表示范围

<!DOCTYPE html>
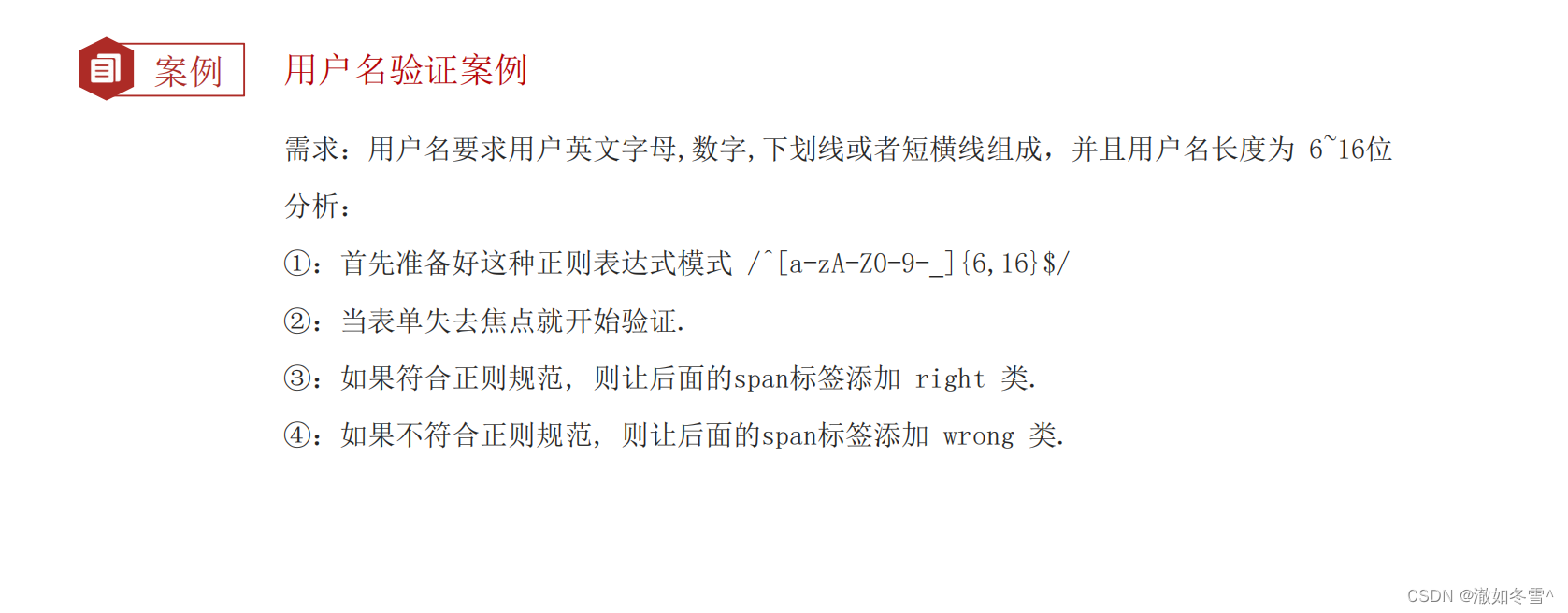
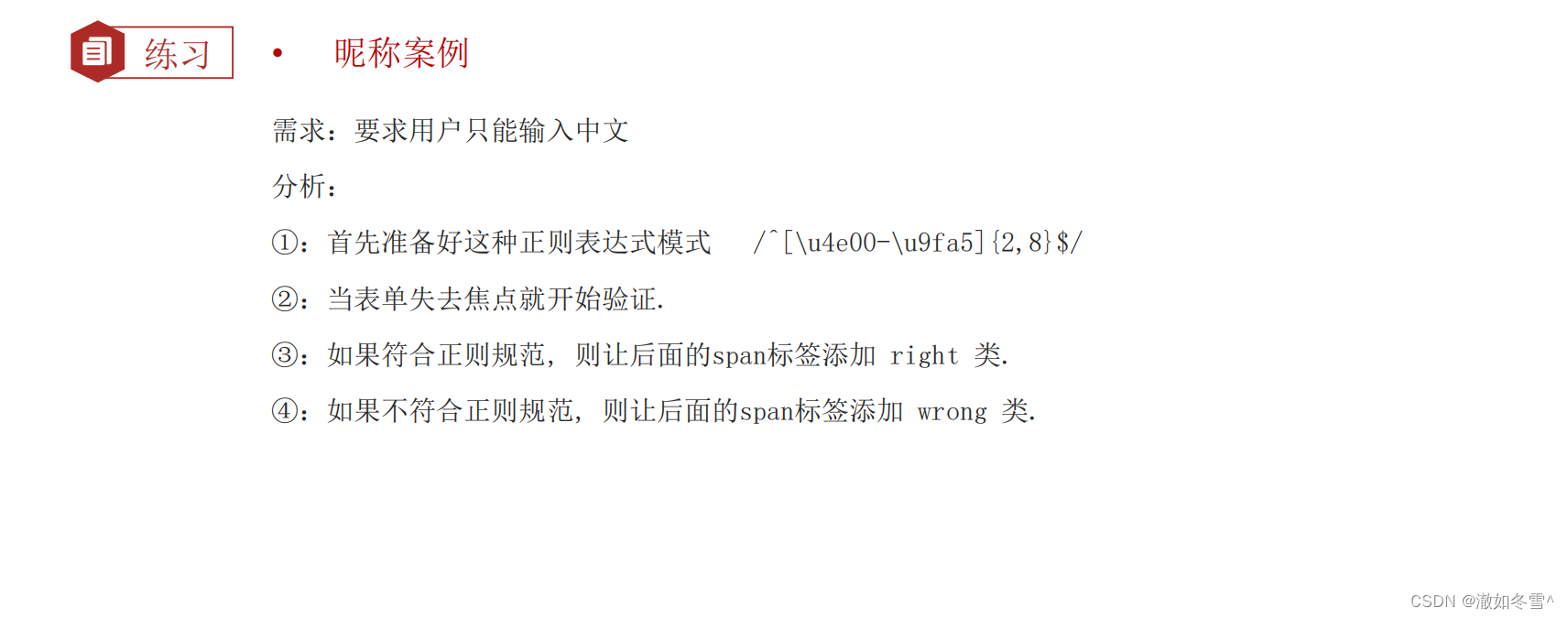
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>验证用户名案例</title><style>span {display: inline-block;width: 250px;height: 30px;vertical-align: middle;line-height: 30px;padding-left: 15px;}.error {color: red;background: url(./images/error1.png) no-repeat left center;}.right {color: green;background: url(./images/right.png) no-repeat left center;}</style>
</head><body><input type="text"><span></span><script>// 1. 准备正则// regexp正则表达式const reg = /^[a-zA-Z0-9-_]{6,16}$/const input = document.querySelector('input')// 因为太长了,所以可以调用一个类名const span = input.nextElementSibling// 失去焦点为false还是trueinput.addEventListener('blur', function () {// this也行,input也行// console.log(reg.test(this.value))if (reg.test(this.value)) {// span不用获取,因为span是input的下一个兄弟span.innerHTML = '输入正确'// 调用正确的类// span.classList.add('right')span.className = 'right'} else {span.innerHTML = '请输入6~16位的英文数字下划线'// 先输入一个正确的数据,再输入一个错误的数据,就会出现覆盖错误// 既有right类又有error类,添加了2个类,下面的就会覆盖上面的,所以error没有起效果,所以删除移除或者更简单一点className,因为className会覆盖类名,反正我们当前只能有一个类名,所以我们这样写就行了// span.classList.add('error')span.className = 'error'}})</script></body></html>



修饰符直接写在正则表达式后面


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>正则修饰符</title>
</head><body><script>console.log(/^java$/.test('java'))console.log(/^java$/.test('JAVA'))// 加上i,匹配的时候不区分大小写console.log(/^java$/i.test('JAVA'))// vscode里面ctrl+h是查找替换,有替换一个和全部替换const str = 'java是一门编程语言,学完JAVA工资很高哦'// str.replace(/java/i, '前端')const re = str.replace(/java/ig, '前端')// 没有被替换掉,str得到的还是原先的字符串,这时候我们就考虑它替换完之后有一个返回值,所以就不是打印str// 发现只有第一个java被替换掉了,我们这种查找替换只能查找一个,但我们要的是全局替换,ig或者gi都可以,只要写上2个,意思就是不但不区分大小写而且还全局替换// js中的或是||,而正则里面的或是|// 这样也能替换掉// const re = str.replace(/java|JAVA/g, '前端')console.log(re)</script>
</body></html>

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>过滤敏感词</title>
</head><body><textarea name="" id="" cols="30" rows="10"></textarea><button>发布</button><div></div><script>// 其实也可以把中间选出来(button),上一个兄弟下一个兄弟,介于nextElementSibling也挺长,所以还是获取吧const tx = document.querySelector('textarea')const btn = document.querySelector('button')const div = document.querySelector('div')btn.addEventListener('click', function () {// console.log(tx.value)// div.innerHTML = tx.value// 过滤一下,做一个替换div.innerHTML = tx.value.replace(/怪力乱神|玄乎的事/g, '****')// 可以把表单清空,当它填充完之后,让它的tx.value = 空 即可tx.value = ''})</script>
</body></html>