- Gitee简介

- 安装JenkinsCLI
https://blog.csdn.net/tongxin_tongmeng/article/details/132632743 - 安装Gitee
jenkins-cli install-plugin gitee:1.2.7 # https://plugins.jenkins.io/gitee/releases获取安装命令(稍作变更)
- JenkinsURL
Dashboard-->配置-->Jenkins Location-->Jenkins URL-->http://x.x.x.x:xxxx # 注意:确保Jenkins URL可以访问到Jenkins,可以复制到浏览器测试下
- 构建触发器
#---------------------------------------------------------- Dashboard-->Project-->配置-->构建触发器-->Gitee webhook 触发构建 #---------------------------------------------------------- # Gitee创建WebHook时需要用到如下自动生成的URL和手动生成的密码 URL: http://x.x.x.x:xxxx/gitee-project/SAIC-SIGNAL 密码:d878d8ae532ad8b03a963b6a688dc640 #----------------------------------------------------------

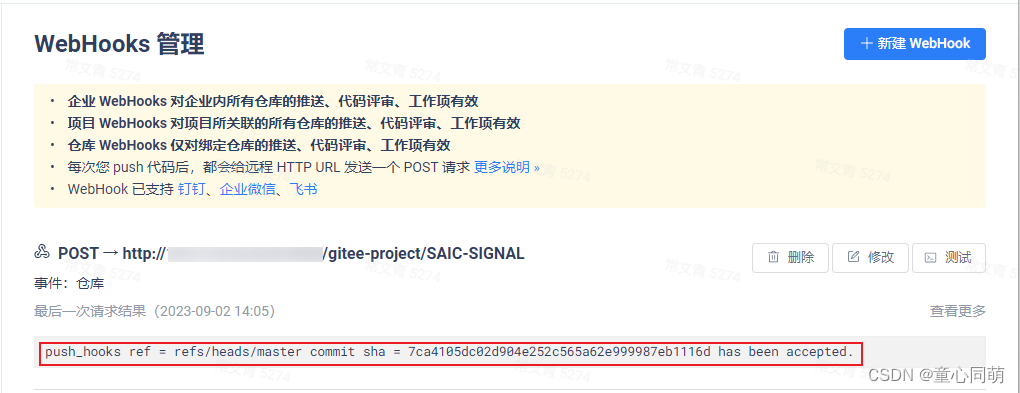
- 创建WebHook
#----------------------------------------------------------------------------------------------- Gitee-->项目仓库-->仓库设置-->WebHooks-->新建WebHook-->构建触发器URL-->构建触发器密码-->激活WebHooks #----------------------------------------------------------------------------------------------- # 注意:如果Jenkins服务器IP为公网IP则URL不用修改,如果为内网IP则需要将URL的IP改为公网IP,然后做端口转发 #-----------------------------------------------------------------------------------------------

- 端口转发
#---------------------------------------------------------- 管理员账号登陆公司路由器(192.168.1.1)-->外部网络-->端口转发 #---------------------------------------------------------- 注意:如果外部端口与内部端口不同,WebHook中URL的端口为外部端口 #---------------------------------------------------------- 内网穿透:https://blog.csdn.net/tongxin_tongmeng/article/details/132517491 #----------------------------------------------------------
- 构建测试
往项目仓库推送代码,观察Jenkins和WebHook变化

- 资源链接
开源地址:https://gitee.com/oschina/Gitee-Jenkins-Plugin 帮助中心:https://gitee.com/help
Jenkins自动构建(Gitee)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.rhkb.cn/news/121675.html
如若内容造成侵权/违法违规/事实不符,请联系长河编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
华为云银河麒麟V10安装libmcrypt
本次安装是在华为云上执行。cpu是鲲鹏,操作系统是银河麒麟V10.
先下载安装包: wget http://downloads.sourceforge.net/mcrypt/libmcrypt-2.5.8.tar.gz
解包,进入目录中。
执行如下命令:
./configure
make
make install
执…
视频汇聚/视频云存储/视频监控管理平台EasyCVR启动时打印starting server:listen tcp,该如何解决?
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,可实现视频监控直播、视频轮播、视频录像、云存储、回放与检索、智能告警、服务器集群、语音对讲、云台控制、电子地图、H.265自动转码H.264、平台级联等。为了便于用户二次开发、调用与集成,…
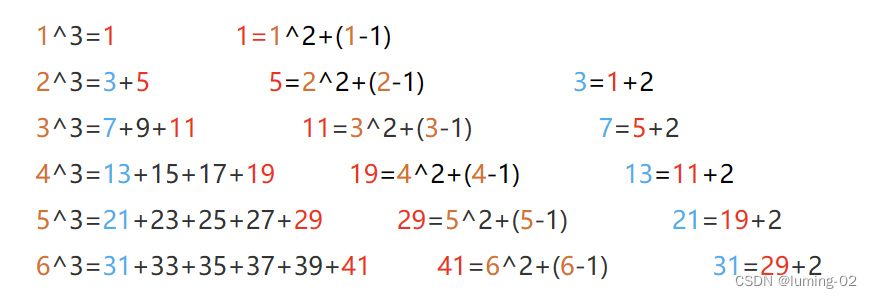
OJ题库:计算日期到天数转换、打印从1到最大的n位数 、尼科彻斯定理
前言:在部分大厂笔试时经常会使用OJ题目,这里对《华为机试》和《剑指offer》中的部分题目进行思路分析和讲解,希望对各位读者有所帮助。
题目来自牛客网,欢迎各位积极挑战: HJ73:计算日期到天数转换_牛客网 JZ17:打印…
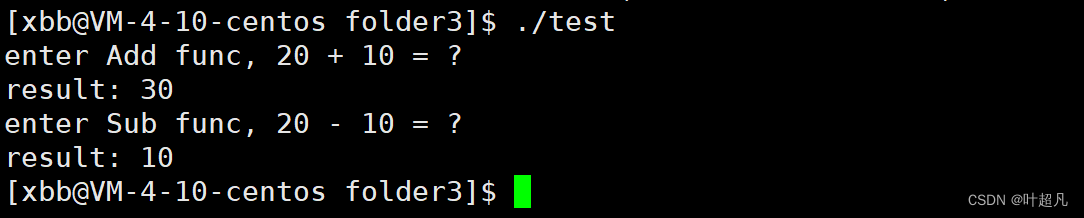
linux入门---动静态库的加载
目录标题 为什么会有动态库和静态库静态库的实现动态库的实现动静态库的加载 为什么会有动态库和静态库
我们来模拟一个场景,首先创建两个头文件 根据文件名便可以得知add.h头文件中存放的是加法函数的声明,sub.h头文件中存放的是减法函数的声明&#…
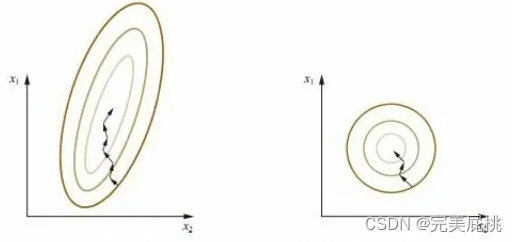
算法面试-深度学习基础面试题整理(2023.8.29开始,每天下午持续更新....)
一、无监督相关(聚类、异常检测)
1、常见的距离度量方法有哪些?写一下距离计算公式。
1)连续数据的距离计算:
闵可夫斯基距离家族: 当p 1时,为曼哈顿距离;p 2时,为欧…
[MySQL]查看数据库大小
查看库大小 例如:查看当前MySQL中数据总量超过2GB的库:
select table_schema as 数据库,table_rows as 记录数,data_size as 数据容量(GB),index_size as 索引容量(MB)
from (selecttable_schema,sum(table_rows) as table_rows,sum(truncate(data_leng…
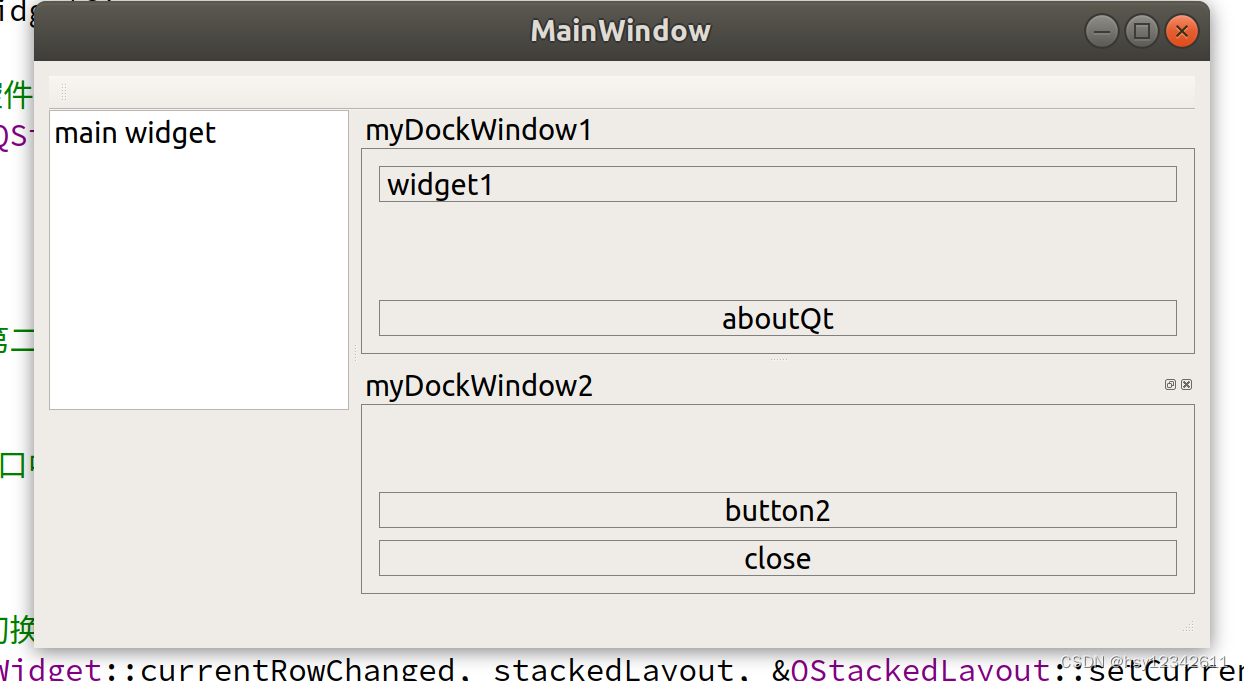
Qt中布局管理使用总结
目录 1. 五大布局
1.1 QVBoxLayout垂直布局
1.2 QHBoxLayout水平布局
1.3 QGridLayout网格布局
1.4 QFormLayout表单布局
1.5 QStackedLayout分组布局
1.6 五大布局综合应用
2. 分割窗口
3. 滚动区域
4. 停靠区域 1. 五大布局 1.1 QVBoxLayout垂直布局
#include <…
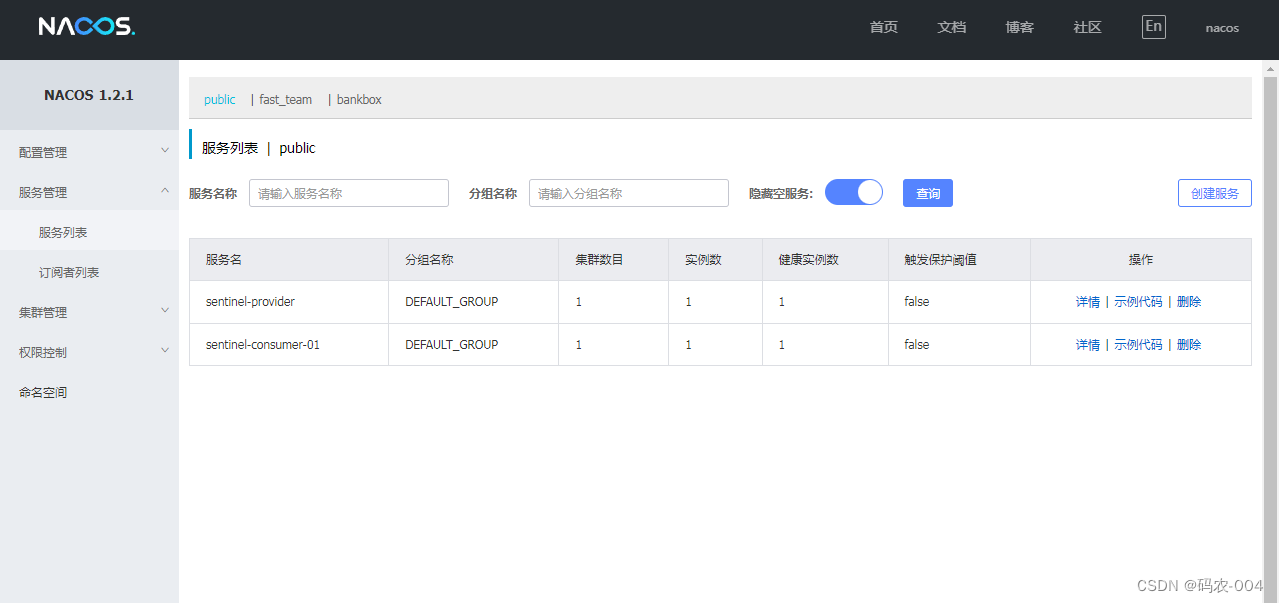
Sentinel 流量控制框架
1. Sentinel 是什么? Sentinel是由阿里中间件团队开源的,面向分布式服务架构的轻量级高可用流量控制组件。
2. 主要优势和特性 轻量级,核心库无多余依赖,性能损耗小。 方便接入,开源生态广泛。 丰富的流量控制场景。 …
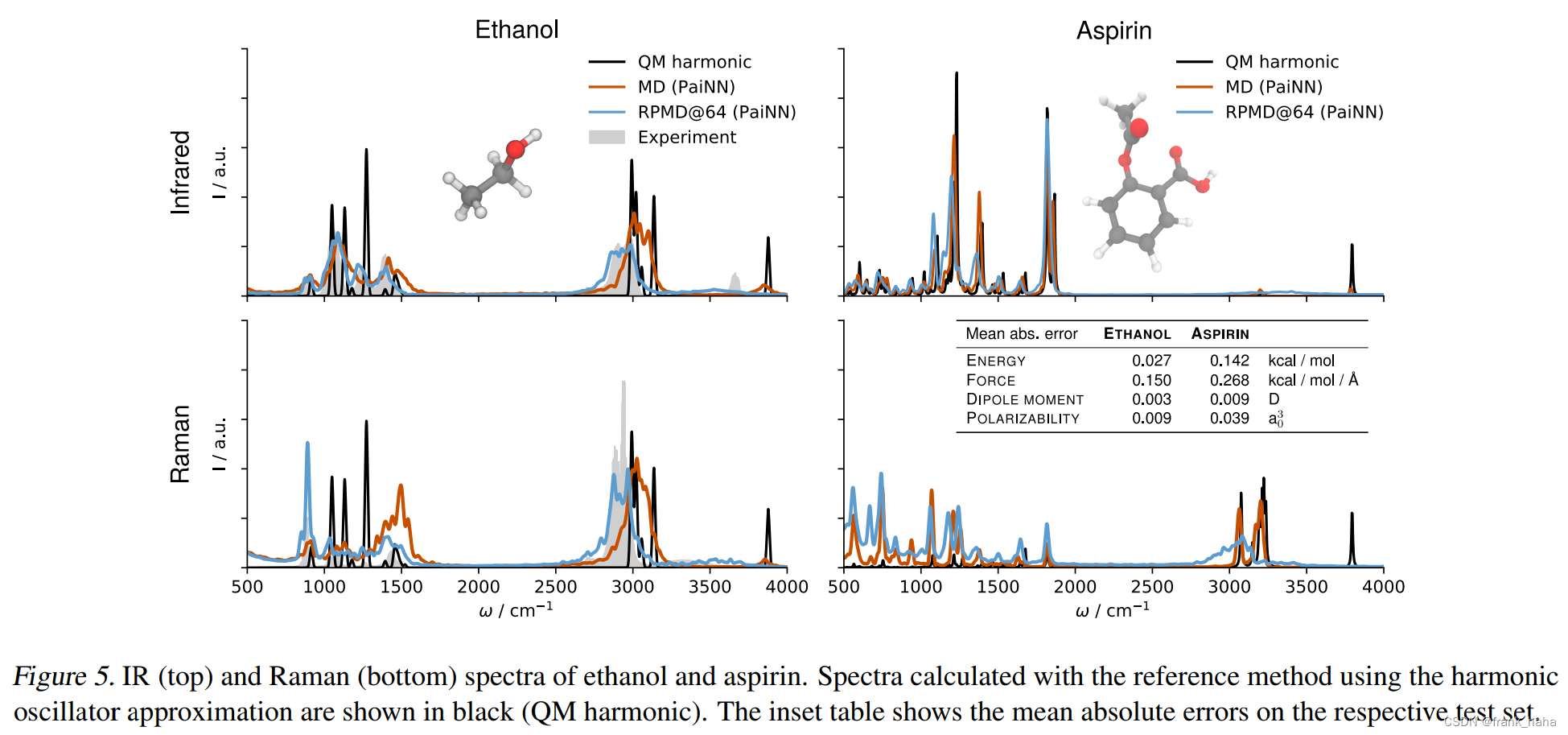
图神经网络和分子表征:4. PAINN
如果说 SchNet 带来了【3D】的火种,DimeNet 燃起了【几何】的火苗,那么 PAINN 则以星火燎原之势跨入 【等变】时代。
在 上一节 中,我们提到, PAINN 在看到 DimeNet 取得的成就之后,从另一个角度解决了三体几何问题&a…
『PyQt5-Qt Designer篇』| 08 Qt Designer中容器布局和绝对布局的使用
08 Qt Designer中容器布局和绝对布局的使用 1 容器布局1.1 设计容器布局1.2 保存文件并执行2 绝对布局2.1 设计绝对布局2.2 保存文件并执行1 容器布局
1.1 设计容器布局 先拖入一个容器Frame容器,然后拖入几个控件: 把拖入的控件拖入容器中: 选中容器,右键-布局-栅格布局:…
Node基础and包管理工具
Node基础
fs 模块
fs 全称为 file system,称之为 文件系统,是 Node.js 中的 内置模块,可以对计算机中的磁盘进行操作。 本章节会介绍如下几个操作: 1. 文件写入 2. 文件读取 3. 文件移动与重命名 4. 文件删除 5. 文件夹操作 6. …
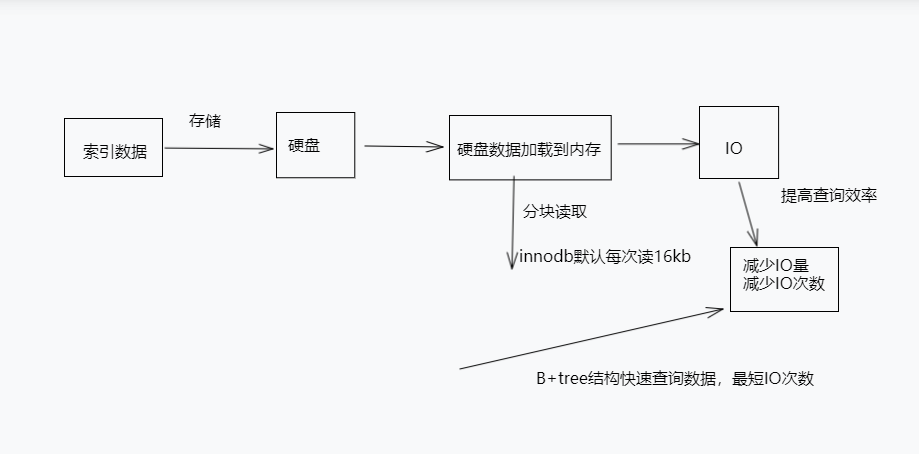
mysql索引为什么提高查询速度(底层原理)
一、索引原理图 二、索引数据存储到硬盘而不是内存? 硬盘内存 成本低成本高 容量大容量小 读写速度一般读取速度快 断电后数据永久存储断电后数据清空
三、硬盘数据为什么要读取到内存?为啥不直接…
【狂神】Spring5笔记(四)之Mybatis和事物的整合
一、整合Mybatis方式一 目录结构: 大致内容结构: 主要难点就在于applicationContext.xml中相关配置的理解
代码图片如下 这个类就专门用于对象的创建就可以了 测试类: 实现类: SqlSessionTemplate 二、整合Mybatis方式二 相关代码…
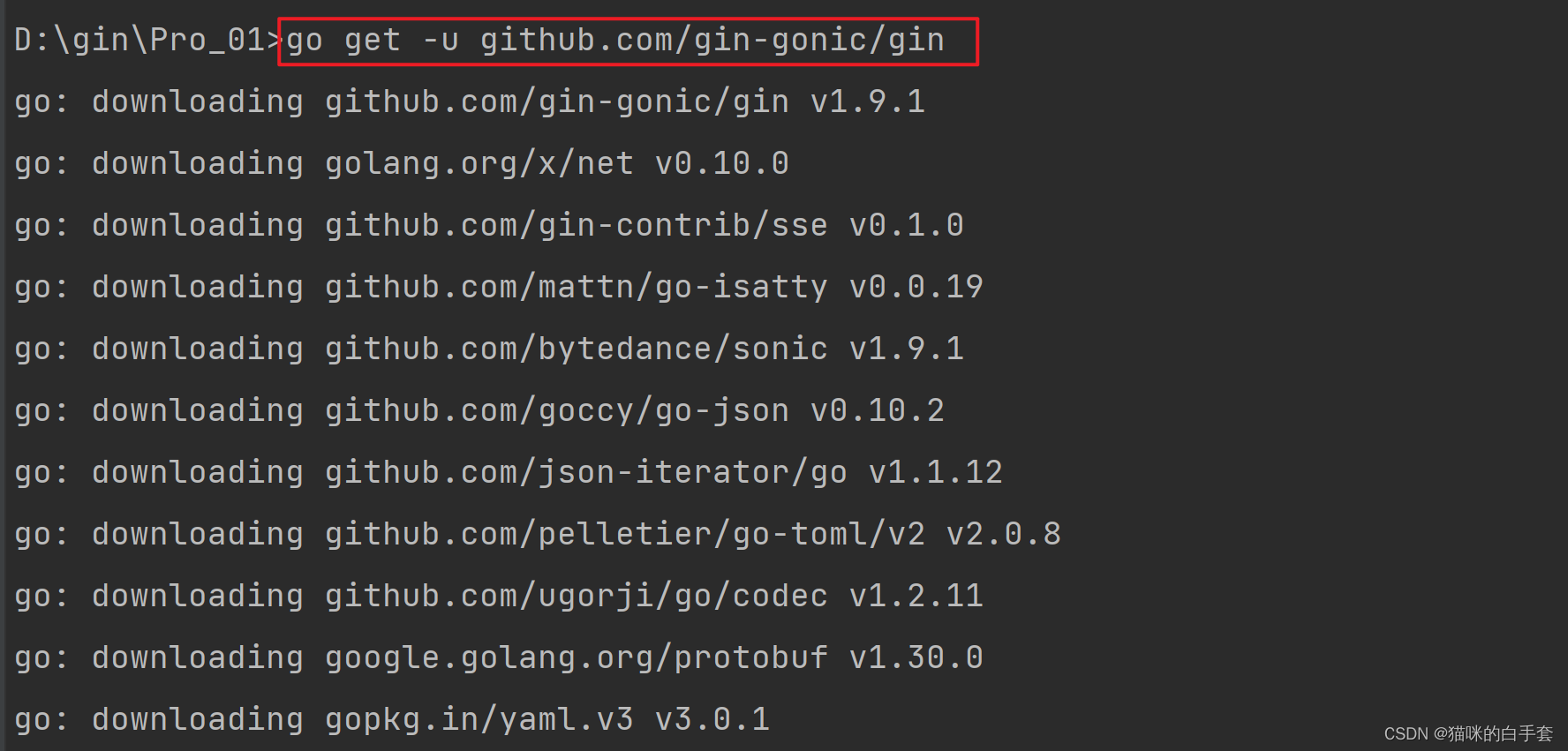
Go在安装Gin时出现Failed to connect 报错问题的解决方案(已解决)
在命令行中输入:go get -u github.com/gin-gonic/gin指令安装Gin第三方包时出现连接错误与连接超时的情况如下: 在较新版本的Go中引入了全新的包管理机制,出现上述错误可能是包管理机制设置不恰当的问题,尝试在终端窗口输入如下…
9-AJAX-3原理
AJAX-原理
目录
XMLHttpRequest 的学习Promise封装简易版 axios案例 - 天气预报
学习目标
了解原生 AJAX 语法 - XMLHttpRequest(XHR)了解 Promise 的概念和使用了解 axios 内部工作的大概过程(XHR Promise)案例 - 天气预报 …
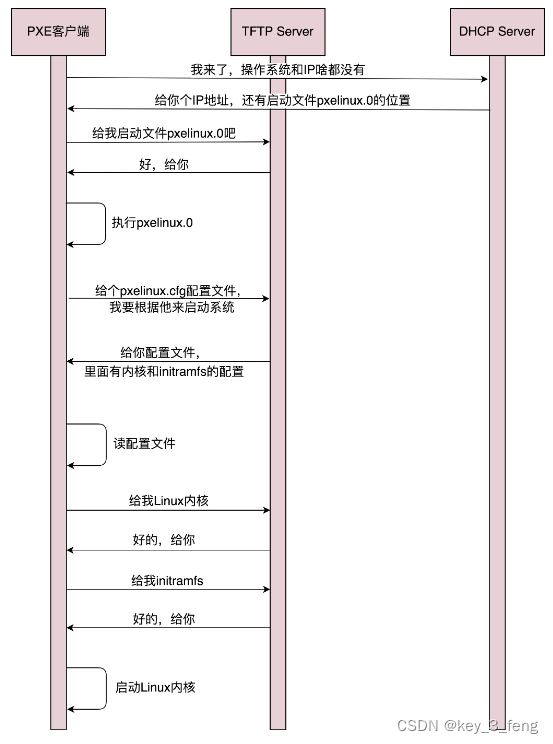
DHCP工作过程详解
只有是一个网段的,它才会发送 ARP 请求,获取 MAC 地址。如果发现不是呢?Linux 默认的逻辑是,如果这是一个跨网段的调用,它便不会直接将包发送到网络上,而是企图将包发送到网关。
因为网关要和当前的网络至…
Vue3响应式源码实现
Vue3响应式源码实现
初始化项目结构
vue-proxy
├── effect.js
├── effect.ts
├── index.html
├── index.js
├── package.json
├── reactive.js
├── reactive.ts
└── webpack.config.jsreactive.ts
import { track, trigger } from "./effect&q…
leetcode 第 361 场周赛
2843. 统计对称整数的数目
核心思想:枚举每一个数是否是对称整数,第一种写法为python写法,第二种为一般写法我觉得更好,非常有思想性。 2844. 生成特殊数字的最少操作
核心思想:枚举特殊数字结尾的几种可能。其实自己做的时候一…
推荐文章
- ---------------- 部署 Zookeeper 集群 ----------------
- 翻译 《The Old New Thing》
- 【收录 Hello 算法】第 3 章 数据结构
- # 从浅入深 学习 SpringCloud 微服务架构(七)Hystrix(4)
- #P12365. 相逢是首歌
- #开发环境篇:vscode插件推荐快捷节命令
- #招聘数据分析#2024年5月前程无忧招聘北上广深成渝对比情况
- #子传父父传子props和emits #封装的table #vue3
- (2023|CVPR,Corgi,偏移扩散,参数高斯分布,弥合差距)用于文本到图像生成的偏移扩散
- (C++)引用的用法总结
- (C语言)编写程序将一个4×4的数组进行顺时针旋转90度后输出。
- (ubuntu)安装nginx





![[MySQL]查看数据库大小](https://img-blog.csdnimg.cn/5525e1083b1a496ab47a1b6f37d5f8a9.png)