AJAX-原理
目录
- XMLHttpRequest 的学习
- Promise
- 封装简易版 axios
- 案例 - 天气预报
学习目标
- 了解原生 AJAX 语法 - XMLHttpRequest(XHR)
- 了解 Promise 的概念和使用
- 了解 axios 内部工作的大概过程(XHR + Promise)
- 案例 - 天气预报
01.XMLHttpRequest - 基础使用
目标
- 了解 AJAX 原理 XHR 的基础使用
讲解
-
AJAX 是浏览器与服务器通信的技术,采用 XMLHttpRequest 对象相关代码
-
axios 是对 XHR 相关代码进行了封装,让我们只关心传递的接口参数
-
学习 XHR 也是了解 axios 内部与服务器交互过程的真正原理
-
语法如下:

-
以一个需求来体验下原生 XHR 语法
获取所有省份列表并展示到页面上
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>XMLHttpRequest-基础使用</title>
</head><body><h2>XMLHttpRequest-基础使用</h2><p class="list"><!-- 数据渲染到这里 --></p><script>/*** 需求: XMLHttpRequest获取省份数据,渲染到页面上* */// 1. 创建 XMLHttpRequest对象const xhr = new XMLHttpRequest()// 2. 设置请求方法 和 请求URLxhr.open('GET', 'http://hmajax.itheima.net/api/province')// 3. 监听 loadend 事件,接收响应结果xhr.addEventListener('loadend', () => {// console.log(xhr.response)// JSON-->JS对象const data = JSON.parse(xhr.response)// console.log(data)// 渲染到页面上document.querySelector('.list').innerText = data.list})// 4. 发起请求xhr.send()</script>
</body></html>
小结
-
AJAX 原理是什么?
答案- window 提供的 XMLHttpRequest
-
为什么学习 XHR ?
答案- 有更多与服务器数据通信方式
- 了解 axios 内部原理
-
XHR 使用步骤?
答案- 1. 创建 XHR 对象 2. 调用 open 方法,设置 url 和请求方法 3. 监听 loadend 事件,接收结果 4. 调用 send 方法,发起请求
02.XMLHttpRequest - 查询参数
目标
- 使用 XHR 传递查询参数给服务器,获取匹配数据
讲解
- 复习下什么是查询参数:携带额外信息给服务器,返回匹配想要的数据
- 查询参数原理要携带的位置和语法:url?参数名=值&参数名=值
- 所以,原生 XHR 需要自己在 url 后面携带查询参数字符串,没有 axios 帮助我们了
- 以需求来体验:查询河北省下属的城市列表
- 切换到代码区,编码实现
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>XMLHttpRequest-查询参数</title>
</head><body><h2>XMLHttpRequest-查询参数</h2><p class="city"><!-- 城市渲染到这里 --></p><script>/*** 需求:通过 XMLHttpRequest 获取某个省份的所有城市,渲染到页面上*/// 1. 创建 XMLHttpRequest对象const xhr = new XMLHttpRequest()// 2. 设置请求方法 和 请求URLxhr.open('GET', 'http://hmajax.itheima.net/api/city?pname=湖北省')// 3. 监听 loadend 事件,接收响应结果xhr.addEventListener('loadend', () => {// console.log(xhr.response)// JSON-JS对象const data = JSON.parse(xhr.response)console.log(data)// 渲染到页面上document.querySelector('.city').innerText = data.list})// 4. 发起请求xhr.send()</script>
</body></html>
小结
-
XHR 如何携带查询参数?
答案- 在调用 open 方法的时候,在 url? 后面按照指定格式拼接参数名和值
03.案例 - 地区查询
目标
- 使用 XHR 完成案例地区查询
讲解
-
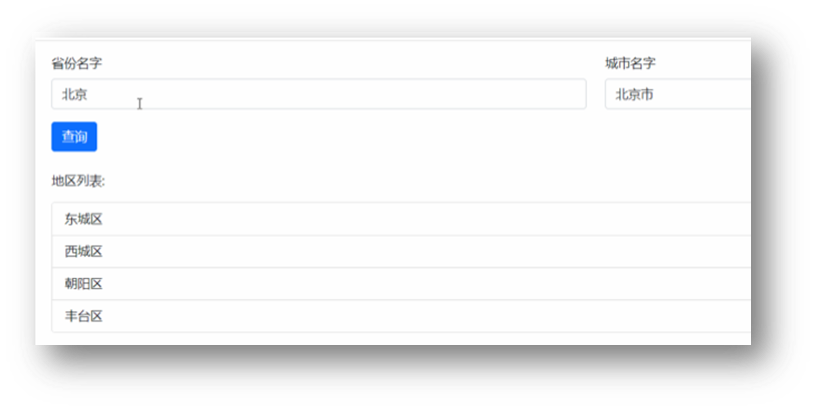
需求:和我们之前做的类似,就是不用 axios 而是用 XHR 实现,输入省份和城市名字后,点击查询,传递多对查询参数并获取地区列表的需求

-
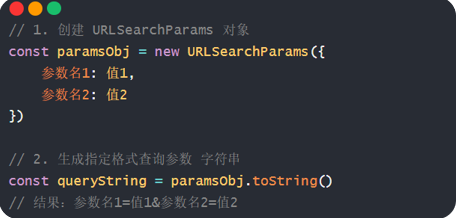
但是多对查询参数,如果自己拼接很麻烦,这里用 URLSearchParams 把参数对象转成“参数名=值&参数名=值“格式的字符串,语法如下:

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_地区查询</title><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.1.3/css/bootstrap.min.css" rel="stylesheet"><style>:root {font-size: 15px;}body {padding-top: 15px;}</style>
</head><body><div class="container"><form id="editForm" class="row"><!-- 输入省份名字 --><div class="mb-3 col"><label class="form-label">省份名字</label><input type="text" value="北京" name="province" class="form-control province" placeholder="请输入省份名称" /></div><!-- 输入城市名字 --><div class="mb-3 col"><label class="form-label">城市名字</label><input type="text" value="北京市" name="city" class="form-control city" placeholder="请输入城市名称" /></div></form><button type="button" class="btn btn-primary sel-btn">查询</button><br><br><p>地区列表: </p><ul class="list-group area-group"><!-- 示例地区 --><li class="list-group-item">东城区</li></ul></div><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.3.2/axios.min.js"></script><script>/*** 需求: 根据省份和城市名字, 查询对应的地区列表* 1. 生成查询参数* 2. 调用接口* 3. 渲染数据*/document.querySelector('.sel-btn').addEventListener('click', () => {// 1. 生成查询参数// 1.1 获取输入的省市const pname = document.querySelector('.province').valueconst cname = document.querySelector('.city').valueconsole.log(pname, cname)// 1.2 通过 URLSearchParams 快速生成查询参数const params = new URLSearchParams({ pname, cname })// 中文会被编码,不影响服务器解析const query = params.toString()console.log(query)// 2. 调用接口// 2.1 实例化对象const xhr = new XMLHttpRequest()// 2.2 设置请求的方法和URL地址xhr.open('GET', `http://hmajax.itheima.net/api/area?${query}`)// 2.3 监听事件,接收并使用数据xhr.addEventListener('loadend', () => {// console.log(xhr.response)// 3. 渲染数据// 3.1 JSON-JS对象const data = JSON.parse(xhr.response)// console.log(data)// 3.2 渲染const html = data.list.map(v => `<li class="list-group-item">${v}</li>`).join('')// console.log(html)document.querySelector('.area-group').innerHTML = html})// 2.4 发送请求xhr.send()})</script>
</body></html>
小结
-
JS 对象如何转成查询参数格式字符串?
答案- 在调用 open 方法的时候,在 url? 后面按照指定格式拼接参数名和值
04.XMLHttpRequest - 数据提交
目标
- 通过 XHR 提交用户名和密码,完成注册功能
讲解
-
需求:通过 XHR 完成注册用户功能
-
注意1:但是这次没有 axios 帮我们了,我们需要自己设置请求头 Content-Type:application/json,来告诉服务器端,我们发过去的内容类型是 JSON 字符串,让他转成对应数据结构取值使用
-
注意2:没有 axios 了,我们前端要传递的请求体数据,也没人帮我把 JS 对象转成 JSON 字符串了,需要我们自己转换
-
注意3:原生 XHR 需要在 send 方法调用时,传入请求体携带

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>XMLHttpRequest-数据提交</title>
</head><body><h2>XMLHttpRequest-数据提交</h2><button class="btn">点击注册</button><script>/*** 需求:使用xhr进行数据提交-完成注册功能*/document.querySelector('.btn').addEventListener('click', () => {// 1. 实例化XHR对象const xhr = new XMLHttpRequest()// 2. 设置请求方法和地址xhr.open('POST', 'http://hmajax.itheima.net/api/register')// 3. 监听事件,接收并使用数据xhr.addEventListener('loadend', () => {console.log(xhr.response)})// 4. 设置请求头信息(根据接口文档设置Content-Type)xhr.setRequestHeader('Content-Type', 'application/json')// 5. 请求体发送数据(和请求头设置的一致)// 方案1: 自己写JSON// 方案2: JS对象--》转为JSON(推荐!)-JSON.stringifyconst obj = {username: 'itheima999',password: '123456'}const data = JSON.stringify(obj)xhr.send(data)})</script>
</body></html>
小结
-
XHR 如何提交请求体数据?
答案- 在 send 中携带请求体数据,要按照后端要求的内容类型携带