文章目录
- 结合案例:github搜索案例
- 1.父容器代码
- 2.搜索Search子模块代码
- 3.展示Lisi子模块代码
- 父子参数传递分析
- 1.子(Search)传父(App)
- 2.父(App)传子(List)
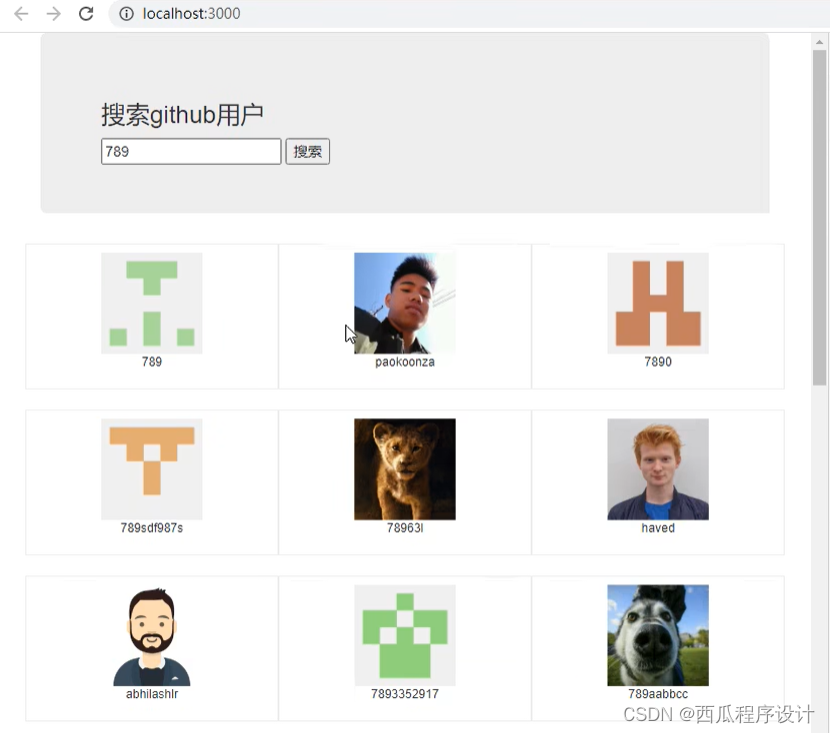
结合案例:github搜索案例
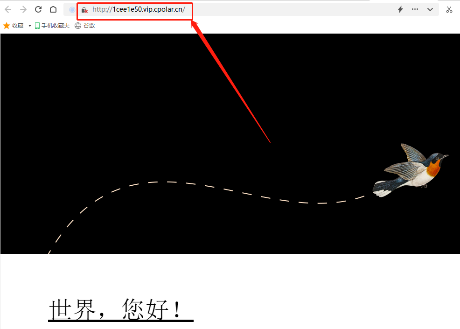
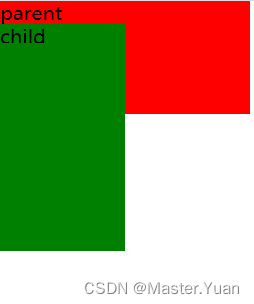
- 案例结果展示如下图

1.父容器代码
import React, { Component } from 'react'
import Search from './components/Search'
import List from './components/List'
export default class App extends Component {state = { //初始化状态users:[], //users初始值为数组isFirst:true, //是否为第一次打开页面isLoading:false,//标识是否处于加载中err:'',//存储请求相关的错误信息} //更新App的stateupdateAppState = (stateObj)=>{this.setState(stateObj)}render() {return (<div className="container"><Search updateAppState={this.updateAppState}/><List {...this.state}/></div>)}
}
说明:父容器中包含了两个组件模块,分别是Search和List,用来搜索和显示
2.搜索Search子模块代码
import React, { Component } from 'react'
import axios from 'axios'export default class Search extends Component {search = ()=>{//获取用户的输入(连续解构赋值+重命名)const {keyWordElement:{value:keyWord}} = this//发送请求前通知App更新状态this.props.updateAppState({isFirst:false,isLoading:true})//发送网络请求axios.get(`/api1/search/users?q=${keyWord}`).then(response => {//请求成功后通知App更新状态this.props.updateAppState({isLoading:false,users:response.data.items})},error => {//请求失败后通知App更新状态this.props.updateAppState({isLoading:false,err:error.message})})}render() {return (<section className="jumbotron"><h3 className="jumbotron-heading">搜索github用户</h3><div><input ref={c => this.keyWordElement = c} type="text" placeholder="输入关键词点击搜索"/> <button onClick={this.search}>搜索</button></div></section>)}
}
3.展示Lisi子模块代码
import React, { Component } from 'react'
import './index.css'
export default class List extends Component {render() {const {users,isFirst,isLoading,err} = this.propsreturn (<div className="row">{isFirst ? <h2>欢迎使用,输入关键字,随后点击搜索</h2> :isLoading ? <h2>Loading......</h2> :err ? <h2 style={{color:'red'}}>{err}</h2> :users.map((userObj)=>{return (<div key={userObj.id} className="card"><a rel="noreferrer" href={userObj.html_url} target="_blank"><img alt="head_portrait" src={userObj.avatar_url} style={{width:'100px'}}/></a><p className="card-text">{userObj.login}</p></div>)})}</div>)}
}
父子参数传递分析
1.子(Search)传父(App)
首先在父容器APP的state中创建状态属性,再传给子模块Search一个函数updateAppState来更新App的state。
然后Search子模块通过传过来的updateAppState函数讲自己的数据更新到全局的State中去。
2.父(App)传子(List)
直接通过<List {…this.state}/>将state中的属性传给子模块List即可。