文章目录
- 一、运行效果
- 二、涉及知识点
- (一)常用组件
- 1、view组件
- 2、image组件
- (二)rpx单位
- 1、什么rpx单位
- 2、rpx与px相互换算
- 三、实现步骤
- (一)创建项目
- (二)准备图像素材
- (三)编写小程序页面结构
- (四)编写小程序页面样式
- (五)查看真机调试效果
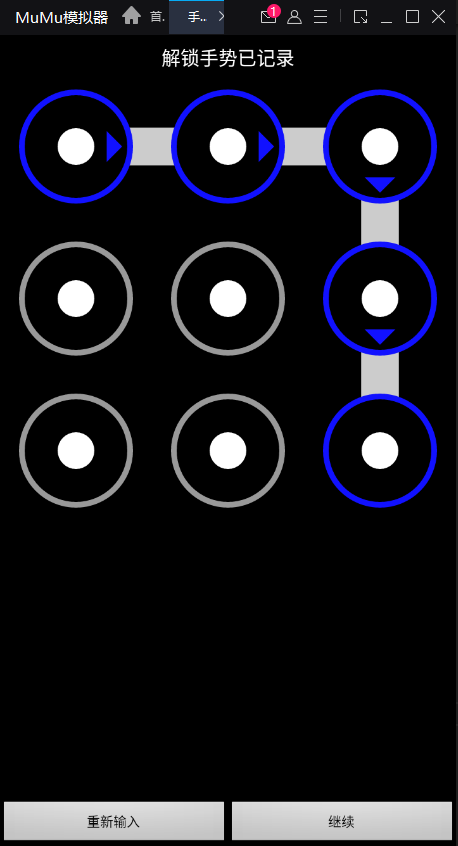
一、运行效果
- 显示女孩头像和详细信息

二、涉及知识点
(一)常用组件
| 组件 | 功能 | 组件 | 功能 |
|---|---|---|---|
view | 视图容器 | video | 视频 |
| text | 文本 | checkbox | 复选框 |
| button | 按钮 | radio | 单选按钮 |
image | 图片 | input | 输入框 |
| form | 表单 | audio | 音频 |
- 本案例使用了
view与image组件
1、view组件
- view组件常用属性
| 属性 | 类型 | 说明 |
|---|---|---|
| hover-class | string | 指定手指按下去的样式。当该属性值为none时,没有点击态 |
| hover-stop-propagation | boolean | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | number | 手指按住后多久出现点击态,单位为毫秒 |
| hover-stay-time | number | 手指松开后点击态保留时间,单位为毫秒 |
2、image组件
- 微信小程序提供了用于显示图片的image组件,并且image组件的功能比HTML中的
<img>标签更强大,支持对图片进行剪裁和缩放。image组件的默认宽度为300px,默认高度为240px。 - image组件常用属性
| 属性 | 类型 | 说明 |
|---|---|---|
| src | string | 图片资源地址 |
| mode | string | 图片剪裁、缩放的模式 |
| webp | boolean | 默认不解析WebP格式,只支持网络资源 |
| lazy-load | boolean | 图片延迟加载 |
| show-menu-by-longpress | boolean | 长按图片显示的菜单,菜单提供发送给朋友、收藏、保存图片、搜一搜等功能 |
| binderror | eventhandle | 当错误发生时触发 |
| bindload | eventhandle | 当图片载入完毕时触发 |
- 图片资源地址
src可以是本地路径或URL地址。如果使用本地路径,可以在项目中创建一个目录,例如images目录,并在该目录中放入图片,例如test.jpg,然后通过本地路径/images/test.jpg即可引用图片。 - image组件的
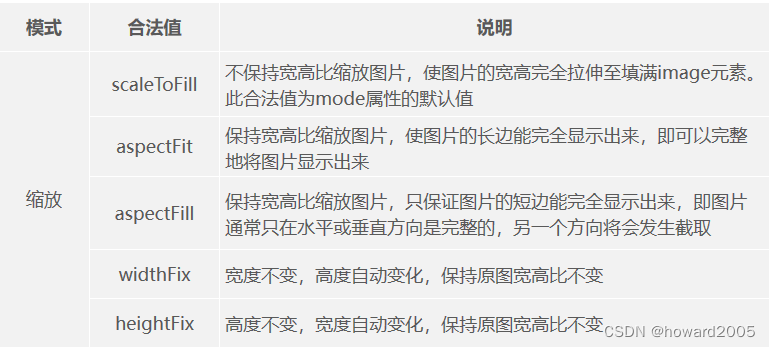
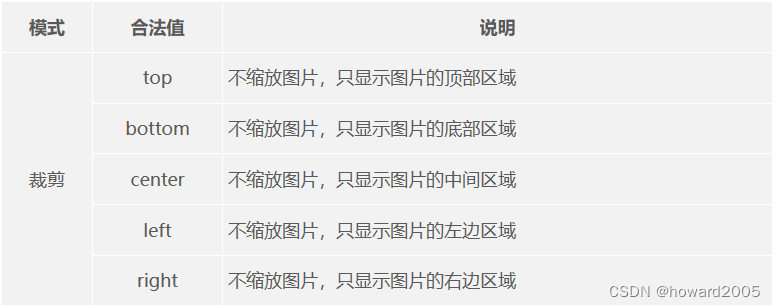
mode属性用于指定图片的裁剪模式或缩放模式


(二)rpx单位
1、什么rpx单位
- rpx(Responsive Pixel,自适应像素)。rpx单位是微信小程序独有的、用来解决屏幕适配问题的尺寸单位。
- rpx单位的设计思想是把所有设备的屏幕在宽度上等分为
750份,即屏幕的总宽度为750rpx。微信小程序在不同设备上运行的时候,会自动把rpx单位换算成对应的像素单位来渲染,从而实现屏幕适配。
2、rpx与px相互换算
| 屏幕宽度 | rpx换算px(屏幕宽度÷750) | px换算rpx(750÷屏幕宽度) |
|---|---|---|
| 320px | 1rpx ≈ 0.427px | 1px ≈ 2.34rpx |
| 375px | 1rpx = 0.5px | 1px = 2rpx |
| 414px | 1rpx = 0.552px | 1px ≈ 1.81rpx |
三、实现步骤
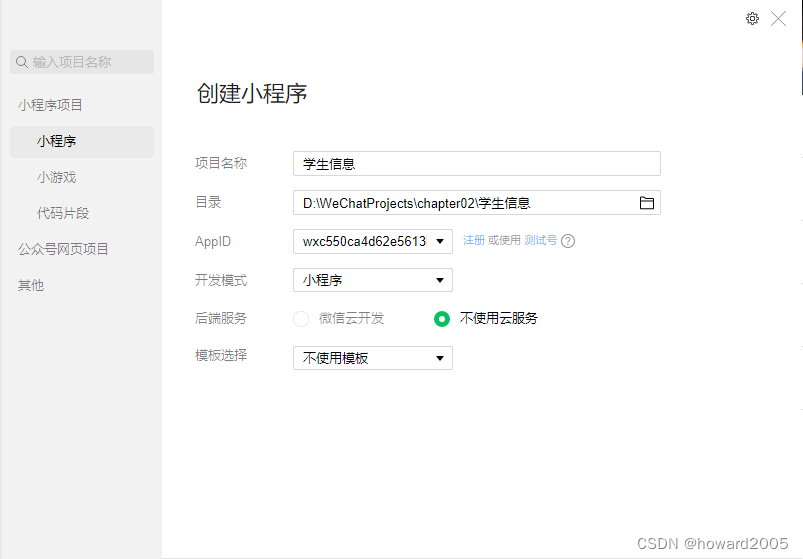
(一)创建项目
- 项目名称:学生信息
- 模板选择:不使用模板

- 单击【确定】按钮

(二)准备图像素材
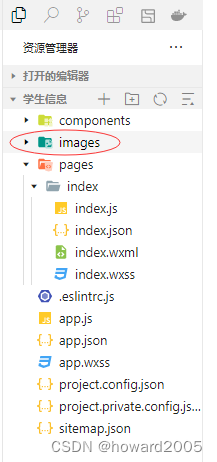
- 在项目根目录里创建
images子目录

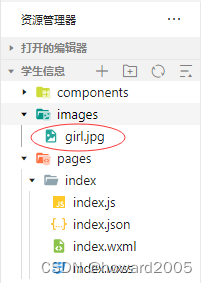
- 将女孩图片
girl.jpg拷贝到images目录

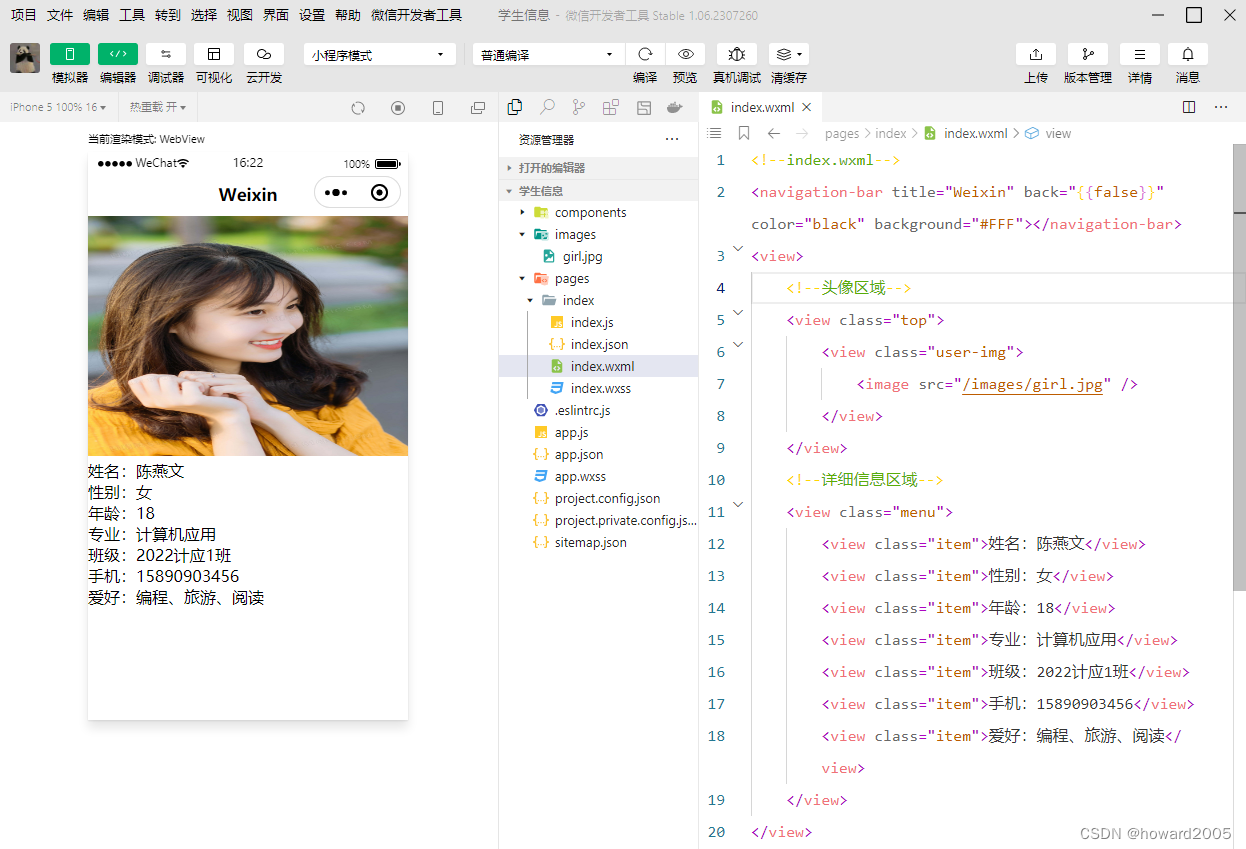
(三)编写小程序页面结构
- 页面文件:
pages/index/index.wxml

<!--index.wxml-->
<navigation-bar title="Weixin" back="{{false}}" color="black" background="#FFF"></navigation-bar>
<view><!--头像区域--><view class="top"><view class="user-img"><image src="/images/girl.jpg" /></view></view><!--详细信息区域--><view class="menu"><view class="item">姓名:陈燕文</view><view class="item">性别:女</view><view class="item">年龄:18</view><view class="item">专业:计算机应用</view><view class="item">班级:2022计应1班</view><view class="item">手机:15890903456</view><view class="item">爱好:编程、旅游、阅读</view></view>
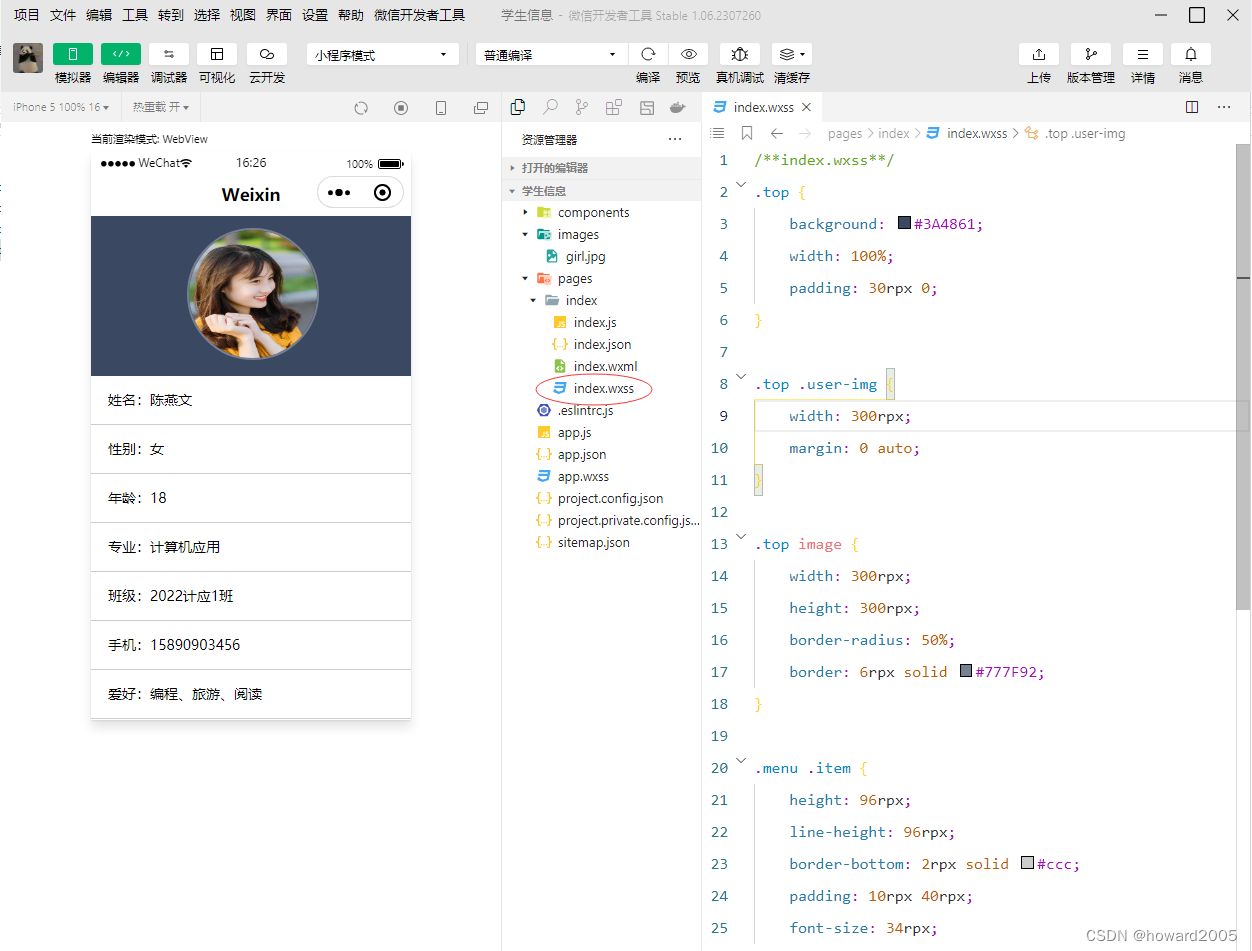
</view>(四)编写小程序页面样式
- 页面样式文件:
pages/index/index.wxss

/**index.wxss**/
.top {background: #3A4861;width: 100%;padding: 30rpx 0;
}.top .user-img {width: 300rpx;margin: 0 auto;
}.top image {width: 300rpx;height: 300rpx;border-radius: 50%;border: 6rpx solid #777F92;
}.menu .item {height: 96rpx;line-height: 96rpx;border-bottom: 2rpx solid #ccc;padding: 10rpx 40rpx;font-size: 34rpx;
}
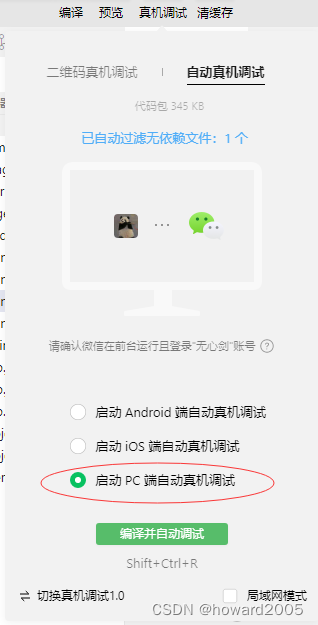
(五)查看真机调试效果
- 选择
启动PC端自动真机调试

- 单击【编译并自动调试】按钮,查看效果