布局容器
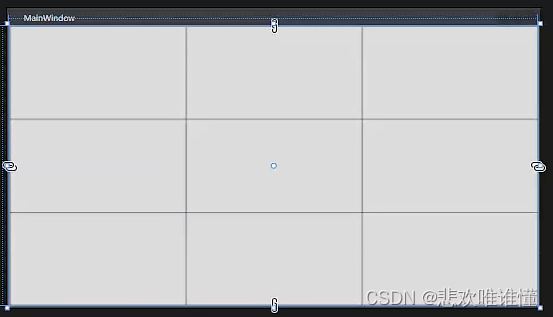
Grid
定义由列和行组成的灵活的网格区域。
行
<Grid.RowDefinitions><RowDefinition/><RowDefinition/></Grid.RowDefinitions>列
<Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions>背景
<Border Grid.Row="0" Grid.Column="0" Background="Red"/><Border Grid.Row="0" Grid.Column="1" Background="Blue"/><Border Grid.Row="1" Grid.Column="0" Background="Green"/><Border Grid.Row="1" Grid.Column="1" Background="Yellow"/>尺寸
自动适应:以所在行的元素最高尺寸为标准来定义行高。

绝对尺寸:给指定数值或者比例来定义行高。


跨行跨列:类似合并方格。

StackPanel
将子元素排列成水平或垂直的一行(默认:垂直)。


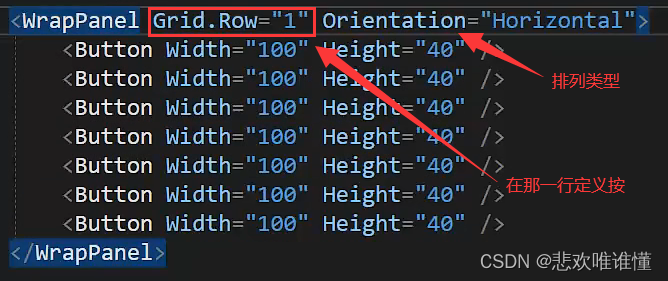
WrapPanel
将子元素按从左到右的顺序定位,将内容分到其包含框边缘的下一行(默认:水平排列)。


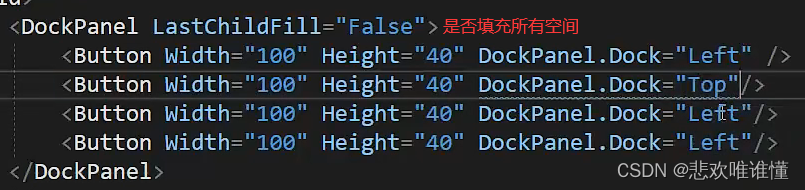
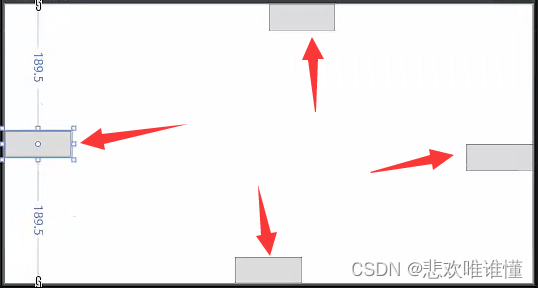
DockPanel
将子内容停靠在布局容器的边缘。


UniformGrid
提供一种在网格(网格中的所有单元格都具有相同的大小)中排列内容的方法。
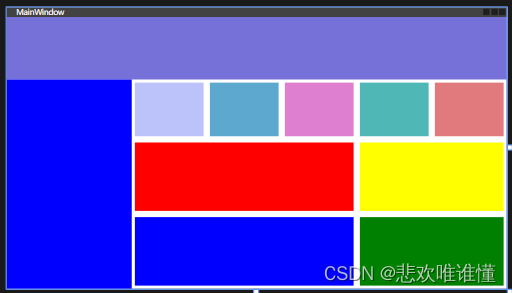
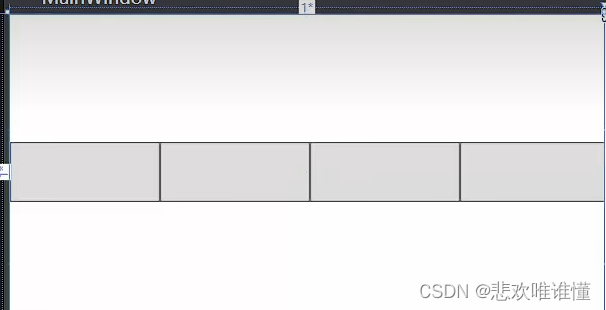
案例
<Grid><Grid.RowDefinitions><RowDefinition Height="100"/><RowDefinition/></Grid.RowDefinitions><Border Background="#7671D8"/><Grid Grid.Row="1"><Grid.ColumnDefinitions><ColumnDefinition Width="200"/><ColumnDefinition/></Grid.ColumnDefinitions><Border Background="Blue"/><Grid Grid.Column="1"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><Grid.RowDefinitions><RowDefinition Height="0.8*"/><RowDefinition/><RowDefinition/></Grid.RowDefinitions><Border Margin="5" Grid.Column="0" Background="#BCC2FA"/><Border Margin="5" Grid.Column="1" Background="#5DA8CF"/><Border Margin="5" Grid.Column="2" Background="#DF7FCF"/><Border Margin="5" Grid.Column="3" Background="#4FB8B7"/><Border Margin="5" Grid.Column="4" Background="#E07A7D"/><Border Grid.Row="1" Grid.ColumnSpan="3" Background="red" Margin="5"/><Border Grid.Row="1" Grid.Column="3" Grid.ColumnSpan="2" Background="Yellow" Margin="5"/><Border Grid.Row="2" Grid.ColumnSpan="3" Background="Blue" Margin="5"/><Border Grid.Row="2" Grid.Column="3" Grid.ColumnSpan="2" Background="Green" Margin="5"/></Grid></Grid></Grid>