参考资料
- 官方文档
一. HTML部分
- 在页面上添加了Loading效果,账票印刷开始时显示Loading效果,印刷结束后隐藏Loading效果。
ar-js-core.js是核心文件ar-js-pdf.js用来印刷PDFar-js-xlsx.js用来印刷EXCELar-js-locales.js用来设置语言
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>@keyframes donut-spin {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}}.donut-container {display: flex;justify-content: center;align-items: center;margin-top: 20%;}.donut {display: inline-block;border: 4px solid rgba(0, 0, 0, 0.1);border-left-color: #7983ff;border-radius: 50%;width: 30px;height: 30px;animation: donut-spin 1.2s linear infinite;}.hidden {display: none;}</style><title>Document</title>
</head>
<body><!-- 账票打印区域 --><div id="container"><button id="pdf">打印PDF</button><hr><button id="excel">打印Excel</button></div><!-- loading效果 --><div class="donut-container hidden" id="loading"><div class="donut"></div></div></body>
<!-- 核心文件 -->
<script src="https://cdn.grapecity.com/activereportsjs/4.0.0/dist/ar-js-core.js"></script>
<!-- 打印PDF -->
<script src="https://cdn.grapecity.com/activereportsjs/4.0.0/dist/ar-js-pdf.js"></script>
<!-- 打印Excel -->
<script src="https://cdn.grapecity.com/activereportsjs/4.0.0/dist/ar-js-xlsx.js"></script>
<!-- 语言 -->
<script src="https://cdn.grapecity.com/activereportsjs/4.0.0/dist/locales/ar-js-locales.js"></script>
</html>
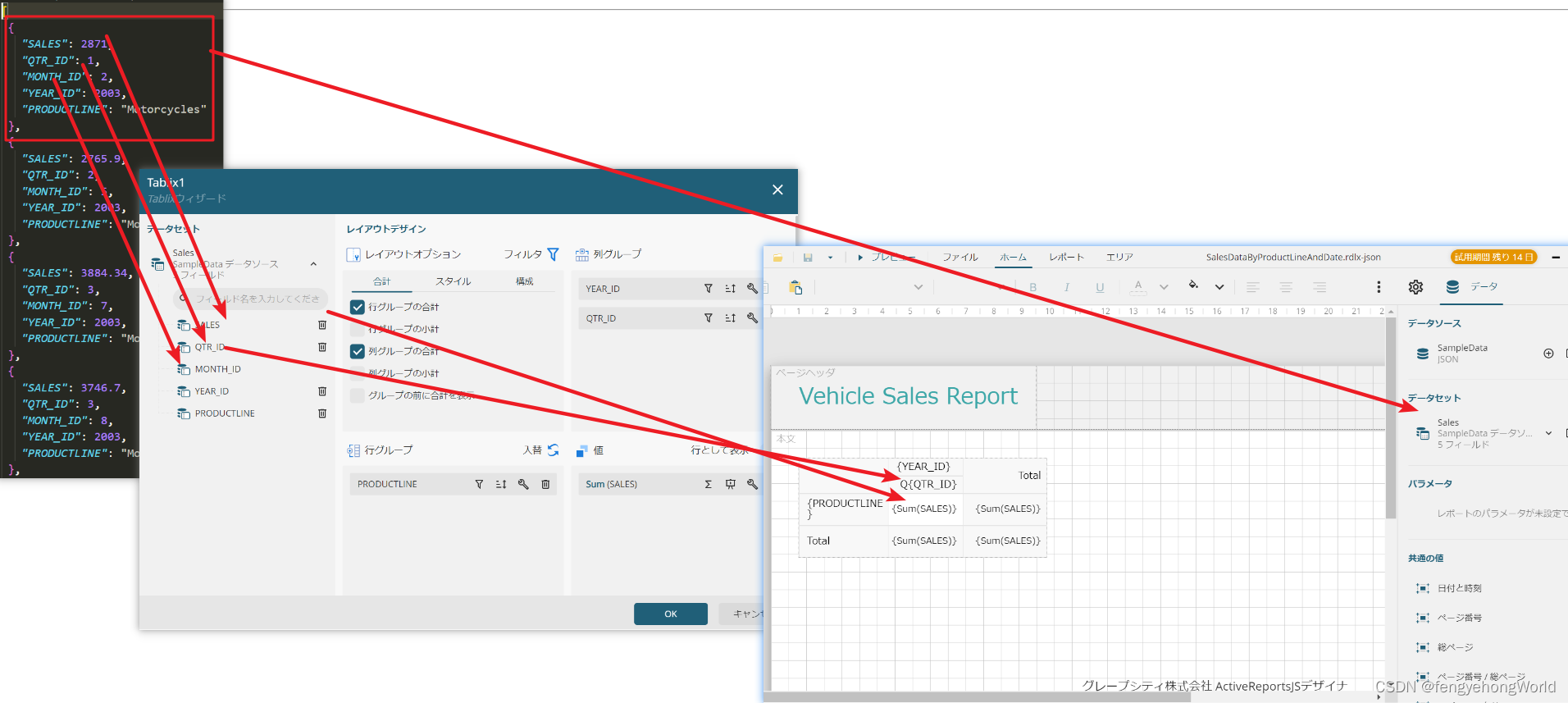
二. 账票定义体
⏹账票定义体本质上就是通过ActiveReportsJS Designer制作的特殊json文件,该json文件用来描述账票的样式,和后台提供的json数据进行绑定。只要后台提供的json数据的格式和账票定义体绑定的json数据格式保持一致,后台的数据便可显示在账票上。

三. JS部分
- 从
GC.ActiveReports对象中解构出账票印刷所需的各类对象 - 账票定义体是后缀为
.rdlx-json的文件,本质上是一个json文件。 - 从后台请求账票印刷所需的json数据,然后通过账票定义体的
DataSources[0].ConnectionProperties.ConnectString连接字符串将其放入账票定义体。 - 可以定义一个配置对象,用来配置印刷账票的相关设置
- 使用
new Intl.DateTimeFormat来获取时间对象
window.addEventListener('load', () => {init();
});function init() {document.querySelector("#container").addEventListener("click", async function({target: {id}}) {if (!id) {return;}// 显示loading效果document.querySelector("#loading").classList.remove("hidden");// 从GC(GrapeCity的缩写)对象中,解构出账票打印的对象const {Core: ARJS,PdfExport,XlsxExport} = GC.ActiveReports;// 模拟从后台获取的json数据const dataResponse = await fetch('./01-reports/sales_data_sample_2.json');const reportJsonData = await dataResponse.json();/*获取账票的定义体对象,该定义体对象一般保存在前台的静态资源文件处*/ const reportResponse = await fetch('./01-reports/SalesDataByProductLineAndDate.rdlx-json');const report = await reportResponse.json();// 将后台得到的json数据放到账票定义体中report.DataSources[0].ConnectionProperties.ConnectString = "jsondata=" + JSON.stringify(reportJsonData);// 根据账票类型进行配置const exportCategoryMap = new Map([["pdf", {info: {title: 'Invoice List',subject: 'This is the Invoice List',author: 'John K',keywords: 'PDF; import; export'}}],["excel", {info: {creator: '贾飞天'},// 设置sheet页名称sheetName: 'Sheet_Details',// 印刷纸张设置pageSettings: {size:'A4',orientation: 'landscape'},// Excel文件设置的密码(该密码可以由后台返回给前台)password: 'password'}],]);const exportSetting = exportCategoryMap.get(id);// 账票类型的Map映射const exportObj = new Map([["pdf", PdfExport],["excel", XlsxExport]]).get(id);// 注册字体ARJS.FontStore.registerFonts('./02-fonts/fontsConfig.json');// 加载账票定义体对象const pageReport = new ARJS.PageReport({ language: "ja" });
await pageReport.load(report);// 获取账票导出对象const pageDocument = await pageReport.run();
const result = await exportObj.exportDocument(pageDocument, exportSetting);// 账票下载result.download(`账票名_${yyyyMMddHHmmssTime()}`);// 隐藏loading效果document.querySelector("#loading").classList.add("hidden");});
}// 构造yyyyMMddHHmmss时间
function yyyyMMddHHmmssTime() {return new Intl.DateTimeFormat('jp', {year: 'numeric', month: '2-digit', day: '2-digit', hour: 'numeric',hour12: false, minute: 'numeric', second: 'numeric',fractionalSecondDigits: 3,}).format(new Date()).replaceAll("/", "").replaceAll(":", "").replaceAll(" ", "").replaceAll(".", "");}
四. 效果
⏹PDF效果

⏹Excel效果

五. Vue用法
⏹package.json
"dependencies": {"@grapecity/activereports": "^4.0.2","@grapecity/activereports-localization": "^4.0.2",// ...省略...
},
⏹Vue部分
import { Core, PdfExport, XlsxExport } from "@grapecity/activereports";
import '@grapecity/activereports-localization';
import '@grapecity/activereports/xlsxexport';
import '@grapecity/activereports/pdfexport';
import '@grapecity/activereports';// 账票印刷部分代码和纯JS代码相同...