// 请给出输出结果
function foo(){
console.log(a);
}
function bar(){
var a = 3;
console.log(this.a);
foo();
}
var a = 2;
bar();
2 2
// 请从下面的问题中挑选3道进行回答
1. 防抖和节流分别是什么,一般用在什么场景?
防抖(Debounce)和节流(Throttle)都是用来控制某个函数在一定时间内的触发次数.
作用:减少触发频率,提高性能或者说避免资源浪费。
区别:
防抖 (多次触发 只执行最后一次)
节流 (规定时间内 只触发一次)
防抖:
登录、短信验证等按钮避免用户点击太快,发行多次请求;调整浏览器窗口大小时,resize 次数过于频繁,计算过多,造成页面卡顿的情况;文本编辑器实时保存;搜索框等。
节流:
鼠标连续不断地触发某事件(如点击事件),单位时间内只触发一次;监听滚动事件,例如:懒加载;每隔多少秒计算一次相关数据。
2. 如何理解同步和异步,浏览器是如何处理异步任务的?
同步与异步是指访问数据的机制,同步一般指主动请求并等待IO操作完成的方式。
异步则指主动请求数据后便可以继续处理其它任务,随后等待IO操作完毕的通知。
同步和异步最大的区别就在于:同步需要等待,异步不需要等待。
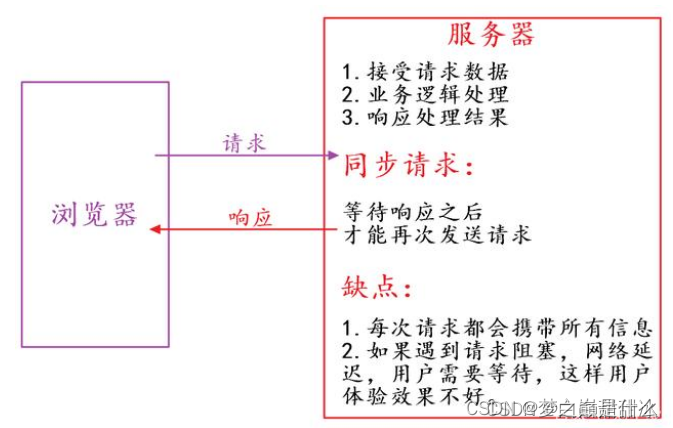
1.1 同步请求
对于同步请求而言,浏览器在发送一个请求之后,需要等待服务器响应返回,才能够发送下一个请求,这一过程的示意图如下所示:

同步请求存在着两个明显的缺陷:
① 请求发出后必须要等待响应
比如当遇到请求阻塞,网络延迟等情况时,用户需要进行等待,这样会导致用户体验效果差。
② 每次请求都需要重新加载整个页面
比如在访问某个页面时,有的时候用户可能只需要请求获取页面某一部分内容的响应,但是当用户发送请求后,整个页面的所有内容都需要重新加载后再响应给用户,这样同样会导致用户的体验较差。
1.2 异步请求
与同步请求相对,发送异步请求不需要等待服务器响应,随时可以发送下一次的请求,减少了用户遇到请求阻塞、网络延迟时需要等待的时间。
同样以用户访问某个页面为例,用户需要请求获取页面某一部分内容的响应,如果用户发送的是异步请求,那么服务器会根据请求对页面进行局部的刷新,而不用每次请求都刷新整个页面,异步请求可以提升用户的体验。
原文链接:https://blog.csdn.net/weixin_48016395/article/details/123859626
浏览器通过setTimeout、setInterval、Promise、async/await、Ajax等实现异步
3. 响应式布局是什么,如何实现响应式布局?
响应式布局
4. 什么是AJAX以及它是如何工作的?
ajax
5. 什么是sessionStorage,localStorage和cookie,以及他们之间的区别是什么?
// 输入一个递增排序的数组和一个数字s,在数组中查找两个数,使得它们的和正好是s
// 如果有多对数字的和等于s,则输出任意一对即可。
// 输入:nums = [2,7,11,15], target = 9,输出:[2,7] 或者 [7,2]
// 输入:nums = [10,26,30,31,47,60], target = 40,输出:[10,30] 或者 [30,10]
TypeScipt:
function twoSum(nums: number[], target: number): number[] {
};
JavaScipt:
var twoSum = function(nums, target) {
let left,right;
for(let i=0;i<nums.length;i++){
for(let j=i+1;j<num.length;j++){
if(nums[i]+nums[j]===target){
left=i;
right=j;
console.log(‘[’+num[i]+‘,’+num[j]+‘]’);
break;
}
}}
};
// 用VUE或者React编写一个倒计时组件
// 组件接收的参数为秒,展示效果为“剩余:HH:MM:SS”
// 100 剩余:00:01:40
// 100 剩余:00:01:39
// 100 剩余:00:01:38
// …
let param=100;
let s,m,h;
s=param%60;
m=param/60;
h=param/3600;