软件信创化,就是信息技术软件应用创新发展的意思(简称为“信创”)。
相信在中国,企业对于“信创化”这个概念并不陌生。「国强则民强」,今年来中国经济的快速发展,受到了各大欧美强国的“卡脖子”操作的影响,尤其是在芯片的供应和技术的限制上,目的就是为了拖延国家的经济及技术增速。为了应对日益复杂的国际化形势,在软件领域,“信创化”的概念并应由而生。
根据《2022 年中国信创生态市场研究和选型评估报告》中显示,今年我国信创产业规模将达到 9220.2 亿元,近五年复合增长率为 35.7% ,预计 2025 年将突破 2 万亿元。作为国家安全的重要组成部分,金融行业的信创发展起步较早,其渗透率为八大重点行业之首,仅次于党政部门。
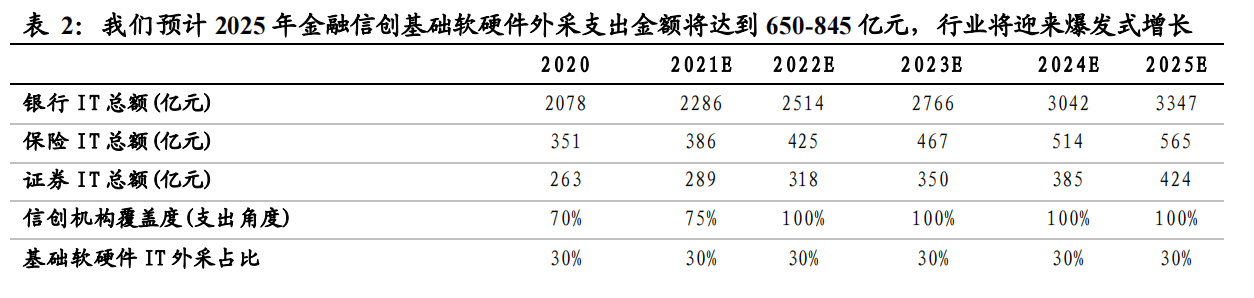
随着金融信创进入全行业推广阶段,且各金融机构内部信创投入逐渐向一般业务系统及核心业务系统深入,可以保守预计2020-2025年金融IT市场规模年复合增速将达到10%,预计2025年银行、保险、证券IT投入将分别达到3347、565、424亿元,金融IT支出将保持较快增长。

相比党政部门,由于金融信创的主体以市场化机构为主,对信创产品的性能、稳定性、适配性和安全性等要求更高。近几年的产品引入和实践当中,金融行业也积累了许多信创化的软件产品引入及落地实践的宝贵经验。其中「自主安全」及「生态建设」是行业关注的两大重点。
自主安全
在信创领域,信创是数据安全、网络安全的基础,伴随着信息技术的飞速发展,金融行业也正处于这样一场前所未有的信创改造之中。 随着金融业务数字化程度的提高,金融机构存储和处理的大量敏感数据也成为黑客攻击的目标。因此金融行业更需要通过信创赋能,加强数据保护意识,提升信息安全技术水平,确保客户信息的安全。服务与金融机构的企业很多,在信创领域尤为突出的IT服务企业包括:
-
南天信息:以“金融科技”和“数字化服务”为业务主线,为国内领先的金融科技数字化方案和服务提供商
-
恒银科技:深耕金融智能终端领域,主要加强金融信创应用系统和平台型软件的开发
-
新晨科技:以金融行业为核心的专业信息化解决方案与服务的供应商,为金融客户提供高质量的金融交易中台信创解决方案
生态建设
根据海比研究院的数据显示,中国信创生态市场规模及发展呈逐年生态的态势,预计到2025年达到7911亿市场。
为什么生态的建设如此重要?
我们来看看小程序技术的生态发展就知道了。微信小程序自2017年推出以来,其生态系统得到了迅速的发展和壮大。作为中国最大的社交平台之一,微信拥有庞大的用户基础。微信小程序作为微信生态系统的一部分,自然而然地吸引了大量用户。据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。
可见一个技术从面世到发展,没有生态的加持,是很难快速推向市场,做到“广而告之”。

数据来源:海比研究院
既然微信小程序生态这么繁盛,有没有可能“借力”?貌似今年来市面上的小程序容器技术可以解决这个连接的问题。
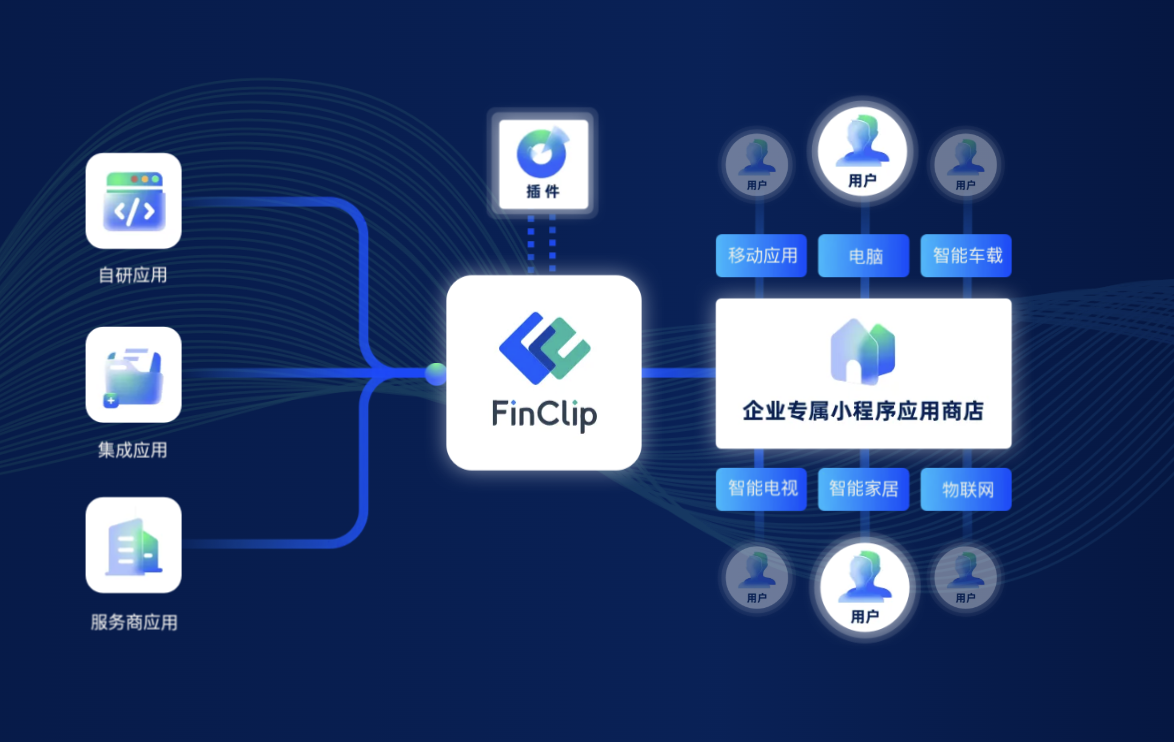
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
通过小程序容器技术,信创生态便可以快速“连接”小程序生态,金融企业也可以通过这个技术连接器,快速在自有App中引入成熟的第三方生态,进而快速开展业务。

在金融信创领域,小程序容器技术的引入已经变革了整个行业的态势。它为金融企业带来了无限的可能性,通过将成熟的小程序生态系统嵌入业务,创造了一个更具创新性和竞争力的未来。
随着金融业务的快速拓展,客户将受益于更便捷、更安全、更多样化的金融服务。同时,金融企业也会从这一技术中受益匪浅,不仅可以提高效率、降低成本,还能够更紧密地与客户互动,建立更深厚的关系。安全基础的强化将成为金融业的支柱,为企业和客户之间的信任架起坚实的桥梁。
在这个充满机遇和挑战的时代,金融企业需要不断创新,以适应快速变化的市场。小程序容器技术为他们提供了实现这一目标的关键工具,同时也为客户带来更好的金融体验。在未来,我们可以期待看到金融信创领域的更多突破,为全球金融生态系统注入新的活力,共创繁荣和可持续的金融未来。让我们携手迎接这个激动人心的时代,并共同助力金融业务的快速拓展,确保金融服务更好地服务于每一位客户。
















![java八股文面试[数据库]——主键的类型自增还是UUID](https://img-blog.csdnimg.cn/img_convert/c249e02565b738f775a8f48e5cd02d03.png)


