拖动摆放图标在移动端操作中扮演了重要的角色,允许用户自定义其设备的界面,使其更符合其偏好和使用习惯。这可以提高用户对设备的满意度和舒适度,将最常用的应用放置在易于访问的位置,从而提高使用效率。所以拖动摆放这类型操作不仅提高了用户的个性化体验,还提高了操作效率和设备的可用性。这是移动操作系统为用户提供的一种强大工具,有助于更好地满足用户的需求。
那今天作者就教大家,如何在Axure用中继器,制作拖动摆放的交互效果,制作完成后可以实现一下效果:
一、效果展示
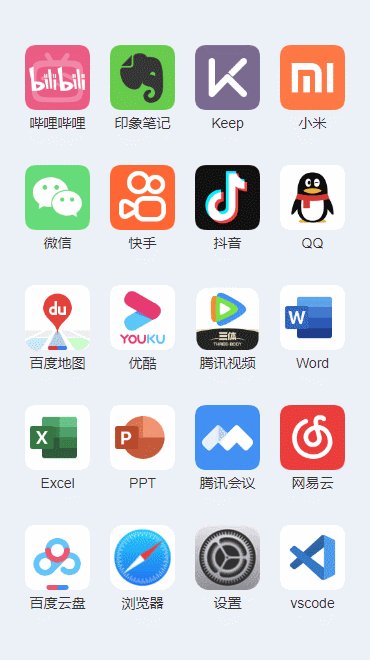
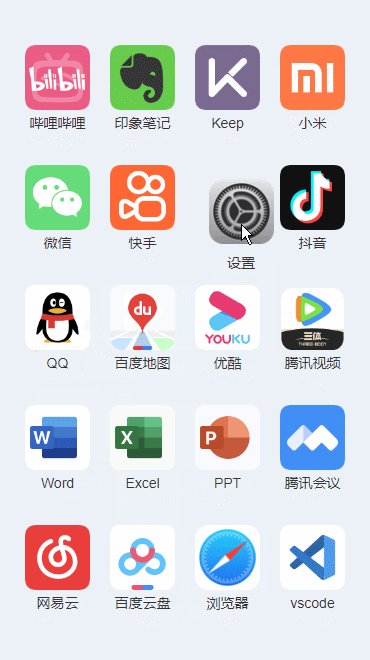
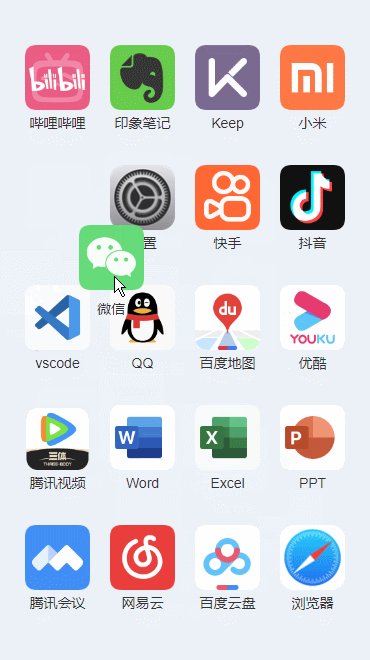
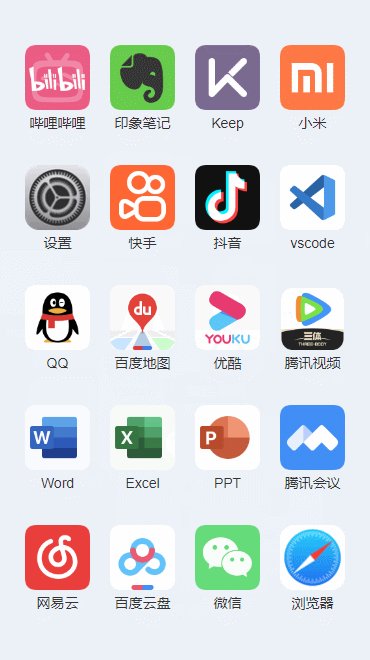
1、拖动效果:鼠标可以拖动各个图标,对应的图标可以跟随鼠标移动
2、自动排列效果:拖动过程其他图标可以根据拖动图标所在的位置自动排列

【原型预览及下载地址】
https://axhub.im/ax9/ca3dd539f46dc856/#g=1&p=图片拖放排序
备用地址:cspfgk.axshare.com/#g=1&p=网格图片拖动摆放
二、制作教程
那这个模板我们用中继器来制作,因为中继器制作完成之后,下次使用,我们只需要在中继器表格里导入图片和文字,即可自动生成交互效果,复用性比较强
1. 中继器网格的制作
我们需要新建一个中继器,在里面放置背景矩形、图片元件和文本标签,如下图所示:

在中继器表格的布局里面我们可以设置为网格布局,根据自身需要设置每行项目数,案例中是水平分布,每行4个;
其中文本标签和图片需要转为动态面板,因为Axure里面只有动态面板才有拖动这个交互。
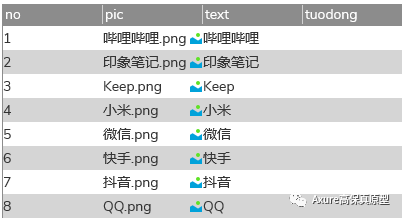
中继器表格里面我们需要增加4列:
no列:按123456……顺序填写即可,后续用于排序
pic列:对应的图片,可以鼠标右键导入本地图片,也可以填写线上图片的地址
text列:填写对应的文字
tuodong列:默认为空即可,后续用于标识哪一行被拖动

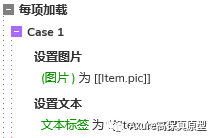
我们要将图片和文字设置到中继器对应的图片和文本标签的元件里,如果你用的是Axure10,直接点中继器表格里的连接,选择对应元件的就可以了。如果你是Axure8、9,就要在中继器每项加载时填写交互,分别用设置文本和设置图片的交互,将文本值和图片值设置到文本标签和图片元件里。

这样网格列表就显示出来了
2. 拖动前的准备
我们在拖动之前,要先准备一个回显拖动图标文字的组合,因为中继器里每一行的都独立的,如果在中继器里面显示拖动效果,就会将拖动行变高,这样往后拖动就不能显示自动摆放的效果。
所以我们需要增加一个组合,组合包括图片和文本标签,这里和上面的是一样的,尺寸和大小都是一样的,默认隐藏即可

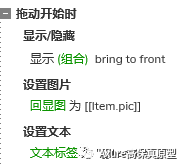
在鼠标拖动动态面板时,我们用显示的交互,将这个组合显示出来,然后用设置文本和设置图片的交互,将文本值和图片值设置到文本标签和图片元件里

这样就可以拖动,但是我们要将这个组合移动到我们鼠标指针的位置,这里我们可以用cursor函数,分别获取鼠标的x坐标值和y坐标值,获取之后,如果想指针的在图片的中心点,我们还需要分别减去这个组合一半的宽度和一般的高度。
![]()
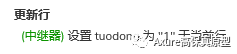
因为前面说到,如果在中继器里面显示拖动效果,就会将拖动行变高,这样往后拖动就不能显示自动摆放的效果。所以我们要将拖动行里的动态面板先隐藏起来,我们可以通过控制tuodong列的值来控制他是否显示,如果拖动列的值等于1,我们就用隐藏的交互,将动态面板隐藏,否则就显示。所以我们在拖动开始的时候,就要用更新行的交互,将拖动列的值更新为1

3. 拖动的交互
在鼠标拖动动态面板时,我们用移动的交互,让显示组合跟随鼠标移动,这样就可以让拖动的组合跟随鼠标移动。
在拖动的过程中,我们还要对其余图标进行按顺序摆放
这里我们其实要用到的根据no列来按顺序摆放,例如将5拖动到2和3之间,这是我们把原来的3、4的no值改成4和5,将拖动图标所在行更新为3,这样拖动排序的交互,原来的5,就可以在3的位置,原来的3、4,就变成4、5了,这个就是基础的原理。
所以我们在中继器载入时,先写一个排序事件,让中继器按no列升序排列

在拖动的时候,如果鼠标指针接触到对于图标背景矩形的范围,我们就用更新交互,更新对应对应行的no列的序号值。
这里向前拖动和向后拖动的情况是不一样的,如果将5向前拖动到2后面,那3、4就要变成4、5,是加1;如果将2拖动到5前面,那3、4是就要变成2、3是减一。
所以在拖动开始的时候,我们还要用设置文本的交互,将拖动的行的序号记录下来,我们增加一个记录的文本标签。
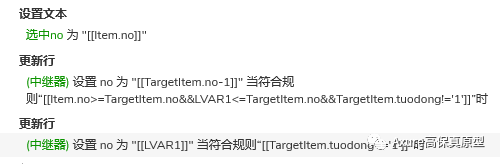
如果记录的值>鼠标移入对应行的no值,就是向前移动,在更新行之前,我们要将移入行的no值记录起来,因为更新之后就会不一样了,所以要事先记录。可以在外面增加一个隐藏的文本标签,用设置文本的交互,将他记录起来。
然后用更新行的交互,目标行大于等于当前行no值且小于等于拖动行记录的no值的行(不包括拖动的行),将他们的no值变成原来的值+1。
完成后在将拖动行no的值更新为我们之前选移动行的no值

如果记录的值<鼠标移入对应行的no值,就是向后移动,这里和前面一样,在更新行之前,我们要将移入行的no值记录起来,因为更新之后就会不一样了,所以要事先记录。可以在外面增加一个隐藏的文本标签,用设置文本的交互,将他记录起来。
然后用更新行的交互,目标行小于等于当前行no值且大于等于拖动行记录的no值的行(不包括拖动的行),将他们的no值变成原来的值+1。
完成后在将拖动行no的值更新为我们之前选移动行的no值

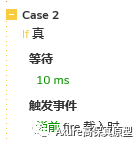
这样就完成一次判断,因为移动的过程是动态的,所以我们需要不端的去判断,来排序,所以我们可以给这个交互写给循环,用等待事件和触发事件,经过指定时间触发一次交互,案例中是0.01秒

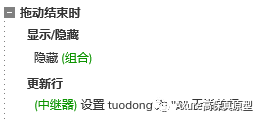
最后拖动结束后,我们用隐藏的交互,将显示的组合设置为隐藏。然后还要将中继器里前面拖动开始时隐藏起来的内容重新显示,因为前面是通过tuodong列的值来控制是否显示的,tuodong列的值等于1就隐藏,所以我们用更新行的交互,将当前行tuodong列的值更新为不等于1的任意值即可,一般我习惯用0。

这样我们就完成了中继器网格拖动摆放的原型模板,后续使用也很方便,只需要在中继器表格里导入图标和填写对应的文字,即可自动生成拖动摆放的交互效果。
那以上就是本期教程的全部内容,感兴趣的同学们可以动手试试哦,感谢您的阅读,更多内容可以关注公众号 Axure高保真原型