在element plus中想要多选框(Checkbox)的功能,但是想要单选框(Radio)的圆形样式如何实现
原因
在完成一个业务需求时,需要一个框进行选择或者取消
element plus中的多选框(Checkbox)可以满足这个需求

但是不行,设计稿是根据单选框(Radio)样式出的,下面这个样子

可是这个单选框又不能点击取消选择,还是不满足
想直接改功能,但感觉有点麻烦,所以直接上样式,将多选框方形样式改成圆形!
实现
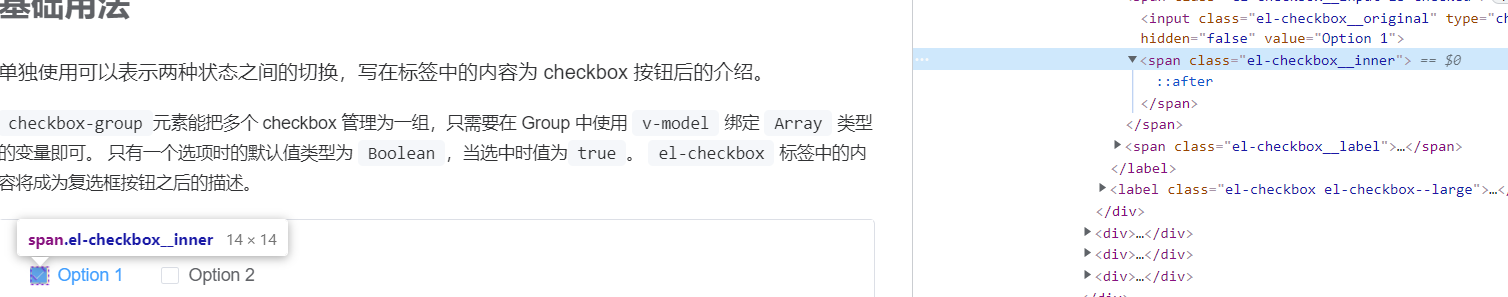
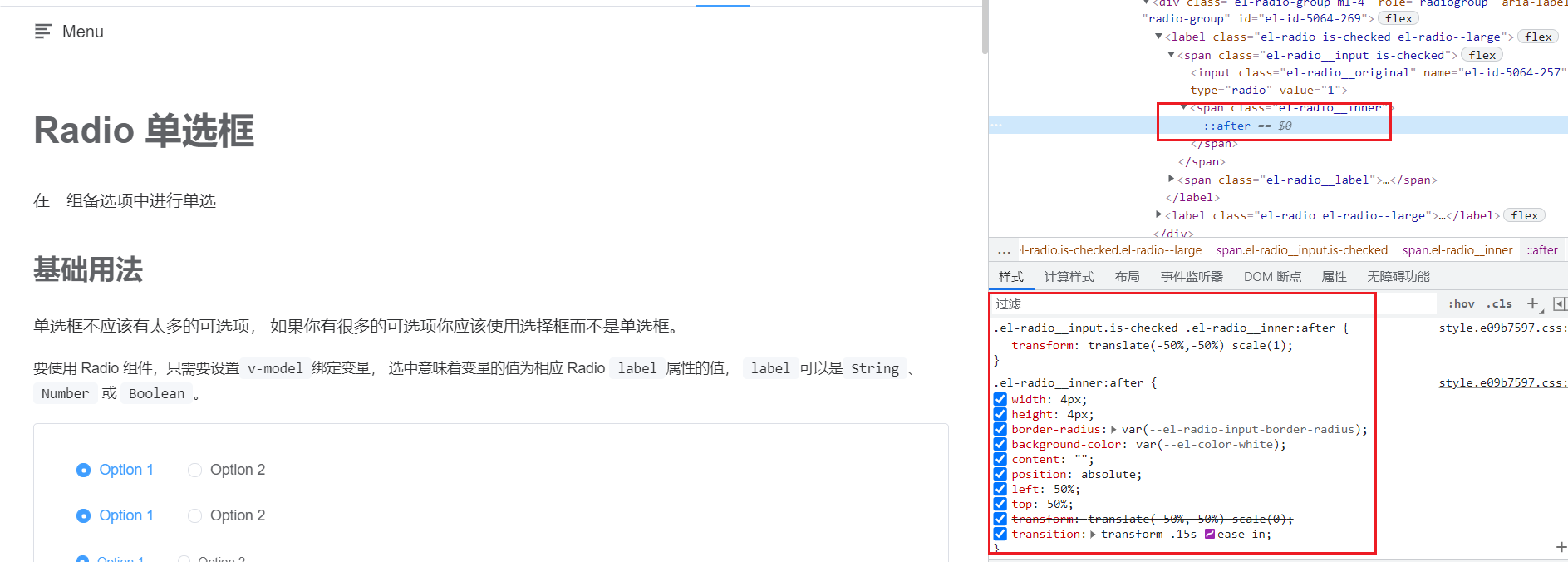
首先检查组件样式

发现该元素由el-checkbox__inner控制
先将其改成圆形
:deep .el-checkbox__inner {border-radius: 50%;
}
注:这里的:deep为深度作用选择器,因为我在项目中使用了 scoped 的缘故
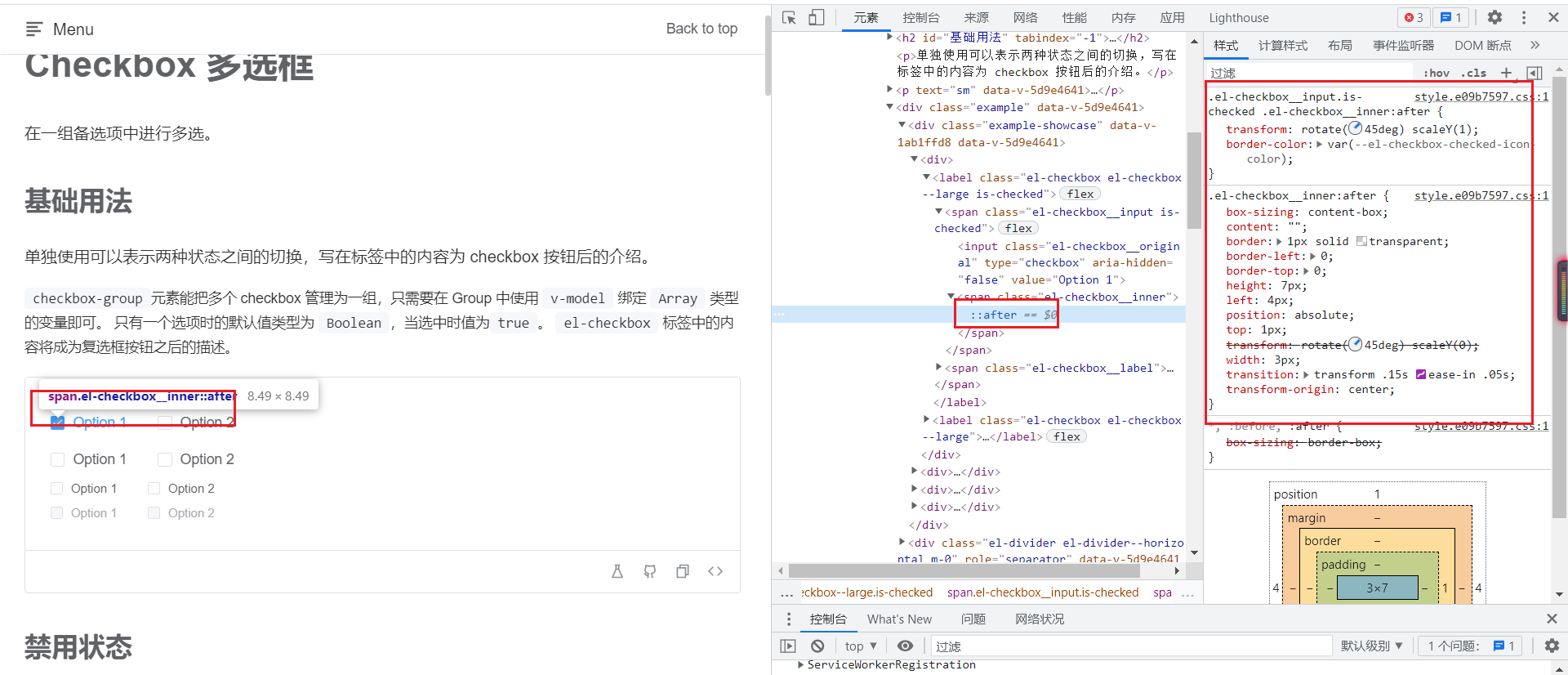
然后检查发现中间的对号是after伪元素

这里就很简单了,只要改变after将对号换成圆圈就可以了
加入下面这段样式即可实现
:deep .el-checkbox__inner::after {transform: translate(-50%, -50%) scale(1) !important;width: 4px;height: 4px;border-radius: 50% !important;background-color: var(--el-color-white);content: "";position: absolute;left: 50%;top: 50%;transition: transform 0.15s ease-in;
}
题外话
这里可能不会如何画出来,教大家一个偷懒小方法
检查radio的样式,找到其样式的after,复制粘贴

可能还有点不一样,改一下border-radius为50%,完成!








![[E2E Test] Python Behave Selenium 一文学会自动化测试](https://img-blog.csdnimg.cn/63523df800b547af9d30f35f44e83dd5.png)