组合手势由多种单一手势组合而成,通过在GestureGroup中使用不同的GestureMode来声明该组合手势的类型,支持连续识别、并行识别和互斥识别三种类型。
.GestureGroup(mode:GestureMode, …gesture:GestureType[])
mode:必选参数,为GestureMode枚举类。用于声明该组合手势的类型。
gesture:必选参数,为由多个手势组合而成的数组。用于声明组合成该组合手势的各个手势。
连续识别组合手势对应的GestureMode为Sequence。连续识别组合手势将按照手势的注册顺序识别手势,直到所有的手势识别成功。当连续识别组合手势中有一个手势识别失败时,所有的手势识别失败。
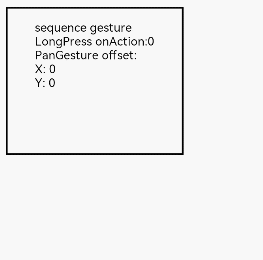
以一个由长按手势和拖动手势组合而成的连续手势为例:
在一个Column组件上绑定了translate属性,通过修改该属性可以设置组件的位置移动。然后在该组件上绑定LongPressGesture和PanGesture组合而成的Sequence组合手势。当触发LongPressGesture时,更新显示的数字。当长按后进行拖动时,根据拖动手势的回调函数,实现组件的拖动。
// xxx.ets
@Entry
@Component
struct Index {@State offsetX: number = 0;@State offsetY: number = 0;@State count: number = 0;@State positionX: number = 0;@State positionY: number = 0;@State borderStyles: BorderStyle = BorderStyle.Solidbuild() {Column() {Text('sequence gesture\n' + 'LongPress onAction:' + this.count + '\nPanGesture offset:\nX: ' + this.offsetX + '\n' + 'Y: ' + this.offsetY).fontSize(28)}// 绑定translate属性可以实现组件的位置移动.translate({ x: this.offsetX, y: this.offsetY, z: 0 }).height(250).width(300)//以下组合手势为顺序识别,当长按手势事件未正常触发时不会触发拖动手势事件.gesture(// 声明该组合手势的类型为Sequence类型GestureGroup(GestureMode.Sequence,// 该组合手势第一个触发的手势为长按手势,且长按手势可多次响应LongPressGesture({ repeat: true })// 当长按手势识别成功,增加Text组件上显示的count次数.onAction((event: GestureEvent) => {if (event.repeat) {this.count++;}console.info('LongPress onAction');}).onActionEnd(() => {console.info('LongPress end');}),// 当长按之后进行拖动,PanGesture手势被触发PanGesture().onActionStart(() => {this.borderStyles = BorderStyle.Dashed;console.info('pan start');})// 当该手势被触发时,根据回调获得拖动的距离,修改该组件的位移距离从而实现组件的移动.onActionUpdate((event: GestureEvent) => {this.offsetX = this.positionX + event.offsetX;this.offsetY = this.positionY + event.offsetY;console.info('pan update');}).onActionEnd(() => {this.positionX = this.offsetX;this.positionY = this.offsetY;this.borderStyles = BorderStyle.Solid;})))}
}
说明:拖拽事件是一种典型的连续识别组合手势事件,由长按手势事件和滑动手势事件组合而成。只有先长按达到长按手势事件预设置的时间后进行滑动才会触发拖拽事件。如果长按事件未达到或者长按后未进行滑动,拖拽事件均识别失败。


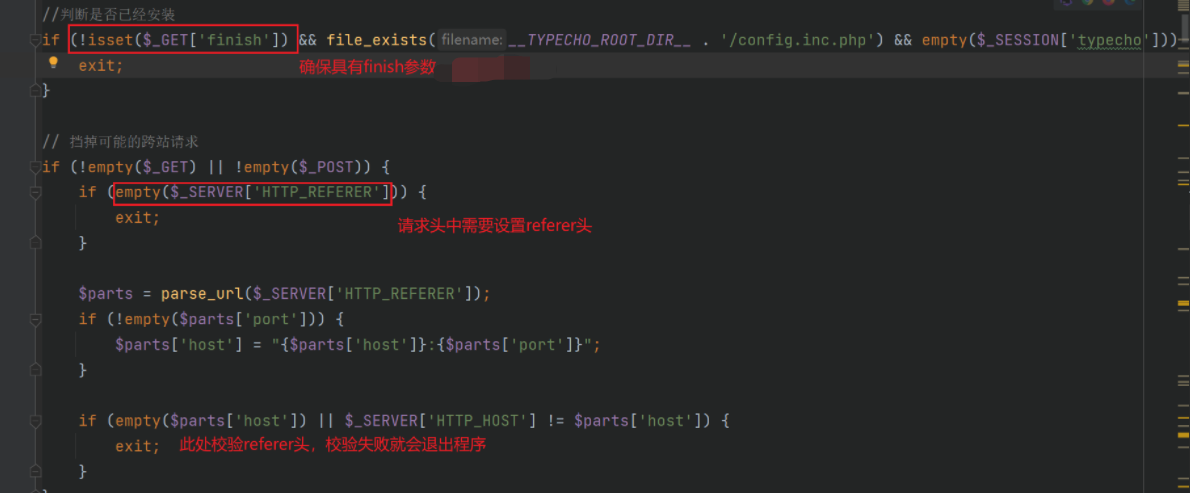
![[CISCN 2019华北Day1]Web1](https://img-blog.csdnimg.cn/eb6c03ac81e74972a465ebc8a25ab1ab.png)