目录
- 关于直播
- 直播流程
- 直播视频格式封装
- 推流和拉流
- 获取摄像头和麦克风权限
- navigator.getUserMedia()
- MediaDevices.getUserMedia()
- WebRTC
- 腾讯云快直播
关于直播
视频直播技术大全、直播架构、技术原理和实现思路方案整理
直播流程
-
视频采集端:
1、视频采集:使用摄像头设备获取实时视频流。
2、视频处理: 对采集到的视频进行处理,可以包括美颜、滤镜、水印等效果的添加。
3、音视频编码压缩: 将处理后的音视频数据进行编码压缩,常用的编码方式有H.264视频编码和AAC音频编码。 -
直播流视频服务端:
1、视频流解析编码:接收视频采集端传来的音视频数据流,进行解析和解码。
2、推送RTMP/HLS格式视频流:将解码后的音视频数据流封装成RTMP或HLS格式,并推送到流媒体服务器上。这些流媒体服务器会处理客户端的连接和请求,将直播内容分发给客户端。 -
视频播放端:
1、音视频解码:在播放端,接收到来自直播流视频服务端的数据流,进行解码,得到原始的音频和视频数据。
2、播放+聊天互动:将解码后的音视频数据进行播放,同时提供用户界面供观众观看。可以在播放端实现一些互动功能,比如弹幕、点赞、评论等。
直播视频格式封装
直播视频通常会经过特定的封装格式,以便在网络上传输和播放。这些封装格式可以将音频、视频、元数据等信息进行组合和管理,以确保流畅的传输和播放体验。
FLV: 一种由Adobe公司开发的流媒体封装格式,最初用于Flash播放器和RTMP协议传输。它可以容纳音频、视频、文本和元数据,并且适用于实时传输和播放。
TS: 一种用于传输多媒体内容的封装格式,常用于数字电视和IPTV。它可以容纳多路音频、视频和数据流,适合实时传输和广播。HLS协议中使用的就是TS格式来封装音视频流。
MP4: 一种通用的多媒体封装格式,可以容纳音频、视频、字幕和元数据。它被广泛用于存储和传输音视频内容,也可以用于直播。MP4格式通常使用H.264视频编码和AAC音频编码。
推流和拉流
推流(Publishing)和拉流(Subscribing)是在实时音视频通信中常见的术语,用于描述音视频数据的传输过程。推流指的是将本地音视频数据发送到服务器,而拉流则是从服务器接收远程音视频数据。
HLS 是由苹果公司开发的一种流媒体传输协议,主要用于在iOS设备、Web浏览器和其他支持HLS的设备上实现实时的音视频流播放。HLS将音视频流切割成一系列小的媒体文件(使用 .ts 格式进行封装,将音视频流分割成小的.ts文件),通过HTTP协议逐个传输和播放。
优点:
1、适用于多种设备和平台,包括iOS、Android、Web等。
2、支持自适应码率,根据网络状况动态调整视频质量。
3、在不同带宽下都能提供较好的流畅播放体验。
4、使用HTTP协议传输,不需要特定的服务器支持。
缺点:
1、延迟相对较高,通常在10秒左右。
2、需要将媒体流切割成小文件,增加服务器压力和存储开销。
RTMP 是Adobe公司开发的实时消息传输协议,基于TCP协议传输,最初用于Flash播放器与媒体服务器之间的音视频传输。
优点:
1、延迟相对较低,通常在1-3秒左右,适合实时互动。
2、支持即时性的直播,适用于一些对延迟要求较高的场景。
3、在Flash播放器上有较好的兼容性。
缺点:
1、不适用于iOS设备和某些平台,因为不被广泛支持。
2、需要专门的RTMP服务器支持,部署和维护相对复杂。
3、需要考虑防火墙和代理等网络限制。
获取摄像头和麦克风权限
navigator.getUserMedia()
MDN-navigator.getUserMedia()
Navigator.getUserMedia()方法提醒用户需要使用音频(0 或者 1)和(0 或者 1)视频输入设备,比如相机,屏幕共享,或者麦克风。
语法: navigator.getUserMedia ( constraints, successCallback, errorCallback );
代码:
<body><video autoplay id="video" width="400" height="300"></video><script>var video = document.getElementById('video');//作兼容处理navigator.getMedia = navigator.getUserMedia ||navagator.webkitGetUserMedia ||navigator.mozGetUserMedia ||navigator.msGetUserMedia;navigator.getMedia({ audio: true, video: true },function (stream) {//MDN文档案例中这样写会报错:video.src = window.URL.createObjectURL(stream);video.srcObject = streamvideo.onloadedmetadata = function (e) {video.play();};},function (err) {console.log("The following error occurred: " + err.name);});</script>
</body>
虽然这个api依然可以使用,但是官网上已经换了另一个api——MediaDevices.getUserMedia()

MediaDevices.getUserMedia()
MDN-MediaDevices.getUserMedia()
MediaDevices.getUserMedia()会提示用户给予使用媒体输入的许可,媒体输入会产生一个MediaStream,里面包含了请求的媒体类型的轨道。此流可以包含一个视频轨道(来自硬件或者虚拟视频源,比如相机、视频采集设备和屏幕共享服务等等)、一个音频轨道(同样来自硬件或虚拟音频源,比如麦克风、A/D 转换器等等),也可能是其他轨道类型。
语法:
navigator.mediaDevices.getUserMedia(constraints).then(function (stream) { /* 使用这个 stream stream */ }).catch(function (err) { /* 处理 error */});
代码:
<video autoplay id="video" width="400" height="300"></video>
<script>var video = document.getElementById('video');navigator.mediaDevices.getUserMedia({ audio: true, video: true }).then(function (stream) {/* 使用这个 stream stream */video.srcObject = streamvideo.onloadedmetadata = function (e) {video.play();};}).catch(function (err) {/* 处理 error */console.log("The following error occurred: " + err.name);});</script>
WebRTC
MDN-WebRTC API
WebRTC(Web Real-Time Communication)是一种支持浏览器之间实时通信的开放式标准和技术,它使得浏览器可以直接在不需要插件或额外的软件的情况下进行音频、视频和数据的传输和通信。WebRTC 技术的核心目标是实现实时的、点对点的通信,包括视频聊天、音频通话、数据共享等功能。
代码:
<body><!-- 显示本地视频 --><h2>本地视频</h2><video id="localVideo" autoplay playsinline style="width: 300px;"></video><!-- 显示远程视频 --><h2>远程视频</h2><video id="remoteVideo" autoplay playsinline style="width: 300px;"></video><button id="startCall">发起通话</button><button id="answerCall">接听通话</button>//呼叫者:<script>const localVideo = document.getElementById('localVideo');let localStream;// 呼叫者:获取本地摄像头和麦克风权限navigator.mediaDevices.getUserMedia({ video: true, audio: true }).then(stream => {localStream = stream;localVideo.srcObject = localStream;}).catch(error => {console.error('获取本地媒体流失败:', error);});const startCallButton = document.getElementById('startCall');startCallButton.addEventListener('click', () => {startCall();});async function startCall() {// 呼叫者:创建PeerConnectionconst peerConnection = new RTCPeerConnection();// 添加本地媒体流到PeerConnectionlocalStream.getTracks().forEach(track => {peerConnection.addTrack(track, localStream);});// 呼叫者:创建Offer并设置本地描述peerConnection.createOffer().then(offer => peerConnection.setLocalDescription(offer)).then(() => {// 发送本地描述到远程const offerSdp = peerConnection.localDescription;// 在实际应用中,需要将offerSdp发送给远程端// 远程端通过RTCPeerConnection.setRemoteDescription()设置远程描述}).catch(error => {console.error('创建Offer失败:', error);});}</script>//被呼叫者:<script>const remoteVideo = document.getElementById('remoteVideo');let remoteStream;const answerCallButton = document.getElementById('answerCall');answerCallButton.addEventListener('click', () => {answerCall();});async function answerCall() {// 创建PeerConnectionconst peerConnection = new RTCPeerConnection();// 设置ontrack事件处理程序以接收远程流peerConnection.ontrack = event => {remoteStream = event.streams[0];remoteVideo.srcObject = remoteStream;};// 在实际应用中,你需要获取呼叫者发送的offerSdp// 并通过RTCPeerConnection.setRemoteDescription()设置远程描述// 创建Answer并设置本地描述const answer = await peerConnection.createAnswer();await peerConnection.setLocalDescription(answer);const answerSdp = peerConnection.localDescription;// 在实际应用中,你需要将answerSdp发送给呼叫者// 呼叫者通过RTCPeerConnection.setRemoteDescription()设置远程描述}</script>
</body>
腾讯云快直播
腾讯云直播-WebRTC协议推流
云直播提供了推流
SDK TXLivePusher用于 Web 推流,负责将浏览器采集的音视频画面通过 WebRTC 协议推送到直播服务器。目前支持摄像头采集、麦克风采集、屏幕分享采集、本地媒体文件采集和用户自定义采集等采集方式,支持对采集到的内容进行本地混流处理,然后推送到后端服务器。
1、引入初始化脚本(需要在 HTML 的 body 部分引入脚本,如果在 head 部分引入会报错。)
<script src="https://video.sdk.qcloudecdn.com/web/TXLivePusher-2.1.0.min.js" charset="utf-8"></script>
2、创建视频容器
<div id="local_video" style="width:100%;height:500px;display:flex;align-items:center;justify-content:center;"></div>
3、生成推流 SDK 实例
//通过全局对象 TXLivePusher 生成 SDK 实例,后续操作都是通过实例完成。const livePusher = new TXLivePusher();// 指定本地视频播放器容器 div,浏览器采集到的音视频画面会渲染到这个 div 当中。livePusher.setRenderView('local_video');// 设置音视频流 livePusher.setVideoQuality('720p');// 设置音频质量livePusher.setAudioQuality('standard');// 自定义设置帧率livePusher.setProperty('setVideoFPS', 25);
4、开启直播推流
// 开启直播// 打开摄像头 livePusher.startCamera();// 打开麦克风livePusher.startMicrophone();//传入云直播推流地址,开始推流。livePusher.startPush(推流地址);
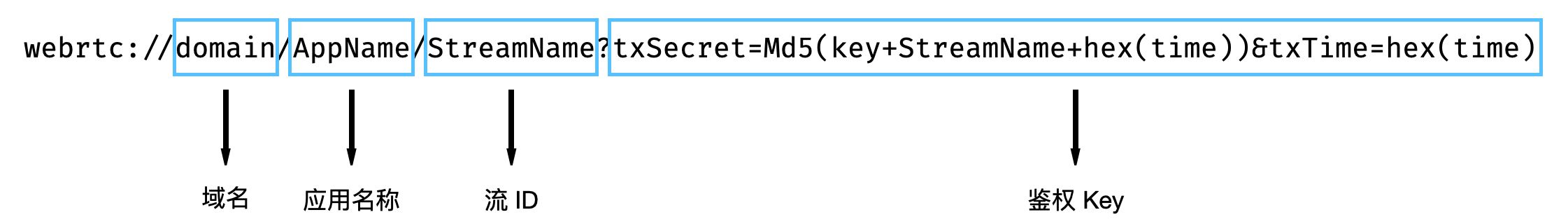
使用腾讯云直播服务时,推流地址需要满足腾讯云标准直播推流 URL 的格式 ,如下所示,它由四个部分组成:

5、关闭直播
// 关闭直播// 停止直播推流livePusher.stopPush();// 关闭摄像头livePusher.stopCamera();// 关闭麦克风livePusher.stopMicrophone();
完整代码:
<body><div id="local_video" style="width:100%;height:500px;display:flex;align-items:center;justify-content:center;"></div></div><script src="https://video.sdk.qcloudecdn.com/web/TXLivePusher-2.1.0.min.js" charset="utf-8"></script><script>//通过全局对象 TXLivePusher 生成 SDK 实例,后续操作都是通过实例完成。const livePusher = new TXLivePusher();// 指定本地视频播放器容器 div,浏览器采集到的音视频画面会渲染到这个 div 当中。livePusher.setRenderView('local_video');// 设置音视频流 livePusher.setVideoQuality('720p');// 设置音频质量livePusher.setAudioQuality('standard');// 自定义设置帧率livePusher.setProperty('setVideoFPS', 25);// 开启直播// 打开摄像头 livePusher.startCamera();// 打开麦克风livePusher.startMicrophone();//传入云直播推流地址,开始推流。livePusher.startPush(推流地址);// 关闭直播// 停止直播推流livePusher.stopPush();// 关闭摄像头livePusher.stopCamera();// 关闭麦克风livePusher.stopMicrophone();</script>
</body>
如有误,请指正!